智慧家安监控系统——用Java + html、css、js实现
目录
-
- 系统背景
- 系统介绍
- 前端
-
- SVG
- 监控情况
- 弹出窗口
- 图表
- 后端
-
- 表格处理
- Servlet类
- 数据处理类
- 前后端的数据交互内容及设计
-
- 采用Servlet技术
- 采用Ajax技术
- 前后端数据交互操作
- 前端第三方库介绍
- 后端用的第三方JAR包的介绍
- 一些小特色
- 总结
- 一些有用的参考链接
系统背景
随着人们生活水平的提高以及计算机网络的普及,尤其是近年来信息技术的发展和人们生活条件的改善,有更多的家庭都希望能够通过电脑、手机等网络设备实现家庭设备的远程监控。目前大部分的家庭监控系统都是以摄像头作为载体,一般仅仅用于监视,而在控制方面几乎没有,或者是比较复杂,需要拥有一定的计算机能力才能操作,难以普及。对于大众化而言,拥有可视化界面,操作简单的家庭远程监控系统将是目前家庭远程监控系统的发展趋势。通过使用SVG构建家庭远程监控系统,用户使用电脑、手机等设备只需要通过浏览器而不需要安装专用客户端,并且操作都是基于高清的图形界面,具有操作简单,视觉效果好的特点。
系统介绍
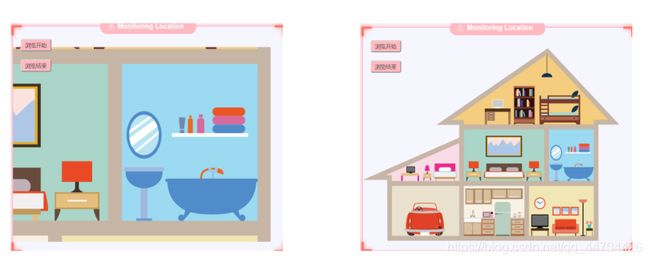
首先来到首页,即监控区域以及监控区域的情况,刚开始没选择想要监控的地点时显示如下;

还可以点击别的监控地点,比如车库,也可以对车库的地图进行放大;

现在我们想看看书房的各项属性值的具体数值,于是点击书房对应的显示图表,可以看到对应生成的实时属性值;

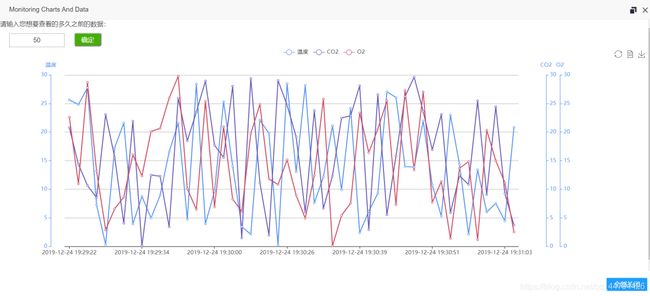
当然可以跨大时间间隔来看看,把握一个总体趋势总是比较好的,但是数据太密集了,可以选择放大窗口;

图表显示太快了,可视化的效果有待加强,我们可以选择表格,这样便一目了然;

如果想要进一步研究,可以导出Excel进行研究,从而提高家里的安全性能。也可以同时查看不同监控地点的图表,方便做出比较以及快速的安全判断,因为右边的监控区域情况一次只能显示一个监控地点的具体情况,打开图表过多的话可以直接点击全部关闭按钮。
前端
SVG
- 监控区域的整体浏览
浏览开始:
Step1:通过document.getElementById()得到监控区域svg的标签”house”;
Step2:通过document.querySelector()得到浏览开始的按钮”begin”;
Step3:通过click()函数,调用插件Tweenmax里面的函数;
Step4:通过延时函数delay()进行部分区域的停留时间控制,其中利用对viewbox赋不同的参数的值,进行监控区域的定位。其中viewBox 的四个参数分别代表:最小X轴数值,最小y轴数值,宽度,高度。

浏览结束:
Step1: 通过document.getElementById()得到监控区域svg的标签”house”;
Step2: 通过document.querySelector()得到浏览开始的按钮”over”;
Step3: 通过click()函数,调用插件Tweenmax里面的函数;
Step4: 通过svg.setAttribute(“viewBox”, “0 0 757.8 534.8”),将区域显示为原始状态;
Step5: 通过TweenMax.killAll()函数结束调用的动态插件功能。
- 响应式局部放大功能
对7个不同的监控区域分别设置了一个div:

放大区域:
Step1:click()函数:先通过document.getElementById()先获得所点击区域对应的id;
Step2:发送对应的位置数据请求ajax,然后返回相应的viewbox中的四个参数值xylocation数组;
Step3:调用svg.setAttribute(“viewBox”,xylocation)。

缩小区域:
Step1:通过document.getElementById()得到”ensmall”的标签;
Step2:通过svg.setAttribute(“viewBox”, “0 0 757.8 534.8”),即可将区域显示为原始状态。
监控情况
- 不同监控区域响应式显示监控情况
因对7个不同的监控区域分别设置了一个div,当点击想要了解的监控区域部分情况时,右半部分则显示对应的监控情况。 - 定位文本框的响应式显示
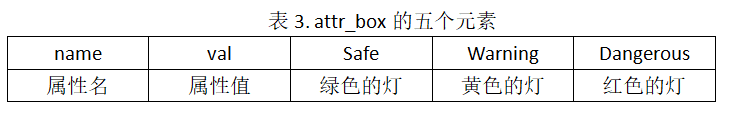
通过发送ajax得到后台的定位信息字符串,将字符串的value赋值给定位文本框的text来显示。 - 定义动态attr_box
其中包含五个元素,可以根据需要进行动态地通过对attr_box添加新 li 进monitor_box中。
- 属性值的实时显示
通过发送ajax请求到相应区域的监控情况后,会根据从Excel表中读到的相对应的属性值进行不断更新。 - 实现报警功能
对上述三个状态进行值的划分,确定安全、预警、报警的属性值范围,对后台生成的数据进行判断,值所对应的范围即此刻监控区域的状态。
利用anime插件设置一个样式.twinkleLight,其中内部设置为:{animation: fade 600ms infinite;-webkit-animation: fade 600ms infinite;},同时设置为三个灯设置三个样式,即.twinkleG、.twinkleY、.twinkleR,对图表中此刻显示的最大值进行判断,对不同的属性设置三个不同的值域,不同的值域对应不同的样式,若此刻的最大值落在了Warning的区间内,则将.twinkleLight的样式赋给.twinkleR,则对应的红灯即会闪烁。
弹出窗口
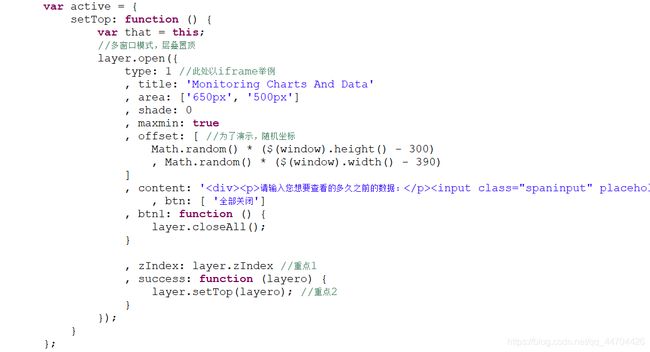
利用layui插件里面的弹出层模块的多窗口模式,层叠置顶部分。此弹窗可实现放大、缩小、关闭、拖拽等功能;显示为非模态弹窗,可以悬浮;关闭时可以单独关闭也可以一次性关闭弹窗。在触发事件中,可根据需要修改下面的主要参数:
1:type:基本层类型。此处设置为1;
2:area:窗口的大小。此处设置为[‘650px’, ‘500px’];
3:content :内容。此处我设置了一个div;
4:offset :坐标。默认:垂直水平居中;
5:btn:按钮。此处设置了btn为 [ ‘全部关闭’];
6:layer.setTop(layero):置顶当前窗口。当页面有多个layer窗口,利用setTop,则点击某个窗口,该窗体就置顶在上面。
图表
- 二维图
因不同的属性有不同的值域范围,所以需要通过不同的坐标轴来显示,其中坐标轴的位置通过属性offset进行调整,左右均可显示。 - 数据视图中显示自定义实时表格数据,并可导出为Excel
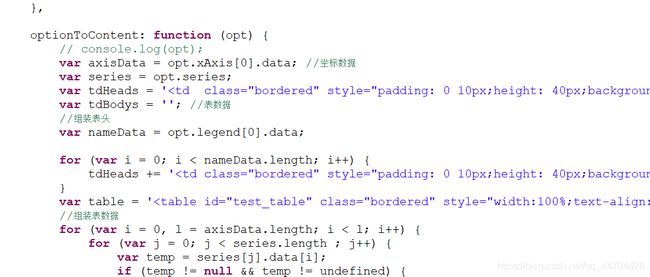
利用echart本来存在的数据视图,将其中的格式转换为表格显示,并添加导出Excel的功能。通过修改图表option参数中的toolbox,在feature中数据视图中添加内容,并在optionToContent中添加表格显示函数。
其中导出为Excel实现过程:
- 图表实时显示以及历史数据显示
后台一直生成数据,相应图表显示此刻的属性值,在输入框中输入你想知道的多久之前的数据后,则可以显示历史数据。
实时数据显示:
后端
表格处理
Servlet类
数据处理类
前后端的数据交互内容及设计
采用Servlet技术
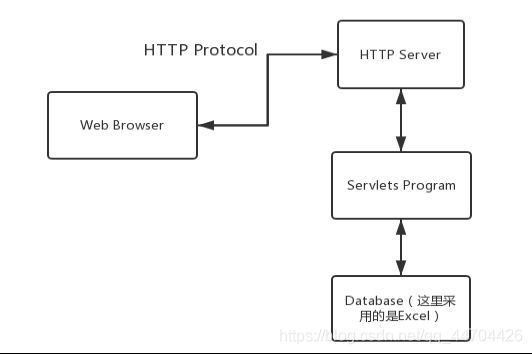
Servlet能够交互式地浏览和生成数据并且生成动态Web内容,Java中的HttpServlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。
Servlet 执行以下主要任务:
1:读取浏览器发送的显式的数据,包括网页上的 HTML 表单以及自定义的HTTP客户端的表单,即初始化时发送各个监控区域的Excel中sheet相对应的名称以及在此监控区域中想要检测的属性值。
2:读取浏览器发送的隐式的 HTTP 请求数据,包括 cookies、媒体类型和浏览器能理解的压缩格式等,即读取向后端请求的各个监控区域相对应的坐标数组、属性以及属性值。
3:处理数据并生成结果。即需要从EXCEL读取数据,这里指的是各个监控区域的不同的属性以及属性值或向Excel中写入相应的监控地点、属性以及相应的属性值。
4:发送显式的数据到浏览器,此处则指前端所需要的此刻所监控区域的坐标数组,所包含的相关检测属性以及相对应的属性值。
5:发送隐式的 HTTP 响应到浏览器,包括告诉浏览器或其他客户端被返回的文档类型、设置 cookies 和缓存参数等。
Servlet技术原理图:

采用Ajax技术
Ajax 是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换使网页实现异步更新,无需重新加载整个网页而能够更新部分网页。此处采用了在前端jsp中的 $.ajax()方法向后端请求数据。
在前端jsp中定义了一个sendAjax的函数,在浏览器页面上点击到相应的监控区域,则调用send()函数相对应的 $.ajax()方法进行发送请求。
PS:下方的 $.这里都省略。。。方便操作。
前后端数据交互操作
前端通过Ajax将请求信息以及数据传输到后端,后端获取到请求信息以及数据后,通过Java中的HttpServlet,对数据进行处理,响应请求信息,并返回处理结果给前端。
-
书房数据交互操作
在前端页面上点击监控区域的书房,则调用sendAjax部分的send()函数中对应书房的 ajax()方法,则向"/Monitor/QianQianXiaoNvWang"发送请求,后端的Servlet收到请求后,进行数据的处理,通过先动态生成书房所对应的属性以及随机属性值,将其写入Excel中,并将表格中书房相关的数据转换成json格式返回给前端请求书房信息的 ajax()。 -
卧室数据交互操作
在前端页面上点击监控区域的卧室,则调用sendAjax部分的send()函数中对应卧室的ajax()方法,则向"/Monitor/QianQianXiaoNvWang"发送请求,后端的Servlet收到请求后,进行数据的处理,通过先动态生成卧室所对应的属性以及随机属性值,将其写入Excel中,并将表格中卧室相关的数据转换成json格式返回给前端请求卧室信息的ajax()。 -
起居室数据交互操作
在前端页面上点击监控区域的起居室,则调用sendAjax部分的send()函数中对应起居室的ajax()方法,则向"/Monitor/QianQianXiaoNvWang"发送请求,后端的Servlet收到请求后,进行数据的处理,通过先动态生成起居室所对应的属性以及随机属性值,将其写入Excel中,并将表格中起居室相关的数据转换成json格式返回给前端请求起居室信息的ajax()。 -
客厅数据交互操作
在前端页面上点击监控区域的客厅,则调用sendAjax部分的send()函数中对应客厅的ajax()方法,则向"/Monitor/QianQianXiaoNvWang"发送请求,后端的Servlet收到请求后,进行数据的处理,通过先动态生成客厅所对应的属性以及随机属性值,将其写入Excel中,并将表格中客厅相关的数据转换成json格式返回给前端请求客厅信息的ajax()。 -
浴室数据交互操作
在前端页面上点击监控区域的浴室,则调用sendAjax部分的send()函数中对应浴室的ajax()方法,则向"/Monitor/QianQianXiaoNvWang"发送请求,后端的Servlet收到请求后,进行数据的处理,通过先动态生成浴室所对应的属性以及随机属性值,将其写入Excel中,并将表格中浴室相关的数据转换成json格式返回给前端请求浴室信息的ajax()。 -
车库数据交互操作
在前端页面上点击监控区域的车库,则调用sendAjax部分的send()函数中对应车库的ajax()方法,则向"/Monitor/QianQianXiaoNvWang"发送请求,后端的Servlet收到请求后,进行数据的处理,通过先动态生成车库所对应的属性以及随机属性值,将其写入Excel中,并将表格中车库相关的数据转换成json格式返回给前端请求车库信息的ajax()。 -
厨房数据交互操作
在前端页面上点击监控区域的厨房,则调用sendAjax部分的send()函数中对应厨房的ajax()方法,则向"/Monitor/QianQianXiaoNvWang"发送请求,后端的Servlet收到请求后,进行数据的处理,通过先动态生成厨房所对应的属性以及随机属性值,将其写入Excel中,并将表格中厨房相关的数据转换成json格式返回给前端请求厨房信息的ajax()。
书房对应的ajax请求:

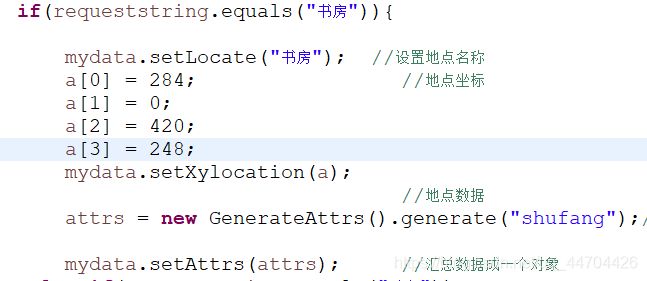
书房对应的Servlet请求:

书房交互数据结果图:

前端第三方库介绍
- Layui
这是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,适合界面的快速开发。这里使用了Layui中弹出层的iFrame模块,对area的大小进行了设置,同时在content进行了自定义,即加入了输入框,按钮以及图表模块。
Layui插件使用图:
-
Echarts
来源于Echarts官网,是一个纯JS脚本图表库,下载好合适的Echarts版本之后,通过‘ script src=“js/echarts.js”’‘ /script ’引入,在准备好的DOM容器中进行创建图表。通过前端显示图标按钮,触发弹出窗口事件之后,进一步创建图表,将当前时间作为x轴,不同y轴显示不同的属性,不同的y轴的数值则对应不同时刻的属性值。利用数据视图,对数据视图进行改进,可修改成表格的形式。
Echarts插件使用图:

-
Jquery.table2excel
是一个将表格导出为Excel的插件。在弹窗中显示的Echarts的数据视图中,生成的实时表格,引入此插件,点击导出Excel即可将表格导出为Excel。
Jquery.table2excel插件使用图:

-
Jquery
是一个具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展,拥有便捷的插件扩展机制和丰富的插件。Layui插件以及其他插件依赖于它。需要通过‘script src=‘js/jquery-3.4.1.min.js’’‘/script’引入。 -
Tweenmax
是一个适用于移动端和现代互联网的超高性能专业级动画插件,GreenSock动画平台的核心。用于完成监控区域的浏览,即点击浏览开始,则可以按照设定的时间依次放大扫过各个区域,让用户了解监控区域的具体构造。其中注意viewbox参数的设置,以及delay()函数的巧妙使用,以下代码时浏览具体情况的代码,不仅包括放大,还包括了动画效果。
Tweenmax插件使用图:

-
Anime
作为一个可视化工具,可以实现动态效果,即完成自己名字与系统标题动态变化;同时当监控属性数值找过预定的数值时,会进行报警处理,报警时、平常安全时以及提醒时,灯的闪烁也是由此插件。利用anime插件设置一个样式.twinkleLight,其中内部设置为:{animation: fade 600ms infinite;-webkit-animation: fade 600ms infinite;}。 -
Bootstrap
是一个基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,利用其进行了监控区域属性、属性值以及监控区域状态的排版,修改其中CSS样式,美化。在右边监控情况区域属性、属性值、以及对应灯的排布,调用了该插件里面的clearfix。
Bootstrap插件使用图:
后端用的第三方JAR包的介绍
- Fastjson
前后端数据传输交互中,会遇到字符串(String)与json,XML等格式相互转换与解析,其中json以跨语言,跨前后端的优点在开发中被频繁使用,基本上可以说是标准的数据交换格式。fastjson是一个java语言编写的高性能且功能完善的JSON库,它采用一种“假定有序快速匹配”的算法,把JSON Parse 的性能提升到了极致。它的接口简单易用,已经被广泛使用在缓存序列化,协议交互,Web输出等各种应用场景中。
在ajax()方法中请求的数据等是json格式的,即监控地点名称、监控地点的数组、属性和属性值构成的键值对。都是以json的形式传送的,体现在ajax()方法中的:data: JSON.stringify(list)上,同时Excel表格中的sheetname、属性和属性值数据也需要转换成json格式才可以传送,则体现在ExceltoJson.java上。 - Poi
Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程序对Microsoft Office格式档案读和写的功能。用到了其中的HSSF:提供读写Microsoft Excel格式档案的功能。可以用纯Java代码来读取、写入、修改Excel文件。HSSF 为读取操作提供了两类API:usermodel和eventusermodel,即“用户模型”和“事件-用户模型”。体现在InitExcel.java、Addcolumn.java、AddcolumnServlet.java和ExportExcel.java中。
此处使用的是HSSF,即提供读写Microsoft Excel格式档案的功能。通过建议对应监控区域的HSSFSheet,初始化时,先给每一个sheet添加一个time标签,即第一列,同时在生成的每一个sheet中添加一个属性:温度。
一些小特色
- 监测属性可以自定义添加
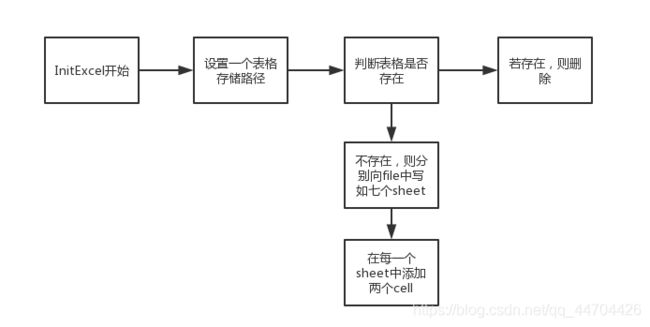
首先InitExcel.java是对Excel表进行初始化,即创建了相对应的7个不同监控地点的sheet,并在每一个sheet中添加了一个time列,同时设置了一个相同的属性:温度。
起初在浏览器里面输入http://localhost:8080/Monitor/InitExcel来进行表格初始化(表格不删除,以后可以不必进行初始化),在桌面上生成一个data.xls。
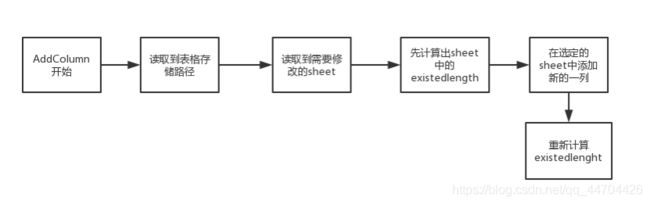
在后台编写了Addcolumn.java、AddcolumnServlet.java,此时想要添加一个属性需要向Excel里面添加新的一列,是通过浏览器发送请求Servlet来进行的,在浏览器里面输入http://localhost:8080/Monitor/AddcolumnServlet?sheetname=shufang&attrname=CO2(其中sheetname是从七个监控区域中选择的一个,attrname则是自己想添加的属性),这样就可以从Excel中读出新的一列新的属性值的值,转换为json数据格式后再传给ajax即可。 - viewbox的动态浏览
利用Tweenmax插件,结合在viewbox中设置参数以及delay()函数,完成svg的动态放大浏览。 - 利用Echart的数据视图部分添加自定义表格
在Echarts的toolbox里面dataView中的optionToContent: function (opt)()函数,添加自定义表格样式,再利用插件实现导出Excel的功能。
总结
首先学习了一点html、css、js方面的内容,完成了简历的制作、不同排序算法的界面化、电影票选座等后,然后再学习了一定的java,实现了上面的一个小项目,单纯为了实现上述功能,而对界面的美化等没有太多的考虑。献丑了~~
一些有用的参考链接
17素材网
jquery布局插件
viewbox的动态用法-超级推荐