1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (模拟试题第二套) 附答案
转载请备注来源: https://blog.csdn.net/weixin_43853746/article/details/109752494
# 官方信息网站
1+X Web考证信息成绩查询系统
工信部: 关于首批1+X证书制度试点院校名单的公告
1+X Web 前端开发职业技能等级标准.pdf
目录
- 试题一(40分)
- 试题二(30分)
- 试题三(30分)
- 实操考试评分细则
2020年下半年 Web前端开发中级 实操考试
考生姓名:——————————— 准考证号:——————————
(考试时间14:00-16:30 共150分钟)
- 本试卷共3道题,满分100分。
- 请在指定位置或开发环境下作答。
试题一(40分)
阅读下列说明、效果图和HTML代码,进行静态网页开发,填写(1)至(20)代码。
【说明】
这是个人blog项目,该项目的目录是myblog,现在我们需要编写该blog首页。
项目名称为myblogl,采用Bootstrap4框架,包含首页index.html、css文件夹、js文件夹、img文件夹,其中,css文件夹包含index.css文件和bootstrap.min.css文件;js文件夹包含jquery.min.js文件和bootstrap.min.js文件等;img文件夹包含轮播图用到的图片。
【效果图】
(1)index.html在PC端首页效果如图1-1所示。

图1-1
(2)index.html在PC端产品页面效果如图1-2所示。

图1-2
(3)index.html在PC端博客页面效果如图1-3所示。

【代码:首页index.html】
<html>
<head>
<title>前端开发笔记title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<script src="./js/jquery.min.js">script>
<script src="./js/popper.min.js">script>
<script src="./js/bootstrap.min.js">script>
head>
<body>
<div class="(1)">
<h2>myblog-前端开发人员的笔记h2>
<br>
<ul class="(2) (3)" role="(4)">
<li class="nav-item">
<a class="nav-link (5)" data-toggle="pill" href="#home">首页a>
li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#menu1">产品a>
li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#menu2">博客a>
li>
ul>
<div class="(6)">
<div id="(7)" class="container tab-pane active" ><br>
<p>Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。p>
<p> Bootstrap4 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。p>
<div id="demo" class="(8) slide" data-ride="carousel" >
<ul class="(9)">
<li data-target="#demo" data-slide-to="0" class="active">li>
<li data-target="#demo" data-slide-to="1">li>
<li data-target="#demo" data-slide-to="2">li>
ul>
<div class="(10)" >
<div class="carousel-item active">
<img src="./img/img_fjords_wide.jpg">
div>
<div class="carousel-item">
<img src="./img/img_mountains_wide.jpg">
div>
<div class="carousel-item">
<img src="./img/img_nature_wide.jpg">
div>
div>
<a class="(11)" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon">span>
a>
<a class="(12)" href="#demo" data-slide="next">
<span class="carousel-control-next-icon">span>
a>
div>
div>
<div id="menu1" class="container tab-pane fade"><br>
<p>请认真填写问卷,您的意见将帮助我们改进产品.p>
<div>
<form>
<div class="(13)">
<label for="usr">用户名:label>
<input type="text" class="(14)" id="usr">
div>
<p>请选择您购买的型号:p>
<div class="(15)">
<label class="form-check-label">
<input type="checkbox" class="(16)" value="">产品1
label>
div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="">产品2
label>
div>
<div class="form-check (17)">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="" disabled>产品3
label>
div>
<div class="form-group">
<label for="(18)">评论:label>
<textarea class="form-control" rows="5" id="comment">textarea>
div>
<div>
<input type="(19)" value="提交">
div>
form>
div>
div>
<div id="menu2" class="container tab-pane (20)"><br>
<p>Bootstrap4 是 Bootstrap 的最新版本,与 Bootstrap3 相比拥有了更多的具体的类以及把一些有关的部分变成了相关的组件。同时 Bootstrap.min.css 的体积减少了40%以上。p>
div>
div>
div>
body>
html>
【问题】(40分,每空2分)
进行静态网页开发,补全代码,在(1)至(20)处填入正确的内容。
试题二(30分)
阅读下列说明、效果图、MySQL数据库操作和代码,进行动态网页开发,填写(1)至(15)代码。
【说明】
该程序为一个html和php混合的新闻列表模块,使用PHP语言,采用MySQL数据库和mysqli扩展。项目名称为itwang,包括web目录,config目录,class目录,public目录。
其中web目录存放information.php文件。public目录存放图片资源。config目录存放配置文件,class目录存放各种类。
【效果图】
(1)information列表页面效果

图2-1
【代码:information.php】
// 在(1)处补齐代码,开启session
(1);
// 在(2)处补齐代码,使用相对路径,以../开头,导入config.php文件
require_once"(2)";
//自动加载类
spl_autoload_register(function($name){
require_once"../class/{
$name}.class.php";
});
?>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>项目实战</title>
<link rel="stylesheet" href="./dist/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" href="css/style.css">
</head>
<body>
require_once"./common/header.html";?>
<div id="information">
<div class="container">
<div class="row">
<div class="col-md-8">
<div class="container-fluid" style="padding:0;">
//连接数据库遍历数据
// 在(3),(4),(5),(6)位置根据配置文件中常量分别填写域名,用户名,密码,数据库
$mysqli=new mysqli((3),(4),(5),(6));
if ($mysqli->connect_errno) {
die('连接失败: ' . $mysqli->connect_error);
}
// 设置字符编码
$mysqli->query("set names utf8");
//在(7)处补全代码,计算数据表中数据总数
$total=$mysqli->query("select id from information where status=1")->(7);
//根据上下文,在(8)处补全代码,设置每页条数的变量
(8)=5;
//在(9)处补全代码,向上取整
$maxpage=(9)($total/$showrow);
//当前页面,如果从前端通过get方法获取了当前页,就给$currentP,否则就是1
$currentP=empty($_GET['page']) ? 1 : ($_GET['page']>$maxpage?$maxpage:$_GET['page']);
// mysqli预处理语句
// 在(10)处填写当前页变量,在(11)处填写每页条数变量
if($stmt=$mysqli->prepare("select * from information where status=1 limit ".(( (10)-1)* $showrow)." , {(11)}")){
$stmt->execute(); //执行语句
$stmt->bind_result($id,$title,$content,$author,$image,$time,$status); //绑定字段
// 在(12)处填写条件循环关键字
(12) ($stmt->fetch()) {
?>
<div class="row info-content">
<div class="col-md-5 col-sm-5 col-xs-5">
<img src="../public/$image; ?>" class="img-responsive" alt="" style='width:300px;height:150px;'>
</div>
<div class="col-md-7 col-sm-7 col-xs-7">
<h4> echo $title; ?></h4>
<p class="hidden-xs"> echo mb_substr($content, 0,20,"utf-8")."......"; echo "[阅读全文]"; ?></p>
<p> echo $author;
echo " ".date("Y/m/d",$time); ?></p>
</div>
</div>
}
$stmt->close();
}
?>
</div>
<div>
if($total>$showrow){
// 在(13)处补全代码,实例一个分页类,在(14)处填写数据总数的变量名
$page=new (13)((14),$showrow);
// 根据page类,分析并填写(15)处调用方法
echo $page->(15)(3,4,5,6,7);
}
?>
</div>
</div>
<div class="col-md-4 info-right hidden-xs hidden-sm">
<blockquote>
<h2>热门资讯</h2>
</blockquote>
<div class="container-fluid">
$res=$mysqli->query("select inforid from hot group by inforid order by count(inforid) desc limit 5;");
while ($row=$res->fetch_array()) {
//查询最热门 的资讯的详情
$re=$mysqli->query("select * from information where id=".$row[0]);
$rows=$re->fetch_array(1);
?>
<div class="row">
<div class="col-md-5 col-sm-5 col-xs-5" style="margin: 12px 0; padding: 0">
<img src="/project/public/$rows["image"] ;?>" class="img-responsive" alt="">
</div>
<div class="col-md-7 col-sm-7 col-xs-7" style="padding-right: 0">
<h4> echo $rows["title"] ;?></h4>
<p> echo $rows["author"] ;echo date("Y/m/d",$rows["time"]);?></p>
</div>
</div>
};
?>
</div>
</div>
</div>
</div>
</div>
$mysqli->close();
require_once"common/footer.html";
?>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
【问题】(30分,每空2分)
进行动态网页开发,补全代码,在(1)至(15)处填入正确的内容。
试题三(30分)
阅读下列说明、效果图和代码,进行laravel框架动态网页开发,回答问题1至问题15。
【说明】
本项目为个人博客项目,项目名称为feiyu,采用laravel框架搭建。已经通过composer安装了验证码的模块和中文语言包,并正确配置了相应文件。本项目主要实现的功能包括显示登录页面、添加验证码、后台自动验证、数据库插入数据等。
主要目录和文件有route目录下路由文件web.php,app/Http/Controllers/IndexController.php是本题使用的控制器,resources/views/login.blade.php是登录页面,同时也是注册页面。
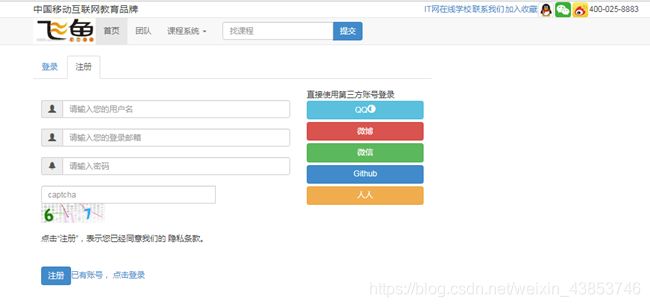
【效果图】

图3-1
【路由页面代码:web.php】
// 访问首页
Route::get('/', function () {
return view('index');
})->name("index");
// 访问information页面
Route::get('/info',"IndexController@info")->name("info");
// 在(1)处补全代码,设置路由方法为get,在(2)处补全代码,设置路由别名
Route::(1)("/login","IndexController@login")->(2)("login");
// 检查用户注册
Route::post("/check","IndexController@check")->name("check");
【控制器代码:IndexController.php】
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use DB;
use Input;
class IndexController extends Controller
{
// 处理info页面业务逻辑的方法
public function info(){
// 数据库查询数据
$result=DB::table('information')->where("status","=","1")->paginate(5);
// dd($result);
return view("information",["data"=>$result]);
}
// 处理login页面逻辑的方法
public function login(){
// 在(3)处补全代码,渲染视图
return (3)("login");
}
// 处理用户表单注册的方法
public function check(Request $request){
//在(4)处补全代码,根据上下文填写变量名
(4)=Input::all();
// 在(5)处补全代码,实现自动验证
$this->(5)($request, [
'username' => 'required|min:6|max:12',
'userpsw' => 'required|min:6|max:12',
'useremail' => 'required|email',
'captcha' => 'required|captcha'
]);
//在(6)处补全代码,使用数据库类,在(7)处补全代码,写入数据库
$re=(6)::(7)("insert into user values(?,?,?,?)",[null,$result['username'],md5( $result['userpsw'] ),$result['useremail'] ]);
if($re){
return '注册成功';
}else{
return '注册失败';
};
}
}
【注册视图代码:login.blade.php】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>练习用的登录页面</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="dist/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/common.css" />
</head>
<body>
<!--最上边top-->
<div class="container indextop">
<h4>中国移动互联网教育品牌</h4>
<ul class="nav nav-pills pull-right">
<li>
<a href="">IT网在线学校</a>
</li>
<li>
<a href="">联系我们</a>
</li>
<li>
<a href="">加入收藏</a>
</li>
<li>
<a href=""><img src="img/qq.png" /></a>
</li>
<li>
<a href=""><img src="img/wechat.png" /></a>
</li>
<li>
<a href=""><img src="img/weibo.png" /></a>
</li>
<li>400-025-8883</li>
</ul>
</div>
<!--最上边top结束-->
<!--导航条组件-->
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" style="margin:0;padding:0"><img src="img/news_logo.png" alt="" style="height:50px;width:auto;" /></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="#">团队</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">课程系统 <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">web前端</a>
</li>
<li>
<a href="#">室内设计</a>
</li>
<li>
<a href="#">室外设计</a>
</li>
<li class="divider"></li>
<li>
<a href="#">工业设计</a>
</li>
<li class="divider"></li>
<li>
<a href="#">平面设计</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group input-group">
<input type="text" class="form-control" placeholder="找课程">
<div class="input-group-btn">
<button class="btn btn-primary">提交</button>
</div>
</div>
</form>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<!--导航条结束-->
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-12" style="padding-top:20px;">
<!-- Nav tabs -->
<ul class="nav nav-tabs" >
<li role="presentation" >
<a href="#login" role="tab" data-toggle="tab">登录</a>
</li>
<li role="presentation" class="active">
<a href="#register" role="tab" data-toggle="tab">注册</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content" style="padding-top:20px;">
<div class="tab-pane " id="login"><!-- 登录的具体表单-->
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-12"> <!-- 登陆的 表单左边-->
<form method="post" >
<div class="input-group" style="padding-top:20px;">
<div class="input-group-addon">
<i class="glyphicon glyphicon-user"></i>
</div>
<input class="form-control" id="login" name="login" placeholder="请输入您的登录邮箱" type="email" value="">
</div>
<div class="input-group" style="padding-top:20px;">
<div class="input-group-addon">
<i class="glyphicon glyphicon-bell"> </i>
</div>
<input class="form-control" id="password" name="password" placeholder="请输入密码" type="password" value="">
</div>
<div class="input-group" style="padding-top:20px;">
下次自动登录<input type="checkbox">
<input class="btn btn-primary" id="submit" name="submit" type="submit" value="登录">
</div>
</form>
<span style="display:block;padding-top:20px;"> <a href="###">忘记密码?</a><a href="#register" data-toggle="tab">注册新账号</a></span>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 "><!--右边使用第三方账号登录-->
<span>直接使用第三方账号登录</span>
<a class="btn btn-info btn-block" href="###">QQ<i class="glyphicon glyphicon-adjust"></i></a>
<a class="btn btn-danger btn-block" href="###">微博<i></i></a>
<a class="btn btn-success btn-block" href="###">微信<i></i></a>
<a class="btn btn-primary btn-block" href="###">Github <i></i></a>
<a class="btn btn-warning btn-block" href="###">人人 <i></i></a>
</div>
</div>
<!--登录结束-->
<div role="tabpanel" class="tab-pane active" id="register">
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-12">
<!-- 注册的 表单左边-->
{
{
-- 在(8)处补全代码,通过路由方法获取提交地址 --}}
<form method="post" action=" {
{(8)('check')}} " novalidate >
{
{
-- 在(9)处补全代码,自动生成隐藏的token控件 --}}
{
{
(9)() }}
<div class="input-group" style="padding-top:20px;">
<div class="input-group-addon">
<i class="glyphicon glyphicon-user"></i>
</div>
<input class="form-control" id="login" name="username" placeholder="请输入您的用户名" type="text" value="">
</div>
<div class="input-group" style="padding-top:20px;">
<div class="input-group-addon">
<i class="glyphicon glyphicon-user"></i>
</div>
<input class="form-control" id="login" name="useremail" placeholder="请输入您的登录邮箱" type="email" value="">
</div>
<div class="input-group" style="padding-top:20px;">
<div class="input-group-addon">
<i class="glyphicon glyphicon-bell"> </i>
</div>
<input class="form-control" id="password" name="userpsw" placeholder="请输入密码" type="password" value="">
</div>
<div class="input-group" style="padding-top:20px;">
<input type="text" class="form-control {
{
$errors->has('captcha')?'parsley-error':''}}" name="captcha" placeholder="captcha">
{
{
-- 在(10)处补全代码,实现验证码 --}}
<img src="{
{(10)()}}" style="cursor: pointer" onclick="this.src='{
{captcha_src()}}'+Math.random()">
</div>
<div class="input-group" style="padding-top:20px;">
<span style="display:block;margin-bottom: 20px;;">点击“注册”,表示您已经同意我们的 隐私条款。</span><br />
<input class="btn btn-primary" id="submit" type="submit" value="注册">
<a data-toggle="tab" href="#login">已有账号, 点击登录</a>
</div>
</form>
<div>
{
{
-- 在(11)处补全代码,实现判断,在(12)处补全代码,统计错误个数大于0 --}}
@(11) (count((12)) > 0)
<div class="alert alert-danger">
<ul>
{
{
-- 在(13)处补全代码,填写获取所有的错误的方法 --}}
@foreach ($errors->(13)() as $error)
{
{
-- 在(14)处补全代码,显示错误 --}}
<li>{
{
(14) }}</li>
{
{
-- 在(15)处补全代码,foreach结束标签 --}}
@(15)
</ul>
</div>
@endif
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12 "><!--右边使用第三方账号登录-->
<span>直接使用第三方账号登录</span>
<a class="btn btn-info btn-block" href="###">QQ<i class="glyphicon glyphicon-adjust"></i></a>
<a class="btn btn-danger btn-block" href="###">微博<i></i></a>
<a class="btn btn-success btn-block" href="###">微信<i></i></a>
<a class="btn btn-primary btn-block" href="###">Github <i></i></a>
<a class="btn btn-warning btn-block" href="###">人人 <i></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
<footer id="footer" class="navbar-fixed-bottom">
<div class="container">
<p>企业培训 | 合作事宜 | 版权投诉</p>
<p>京ICP 备12345678. © 2009-2016 IT网在线学校. Powered by Bootstrap.</p>
</div>
</footer>
<script src="dist/js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
【问题】(30分,每空2分)
进行laravel动态网页开发,补全代码,在(1)至(15)处填入正确的内容。
实操考试评分细则
2019年下半年“Web前端开发中级”实操考试评分细则
试题一(40分)(每空2分,共40分)
【问题】(40分)
(1)container
(2)nav
(3)nav-pills
(4)tablist
(5)active
(6)tab-content
(7)home
(8)carousel
(9)carousel-indicators
(10)carousel-inner
(11) carousel-control-prev
(12)carousel-control-next
(13)form-group
(14)form-control
(15)form-check
(16)form-check-input
(17)disabled
(18)comment
(19)submit
(20)fade
试题二(30分)(每空2分,共30分)
【问题】(30分)
(1)session_start()
(2)…/config/config.php
(3)HOST (必须大写)
(4)USER (必须大写)
(5)PSW (必须大写)
(6)DB (必须大写)
(7)num_rows
(8) s h o w r o w ( 9 ) c e i l ( 10 ) showrow (9)ceil (10) showrow(9)ceil(10)currentP
(11) s h o w r o w ( 12 ) w h i l e ( 13 ) P a g e ( 14 ) showrow (12)while (13)Page (14) showrow(12)while(13)Page(14)total
(15)fpage
)
试题三(30分)(每空2分,共30分)
【问题】(30分)
(1)get
(2)name
(3)view
(4) $ result
(5)validate
(6)DB (必须大写)
(7)insert
(8)route
(9)csrf_field
(10)captcha_src
(11)if
(12)$ errors
(13)all
(14)$error
(15)endforeach
考点知识回顾:
一. 1+X Web前端中级必考 | PHP 技术与应用
二. 1+X Web前端等级考证 | 详解jQuery基础
三. 1+X Web前端等级考证 | 深入浅出MySQL数据库
四. 1+X Web前端等级考证 | Web中级12月最新模拟题
…
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷2) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷2) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷5) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷5) 附答案
有时间会持续更新关于1+X 方面的~~