ArcGIS.Server.9.3和ArcGIS API for Flex的GeometryService和量算距离面积(十一)
目的:
1.ArcGIS API for Flex用GeometryService实现量算距离和面积,本例子主要包含GeometryService的project、simplify、lengths、areasAndLengths等实现。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫USA的Map Service。
2.在ArcGIS.Server.9.3发布一个叫Geometry的Geometry Service,默认设置就可以了。
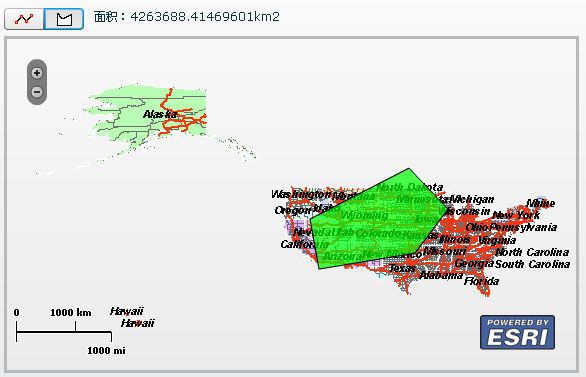
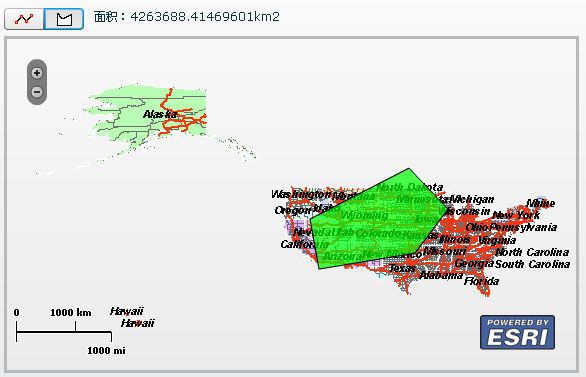
完成后的效果图:

开始:
0.关于Geometry Service的介绍前面一篇已经有说明了这里就不在做作说明了,本例子由于地图数据是采用Geographic Coordinate Systems (地理坐标系)所以在距离和面积的量算之间需要进行地图投影也就是project操作,对于面积的量算还需要先进行simplify操作。
1.启动Flex Builder3新建工程以及引入1.0正式版的ArcGIS API for Flex library的开发包。
2.新建measureTest.mxml页面,添加Map、ArcGISDynamicMapServiceLayer、GraphicsLayer、Label等并且设置相应的属性。具体代码如下:
1.ArcGIS API for Flex用GeometryService实现量算距离和面积,本例子主要包含GeometryService的project、simplify、lengths、areasAndLengths等实现。
准备工作:
1.在ArcGIS.Server.9.3发布一个叫USA的Map Service。
2.在ArcGIS.Server.9.3发布一个叫Geometry的Geometry Service,默认设置就可以了。
完成后的效果图:

开始:
0.关于Geometry Service的介绍前面一篇已经有说明了这里就不在做作说明了,本例子由于地图数据是采用Geographic Coordinate Systems (地理坐标系)所以在距离和面积的量算之间需要进行地图投影也就是project操作,对于面积的量算还需要先进行simplify操作。
1.启动Flex Builder3新建工程以及引入1.0正式版的ArcGIS API for Flex library的开发包。
2.新建measureTest.mxml页面,添加Map、ArcGISDynamicMapServiceLayer、GraphicsLayer、Label等并且设置相应的属性。具体代码如下:
1
 <
esri:Extent
id
="myExtent"
xmin
="-183.780014745329"
ymin
="16.2975638854873"
xmax
="-61.4068547410964"
ymax
="74.0304580085983"
>
<
esri:Extent
id
="myExtent"
xmin
="-183.780014745329"
ymin
="16.2975638854873"
xmax
="-61.4068547410964"
ymax
="74.0304580085983"
>
2 <
esri:SpatialReference
wkid
="4269"
/>
<
esri:SpatialReference
wkid
="4269"
/>
3 </
esri:Extent
>
</
esri:Extent
>
4 <
mx:Canvas
width
="575"
height
="337"
borderStyle
="solid"
borderThickness
="3"
left
="10"
verticalCenter
="11"
>
<
mx:Canvas
width
="575"
height
="337"
borderStyle
="solid"
borderThickness
="3"
left
="10"
verticalCenter
="11"
>
5 <
esri:Map
id
="myMap"
extent
="{myExtent}"
>
<
esri:Map
id
="myMap"
extent
="{myExtent}"
>
6 <
esri:ArcGISDynamicMapServiceLayer
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"
/>
<
esri:ArcGISDynamicMapServiceLayer
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"
/>
7 <
esri:GraphicsLayer
id
="myGraphicsLayer"
symbolFunction
="mySymbolFunction"
/>
<
esri:GraphicsLayer
id
="myGraphicsLayer"
symbolFunction
="mySymbolFunction"
/>
8 </
esri:Map
>
</
esri:Map
>
9 </
mx:Canvas
>
</
mx:Canvas
>
10 <
mx:Label
verticalCenter
="-176"
left
="98"
id
="minfo"
fontSize
="12"
/>
<
mx:Label
verticalCenter
="-176"
left
="98"
id
="minfo"
fontSize
="12"
/>
3.这样当然还需要Draw、ToggleButtonBar等,相应代码:
 <
esri:Extent
id
="myExtent"
xmin
="-183.780014745329"
ymin
="16.2975638854873"
xmax
="-61.4068547410964"
ymax
="74.0304580085983"
>
<
esri:Extent
id
="myExtent"
xmin
="-183.780014745329"
ymin
="16.2975638854873"
xmax
="-61.4068547410964"
ymax
="74.0304580085983"
>
2
 <
esri:SpatialReference
wkid
="4269"
/>
<
esri:SpatialReference
wkid
="4269"
/>
3
 </
esri:Extent
>
</
esri:Extent
>
4
 <
mx:Canvas
width
="575"
height
="337"
borderStyle
="solid"
borderThickness
="3"
left
="10"
verticalCenter
="11"
>
<
mx:Canvas
width
="575"
height
="337"
borderStyle
="solid"
borderThickness
="3"
left
="10"
verticalCenter
="11"
>
5
 <
esri:Map
id
="myMap"
extent
="{myExtent}"
>
<
esri:Map
id
="myMap"
extent
="{myExtent}"
>
6
 <
esri:ArcGISDynamicMapServiceLayer
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"
/>
<
esri:ArcGISDynamicMapServiceLayer
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/USA/MapServer"
/>
7
 <
esri:GraphicsLayer
id
="myGraphicsLayer"
symbolFunction
="mySymbolFunction"
/>
<
esri:GraphicsLayer
id
="myGraphicsLayer"
symbolFunction
="mySymbolFunction"
/>
8
 </
esri:Map
>
</
esri:Map
>
9
 </
mx:Canvas
>
</
mx:Canvas
>
10
 <
mx:Label
verticalCenter
="-176"
left
="98"
id
="minfo"
fontSize
="12"
/>
<
mx:Label
verticalCenter
="-176"
left
="98"
id
="minfo"
fontSize
="12"
/>
1
 <
esri:SimpleLineSymbol
id
="sls"
style
="solid"
color
="0x00FF00"
width
="2"
alpha
="0.7"
/>
<
esri:SimpleLineSymbol
id
="sls"
style
="solid"
color
="0x00FF00"
width
="2"
alpha
="0.7"
/>
2 <
esri:SimpleMarkerSymbol
id
="sms"
style
="diamond"
color
="0x00FF00"
size
="15"
alpha
="0.7"
/>
<
esri:SimpleMarkerSymbol
id
="sms"
style
="diamond"
color
="0x00FF00"
size
="15"
alpha
="0.7"
/>
3 <
esri:SimpleFillSymbol
id
="sfs"
color
="0x00FF00"
alpha
="0.7"
>
<
esri:SimpleFillSymbol
id
="sfs"
color
="0x00FF00"
alpha
="0.7"
>
4 <
esri:SimpleLineSymbol
color
="0x000000"
/>
<
esri:SimpleLineSymbol
color
="0x000000"
/>
5 </
esri:SimpleFillSymbol
>
</
esri:SimpleFillSymbol
>
6 <
esri:Draw
id
="drawToolbar"
map
="{myMap}"
graphicsLayer
="{myGraphicsLayer}"
drawEnd
="drawEndHandler(event)"
/>
<
esri:Draw
id
="drawToolbar"
map
="{myMap}"
graphicsLayer
="{myGraphicsLayer}"
drawEnd
="drawEndHandler(event)"
/>
7 <
mx:ToggleButtonBar
verticalCenter
="-174"
itemClick
="itemClickHandler(event)"
toggleOnClick
="true"
left
="10"
>
<
mx:ToggleButtonBar
verticalCenter
="-174"
itemClick
="itemClickHandler(event)"
toggleOnClick
="true"
left
="10"
>
8 <
mx:dataProvider
>
<
mx:dataProvider
>
9 <
mx:Array
>
<
mx:Array
>
10 <
mx:Object
icon
="{polyline}"
/>
<
mx:Object
icon
="{polyline}"
/>
11 <
mx:Object
icon
="{polygon}"
/>
<
mx:Object
icon
="{polygon}"
/>
12 </
mx:Array
>
</
mx:Array
>
13 </
mx:dataProvider
>
</
mx:dataProvider
>
14 </
mx:ToggleButtonBar
>
</
mx:ToggleButtonBar
>
4.最后还需要添加GeometryService,代码如下:
 <
esri:SimpleLineSymbol
id
="sls"
style
="solid"
color
="0x00FF00"
width
="2"
alpha
="0.7"
/>
<
esri:SimpleLineSymbol
id
="sls"
style
="solid"
color
="0x00FF00"
width
="2"
alpha
="0.7"
/>
2
 <
esri:SimpleMarkerSymbol
id
="sms"
style
="diamond"
color
="0x00FF00"
size
="15"
alpha
="0.7"
/>
<
esri:SimpleMarkerSymbol
id
="sms"
style
="diamond"
color
="0x00FF00"
size
="15"
alpha
="0.7"
/>
3
 <
esri:SimpleFillSymbol
id
="sfs"
color
="0x00FF00"
alpha
="0.7"
>
<
esri:SimpleFillSymbol
id
="sfs"
color
="0x00FF00"
alpha
="0.7"
>
4
 <
esri:SimpleLineSymbol
color
="0x000000"
/>
<
esri:SimpleLineSymbol
color
="0x000000"
/>
5
 </
esri:SimpleFillSymbol
>
</
esri:SimpleFillSymbol
>
6
 <
esri:Draw
id
="drawToolbar"
map
="{myMap}"
graphicsLayer
="{myGraphicsLayer}"
drawEnd
="drawEndHandler(event)"
/>
<
esri:Draw
id
="drawToolbar"
map
="{myMap}"
graphicsLayer
="{myGraphicsLayer}"
drawEnd
="drawEndHandler(event)"
/>
7
 <
mx:ToggleButtonBar
verticalCenter
="-174"
itemClick
="itemClickHandler(event)"
toggleOnClick
="true"
left
="10"
>
<
mx:ToggleButtonBar
verticalCenter
="-174"
itemClick
="itemClickHandler(event)"
toggleOnClick
="true"
left
="10"
>
8
 <
mx:dataProvider
>
<
mx:dataProvider
>
9
 <
mx:Array
>
<
mx:Array
>
10
 <
mx:Object
icon
="{polyline}"
/>
<
mx:Object
icon
="{polyline}"
/>
11
 <
mx:Object
icon
="{polygon}"
/>
<
mx:Object
icon
="{polygon}"
/>
12
 </
mx:Array
>
</
mx:Array
>
13
 </
mx:dataProvider
>
</
mx:dataProvider
>
14
 </
mx:ToggleButtonBar
>
</
mx:ToggleButtonBar
>
1
 <
esri:GeometryService
id
="geometryService"
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/Geometry/GeometryServer"
showBusyCursor
="true"
concurrency
="last"
>
<
esri:GeometryService
id
="geometryService"
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/Geometry/GeometryServer"
showBusyCursor
="true"
concurrency
="last"
>
2 </
esri:GeometryService
>
</
esri:GeometryService
>
5.这样界面以及控件都已经设置完毕了,开始编写代码首先是GraphicsLayer控件的symbolFunction,就设置GraphicsLayer控件中绘图的显示样式,这个前面几个例子已经用到过多次了就不做详细说明了,代码如下:
 <
esri:GeometryService
id
="geometryService"
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/Geometry/GeometryServer"
showBusyCursor
="true"
concurrency
="last"
>
<
esri:GeometryService
id
="geometryService"
url
="http://jh-53a435fbc0e8/ArcGIS/rest/services/Geometry/GeometryServer"
showBusyCursor
="true"
concurrency
="last"
>
2
 </
esri:GeometryService
>
</
esri:GeometryService
>
1
 private
function
mySymbolFunction(graphic:Graphic):Symbol
private
function
mySymbolFunction(graphic:Graphic):Symbol
2 {
{
3 var result:Symbol;
var result:Symbol;
4 //根据元素的类型进行显示样式的设定
//根据元素的类型进行显示样式的设定
5 switch(graphic.geometry.type)
switch(graphic.geometry.type)
6 {
{
7 case Geometry.MAPPOINT:
case Geometry.MAPPOINT:
8 {
{
9 result=sms;
result=sms;
10 break;
break;
11 }
}
12 case Geometry.POLYLINE:
case Geometry.POLYLINE:
13 {
{
14 result=sls;
result=sls;
15 break;
break;
16 }
}
17 case Geometry.POLYGON:
case Geometry.POLYGON:
18 {
{
19 result=sfs;
result=sfs;
20 break;
break;
21 }
}
22 }
}
23 return result;
return result;
24 }
}
6.接下来按照事件的执行顺序来说明代码,首先是执行ToggleButtonBar控件的itemClick的事件方法itemClickHandler(event):
 private
function
mySymbolFunction(graphic:Graphic):Symbol
private
function
mySymbolFunction(graphic:Graphic):Symbol2
 {
{3
 var result:Symbol;
var result:Symbol;4
 //根据元素的类型进行显示样式的设定
//根据元素的类型进行显示样式的设定5
 switch(graphic.geometry.type)
switch(graphic.geometry.type)6
 {
{7
 case Geometry.MAPPOINT:
case Geometry.MAPPOINT:8
 {
{9
 result=sms;
result=sms;10
 break;
break;11
 }
}12
 case Geometry.POLYLINE:
case Geometry.POLYLINE:13
 {
{14
 result=sls;
result=sls;15
 break;
break;16
 }
}17
 case Geometry.POLYGON:
case Geometry.POLYGON:18
 {
{19
 result=sfs;
result=sfs;20
 break;
break;21
 }
}22
 }
}23
 return result;
return result;24
 }
}
1
 //
ToggleButtonBar的按钮点击事件用设置drawToolbar操作类型
//
ToggleButtonBar的按钮点击事件用设置drawToolbar操作类型
2 private
function
itemClickHandler(event:ItemClickEvent):
void
private
function
itemClickHandler(event:ItemClickEvent):
void
3 {
{
4 switch(event.index)
switch(event.index)
5 {
{
6 case 0://画线
case 0://画线
7 {
{
8 drawToolbar.activate(Draw.POLYLINE);
drawToolbar.activate(Draw.POLYLINE);
9 break;
break;
10 }
}
11 case 1://画面
case 1://画面
12 {
{
13 drawToolbar.activate(Draw.POLYGON);
drawToolbar.activate(Draw.POLYGON);
14 break;
break;
15 }
}
16 }
}
17 }
}
7.接着是Draw控件的drawEnd事件方法drawEndHandler(event):
 //
ToggleButtonBar的按钮点击事件用设置drawToolbar操作类型
//
ToggleButtonBar的按钮点击事件用设置drawToolbar操作类型
2
 private
function
itemClickHandler(event:ItemClickEvent):
void
private
function
itemClickHandler(event:ItemClickEvent):
void
3
 {
{4
 switch(event.index)
switch(event.index)5
 {
{ 6
 case 0://画线
case 0://画线7
 {
{8
 drawToolbar.activate(Draw.POLYLINE);
drawToolbar.activate(Draw.POLYLINE);9
 break;
break;10
 }
}11
 case 1://画面
case 1://画面12
 {
{13
 drawToolbar.activate(Draw.POLYGON);
drawToolbar.activate(Draw.POLYGON);14
 break;
break;15
 }
}16
 }
}17
 }
}
1
 //
画图操作完成后执行的事件
//
画图操作完成后执行的事件
2 private
function
drawEndHandler(event:DrawEvent):
void
private
function
drawEndHandler(event:DrawEvent):
void
3 {
{
4 //为GeometryService添加PROJECT_COMPLETE完成后监听事件
//为GeometryService添加PROJECT_COMPLETE完成后监听事件
5 geometryService.addEventListener(GeometryServiceEvent.PROJECT_COMPLETE,projectCompleteHandler);
geometryService.addEventListener(GeometryServiceEvent.PROJECT_COMPLETE,projectCompleteHandler);
6 //进行project操作
//进行project操作
7 geometryService.project([event.graphic], new SpatialReference(32618));
geometryService.project([event.graphic], new SpatialReference(32618));
8
9 }
}
8.上面的代码中是进行GeometryService的project操作,为GeometryService控件添加了PROJECT_COMPLETE的完成后监听事件,所接着是projectCompleteHandler方法:
 //
画图操作完成后执行的事件
//
画图操作完成后执行的事件
2
 private
function
drawEndHandler(event:DrawEvent):
void
private
function
drawEndHandler(event:DrawEvent):
void
3
 {
{4
 //为GeometryService添加PROJECT_COMPLETE完成后监听事件
//为GeometryService添加PROJECT_COMPLETE完成后监听事件5
 geometryService.addEventListener(GeometryServiceEvent.PROJECT_COMPLETE,projectCompleteHandler);
geometryService.addEventListener(GeometryServiceEvent.PROJECT_COMPLETE,projectCompleteHandler);6
 //进行project操作
//进行project操作7
 geometryService.project([event.graphic], new SpatialReference(32618));
geometryService.project([event.graphic], new SpatialReference(32618));8

9
 }
}
1
 private
function
projectCompleteHandler(event:GeometryServiceEvent):
void
private
function
projectCompleteHandler(event:GeometryServiceEvent):
void
2 {
{
3 //去除GeometryService的PROJECT_COMPLETE完成后监听事件
//去除GeometryService的PROJECT_COMPLETE完成后监听事件
4 geometryService.removeEventListener(GeometryServiceEvent.PROJECT_COMPLETE,projectCompleteHandler);
geometryService.removeEventListener(GeometryServiceEvent.PROJECT_COMPLETE,projectCompleteHandler);
5 if(event.graphics[0].geometry.type=="esriGeometryPolygon")
if(event.graphics[0].geometry.type=="esriGeometryPolygon")
6 {
{
7 //如果是面就为GeometryService添加SIMPLIFY_COMPLETE完成后监听事件
//如果是面就为GeometryService添加SIMPLIFY_COMPLETE完成后监听事件
8 geometryService.addEventListener(GeometryServiceEvent.SIMPLIFY_COMPLETE,simplifyCompleteHandler);
geometryService.addEventListener(GeometryServiceEvent.SIMPLIFY_COMPLETE,simplifyCompleteHandler);
9 //进行simplify操作
//进行simplify操作
10 geometryService.simplify(event.graphics);
geometryService.simplify(event.graphics);
11 }
}
12 else if(event.graphics[0].geometry.type=="esriGeometryPolyline")
else if(event.graphics[0].geometry.type=="esriGeometryPolyline")
13 {
{
14 //如果是线就为GeometryService添加LENGTHS_COMPLETE完成后监听事件
//如果是线就为GeometryService添加LENGTHS_COMPLETE完成后监听事件
15 geometryService.addEventListener(GeometryServiceEvent.LENGTHS_COMPLETE,lengthsCompleteHandler);
geometryService.addEventListener(GeometryServiceEvent.LENGTHS_COMPLETE,lengthsCompleteHandler);
16 //进行lengths操作
//进行lengths操作
17 geometryService.lengths(event.graphics);
geometryService.lengths(event.graphics);
18 }
}
19 }
}
9.在上面的代码中判定是线还是面然后在分别执行不同的方法和添加监听事件,这里首先说面的情况下是进行simplify操作并且添加了SIMPLIFY_COMPLETE完成监听事件方法simplifyCompleteHandler:
 private
function
projectCompleteHandler(event:GeometryServiceEvent):
void
private
function
projectCompleteHandler(event:GeometryServiceEvent):
void
2
 {
{3
 //去除GeometryService的PROJECT_COMPLETE完成后监听事件
//去除GeometryService的PROJECT_COMPLETE完成后监听事件4
 geometryService.removeEventListener(GeometryServiceEvent.PROJECT_COMPLETE,projectCompleteHandler);
geometryService.removeEventListener(GeometryServiceEvent.PROJECT_COMPLETE,projectCompleteHandler);5
 if(event.graphics[0].geometry.type=="esriGeometryPolygon")
if(event.graphics[0].geometry.type=="esriGeometryPolygon")6
 {
{7
 //如果是面就为GeometryService添加SIMPLIFY_COMPLETE完成后监听事件
//如果是面就为GeometryService添加SIMPLIFY_COMPLETE完成后监听事件8
 geometryService.addEventListener(GeometryServiceEvent.SIMPLIFY_COMPLETE,simplifyCompleteHandler);
geometryService.addEventListener(GeometryServiceEvent.SIMPLIFY_COMPLETE,simplifyCompleteHandler);9
 //进行simplify操作
//进行simplify操作10
 geometryService.simplify(event.graphics);
geometryService.simplify(event.graphics);11
 }
}12
 else if(event.graphics[0].geometry.type=="esriGeometryPolyline")
else if(event.graphics[0].geometry.type=="esriGeometryPolyline")13
 {
{14
 //如果是线就为GeometryService添加LENGTHS_COMPLETE完成后监听事件
//如果是线就为GeometryService添加LENGTHS_COMPLETE完成后监听事件15
 geometryService.addEventListener(GeometryServiceEvent.LENGTHS_COMPLETE,lengthsCompleteHandler);
geometryService.addEventListener(GeometryServiceEvent.LENGTHS_COMPLETE,lengthsCompleteHandler);16
 //进行lengths操作
//进行lengths操作17
 geometryService.lengths(event.graphics);
geometryService.lengths(event.graphics);18
 }
}19
 }
}
1
 //
simplify完成后执行的事件调用areasAndLengths方法
//
simplify完成后执行的事件调用areasAndLengths方法
2 private
function
simplifyCompleteHandler(event : GeometryServiceEvent):
void
private
function
simplifyCompleteHandler(event : GeometryServiceEvent):
void
3 {
{
4 geometryService.removeEventListener(GeometryServiceEvent.SIMPLIFY_COMPLETE,simplifyCompleteHandler);
geometryService.removeEventListener(GeometryServiceEvent.SIMPLIFY_COMPLETE,simplifyCompleteHandler);
5 geometryService.addEventListener(GeometryServiceEvent.AREA_LENGTHS_COMPLETE,areaslengthsCompleteHandler);
geometryService.addEventListener(GeometryServiceEvent.AREA_LENGTHS_COMPLETE,areaslengthsCompleteHandler);
6 var geometry:Geometry=event.graphics[0].geometry;
var geometry:Geometry=event.graphics[0].geometry;
7 var newGraphic:Graphic=new Graphic(geometry);
var newGraphic:Graphic=new Graphic(geometry);
8 geometryService.areasAndLengths([new Graphic(geometry)]);
geometryService.areasAndLengths([new Graphic(geometry)]);
9 }
}
10.上面的代码中是进行面的simplify操作并且完成后执行areasAndLengths并且添加完成后的监听事件areaslengthsCompleteHandler:
 //
simplify完成后执行的事件调用areasAndLengths方法
//
simplify完成后执行的事件调用areasAndLengths方法
2
 private
function
simplifyCompleteHandler(event : GeometryServiceEvent):
void
private
function
simplifyCompleteHandler(event : GeometryServiceEvent):
void
3
 {
{4
 geometryService.removeEventListener(GeometryServiceEvent.SIMPLIFY_COMPLETE,simplifyCompleteHandler);
geometryService.removeEventListener(GeometryServiceEvent.SIMPLIFY_COMPLETE,simplifyCompleteHandler);5
 geometryService.addEventListener(GeometryServiceEvent.AREA_LENGTHS_COMPLETE,areaslengthsCompleteHandler);
geometryService.addEventListener(GeometryServiceEvent.AREA_LENGTHS_COMPLETE,areaslengthsCompleteHandler);6
 var geometry:Geometry=event.graphics[0].geometry;
var geometry:Geometry=event.graphics[0].geometry;7
 var newGraphic:Graphic=new Graphic(geometry);
var newGraphic:Graphic=new Graphic(geometry);8
 geometryService.areasAndLengths([new Graphic(geometry)]);
geometryService.areasAndLengths([new Graphic(geometry)]);9
 }
}
1
 //
areasAndLengths完成后执行的事件显示把面积显示在Label上
//
areasAndLengths完成后执行的事件显示把面积显示在Label上
2 private
function
areaslengthsCompleteHandler(event : GeometryServiceEvent ) :
void
private
function
areaslengthsCompleteHandler(event : GeometryServiceEvent ) :
void
3 {
{
4 geometryService.removeEventListener(GeometryServiceEvent.AREA_LENGTHS_COMPLETE,areaslengthsCompleteHandler);
geometryService.removeEventListener(GeometryServiceEvent.AREA_LENGTHS_COMPLETE,areaslengthsCompleteHandler);
5 minfo.text="面积:"+event.arealengths.areas/1000000+"km2";
minfo.text="面积:"+event.arealengths.areas/1000000+"km2";
6 }
}
11.回到第9步,当为线的情况就不做simplify操作直接进行lengths操作并且添加完成后的监听方法lengthsCompleteHandler:
 //
areasAndLengths完成后执行的事件显示把面积显示在Label上
//
areasAndLengths完成后执行的事件显示把面积显示在Label上
2
 private
function
areaslengthsCompleteHandler(event : GeometryServiceEvent ) :
void
private
function
areaslengthsCompleteHandler(event : GeometryServiceEvent ) :
void
3
 {
{4
 geometryService.removeEventListener(GeometryServiceEvent.AREA_LENGTHS_COMPLETE,areaslengthsCompleteHandler);
geometryService.removeEventListener(GeometryServiceEvent.AREA_LENGTHS_COMPLETE,areaslengthsCompleteHandler);5
 minfo.text="面积:"+event.arealengths.areas/1000000+"km2";
minfo.text="面积:"+event.arealengths.areas/1000000+"km2";6
 }
}
1
 //
lengths完成后执行的事件显示把线距离显示在Label上
//
lengths完成后执行的事件显示把线距离显示在Label上
2 private
function
lengthsCompleteHandler(event : GeometryServiceEvent):
void
private
function
lengthsCompleteHandler(event : GeometryServiceEvent):
void
3 {
{
4 geometryService.removeEventListener(GeometryServiceEvent.LENGTHS_COMPLETE,lengthsCompleteHandler);
geometryService.removeEventListener(GeometryServiceEvent.LENGTHS_COMPLETE,lengthsCompleteHandler);
5 minfo.text="距离:"+event.lengths[0]/1000+"km";
minfo.text="距离:"+event.lengths[0]/1000+"km";
6 }
}
12.这样就完成了距离和面积的量算功能,这样要特别地图数据等情况进行project、simplify操作否则会得到不正确的结果。
 //
lengths完成后执行的事件显示把线距离显示在Label上
//
lengths完成后执行的事件显示把线距离显示在Label上
2
 private
function
lengthsCompleteHandler(event : GeometryServiceEvent):
void
private
function
lengthsCompleteHandler(event : GeometryServiceEvent):
void
3
 {
{4
 geometryService.removeEventListener(GeometryServiceEvent.LENGTHS_COMPLETE,lengthsCompleteHandler);
geometryService.removeEventListener(GeometryServiceEvent.LENGTHS_COMPLETE,lengthsCompleteHandler);5
 minfo.text="距离:"+event.lengths[0]/1000+"km";
minfo.text="距离:"+event.lengths[0]/1000+"km";6
 }
}


