1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (模拟试题第四套) 附答案
转载请备注来源: https://blog.csdn.net/weixin_43853746/article/details/109895208
# 官方信息网站
1+X Web考证信息成绩查询系统
工信部: 关于首批1+X证书制度试点院校名单的公告
1+X Web 前端开发职业技能等级标准.pdf
目录
- 试题一(30分)
- 试题二(20分)
- 试题三(24分)
- 试题四(30分)
- 实操考试答案评分细则
2020年下半年 Web前端开发中级 实操考试
考生姓名:——————————— 准考证号:——————————
试题一(30分)
试题一(30分)
阅读下列说明、效果图和HTML代码,进行静态网页开发,填写(1)至(15)代码。
【说明】
这是“Bootstrap技术社区”网站,该网站致力Bootstrap开发技术,现在我们需要编写该网站首页。
项目名称为web_skill,采用Bootstrap框架,包含首页index.html、css文件夹、js文件夹、img文件夹,其中,css文件夹包含index.css文件和bootstrap.min.css文件;js文件夹包含jquery-3.2.1.min.js文件和bootstrap.min.js文件和popper.min.js;img文件夹包含bootstrap.png、php.png、mysql.png和laravel.png图片。
【效果图】
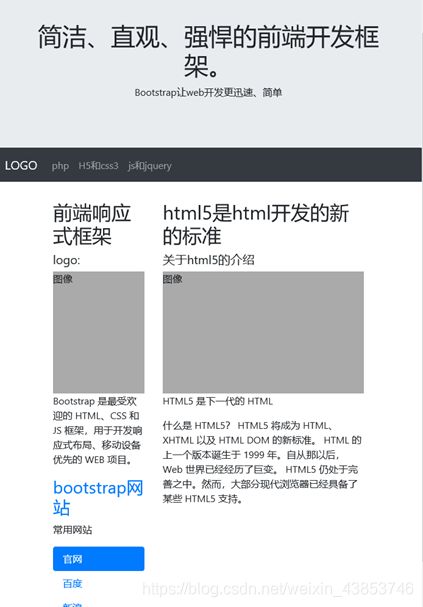
(1)index.html在PC端效果如图1-1所示。

图1-1
(2)index.html在平板设备显示效果如图1-1所示。

图1-2
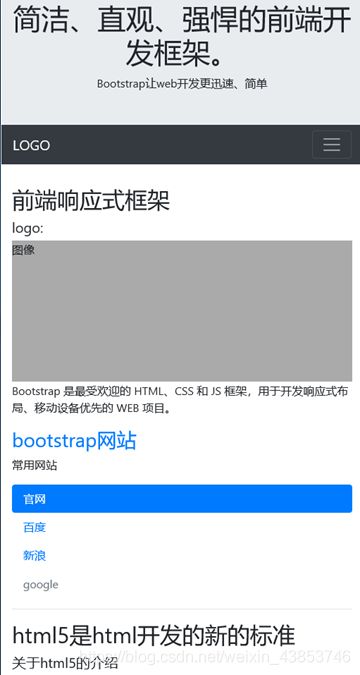
(3)index.html在其他设备上显示效果如图1-3

图1-3
【代码:首页index.html】
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/popper.min.js"></script>
<script src="./js/jquery.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
</head>
<body>
<!-- 在(1)处添加巨幕类 -->
<div class=" (1) text-center" style="margin-bottom:0">
<h1>简洁、直观、强悍的前端开发框架。</h1>
<p>Bootstrap让web开发更迅速、简单</p>
</div>
<!-- 在(2)处添加导航栏类 -->
<nav class=" (2) navbar-expand-sm bg-dark navbar-dark">
<!-- 在(3)处添加高亮显示品牌类 -->
<a class=" (3) " href="#">LOGO</a>
<!-- 在(4)(5)(6)分别添加类,点击button实现折叠导航菜单 -->
<button class=" (4) " type="button" data-toggle=" (5) " data-target=" (6) ">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 在(7)处添加类,是所在div包裹导航内容 -->
<div class="collapse (7) " id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">php</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">H5和css3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">js和jquery</a>
</li>
</ul>
</div>
</nav>
<!-- 在(8)处添加固定宽度容器类 -->
<div class=" (8)" style="margin-top:30px">
<!-- 在(9)处添加行类 -->
<div class=" (9) ">
<!-- 在(10)在平板设备上或者屏幕宽度在567px和768px之间的设备上显示为4个栅格 -->
<div class=" (10) ">
<h2>前端响应式框架</h2>
<h5>logo:</h5>
<div class="fakeimg">
图像
</div>
<p>Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。</p>
<h3><a href="###">bootstrap网站</a></h3>
<p>常用网站</p>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<!-- 在(11)处添加类,设置a标签处于激活状态 -->
<a class="nav-link (11) " href="#">官网</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">百度</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">新浪</a>
</li>
<li class="nav-item">
<!-- 在(12)处添加类,设置a标签处于不可用状态 -->
<a class="nav-link (12) " href="#">google</a>
</li>
</ul>
<hr class="d-sm-none">
</div>
<!-- 在(13)处添加类,在平板设备上或者屏幕宽度在567px和768px之间的设备上显示为8个栅格 -->
<div class=" (13) ">
<h2>html5是html开发的新的标准</h2>
<h5>关于html5的介绍</h5>
<div class="fakeimg">图像</div>
<p>HTML5 是下一代的 HTML</p>
<p>
什么是 HTML5?
HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
HTML 的上一个版本诞生于 1999 年。自从那以后,Web 世界已经经历了巨变。
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
</p>
</div>
</div>
</div>
</body>
</html>
【问题】(26分,每空2分)
进行静态网页开发,补全代码,在(1)至(13)处填入正确的内容。
试题二(20分)
阅读下列说明、代码,进行动态网页开发,填写(1)至(10)代码。
【说明】
该程序为一个用户上传模块,使用PHP编程,项目名称为upload,包括上传页面up.html、处理上传业务的fileUpload.php,存放上传的图片文件的files目录。
【代码:前端上传页面up.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>文件上传</title>
<link rel="stylesheet" href="">
</head>
<body>
<!-- 在(1)(2)处补齐代码,其中在(1)处只能使用相对路径,以./开始 -->
<form action=" (1) " method=" ( 2) " enctype = " multipart/form-data ">
<label>上传头像</label>:<input type="file" name="fname"><br>
<button type="submit">提交</button>
</form>
</body>
</html>
【代码:处理上传业务的fileUpload.php】
// 在(3)处补齐代码
$file=$_FILES["(3)"];
// 在(4)补齐代码,判断不为空;(5)处补齐代码,判断错误值为0
if( (4) ($_FILES) && $file['(5)']===0){
// 在(6)处补齐代码,判断上传文件类型
$type=$file[' (6)'];
if($type == 'image/gif' || $type == 'image/jpeg' || $type == 'image/png'){
//(7)处补齐代码,判断文件大小
$size= $file['(7)'];
if($size< 8*1024*1024){
$tmp_file=$file["tmp_name"];
//在(8)处补齐代码,获取后缀名
$ext= (8) ($file["name"],PATHINFO_EXTENSION);//后缀名
$new_file="file".rand(1,1000000).".".$ext;
//在(9)处补齐代码,设置保存文件路径,使用相对路径,以./开始
$path=" (9) ";
$new_file=$path.$new_file;
//在(10)处补齐代码,临时文件转换成正式文件
(10) ($tmp_file,$new_file);
echo "上传成功";
}else{
echo "文件过大,无法上传";
}
}else{
echo "文件类型不正确";
}
}else{
echo "文件上传失败";
};
【问题】(20分,每空2分)
进行动态网页开发,补全代码,在(1)至(10)处填入正确的内容。
试题三(24分)
阅读下列说明、效果图和代码,进行动态网页开发,回答问题1至问题12。
【说明】
登录功能是每一个项目都会涉及到的业务,这个案例通过验证码的使用、以及cookie的使用、数据库的连接,把登录功能基本实现。
项目名称为login,包含主页index.php、login.html、check.php和index.php、captcha.php文件,其中,主页面index.php显示登录后内容,没有登录将跳转到login.html页面;check.php为处理登录业务文件;login.html为前端登录页面,captcha.php是绘制验证码文件。
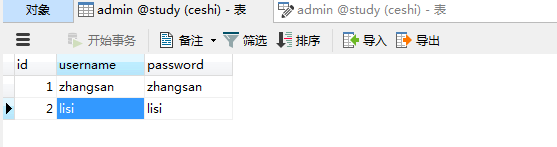
图3-1admin数据表结构

图3-2 数据表admin记录

图3-3登录页面
【代码:登录页面login.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>注册/登录</title>
</head>
<body>
<form action="./check.php" method="post">
<table width="400" align="center">
<caption>注册/登录</caption>
<tbody>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" name="capchar" placeholder="请输出用户名" style="vertical-align: middle;">
<!-- 在(1)处填写代码,引入验证码文件,使用./开始的相对路径 -->
<img src=" (1) " alt="" style="vertical-align: middle;" id="yanzhengma" />
<script>
var verifyImage = document.getElementById('yanzhengma');
verifyImage.onclick = function () {
// 在(2)处使用Math对象随机生成一个0-1小数,实现点击刷新
this.src = './captcha.php?r=' + (2) ;
}
</script>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="登录"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
【代码:check.php】
//在(3)处填写开启session的方法
(3) ;
//在(4)处填写mysqli连接数据库方法,并判断。
$link = (4) mysqli_connect ("localhost","root","root") or die('数据库连接失败!');
//2.设置字符集
mysqli_set_charset($link, 'utf8');
//在(5)处填写选择数据库的方法
(5)mysqli_select_db ($link,'study');
// 接收用户名和密码
$username=$_POST['username'];
$password=$_POST['password'];
$capchar=$_POST['capchar'];
// 查看captcha.php文件中session存储的信息,填写(6),判断传过来的验证码和session中存储的验证码是否一致
if( (6)$_SESSION['capchar']== $capchar ){
//4.定义SQL语句,并发送
$sql="select * from admin where username= '$username' and password='$password'";
//使用query方法,在(7)处填写查询sql语句的方法
$result = (7)mysqli_query ($link, $sql);
//在(8)处填写方法,判断解析结果集行数是否大于0
if($result && (8)mysqli_num_rows ($result)>0){
echo "string";
// 在(9)处补齐代码,设置cookie
(9) setCookie ('username',$username,0);
echo "登录成功";
// 在(10)处补齐代码,跳转到首页
(10)header ("location:index.php");
}else{
echo "用户名密码输入有误";
}
//在(11)处补齐代码,关闭数据库链接
mysqli_free_result($result);
(11)mysqli_close ($link);
}else{
echo '验证码输入不正确';
}
【代码:index.php】
// 在(12)处补齐代码,没有设置cookie,跳转到登录页面
if( (12) !isset($_COOKIE[‘'username'’]) ){
header("location:http://localhost/login/login.html");
exit();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>首页</title>
<link rel="stylesheet" href="">
</head>
<body>
首页
</body>
</html>
【问题】(24分,每空2分)
进行动态网页开发,补全代码,在(1)至(12)处填入正确的内容。
试题四(30分)
阅读下列说明、效果图和代码,进行动态网页开发,回答问题1至问题10。
【说明】
该程序为一个博客系统,使用PHP的Laravel框架编程,项目名称为blog,核心文件包括路由文件web.php、模板文件、控制器文件IndexController.php。
【效果图】

图4-2
【代码:web.php】分析项目路由,回答下列问题,填写(1)(2)。
在浏览器中输入网址,访问问卷调查页面,用户填写问卷后,点击“提交”按钮,通过POST方式提交问卷表单,在路由文件web.php中,路由配置如下:
// 使用视图方法渲染welcome模板
Route::get('/', function () {
return (1) ('welcome');
});
// url匹配/info,交给IndexController的info方法处理
Route::get('/info', " (2) ");
【代码:IndexController.php】分析项目控制器,回答下列问题,填写(3)至(5)。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
//在(3)处使用DB门面
(3) DB;
class IndexController extends Controller
{
public function info(){
//在(4)处补齐代码
$res=DB:(4)("information")->where("status","=",1)->get();
//在(5)处填写渲染视图方法名,根据info.blade.php模板中传递的对象填写(6)
return (5) ("info",["(6)"=>$res]);
}
}
【代码:info.blade.php】分析模板文件,回答下列问题,填写(7)至(10)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
{
{
-- 在(7)(8) (9)(10)处填写合适代码 --}}
(7) ($data as (8) )
<div>
<h1>{
{
$item->title}}</h1>
{
{
$item->author}}
<hr>
<p>
{
{
(9) ->content}}
</p>
</div>
(10)
</body>
</html>
【问题】(30分,每空3分)
进行动态网页开发,补全代码,在(1)至(10)处填入正确的内容。
实操考试答案评分细则
试题一(26分)(每空2分,共26分)
【问题】(26分)
(1)jumbotron
(2)navbar
(3)navbar-brand
(4)navbar-toggler
(5)collapse
(6)#collapsibleNavbar
(7)navbar-collapse
(8)container
(9)row
(10)col-sm-4
(11)active
(12)disabled
(13)col-sm-8
试题二(20分)(每空2分,共20分)
【问题】(20分)
(1)./fileUpload.php
(2)post
(3)fname
(4)!empty
(5)error
(6)type
(7)size
(8)pathinfo
(9)./files
(10)move_uploaded_file
试题三(24分)(每空2分,共24分)
【问题】(24分)
(1)./captcha.php
(2)Math.random( )
(3)session_start()
(4)mysqli_select_db
(5)$capchar == $ _SESSION[‘capchar’]
(6)readyState
(7)mysqli_query
(8)mysqli_num_row
(9)setCookie
(10)header
(11) mysqli_close
(12) !isset($_COOKIE[‘username’])
试题四(30分)(每空3分,共30分)
【问题】(30分)
(1)view
(2)IndexController@info
(3)use
(4)table
(5)view
(6)data
(7)@foreach
(8)$ item
(9)$item
(10)@endforeach
考点知识回顾:
一. 1+X Web前端中级必考 | PHP 技术与应用
二. 1+X Web前端等级考证 | 详解jQuery基础
三. 1+X Web前端等级考证 | 深入浅出MySQL数据库
四. 1+X Web前端等级考证 | Web中级12月最新模拟题
…
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷2) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷2) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷3) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷4) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级实操 (试卷5) 附答案
1+X Web前端等级考证 | 2020 12月Web前端开发中级理论 (试卷5) 附答案
有时间会持续更新关于1+X 方面的~~