javaScript基础 ES6高级语法
javascript
前端技术三剑客
1)html 展示页面
2)css 样式表,页面美化
这两个完成静态网站
3)javascript 和后台交互
这三个完成动态网站
javascript?
针对web页面开发语言,脚本语言
鄙视链:c鄙视java,java鄙视.net c#,鄙视脚本 javascript
sql 脚本(弱语言)
浏览器发展,移动端,
javascript 弱语言 > es6标准(跳出脚本语言,迈向强语言)
typescript 强语言 Vue主流 Vue3.0使用typescript
javascript 简称:js
typescript 简称:ts
1)DOM document object model文档对象模型
它把html一个页面进行封装
把html中每个元素(h1,label,input,button)都变成一个对象
形成一个dom树
可以利用js它提供api,就可以通过这套程序来访问页面元素
document.getElementsByTag(“h1”)
获取到h1对象,它就可以获取这个对象内容:
document.getElementsByTag(“h1”)[0].innerText
使用谷歌浏览器内置的调制器,测试运行效果
<html>
<head>
<meta charset="utf-8">
<title>javaScript访问DOM树title>
<script>
<!--alert(document.title);<!--alert()展示框 旧方式-->
<!--谷歌浏览器 chrome内置有一个调制器-->
<!--console:控制台 浏览器提供对象/log方法:写日志-->
console.log(document.title);
script>
head>
<body>
body>
html>
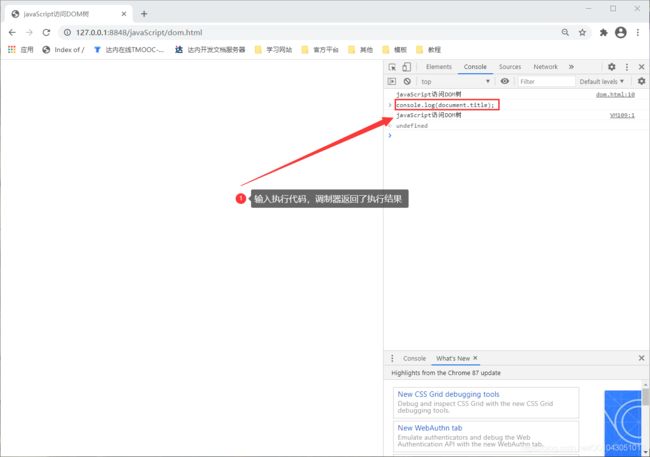
运行效果:
javaScript 操作 DOM案例
查看设置的a标签内容
代码:
<html>
<head>
<meta charset="utf-8">
<title>javaScript访问DOM树title>
<script>
<!--alert(document.title);<!--alert()展示框 旧方式-->
<!--谷歌浏览器 chrome内置有一个调制器-->
<!--console:控制台 浏览器提供对象/log方法:写日志-->
console.log(document.title);
script>
head>
<body>
<h1>javaScript 操作 DOM案例h1>
<div>
<a href="https://www.taobao.com/" target="_blank">京东a>
<a href="https://www.jd.com" target="_blank">淘宝a>
<a href="https://m.pinduoduo.com/" target="_blank">拼多多a>
div>
body>
<script>
/*访问h1标签*/
var h1 = document.getElementsByTagName("h1")[0];
console.log(h1.innerText)
/*获取页面的所有a标签*/
var as = document.getElementsByTagName("a");/*获取页面所有a标签*/
console.log("第一个a标签的内容:"+as[0].innerText)/*获取第一个a标签的内容*/
console.log("第一个a标签的链接:"+as[0].href)/*获取第一个a标签的链接*/
console.log("第二个a标签的内容:"+as[1].innerText)/*获取第二个a标签的内容*/
console.log("第二个a标签的链接:"+as[1].href)/*获取第二个a标签的链接*/
console.log("第三个a标签的内容:"+as[2].innerText)/*获取第三个a标签的内容*/
console.log("第三个a标签的链接:"+as[2].href)/*获取第三个a标签的链接*/
script>
html>
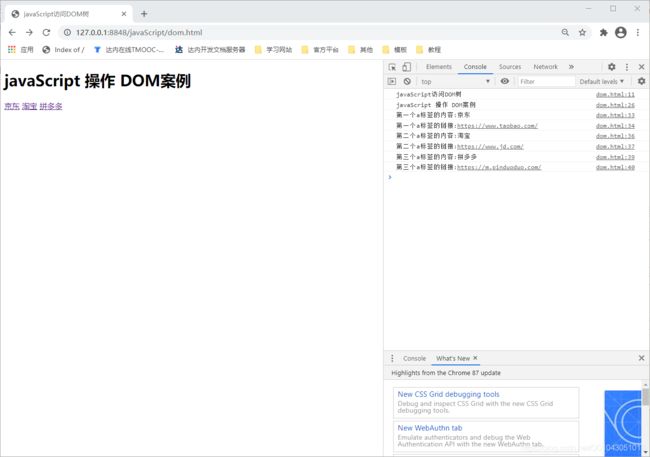
查询效果:
修改设置的a标签内容
<html>
<head>
<meta charset="utf-8">
<title>javaScript访问DOM树title>
<script>
<!--alert(document.title);<!--alert()展示框 旧方式-->
<!--谷歌浏览器 chrome内置有一个调制器-->
<!--console:控制台 浏览器提供对象/log方法:写日志-->
<!--打开控制台 调制器F12-->
console.log(document.title);
script>
head>
<body>
<h1>javaScript 操作 DOM案例h1>
<div>
<a href="https://www.taobao.com/" target="_blank">京东a>
<a href="https://www.jd.com" target="_blank">淘宝a>
<a href="https://m.pinduoduo.com/" target="_blank">拼多多a>
div>
body>
<script>/*上面下面都可以写script标签*/
/*访问h1标签*/
var h1 = document.getElementsByTagName("h1")[0];
console.log(h1.innerText)
h1.innerText=" js操作 DOM树123";/*纯文字输出*/
h1.innerHTML=" js操作 DOM树123";/*使用标签输出*/
/*获取页面的所有a标签*/
var as = document.getElementsByTagName("a");/*获取页面所有a标签*/
console.log("第一个a标签的内容:"+as[0].innerText)/*获取第一个a标签的内容*/
console.log("第一个a标签的链接:"+as[0].href)/*获取第一个a标签的链接*/
console.log("第二个a标签的内容:"+as[1].innerText)/*获取第二个a标签的内容*/
console.log("第二个a标签的链接:"+as[1].href)/*获取第二个a标签的链接*/
console.log("第三个a标签的内容:"+as[2].innerText)/*获取第三个a标签的内容*/
console.log("第三个a标签的链接:"+as[2].href)/*获取第三个a标签的链接*/
as[0].innerText = "京淘";
as[0].href = "http://act.codeboy.com";
script>
html>
增加了以下2条代码:
/*修改第一条a标签的内容和链接*/
as[0].innerText = "京淘";
as[0].href = "http://act.codeboy.com";
/*修改h1标签的内容*/
h1.innerText="<font color='red'> js操作 DOM树123font>";/*纯文字输出*/
h1.innerHTML="<font color='red'> js操作 DOM树123font>";/*使用标签输出*/
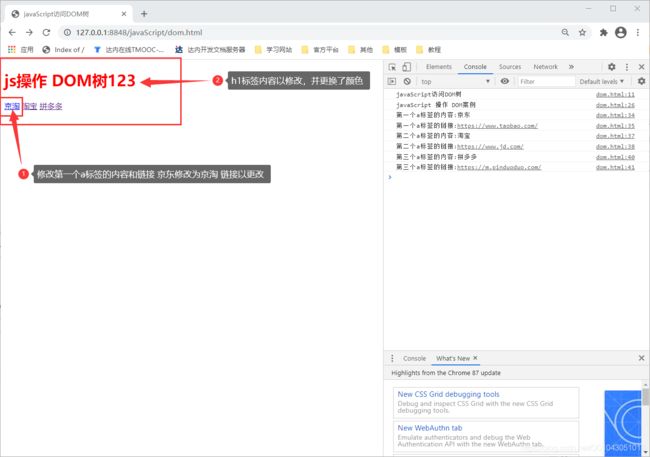
页面修改如果图:
8.5ES6高级语法
javascript没有类似采用静态语言类型,如java的变量类型是编译期就确定的;而它采用了动态类型,也就是说在编译期类型不确定,运行时会动态根据变量的赋值来决定它的类型,这点比较灵活,但也是双刃剑,编译期就难以检查出其赋值的错误。
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
/*早期js变量使用var,是没有类型,js类型自动推断
java静态编译语言,js是动态编译语言(边运行边解释)*/
var a = 10; //定义一个值
var b = 20; //定义一个值
alert(a+b); //打印输出 30
var x = 10, y =20;
alert(x * y);/*打印输出 200
/*js的var全局*/
var z = 10;
for(var i=0;i<3;i++){
var z = 100; //替换了之前的 z = 10;
alert(i+":"+z) //打印输出 100
}
alert(z) //100
/*js的var全局,let有更小的生命周期(作用域)*/
let z=10;
for(var i=0; i<3 ;i++){
let z=100; //let只在当前的括号(作用域)内有效
alert(i+": "+z); //打印输出 100
}
alert(z);//打印输出 10
script>
head>
<body>
body>
html>
javascript声明变量类型都为var类型。
es6 let变量
ES6引入了两个重要的 JavaScript 新关键词:let变量 和 const常量。这两个关键字在 JavaScript 中提供了块作用域(Block Scope)变量(和常量)。在 ES6 之前,JavaScript只有两种类型的作用域:全局作用域和函数作用域。新的函数,让变量作用域范围更小,控制更加细粒度,更加节省资源,用完就销毁了。
<html>
<body>
<script language="javascript">
let x = 10;
{
//代码块,java玩剩下的东西
let x = 6;
alert(x); //变量重复是就近原则,结果6
}
alert(x); //出了作用域,第二个x消失,所以还是第一个x的值
script>
body>
html>
<html>
<body>
<script language="javascript">
var i = 7;
for (var i = 0; i < 10; i++) {
}
alert(i); //10 var声明为全局的会影响i的值
let j = 7;
for (let j = 0; j < 10; j++) {
}
alert(j); //7 let出了for循环就失效了
script>
body>
html>
这点就连java这样的强语言,也都实现不了。
注意:早期浏览器可能不支持,推荐用最新的谷歌chrome浏览器
/*js的var全局,let有更小的生命周期(作用域)*/
let z=10;
for(var i=0; i<3 ;i++){
let z=100; //let只在当前的括号(作用域)内有效
alert(i+": "+z); //打印输出 100
}
alert(z);//打印输出 10
es6 有常量 const
常量,不能修改,不能再次赋值。
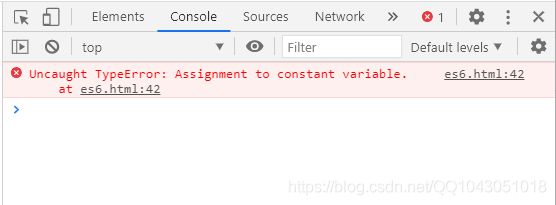
/*es6 有常量 const
默认js的错误是不会直接给用户来展现的
浏览器F12打开 控制台 看js错误信息
*/
const PI = 3.14;
PI = 3.1415926;
alert(PI)
arrow function 箭头函数
箭头函数,新语法形式,较难理解
<html>
<head>
<meta charset="utf-8">
<title>title>
<script>
var jsFun = function(){
return "js函数无参";
}
console.log( jsFun() )
var jsFun1 = function(arg){
return arg;
}
console.log( jsFun1('js函数一个参数') )
//箭头函数等同于js的函数写法,简洁
var es6Fun = () => "es6箭头函数无参"
console.log( es6Fun() )
var es6Fun1 = arg => arg;
console.log( es6Fun1('es6箭头函数一个参数') )
script>
head>
<body>
body>
html>
传统js方法的定义:
var jsfun = function(){
alert("abc");
}
jsfun(); //js方法的调用
新特性,新写法 箭头函数
如果方法体只有一句代码 它的大括号可以省略
var es6f0 = () => alert("abc es6");
es6f0();//无参
有参 传统写法
var jsfun = function(){
alert(x*x);
}
jsfun(10); //js方法的调用
新特性,新写法 箭头函数
var es6f1 = (x) => alert(x*x);
es6f1(5);
数据结构
数据类型 datatype.html
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
body>
<script>
var isMan = true; //布尔类型
var num = 7; //数字
var lastName = "邦德"; //字符串
var colors = ["black","red","blue"]; //数组
alert(isMan);
alert(num);
alert(lastName);
alert(colors);
alert(colors.length);
alert(colors[0]);
script>
html>
<html>
<head>
<meta charset="utf-8">
<title>数据结构title>
head>
<body>
<script>
var name = "chenzs";
var age = 18;
var sex =true;
name = 123; //整数翻盖字符串,变量类型发生变化
console.log(name);
console.log(age);
console.log(sex);
/*定义一个add的函数,有两个参数*/
var add = function(a,b){
return a+b;
}
console.log(add(123,456)); //579
console.log(add("123","456")) //123456
script>
body>
html>
数组索引基于零,第一个值是[0],第二个值是[1],以此类推
函数 fun
<html>
<head>
<meta charset="utf-8">
<title>函数 funtitle>
head>
<body>
body>
<script>
var x1 = 10, y1 = 20;
var x2 = "abc", y2 = "de";
//定义函数
function add( a, b ){
return a+b;
}
//js强大功能:自动类型推断,参数为数字,数值累加,结果:30
var r1 = add(x1, y1); //调用函数
alert(r1);//10+20 = 30
//js强大功能:自动类型推断,参数为字符串,字符串拼接,结果:abcde
var r2 = add(x2, y2);
alert(r2); //abc+de=abcde
script>
html>
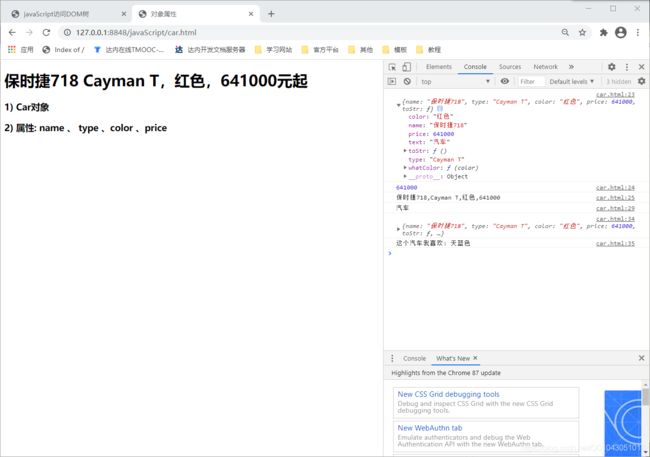
对象属性 car.html
保时捷718 Cayman T,红色,641000元起
对象方式怎么表达呢?
- 定义对象Car
- 定义属性
- 定义方法
- 动态添加属性
- 动态添加方法
<html>
<head>
<meta charset="utf-8">
<title>对象属性title>
head>
<body>
<h1> 保时捷718 Cayman T,红色,641000元起h1>
<h3>1) Car对象h3>
<h3>2) 属性: name 、 type 、color 、priceh3>
<script>
/*声明对象和变量*/
var Car = new Object();
Car.name = "保时捷718";
Car.type = "Cayman T";
Car.color = "红色";
Car.price = 641000;
//传统的toString方法
Car.toStr = function(){
return Car.name+","+Car.type+","+Car.color+","+Car.price;
};
console.log(Car);
console.log(Car.price);
console.log(Car.toStr()); //调用方法
//能修改对象吗? 动态添加一个属性
Car.text = "汽车";
console.log(Car.text);
//动态添加一个方法
Car.whatColor = function(color){
return "这个汽车我喜欢: "+color;
}
console.log(Car);
console.log(Car.whatColor("天蓝色"));
script>
body>
html>
网页效果:
小结:
1)css修饰,基本我们需要定义大量样式代码,开发人员,企业中美工。专门人来做中间事情,bootstrap产品实现漂亮一套体系
不同的浏览器写的css不一致(1%)
软件:推荐使用谷歌浏览器(IE页面混乱我们不管,工作量非常大)、
面对很庞杂内容,如何去学习?
看官网案例,网站典型网站案例
2)引入外部css文件的方式
标签 两个属性: a. rel="stylesheet" b. href="" 样式表文件,可以自定义,也可以别人写好的你拿来用 base.css 纯文本文件,内容css语法3)外部样式表从哪来来?
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
4)三种引用样式方式
a. 私有,在元素上定义
b. 页面公用,在标签中