菜鸟看前端(vuex)
vuex
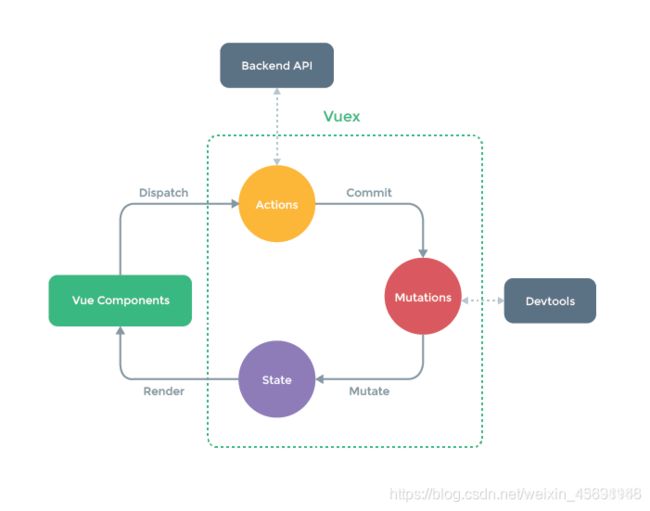
概念:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式
五大核心
-
state: 存储数据的地方
-
actions: 异步操作
-
mutations: 同步操作,只有mutations可以修改state中的数据
-
getters: 相当于 state的计算属性。
-
moduleas模块化 modeA, modeB,modeC
-
plugins 插件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
mutations
用来修改同步state中的数据,在mutations中自定义一个函数,接受两个参数第一个参数是state,第二个参数是要修改的数据
在组件中通过this.$store.commit(‘mutations中自定义的方法’,‘要传输的数据’)
vuex中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
aaa:"1234"
},
mutations: {
setData(state,data){
state.aaa = data
}
},
actions: {
},
modules: {
},
})
vue组件中
<template>
<div>
<h3>{
{
this.$store.state.aaa}}</h3>
<button @click="change">点击</button>
</div>
</template>
<script>
export default {
data() {
return {
};
},
created() {
},
mounted() {
},
methods: {
change(){
// console.log(123456)
this.$store.commit("setData",'我同步改变啦')
},
},
computed:{
}
};
</script>
<style scoped>
</style>
action
用来异步修改mutations,通过mutations来修改state中的数据,先通过commit来调用mutations中的方法
在vue组件中用dispatch来调用action中的方法
vuex中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
aaa:"1234"
},
mutations: {
setData(state,data){
state.aaa = data
}
},
actions: {
set({
commit},val){
setTimeout(()=>{
commit('setData',val)
},1000)
}
},
modules: {
},
})
在组件中
<template>
<div>
<h3>{
{
this.$store.state.aaa}}</h3>
<button @click="change1">点击</button>
</div>
</template>
<script>
export default {
data() {
return {
};
},
created() {
},
mounted() {
},
methods: {
change1(){
this.$store.dispatch("set","我异步改变啦")
}
},
computed:{
}
};
</script>
<style scoped>
</style>
getters
getters 是store的计算属性,类似于computed,对state里的数据进行一些过滤,改造等等
const store = new Vuex.Store({
//state存储应用层的状态
state:{
count:5 //总数:5
},
getters:{
newCount:state => state.count * 3
}
});
语法糖
组件中
<template>
<div>
<h3>语法糖-----{
{
val}}</h3>
<button @click="change">点击</button>
<button @click="change1">点击</button>
</div>
</template>
<script>
import {
mapState,mapGetters,mapActions,mapMutations} from 'vuex'
export default {
data() {
return {
};
},
created() {
},
mounted() {
},
methods: {
change(){
// console.log(123456)
this.$store.commit("setData",'我同步改变啦')
},
change1(){
this.$store.dispatch("set","我异步改变啦")
}
},
computed:{
...mapState({
// aaa:'aaa',
val:"aaa"
})
}
};
</script>
<style scoped>
</style>
vuex中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
aaa:"1234"
},
mutations: {
setData(state,data){
state.aaa = data
}
},
actions: {
set({
commit},val){
setTimeout(()=>{
commit('setData',val)
},1000)
}
},
modules: {
},
})
vue持久化
先安装插件
npm install vuex-persistedstate --save
引入到vuex中
import Vuex from "vuex";
import createPersistedState from "vuex-persistedstate";
const store = new Vuex.Store({
// ...
plugins: [createPersistedState()],
});
可以自定义存储方式,存储名字
import Vuex from "vuex";
import createPersistedState from "vuex-persistedstate";
const store = new Vuex.Store({
// ...
plugins: [createPersistedState({
storage:sessionStorage
key:"vuexxx"
})],
});
模块化
在Vue中State使用是单一状态树结构,应该的所有的状态都放在state里面,如果项目比较复杂,那state是一个很大的对象,store对象也将对变得非常大,难于管理。
module:可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
import Vue from 'vue'
import Vuex from 'vuex'
import createPersistedState from "vuex-persistedstate";
Vue.use(Vuex)
// user模块
let user = {
namespaced:true, // 开启命名空间
state:{
bread:"啦啦啦"
},
mutations:{
setBread(state,data){
state.bread = data
}
},
actions:{
},
getters:{
}
}
export default new Vuex.Store({
state: {
aaa:"1234"
},
mutations: {
// 同步修改state中的数据
setData(state,data){
state.aaa = data
}
},
actions: {
// 异步修改state中的数据
// 1. 通过commit 调用mutations中的方法,通过
// mutations来修改state中的方法
set({
commit},val){
setTimeout(()=>{
commit('setData',val)
},1000)
}
},
modules: {
user
},
plugins: [createPersistedState({
storage:sessionStorage,
key:"vuexxx"
})],
})
在页面中使用,没有使用语法糖的情况下
<template>
<div>
<p>{
{
this.$store.state.user.bread}}</p>
</div>
</template>
使用语法糖
<template>
<div>
<h3>语法糖-----{
{
val}}</h3>
<h3>使用模块化中的数据 -------{
{
this.$store.state.user.bread }}</h3>
<h3>语法糖使用模块化中的数据-------{
{
bread }}</h3>
<button @click="change2">点击修改模块化的数据</button>
</div>
</template>
<script>
// 导入命名空间
import {
mapState, mapGetters, mapActions, mapMutations, createNamespacedHelpers } from "vuex";
const {
mapState: mapStateuser, mapMutations: mapMutationsuser } = createNamespacedHelpers('user')
export default {
data() {
return {
};
},
created() {
},
mounted() {
},
methods: {
// 模块中的mutations方法
...mapMutationsuser({
setBread:"setBread"
}),
// 修改user模块中数据
// ****************************************************
change2() {
this.setBread("我修改的是模块化中的数据")
},
//*****************************************************
},
computed: {
...mapState({
val:"aaa"
}),
...mapStateuser({
bread:"bread"
})
},
};
</script>
<style scoped>
</style>