- 信息系统项目管理师考试概述与备考策略
Evaporator Core
系统架构设计师软考信息系统项目管理师基础班信息系统项目管理师提高班系统架构性能优化
引言信息系统项目管理师(以下简称“软考高项”)是中国计算机技术与软件专业技术资格(水平)考试中的高级资格认证之一。该认证旨在评估考生在信息系统项目管理领域的理论知识和实践能力,涵盖项目管理的各个方面,包括项目启动、规划、执行、监控和收尾等。通过软考高项的认证,不仅能够提升个人职业竞争力,还能为企业提供高质量的项目管理人才。本文将系统介绍软考高项考试的基本情况、考试内容、备考策略以及学习方法,帮助考
- 银河麒麟 V10 SP1 镜像下载
龚霆尉Esmeralda
银河麒麟V10SP1镜像下载【下载地址】银河麒麟V10SP1镜像下载本仓库提供银河麒麟V10SP1镜像的下载资源。银河麒麟操作系统是一款基于Linux内核的国产操作系统,广泛应用于政府、金融、教育等领域。V10SP1是其最新版本,提供了更强的性能和更多的功能项目地址:https://gitcode.com/Open-source-documentation-tutorial/f8c4a简介本仓库提
- 推荐开源项目:vim-trailing-whitespace - 精准清除 Vim 中的尾部空格
卓桢琳Blackbird
推荐开源项目:vim-trailing-whitespace-精准清除Vim中的尾部空格去发现同类优质开源项目:https://gitcode.com/在编程和文本编辑中,保持代码整洁和一致性至关重要。多余的尾部空格可能会导致不必要的格式问题,而手动清理它们会消耗大量时间。这就是的作用所在——一个专门为Vim编辑器设计的插件,用于高亮显示并轻松删除文本末尾的多余空格。技术分析vim-trailin
- Go语言web快速开发框架Gin如何进行数据的增删查改呢?
网友阿贵
Go语言golanggin后端intellij-ideavscode
在Go语言中使用Gin框架进行Web开发时,你可以轻松地结合database/sql接口和具体的数据库驱动(如MySQL的go-sql-driver/mysql)来执行数据的增删查改(CRUD)操作。下面通过几个简单的例子展示如何使用Gin和MySQL进行基本的数据操作。1.安装依赖确保你已经安装了必要的依赖:goget-ugithub.com/gin-gonic/gingoget-ugithub
- 【Python】已解决:(cmd进入Python环境报错)No Python at ‘C:\Users…\Python\Python39\python.exe’
屿小夏
pythonlinux开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- SpringBoot 多租户架构,轻松驾驭复杂业务场景!
喵手
零基础学Javaspringboot架构后端
全文目录:开篇语前言摘要概述多租户架构的定义SpringBoot的多租户支持源码解析使用案例分享应用场景案例优缺点分析优点缺点核心类方法介绍测试用例小结总结文末开篇语哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一
- git命令
大叔是90后大叔
代码管理仓库git
git命令从命令行创建一个新的仓库从命令行推送已经创建的仓库设置账号缺省身份标识从命令行创建一个新的仓库touchREADME.mdgitinitgitaddREADME.mdgitcommit-m"firstcommit"gitremoteaddoriginhttp://github.com/xxxxxx.gitgitpush-uoriginmaster从命令行推送已经创建的仓库gitremot
- Pyinstaller打包PlayWright成exe,运行出现黑色cmd框的解决方法
互动创客坊
bugpython打包
项目场景:提示:最近写自动化项目时,用到了playwright这个库,打包后运行会出现cmd框,不影响使用,但影响美观。例如:最近写自动化项目时,用到了playwright这个库,打包后运行会出现cmd框,不影响使用,但影响美观。问题描述提示:最近写自动化项目时,用到了playwright这个库,打包后运行会出现cmd框,不影响使用,但影响美观。解决方案:我在github上发现了“in1.30an
- 记服务器遭遇ssh攻击及应对过程
sunhao06
建站服务器ssh安全
前几天登录服务器一看,短短十几个小时的时间有七千多次ssh错误登录记录,毫无疑问,有人在对我进行ssh远程暴库攻击。利用命令grep-o'[0-9]\{1,3\}\.[0-9]\{1,3\}\.[0-9]\{1,3\}\.[0-9]\{1,3\}'/var/log/secure|sort|uniq-c可以看到每个ip的访问次数(其实图没截完,还有很多),可以看到这个人应该有很多“肉鸡”来对别人进行
- git删除远程分支
实践是最好的老师
gitgit
假设你要删除名为feature-branch的远程分支gitpushorigin--deletefeature-branch
- 职场领导力修炼手册:目标、视野与情绪的进阶指南
软启
项目管理项目管理
在职场里,管理方式就像一门可以学会的手艺,不仅包含做好事情的窍门和办法,还得知道怎么把这些东西用在工作中。那怎么知道一个人有没有领导力?就看他在目标、视野和情绪这三方面表现得咋样。只要在这三个方面里,有一个方面表现出色,那就可以说这个人具备领导力。一、目标:成功行动的第一步平常我们做事,很多时候是冲着目标去的,但目标可不是唯一的动力,而且你的目标,不一定就是团队其他人的目标。比如说,不少项目经理会
- 部署通义千问Qwen模型时,遇到Flash-Attention2装不上的问题
清米Dummy
python
参考Qwen2-VL最佳实践—swift2.5.0.dev0文档我不去装什么Flash-Attention2,说是要编译好几个小时,然后我这边一直报错。直接从头开始说我的部署方式,最后可以实现图片描述:1.从“通义千问2-VL-7B-Instruct·模型库”下载模型到本地2.按照参考的文档里,完成如下操作:gitclonehttps://github.com/modelscope/ms-swif
- 能量提升法三:赞美
魙先生
生活问题都有解/让自己变更好生活
前情回顾:《能量提升法二:感恩》片段:“感恩,就像是在跟世界说:谢谢你,我收到了,我很喜欢,请多来点”把它归还人海,就当作每一个人,都有可能是曾经帮助过我的你…本期:能量提升法三:赞美■是什么赞美,不是拍马屁阿谀奉承、不是阴阳怪气讽刺、不是虚伪的为了利益、不是没东西夸硬夸…事物本身存在、本来很好,只是你发现了它,“世上并不缺少美,只是缺少一双发现美的眼睛”。赞美,发自内心的对于自身所支持的事物表示
- 【Linux】 冯诺依曼体系与计算机系统架构全解
是店小二呀
Linuxlinux系统架构unity
Linux相关知识点可以通过点击以下链接进行学习一起加油!初识指令指令进阶权限管理yum包管理与vim编辑器GCC/G++编译器make与Makefile自动化构建GDB调试器与Git版本控制工具Linux下进度条冯诺依曼体系是现代计算机设计的基石,其统一存储和顺序执行理念推动了计算机的发展。结合操作系统、驱动层和系统调用的优化设计,计算机实现了高效的软硬件协作。个人主页:是店小二呀C语言专栏:C
- 【Git】完美解决Git报错fatal: unable to access ‘https://github.com/.../.git‘:Recv failure Connection was res
Golinie
gitgolang开发语言
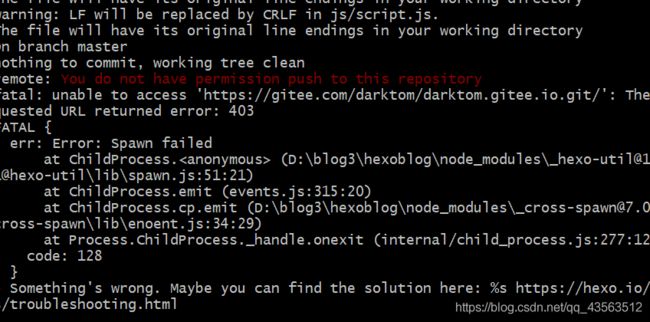
本文目录一、问题描述二、问题可能的原因2.1检查网络设置2.2检查是否使用了魔法三、解决方案3.1方案一:执行全局命令3.2方案二:更改系统网络代理一、问题描述今天在使用Git的时候老是提示报错:不可以提交拉取。感觉比较困扰,所以写下这个报错贴进行解决。最终我使用方法二解决了这个问题。给大家仅供参考。问题为:Git:fatal:unabletoaccess“https://github.com/G
- Unreal Engine 4 语音识别插件:Sphinx-UE4
林泽炯
UnrealEngine4语音识别插件:Sphinx-UE4sphinx-ue4AspeechrecognitionpluginforUnrealEngine4.ThisisessentiallyaportofPocketsphinx,tobeusedwithinanUnrealEngineproject.项目地址:https://gitcode.com/gh_mirrors/sp/sphinx-
- Sphinx-UE4 语音识别插件使用教程
嵇子高Quintessa
Sphinx-UE4语音识别插件使用教程sphinx-ue4AspeechrecognitionpluginforUnrealEngine4.ThisisessentiallyaportofPocketsphinx,tobeusedwithinanUnrealEngineproject.项目地址:https://gitcode.com/gh_mirrors/sp/sphinx-ue4项目介绍Sph
- Sphinx-UE4 项目使用教程
牧爱颖Kelvin
Sphinx-UE4项目使用教程sphinx-ue4AspeechrecognitionpluginforUnrealEngine4.ThisisessentiallyaportofPocketsphinx,tobeusedwithinanUnrealEngineproject.项目地址:https://gitcode.com/gh_mirrors/sp/sphinx-ue41.项目的目录结构及介
- 汽车网络安全--ISO\SAE 21434解析(二)
CyberSecurity_zhang
汽车信息安全汽车网络安全ISO\SAE21434TARA
1.风险评估方法书接上文,我们正式开始对车灯系统的TARA分析,首先回顾下整车关于车灯系统描述:可以比较肯定的是,我们定义的item为车灯系统,因此可以看到上图中画出了itemboundary;同时定义出运行环境,个人理解,这块就是为TARA分析提供足够的环境支撑,不管是直接还是间接与车灯系统有关系的,都需要列举出来。有了上述基本概念,我们接着回顾TARA分析方法的八股文:资产定义->相应破坏场景
- 人设崩塌还是对行业心寒?ZachXBT:这么多年终究是错付了
区块链web3安全
作者:Techub热点速递撰文:Yangz,TechubNews继特朗普夫妇先后发行个人MemecoinTRUMP及MELANIA后,关于名人Memecoin的故事还在继续。昨日,备受行业拥趸的链上侦探ZachXBT在收到社区用户创建的同名Memecoin的50%供应并疑似通过OTC卖出16348枚SOL获利约389万美元后,受到诸多非议。一方面,不少投资者直呼ZachXBT通过类似TRUMP的形
- 一款可以完整保留排版的PDF翻译,GitHub增长第一
java后端
最近看论文较多,顺手给大家推荐一个用下来觉得不错的开源PDF翻译工具:PDFMathTranslate目前这款开源项目在GitHub上已经收获了7.6KStar,而且由于一直处于增长趋势榜第一的位置,预计未来还会持续增长许多。PDFMathTranslate简介开源项目地址:https://github.com/Byaidu/PDFMathTranslate对于PDFMathTranslate这款
- 【Linux】Socket编程-TCP构建自己的C++服务器
Zfox_
Linux服务器linuxtcp/ipc++c语言
个人主页:Zfox_系列专栏:Linux目录一:Socket编程TCPTCPsocketAPI详解多线程远程命令执行网络版计算器(应用层自定义协议与序列化)二:共勉一:Socket编程TCPTCPsocketAPI详解下面介绍程序中用到的socketAPI,这些函数都在sys/socket.h中socket#include#include//创建socket文件描述符(TCP/UDP,客户端+服务
- 【毕业设计之java系列】基于 WEB 的人力资源管理系统的设计与实现
小杰911
毕业设计java课程设计javaspring
基于WEB的人力资源管理系统的设计与实现摘要这篇文章的重点是探究人力资源管理领域的挑战,并给出一些可行的建议。经过深入研究,我们发现,目前的人力资源管理系统面临着许多挑战。为此,我们建议开发一个基于WEB的系统,它可以帮助企业更好地管理员工的个人资料,同时也可以支持企业内部的管理流程。我们建议使用B/S架构或JavaWeb技术来支持这一目标,从而更好地管理企业的资源,促进企业的发展。通过采用Spr
- 在GitHub上免费部署自己的网站
ww哈哈哈ww
github使用github
一、准备工作创建GitHub账号如果你还没有GitHub账号,需要先在GitHub·Buildandshipsoftwareonasingle,collaborativeplatform·GitHub注册一个账号。填写用户名、邮箱和密码等信息完成注册。了解GitHubPages服务GitHubPages是GitHub提供的一项用于托管静态网站的免费服务。它支持从仓库的特定分支(通常是master分
- Magenta 开源项目使用教程
岑姣盼Estra
Magenta开源项目使用教程magenta项目地址:https://gitcode.com/gh_mirrors/magen/magenta1.项目的目录结构及介绍Magenta项目的目录结构如下:magenta/├──README.md├──setup.py├──magenta/│├──__init__.py│├──models/│├──scripts/│├──tools/│└──...├──
- 常见字符串相关题目
我要学编程(ಥ_ಥ)
优选算法专题java算法leetcode
找往期文章包括但不限于本期文章中不懂的知识点:个人主页:我要学编程(ಥ_ಥ)-CSDN博客所属专栏:优选算法专题目录14.最长公共前缀5.最长回文子串67.二进制求和43.字符串相乘14.最长公共前缀题目:编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串""。示例1:输入:strs=["flower","flow","flight"]输出:"fl"示例2:输入:str
- Crawl4AI 人工智能自动采集数据
葡萄爱
人工智能python大数据
文章目录1使用Crawl的步骤2AI智能体应用实例3结语Crawl是一款免费的开源工具,利用AI技术简化网络爬取和数据提取,提高信息收集与分析的效率。它智能识别网页内容,并将数据转换为易于处理的格式,功能全面且操作简便。定位:开源AI工具Crawl,简化数据爬取和分析,助力高效提取网站定价信息。1使用Crawl的步骤步骤1:安装与设置pipinstall“crawl4ai@git+https://
- .NET 8 项目 Docker 方式部署到 Linux 系统详细操作步骤
张3蜂
linux软件安装部署技术选型.netdockerlinux
本文将详细介绍如何将一个.NET8项目通过Docker部署到Linux系统中。以下步骤包括从项目的创建、Dockerfile的编写、镜像构建、到最后在Linux上的容器运行。1.环境准备在开始之前,请确保你已经具备以下环境:Linux系统(如Ubuntu、CentOS等)Docker已经安装并正确运行.NET8SDK已安装(安装方法参考官网文档)Git工具用于拉取项目代码1.1安装Docker(如
- MySQL个人复习总结
slh别学了
数据库mysqladbandroid数据库
最近想把MySQL的知识点再过一遍,带着自己的理解使用简短的话把一些问题总结一下,尤其是开发中和面试中的高频问题,基础知识点可以参考之前写的如下几篇博客,这篇不再赘述,阅读顺序由浅入深依次递进。一、MySQL概述数据库&表操作数据增删改;二、MySQL单表查询多表设计;三、MySQL多表查询事务索引;四、Mybatis入门;五、Mybatis—基础操作;六、Mybatis—XML配置文件、动态SQ
- 我的世界java邮箱和密码_java实现邮箱找密码
mkmk00
我的世界java邮箱和密码
SMTP,POP3,IMAPPOP3POP3是PostOfficeProtocol3的简称,即邮局协议的第3个版本,它规定怎样将个人计算机连接到Internet的邮件服务器和下载电子邮件的电子协议。它是因特网电子邮件的第一个离线协议标准,POP3允许用户从服务器上把邮件存储到本地主机(即自己的计算机)上,同时删除保存在邮件服务器上的邮件,而POP3服务器则是遵循POP3协议的接收邮件服务器,用来接
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&