CSS-Cascading Style Sheet_层叠样式表_用法详解
CSS Cascading Style Sheet
1. CSS 介绍
1. CSS 概念介绍
CSS 全称 Cascading Style Sheet 层叠样式表
1. 专门用来为HTML标签添加样式
2. 样式指的是HTML标签的显示效果,比如换行、宽高、颜色等等
3. 层叠属于CSS的三大特性之一
4. 表指的是我们可以将样式统一收集起来写在一个地方或者一个CSS文件里
2. CSS 使用目的
1. CSS 之前
在没有CSS之前,我们想要修改HTML标签的样式则需要为每个HTML标签单独定义样式属性,如下
<html>
<head>
<meta charset="utf-8">
head>
<body>
<h1 align="center">
<font color="pink" size="5">天净沙·秋思font>
h1>
<p align="center">
<font color="pink" size="5">锦瑟无端五十弦,一弦一柱思华年。font>
p>
<p align="center">
<font color="pink" size="5">庄生晓梦迷蝴蝶,望帝春心托杜鹃。font>
p>
<p align="center">
<font color="pink" size="5">沧海月明珠有泪,蓝田日暖玉生烟。font>
p>
<p align="center">
<font color="pink" size="5">此情可待成追忆,只是当时已惘然。font>
p>
body>
html>
缺点
1. 记忆困难:需要记忆每个标签的所有样式相关属性
如果标签没有某个样式相关的属性,那么设置了也没有效果
2. 代码耦合度高:HTML语义与样式耦合到一起
3. 扩展性差:当某一类样式需要修改时,我们需要找到所有设置了该样式标签进行修改
2. CSS 之后
CSS 应运而生 很好地解决了html添加标签样式的三个缺点
<html>
<head>
<meta charset="utf-8">
<style>
h1,p {
color: pink;
font-size: 24px;
text-align: center;
}
style>
head>
<body>
<h1>天净沙·秋思h1>
<p>锦瑟无端五十弦,一弦一柱思华年。p>
<p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。p>
<p>沧海月明珠有泪,蓝田日暖玉生烟。p>
<p>此情可待成追忆,只是当时已惘然。p>
body>
html>
3. CSS 使用方法
1. CSS 语法
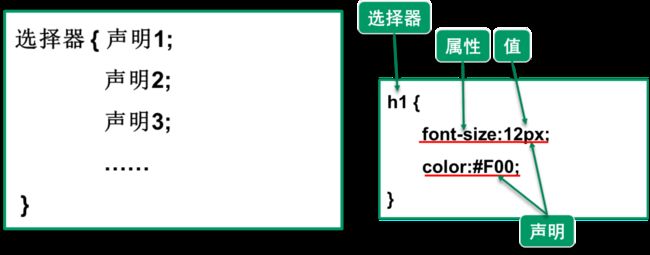
CSS语法分为两部分:
1. 选择器
2. 声明
声明由属性和值组成,多个声明之间用分号分隔,如下图
CSS注释
/*这是注释*/
2. CSS 四种引入方式
1. 内联式
行内式是在标签的style属性中设定CSS样式,这种方式没有体现出CSS的优势,不推荐使用
<p style="color: red;font-size: 50px;text-align: center">我是内联式p>
2. 嵌入式
嵌入式是将CSS样式写在网页<head>head>标签内的<style>style>标签对中 格式如下
<html>
<head>
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
style>
head>
<body>
<p>十年寒窗为哪般p>
body>
html>
# 新建外部样式表,然后使用导入式和链接式引入
首先在与html文件同级目录下有一个css文件夹,该文件夹下新建一个外部样式表mystyle.css,内容为
p {
color: red;
font-size: 50px;
text-align: center
}
3. 导入式
<html>
<head>
<meta charset="utf-8">
<style>
/*形式一:*/
@import "css/mystyle.css";
/*形式二:*/
@import url("css/mystyle.css");
style>
head>
<body>
<p>一支穿云箭p>
<p>千军万马来相见p>
body>
html>
4. 链接式(推荐使用)
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/mystyle.css">
head>
<body>
<p>草原最美的花p>
<p>火红的萨日朗p>
body>
html>
导入式与链接式的区别
1. <link/>标签属于XHTML,@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说是无效的
2. 导入式的缺点:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题
如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式
这是导入式固有的一个缺陷,用户体验差
3. 链接式的优点:
使用链接式与导入式不同的是它会在网页文件主体装载前装载CSS文件
因此显示出来的网页从一开始就是带样式效果的
它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点
注意
1. style标签必须放到head内,type="text/css" text指对象为网页中的文本 css是指定的文本类型
2. type属性其实可以不用写,默认就是type="text/css"
3. 设置样式时必须按照固定的格式来设置,key:value;
2. CSS 选择器
1. 基本选择器
1. id选择器
1. 作用
根据指定的id名称,在当前界面中找到对应的唯一一个标签,设置属性
2. 格式
#id名称 {
属性:值;
}
3. 注意点
1. 在企业开发中如果仅仅只是为了设置样式,通常不会使用id,在前端开发中id通常是留给js使用的
2. 每个标签都可以设置唯一一个id,id就相当于人/标签的身份证,因此在同一界面内id绝不能重复
3. 引用id一定要加#
4. id的命名只能由字符、数字、下划线组成,且不能以数字开头,更不能是html关键字如p,a,img
4. 案例
<html>
<head>
<meta charset="utf-8">
<title>id选择器title>
<style>
#p1 {
color: red;
}
#p2 {
color: green;
}
#p3 {
color: blue;
}
style>
head>
<body>
<p id="p1">山谷里的小溪p>
<p id="p2">哗啦啦的流p>
<p id="p3">让我轻轻的告诉你p>
body>
html>
2. 类选择器
1. 作用
根据指定的类名称,在当前界面中找到对应的标签,设置属性
2. 格式
.类名称 {
属性:值;
}
3. 注意点
1. 类名就是专门用来给某个特定的标签设置样式的
2. 每个标签都可以设置一个或多个class
class就相当于人/标签的名称,因此同一界面内class可以重复
3. 引用class一定要加点.
4. 类名的命名规则与id的命名规则相同
4. 案例1
<html>
<head>
<meta charset="utf-8">
<title>class选择器title>
<style>
.p1 {
color: red;
}
.p2 {
color: green;
}
.p3 {
color: blue;
}
style>
head>
<body>
<p class="p1">My heart will go onp>
<p class="p2">shape of youp>
<p class="p3">Something just like thisp>
body>
html>
5. 案例2
第一行与第三行的颜色都是红色
第一行与第二行的字体大小都是50px
第二行与第三行内容有个下划线
<html>
<head>
<meta charset="utf-8">
<title>class选择器title>
<style>
.p1 {
color: red;
}
.p2 {
font-size: 50px;
}
.p3 {
text-decoration: underline;
}
style>
head>
<body>
<p class="p1 p2">第一行内容p>
<p class="p2 p3">第二行内容p>
<p class="p1 p3">第三行内容p>
body>
html>
3. 标签选择器
1. 作用
根据指定的标签名称,在当前界面中找到所有该名称的标签,设置属性
2. 格式
标签名称 {
属性:值;
}
3. 注意点:
1. 只要是HTML的标签都能当做标签选择器
2. 标签选择器选中的是当前界面中的所有标签,而不能单独选中某一标签
3. 标签选择器,无论嵌套多少层都能选中
4. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器title>
<style type="text/css">
p {
color: red;
}
style>
head>
<body>
<p>I see your monstersp>
<ul>
<li>
<ul>
<li>
<ul>
<li>
<p>I see your painp>
li>
ul>
li>
ul>
li>
ul>
body>
html>
4. 通配符选择器
1. 作用
选择所有标签
2. 格式
* {
属性:值;
}
3. 注意点
在企业开发中一般不会使用通配符选择器
原因:
由于通配符选择器是设置界面上所有的标签的属性
所以在设置之前会遍历所有的标签
如果当前界面上的标签比较多,那么性能就会比较差
4. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通配符选择器title>
<style type="text/css">
* {
color: red;
}
style>
head>
<body>
<h1 >我是标题h1>
<p >我是段落p>
<a href="#">我是超链接a>
body>
html>
2. 组合选择器
1. 后代选择器
1. 作用
找到指定标签的所有后代(儿子,孙子,重孙子、、、)标签,设置属性
2. 格式
标签名1 xxx {
属性:值;
}
3. 注意
1. 后代选择器必须用空格隔开
2. 后代不仅仅是儿子,也包括孙子、重孙子
3. 后代选择器不仅仅可以使用标签名称,还可以使用其他选择器比如id或class
4. 后代选择器可以通过空格一直延续下去
4. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器title>
<style type="text/css">
div p {
color: red;
}
#id1 li p {
font-size: 50px;
}
div ul li a {
font-size: 100px;
color: green;
}
style>
head>
<body>
<p>我是body下的段落1p>
<div id="id1" class="part1">
<p>我是div下的段落1p>
<p>我是div下的段落2p>
<ul>
<li class="aaa">
<p class="ccc">我是ul>li下的段落1p>
<p class="ddd">我是ul>li下的段落p>
<a href="">点我啊1a>
li>
<li>
<a href="#">点我啊2a>
li>
ul>
div>
<p>我是body下的段落2p>
body>
html>
2. 子元素选择器
1. 作用
找到制定标签的所有特定的直接子元素,设置属性
2. 格式
标签名1>标签名2 {
属性:值;
}
# 先找到名称叫做"标签名1"的标签,然后在这个标签中查找所有直接子元素名称叫做"标签名2"的元素
3. 注意
1. 子元素选择器之间需要用>符号链接,并且不能有空格
比如div >p会找div标签的所有后代标签,标签名为">p"
2. 子元素选择器只会查找儿子,不会查找其他嵌套的标签
3. 子元素选择器不仅可以用标签名称,还可以使用其他选择器,比如id或class
4. 子元素选择器可以通过>符号一直延续下去
4. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素选择器title>
<style type="text/css">
body>p {
color: green;
}
div>p {
color: red;
}
.aaa>a {
font-size: 100px;
}
div>ul>li>.ddd {
color: blue;
}
style>
head>
<body>
<p>我是body下的段落1p>
<div id="id1" class="part1">
<p>我是div下的段落1p>
<p>我是div下的段落2p>
<ul>
<li class="aaa">
<p class="ccc">我是ul>li下的段落1p>
<p class="ddd">我是ul>li下的段落2p>
<a href="">点我啊1a>
li>
<li>
<a href="#">点我啊2a>
li>
ul>
div>
<p>我是body下的段落2p>
body>
html>
3. 毗邻选择器
CSS2 推出 又称相邻兄弟选择器
1. 作用
选定紧跟其后的那个标签
2. 格式
选择器1+选择器2 {
属性:值;
}
3. 注意点:
1. 毗邻选择器必须通过+号链接
2. 毗邻选择器只能选中紧跟其后的那个标签,不能选中被隔开的标签
4. 弟弟选择器
CSS3 推出 又称通用兄弟选择器
1. 作用
给指定选择器后面的所有选择器中的所有标签设置属性
2. 格式
选择器1~选择器2 {
属性:值;
}
3. 注意点
1. 通用兄弟选择器必须用~来链接
2. 通用兄弟选择器选中的是指选择器后面的某个选择器选中的所有标签
无论有没有被隔开,都可以被选中
4. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>兄弟选择器title>
<style type="text/css">
h1+p {
font-size: 50px;
}
h1~p {
color: red;
}
style>
head>
<body>
<h1>我是标题1h1>
<a href="">有了这个标签,p就不再是紧跟h1标签了,但通用兄弟选择器仍然能选中a>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
<h1>我是标题2h1>
<p>我是段落p>
body>
html>
3. 交集/并集选择器
1. 交集选择器
1. 作用
给所有选择器选中的标签中,相交的那部分标签设置属性
2. 格式
选择器1选择器2 {
属性:值;
}
3. 注意
1. 选择器与选择器之间没有任何链接符号
2. 选择器可以使用标签名称、id、class
3. 交集选择器在企业开发中并不多见,了解即可
原因: p.part1 完全可以用.part1取代
4. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>交集选择器title>
<style type="text/css">
p.part1 {
color: red;
}
p#p1{
font-size: 100px;
}
style>
head>
<body>
<p class="part1">我是段落p>
<p id="p1">我是段落p>
<p class="part1">我是段落p>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
body>
html>
2. 并集选择器
1. 作用
给所有满足条件的标签设置属性
2. 格式
选择器1,选择器2 {
属性:值;
}
3. 注意
1. 选择器与选择器之间必须用逗号来链接
2. 选择器可以使用标签名称、id、class
4. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>并集选择器title>
<style type="text/css">
.part1,h1,a {
color: red;
}
style>
head>
<body>
<h1>哈哈啊h1>
<p class="part1">我是段落p>
<p id="p1">我是段落p>
<p class="part1">我是段落p>
<a href="#">我是我a>
<p>我是段落p>
<p>我是段落p>
<p>我是段落p>
body>
html>
4. 序列选择器
1. 作用
css3中新推出的选择器中,最具代表性的的9个,又称为序列选择器
过去的选择器中要选中某个必须加id或class,学习了这9个后
不用加id或class,想选中同级别的第几个就选第几个
2. 格式
1. 同级别
:first-child 同级别的第一个
:last-child 同级别的最后一个
:nth-child(n) 同级别的第n个
:nth-last-child(n) 同级别的倒数第n个
2. 同级别同类型
:first-of-type 同级别同类型的第一个
:last-of-type 同级别同类型的最后一个
:nth-of-type(n) 同级别同类型的第n个
:nth-last-of-type(n) 同级别同类型的倒数第n个
3. 唯一
:only-of-type 同类型的唯一一个
:only-child 同级别的唯一一个
3. 同级别
1. 同级别的第一个
示范一
p:first-child {
color: red;
}
代表:同级别的第一个,并且第一个要求是一个p标签
<p>我是段落1p>
<p>我是段落2p>
<p>我是段落3p>
<p>我是段落4p>
<p>我是段落5p>
<div>
<p>我是段落6p>
div>
这样的话第一个p和div中的第一个p都变成红色
示范二
p:first-child {
color: red;
}
代表:同级别的第一个,并且第一个要求是一个p标签
<h1>w我是标题h1>
<p>我是段落1p>
<p>我是段落2p>
<p>我是段落3p>
<p>我是段落4p>
<p>我是段落5p>
<div>
<p>我是段落6p>
div>
这样的话只有div中的第一个p变红,因为在有在div内同一级别的第一个才是p
注意点
:first-child就是第一个孩子,不区分类型
2. 同级别的最后一个
示例一
p:last-child {
color: red;
}
代表:同级别的最后一个,并且最后一个要求是一个p标签
<h1>我是标题h1>
<p>我是段落1p>
<p>我是段落2p>
<p>我是段落3p>
<p>我是段落4p>
<p>我是段落5p>
<div>
<p>我是段落6p>
div>
<p>我是段落7p>
这样的话只有6跟7都变红
3. 同级别的第n个
示例一
p:nth-child(3) {
color: red;
}
代表:同级别的第3个,并且第3个要求是一个p标签
<h1>我是标题h1>
<p>我是段落1p>
<p>我是段落2p>
<p>我是段落3p>
<p>我是段落4p>
<p>我是段落5p>
<div>
<p>我是段落6.1p>
<p>我是段落6.2p>
<h1>我是标题h1>
div>
<p>我是段落7p>
这样的话只有“我是段落2”变红
4. 同级别的倒数第n个
示例一
p:nth-last-child(3) {
color: red;
}
代表:同级别的倒数第3个,并且第3个要求是一个p标签
<h1>我是标题h1>
<p>我是段落1p>
<p>我是段落2p>
<p>我是段落3p>
<p>我是段落4p>
<p>我是段落5p>
<div>
<p>我是段落6.1p>
<p>我是段落6.2p>
<h1>我是标题h1>
div>
<p>我是段落7p>
这样的话只有“我是段落6.1”和“我是段落5”被选中
4. 同级别同类型
示例
<h1>我是标题h1>
<p>我是段落1p>
<p>我是段落2p>
<p>我是段落3p>
<p>我是段落4p>
<p>我是段落5p>
<div>
<p>我是段落6.1p>
<p>我是段落6.2p>
<h1>我是标题h1>
div>
<p>我是段落7p>
1. 同级别同类型的第一个
p:first-of-type {
color: red;
}
“我是段落1”和“我是段落6.1”被选中
2. 同级别同类型的最后一个
p:last-of-type {
color: red;
}
“我是段落7”和“我是段落6.2”被选中
3. 同级别同类型的第n个
p:nth-of-type(2) {
color: red;
}
“我是段落2”和“我是段落6.2”被选中
4. 同级别同类型的倒数第n个
p:nth-last-of-type(2) {
color: red;
}
“我是段落5”和“我是段落6.1”被选中
5. 唯一
1. 同类型的唯一一个
p:only-of-type {
color: red;
}
<h1>我是标题h1>
<div>
<p>我是段落6.1p>
<p>我是段落6.2p>
<h1>我是标题h1>
div>
<p>我是段落7p>
“我是段落7“被选中
2. 同级别的唯一一个
p:only-child {
color: red;
}
<h1>我是标题h1>
<div>
<p>我是段落6.1p>
div>
<p>我是段落7p>
“我是段落6.1”被选中
5. 属性选择器
1. 作用
根据指定的属性名称找到对应的标签,然后设置属性
该选择器,最常用于input标签
2. 格式与具体用法
1. [属性名]
例1:找到所有包含id属性的标签 => [id]
2. 其他选择器[属性名]
例2:找到所有包含id属性的p标签 => p[id]
3. [属性名=值]
例3:找到所有class属性值为part1的p标签 => p[class="part1"]
4. [属性名^=值]
例4:找到所有href属性值以https开头的a标签 => a[href^="https"]
5. [属性名$=值]
例5:找到所有src属性值以png结果的img标签 => img[src$="png"]
6. [属性名*=值]
例6:找到所有class属性值中包含part的标签 => [class*="part"]
3. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器title>
<style type="text/css">
[id] {
color: red;
}
p[id] {
font-size: 30px;
}
p[class="part1"] {
color: green;
}
a[href^="https"] {
font-size: 50px;
}
img[src$="png"] {
width: 100px;
}
[class*="part"] {
text-decoration: line-through;
}
style>
head>
<body>
<h1 id="id1">哈哈啊h1>
<p id="id2">我是段落p>
<p class="part1">我是段落p>
<p class="xxx part2 yyy">我是段落p>
<a href="#">我是我a>
<a href="http://www.baidu.com">http://www.baidu.coma>
<a href="https://www.baidu.com">https://www.baidu.coma>
<img src="1.png" alt="">
<img src="2.jpg" alt="">
<p>我是段落p>
<p>我是段落p>
body>
html>
6. 伪类选择器
1. 常用伪类选择器
1. 没有访问的超链接a标签样式:
a:link {
color: blue;
}
2. 访问过的超链接a标签样式:
a:visited {
color: gray;
}
3. 鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
font-size: 50px;
}
4. 鼠标点击瞬间的样式:
a:active {
color: green;
}
5. input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
2. 注意
1. a标签的伪类选择器可以单独出现,也可以一起出现
2. a标签的伪类选择器如果一起出现,有严格的顺序要求,否则失效
link,visited,hover,active
3. hover是所有其他标签都可以使用的
4. focus只给input标签使用
3. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器title>
<style type="text/css">
a:link {
color: #cccccc;
}
a:visited {
color: #55BBBB;
}
a:hover {
color: green;
}
a:active {
color: red;
}
input:hover {
outline: none;
background-color: #cccccc;
}
style>
head>
<body>
<a href="https://www.baidu.com">点击我a>
<input type="text">
body>
html>
7. 伪元素选择器
1. 常用伪元素选择器
1. first-letter: 杂志类文章首字母样式调整
例如:
p:first-letter {
font-size: 48px;
}
2. before: 用于在元素的内容前面插入新内容
例如:
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*
3. after: 用于在元素的内容后面插入新内容
例如:
p:after {
content: "?";
color: blue;
}
在所有p标签的内容后面加上一个蓝色的?
2. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器title>
<style type="text/css">
p:first-letter {
font-size: 50px;
}
/*两个冒号与一个是一样的,老版本用的是一个冒号,考虑到兼容性推荐使用一个冒号*/
a::after {
content: "?";
color: red;
}
a:before {
content: "-";
color: green;
}
.help {
color: gold;
}
style>
head>
<body>
<p>英雄不问出处,流氓不论岁数p>
<a href="#" class="help">板砖破武术a>
<a href="#" class="help">铁道压过腿a>
<a href="#" class="help">黄河喝过水a>
body>
html>
8. CSS三大特性
1. 继承性
1. 定义
给某一个元素设置一些属性,该元素的后代也可以使用,这个我们就称之为继承性
2. 注意
1. 只有以color、font-、text-、line-开头的属性才可以继承
2. a标签的文字颜色和下划线是不能继承别人的
3. h标签的文字大小是不能继承别人的,会变大,但是会在原来字体大小的基础上变大
ps: 打开浏览器审查元素可以看到一些inherited from ... 的属性
3. 应用场景
通常基于继承性统一设置网页的文字颜色,字体,文字大小等样式
4. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性title>
<style type="text/css">
div {
color: red;
font-size: 50px;
}
style>
head>
<body>
<div>
<h1>我是标题h1>
<p><a href="#">Oh my god!a>p>
<ul>
<li>导航1li>
<li>导航2li>
<li>导航2li>
ul>
div>
<div>
<div>
<p>aaaap>
div>
<div>
<p>bbbbp>
div>
div>
body>
html>
2. 层叠性
1. 定义
CSS 全称:Cascading Style Sheet 层叠样式表
层叠性指的就是CSS处理冲突的一种能力,即如果有多个选择器选中了同一个标签那么会有覆盖效果
2. 注意
层叠性只有在多个选择器选中了同一个标签,然后设置了相同的属性,才会发生层叠性
ps:通过谷歌浏览器可以查看到,一些属性被划掉了
3. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层叠性title>
<style type="text/css">
p1 {
color: red;
}
.p2 {
color: green;
}
style>
head>
<body>
<p class="p2">我是段落p>
body>
html>
3. 优先级
1. 定义
当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定
2. 优先级
整体优先级从高到底:行内样式>嵌入样式>外部样式
行内样式并不推荐使用,所以我们以嵌入为例来介绍优先级
1. 直接选中 > 间接选中
大前提:直接选中 > 间接选中(即继承而来的)
1. 直接选中
<style type="text/css">
#id1 {
color: red;
}
.ppp {
color: green;
}
p {
color: blue;
}
style>
2. 间接选中
<style type="text/css">
ul {
color: yellow;
}
style>
3. body
<ul>
<li>
<p id="id1" class="ppp">我是ppp>
li>
ul>
2. 间接选中
如果都是间接选中,那么谁离目标标签比较近,就听谁的
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>间接选中title>
<style type="text/css">
/*离目标近*/
li {
color: red;
}
/*离目标远*/
ul {
color: yellow;
}
style>
head>
<body>
<ul>
<li>
<p id="id1" class="ppp">我是ppp>
li>
ul>
body>
html>
3. 直接选中
1. 同类型选择器
如果都是直接选中,并且都是同类型的选择器,那么就是谁写的在后面就听谁的
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相同类型直接选中title>
<style type="text/css">
p {
color: red;
}
/*同样都是标签选择器,谁写在后面谁生效*/
p {
color: yellow;
}
style>
head>
<body>
<ul>
<li>
<p id="id1" class="ppp">我是ppp>
li>
ul>
body>
html>
2. 不同类型选择器
如果都是直接选中,并且是不同类型的选择器,那么就会按照选择器的优先级来层叠
选择器优先级
id > 类 > 标签 > 通配符(也算直接选中) > 继承 > 浏览器默认(即没有设置任何属性)
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>不同类型直接选中title>
<style type="text/css">
/*打开浏览器依次去掉优先级高的来进行验证*/
#id1 {
color: red;
}
.ppp {
color: green;
}
p {
color: blue;
}
* {
color: yellow;
}
li {
color: #7e1487;
}
style>
head>
<body>
<ul>
<li>
<p id="id1" class="ppp">我是ppp>
li>
ul>
body>
html>
4. 优先级 !important
1. 作用
!important 强制指定属性的优先级提升为最高,但是不推荐使用
因为大量使用 !important 的代码是无法维护的
2. 注意
1. !important 只能用于直接选中,不能用于间接选中
2. !important 只能用于提升被指定的属性的优先级,其他属性的优先级不会被提升
3. !important 必须写在属性值分号的前面
3. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>!importanttitle>
<style type="text/css">
/*打开浏览器依次去掉优先级高的来进行验证*/
#id1 {
color: red;
}
.ppp {
color: green;
}
p {
color: blue;
}
* {
color: yellow !important;
}
li {
color: #7e1487;
}
style>
head>
<body>
<ul>
<li>
<p id="id1" class="ppp">我是spanp>
li>
ul>
body>
html>
5. 优先级 权重计算
1. 强调
如果都是直接选中,并且混杂了一系列其他的选择器一起使用时,则需要通过计算权重来判定优先级
2. 计算方式
1. id数多的优先级高
2. id数相同,则判定类数多的优先级高
3. id数、class数均相同,则判定标签数多的优先级高
4. 若id数、class数、标签数均相同,则无需继续往下计算了,谁写在后面谁的优先级高
3. 案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>权重计算title>
<style type="text/css">
#id1 #id2 #id3 .ppp{
color: red;
}
#id2 #id3.aaa p{
color: purple;
}
#id1.ccc>.bbb>.aaa>p {
color: pink;
}
#id1 .aaa .ppp {
color: green;
}
#id2 .aaa p {
color: yellow;
}
div ul li p {
color: blue;
}
div ul p {
color: cyan;
}
style>
head>
<body>
<div id="id1" class="ccc">
<ul id="id2" class="bbb">
<li id="id3" class="aaa">
<p class="ppp">我是段落p>
li>
ul>
div>
body>
html>
3. CSS 属性设置
1. 字体属性
1. font-weight 文字粗细
| 取值 | 描述 |
|---|---|
| normal | 默认值 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细 400等同于 normal 700等同于 bold |
| inherit | 继承父元素字体的粗细值 |
2. font-style 文字风格
normal 正常(默认)
italic 倾斜
3. font-size 文字大小
fs:一般是12px或13px或14px
注意
1. 通过font-size设置文字大小一定要带单位,即一定要写px
2. 如果设置成inherit表示继承父元素的字体大小值
4. font-family 文字字体
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
常见字体:
serif 衬线字体
sans-serif 非衬线字体
中文:宋体,微软雅黑,黑体
注意
1. 设置的字体必须是用户电脑里已经安装的字体,浏览器会使用它可识别的第一个值
2. 如果取值为中文,需要用单或双引号扩起来
5. 文字属性简写
常规写法
font-weight: bolder;
font-style: italic;
font-size: 50px;
font-family: 'serif','微软雅黑';
简写
font: bolder italic 50px 'serif','微软雅黑';
6. color 文字颜色
| 取值 | 格式 | 描述 |
|---|---|---|
英文单词 |
color:red; | 大多数颜色都有对应的英文单词描述,但英文单词终究有其局限性:无法表示所有颜色 |
| rgb | color:rgb(255,0,0) | 三原色 red,green,blue 像素px 对于光学显示器,一整个屏幕是有一个个点组成,每一个点称为一个像素点,每个像素点都是由一个三元色的发光元件组成,该元件可以发出三种颜 色,red,green,blue。 发光元件协调三种颜色发光的明亮度可以调节出其他颜色 格式:rgb(255,0,0); 参数1控制红色显示的亮度 参数2控制绿色显示的亮度 参数3控制蓝色色显示的亮度数字的范围0-255,0代表不发光,255代表发光,值越大越亮红色:rgb(255,0,0) 绿色:rgb(0,255,0) 蓝色:rgb(0,0,255) 黑色:rgb(0,0,0) # 所有都不亮 白色:rgb(255,255,255) # 所有都最亮 灰色:只要让红色/绿色/蓝色的值都一样就是灰色,而且三个值越小,越偏 黑色,越大越偏白色 |
| rgba | color:rgba(255,0,0,0.1); | rgba到css3中才推出,比起rgb多了一个a,a代表透明度 a取值0-1,取值越小,越透明 |
| 十六进制 | color: #FF0000; | #FFEE00 其中FF代表R,EE代表G,00代表B 只要十六进制的颜色每两位都是一样的,那么就可以简写为一个, 例如#F00 等同于#FF0000 |
2. 文本属性
1. text-align
规定元素中的文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 左对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2. text-decoration
文本装饰
| 值 | 描述 |
|---|---|
| none | 默认 定义标准的文 通常用来去掉a标签的下划线 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
3. text-indent
首行缩进
将段落的第一行缩进32像素,16px;=1em;
p {
text-indent: 32px;
}
4. line-height
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本属性title>
<style type="text/css">
p {
width: 500px;
height: 200px;
background-color: yellow;
text-align: center;
text-decoration: underline;
line-height: 200px;
}
a {
text-decoration: none;
}
style>
head>
<body>
<div>
<p>hello英雄不问出处,流氓不论岁数p>
<a href="#">点我啊a>
div>
body>
html>
3. 背景属性
注意 : 没有宽高的标签 即使设置背景也无法显示
1. 背景属性介绍
1. background-color 设置标签的背景颜色的
background-color: red;
background-color: rgb(0,255,0);
background-color: rgba(0,255,0,0.1);
background-color: #00ffff;
2. background-image 设置标签的背景图片
background-image: url("images/2.jpg");
background-image: url("图片网址");
注意
如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺和填充
3. background-size 设置标签的背景图片的宽、高
background-size: 300px 300px;
background-size: 100% 100%;
4. background-repeat 设置标签的背景图片的平铺方式
background-repeat: repeat; # 默认值,在垂直和水平方向都重复
background-repeat: no-repeat; # 不重复,背景图片将仅显示一次
background-repeat: repeat-x; # 背景图片将在水平方向平铺
background-repeat: repeat-y; # 背景图片将在垂直方向平铺
应用
可以在服务端将一个大图片截成小图片,然后在客户端基于平铺属性将小图重复
这样用户就以为是一张大图,如此,既节省了流量提升了速度,又不影响用户访问
例如很多网站的导航条都是用这种手法制作的
5. background-attachment 设置标签的背景图片在标签中固定或随着页面滚动而滚动
background-attachment: scroll; # 默认值,背景图片会随着滚动条的滚动而滚动
background-attachment: fixed; # 不会随着滚动条的滚动而滚动
6. background-position 控制背景图片的位置
前端的坐标系":
-------------------->x轴
|
|
|
|
|
|
y轴
图片默认都是在盒子的左上角
background-position:水平方向的值,垂直方向的值
1. 具体的方位名词
水平方向:left,center,right
垂直方向:top,center,bottom
如果只设置了一个关键词,那么第二个值就是"center"
2. 百分比
第一个值是水平位置,第二个值是垂直位置
左上角是 0% 0%。右下角是 100% 100%
如果只设置了一个值,另一个值就是50%
3. 具体的像素(一定要加px单位)
第一个值是水平位置,第二个值是垂直位置
左上角是 0 0 单位是像素 (0px 0px) 或任何其他的 CSS 单位
如果只设置了一个值,另一个值就是50%
可以混合使用%和position值
7. inherit 设置从父元素继承background属性值
以上背景属性的值均可以设置为inherit,代表从父元素继承background属性
8.背景缩写
body {
background: red url(xx.png) no-repeat fixed center/300px 300px;
}
2. 背景属性缩写
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景属性缩写title>
<style type="text/css">
div {
width: 500px;
height: 500px;
/*background-color: red;*/
/*background-image: url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180510215639652-367382094.jpg");*/
/*background-repeat: no-repeat;*/
/*background-position: right bottom;*/
/*background-size: 100px 100px;*/
background: red url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180510215639652-367382094.jpg") no-repeat right bottom/100px 100px;
}
style>
head>
<body>
<div>div>
body>
html>
3. 背景图片和插入图片的区别
1. 背景图片仅仅只是一个装饰,不会占用位置,插入图片会占用位置
2. 背景图片有定位属性,可以很方便地控制图片的位置,而插入图片则不可以
3. 插入图片语义比背景图片的语义要强,所以在企业开发中如果你的图片
想被搜索引擎收录,那么推荐使用插入图片
案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片title>
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: red;
background-image: url("http://image109.360doc.com/DownloadImg/2018/09/2605/145287524_15_20180926055051880");
background-repeat: no-repeat;
background-position: right bottom;
}
.box2{
width: 300px;
height: 300px;
background-color: green;
}
style>
head>
<body>
<div class="box1">
1111111111111
div>
<div class="box2">
22222222222222
<img src="http://image109.360doc.com/DownloadImg/2018/09/2605/145287524_4_20180926055050520" alt="">
div>
body>
html>
4. 背景图片练习
1. 背景图片居中显示
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片居中显示title>
<style type="text/css">
div {
height: 500px;
background-image: url("bg2.jpg");
background-position: top center;
}
style>
head>
<body>
<div>div>
body>
html>
2. 图片拼接
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片拼接title>
<style type="text/css">
div {
height: 720px;
background-image: url("bg1.jpg");
}
.box2 {
background-image: url("ksyx.png");
background-position: bottom center;
background-repeat: no-repeat;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>
3. 导航条
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航条title>
<style type="text/css">
.navbar {
margin: 0 auto;
width: 920px;
height: 50px;
background-image: url("dht.png");
background-repeat: repeat-x;
}
style>
head>
<body>
<div class="navbar">
div>
body>
html>
5. rgba opacity
示例一
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景透明度title>
<style>
.c1 {
width: 200px;
height: 200px;
/*只能给背景设置透明度*/
/*background-color: rgba(0,0,0,0.65);*/
background-color: rgb(0,0,0);
opacity: 0.65; /*改变整个标签的透明度*/
}
style>
head>
<body>
<div class="c1">我是我啊啊啊啊div>
body>
html>
示例二
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景透明度title>
<style>
.c1 {
height: 800px;
/*背景颜色透明度不能与背景图片同时使用,如果想给背景图片设置透明度,则必须使用opacity*/
background-image: url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180516225809591-1990809146.jpg");
background-size:300px auto;
opacity: 0.55; /*改变整个标签的透明度*/
}
style>
head>
<body>
<div class="c1">div>
body>
html>
示例三
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航条title>
<style type="text/css">
.box1 {
height: 720px;
background-image: url("bg1.jpg");
}
.box2 {
background-image: url("ksyx.png");
background-repeat: no-repeat;
background-position: center bottom;
height: 720px;
/*只能给背景设置透明度*/
/*background-color: rgba(0,255,0,0.3);*/
/*改变整个标签的透明度*/
opacity: 0.3;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>
6. 精灵图
1. CSS精灵图定义
CSS精灵图是一种图像合成技术
可以通过浏览器抓包分析:微博,京东都有精灵图
2. CSS精灵图作用
一个电商网站可能有很多图片,比如有10张图片,这就要求客户端发10次请求给服务端
但其实一次请求的带宽就足够容纳10张图片的大小
精灵图的作用就是用来减少请求次数,以及降低服务器处理压力
3. CSS精灵图用法
CSS的精灵图需要配合背景图片和背景定位来使用
4. 强调
切图需要用到frameworks软件
可以知道每个图片具体宽多少个像素高多少个像素,该软件与ps属于一个家族
在右面,图层 => 位图 => 出一把锁固定住图片
然后左侧,有一个切片工具,框住图片
<html lang="en">
<head>
<meta charset="UTF-8">
<title>精灵图title>
<style type="text/css">
.box1 {
width: 86px;
height: 28px;
background-image: url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180510222513182-115432192.png");
background-repeat: no-repeat;
background-position: -425px -100px;
}
style>
head>
<body>
<div class="box1">
div>
body>
html>
4. 盒子模型
1. CSS 盒子模型
HTML文档中的每个元素都被比喻成矩形盒子
盒子模型通过四个边界来描述
margin(外边距),border(边框),padding(内填充),content(内容区域)
如果把一个盒子比喻成一个壁挂相片
外边距 margin => 一个相框与另外一个相框之间的距离
边框 border => 边框指的就是相框
内边距 padding => 内容/相片与边框的距离
宽度width/高度height => 指定可以存放内容/相片的区域
提示:可以通过谷歌开发者工具查看盒子的各部分属性
2. 盒子模型的宽度和高度
1. 内容的宽度和高度
通过标签的width和height属性设置
2. 元素/盒子模型的宽度和高度
宽度= 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框高度
高度= ......
3. 元素/盒子模型空间的宽度和高度
宽度= 左外边距 + 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框高度 + 右外边距
高度= ......
4. 示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型宽度和高度title>
<style>
span,a,b,strong {
display: inline-block;
width: 100px;
height: 100px;
border: 6px solid #000;
padding: 20px;
margin: 20px;
}
style>
head>
<body>
<span>我是spanspan>
<a href="#"> 我是假链接a>
<b>我是加粗b>
<strong>我是强调strong>
body>
html>
5. 为什么 height:100%; 不起作用?
如何让height:100%起作用:
需要给这个元素的所有父元素的高度设定一个有效值,换句话说,需要这样做:
现在你给div的高度为100%,它有两个父元素<body>和<html>
为了让你的div的百分比高度能起作用,你必须设定<body>和<html>的高度
<html style="height: 100%;">
<body style="height: 100%;">
<div style="height: 100%;">
<p>
这样这个div的高度就会100%了
p>
div>
body>
html>
相似的例子:可以查看qq注册界面 https://ssl.zc.qq.com/v3/index-chs.html
3. CSS 显示模式
在HTML中将所有标签分为两类,分别是容器级和文本级
在CSS中也将所有标签分为两类,分别是块级元素(容器级)和行内元素
1. HTML中容器级与文本级
容器级标签
可以嵌套其他的所有标签
div、h、ul>li、ol>li、dl>dt+dd
文本级标签
只能嵌套文字、图片、超链接
span、p、buis、strong、em、ins、del
2. CSS中块级与行内
块级
块级元素会独占一行,所有的容器类标签都是块级,文本标签中的p标签也是块级
div、h、ul、ol、dl、li、dt、dd 还有标签p
行内
行内元素不会独占一行,所有除了p标签以外的文本标签都是行内
span、buis、strong、em、ins、del
3. 块级元素与行内元素的区别
1. 块级元素 block
独占一行
可以设置宽高
若没有设置宽度,那么默认和父元素一样宽
比如下例中的div的父元素是body,默认div的宽就是body的宽
若没有设置宽高,那么就按照设置的来显示
2. 行内元素 inline
不会独占一行
不可以设置宽高
盒子宽高默认和内容一样
3. 行内块级元素 inline-block
不会独占一行
可以设置宽高
4. 示例
我是段落
我是标题
我是span
我是加粗
我是强调


4. CSS 显示模式转换
1. display 属性
可以通过标签的display属性设置显示模式
none HTML文档中元素存在 但在浏览器中不显示 一般用于配合JavaScript代码使用
block 块级
inline 行内
inline-block 行内块级
2. display:none 与 visibility:hidden 的区别
display:none
可以隐藏某个元素,且隐藏的元素不会占用任何空间
也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
visibility:hidden
可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间
也就是说,该元素虽然被隐藏了,但仍然会影响布局
5. div 与 span
布局都是用块级元素,而行内元素是控制内容显示的
1. div标签
一般用于配合css完成网页的基本布局
2. span标签
一般用于配合css修改网页中的一些局部信息
比如一行文字我们只为一部分加颜色<p>我是<span>egonspan>p>
3. div 和 span 的区别
div一般用于排版,而span一般用于局部文字的样式
1. 站在HTML的角度:div是一个块级元素,独占一行,而span是一个行内元素,不会单独占一行
2. 站在CSS的角度:div是一个容器级标签,而span是一个文本级标签
4. 示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div与span标签title>
<style>
.header {
margin: 0 auto;
width: 980px;
height: 100px;
background: pink;
margin-bottom: 10px;
}
.content {
margin: 0 auto;
width: 980px;
height: 500px;
background: #e9ca37;
margin-bottom: 10px;
}
.footer {
margin: 0 auto;
width: 980px;
height: 100px;
background: #7e1487;
}
.logo {
width: 200px;
height: 50px;
background: #bfccdb;
float: left;
margin: 20px;
}
.nav {
width: 600px;
height: 50px;
background: palegreen;
float: right;
margin: 20px;
}
.aside {
width: 250px;
height: 460px;
background: #cccccc;
float: left;
margin: 20px;
}
.article {
width: 650px;
height: 460px;
background: green;
float: right;
margin: 20px;
}
span {
color: red;
}
style>
head>
<body>
<div class="header">
<div class="logo">div>
<div class="nav">div>
div>
<div class="content">
<div class="aside">
<p>
我是<span>EGONspan>一个最接近<span>神的男人span>
p>
div>
<div class="article">div>
div>
<div class="footer">div>
body>
html>
5. 盒子模型详解
1. border 边框
设置边框的方式
1. 同时设置四条边的边框
border:边框的宽度 边框的样式 边框的颜色
2. 分别设置四条边的边框
border-left: 边框的宽度 边框的样式 边框的颜色
border-top: 边框的宽度 边框的样式 边框的颜色
border-right: 边框的宽度 边框的样式 边框的颜色
border-bottom: 边框的宽度 边框的样式 边框的颜色
3. 分别指定宽度、格式、颜色
1. 连写(分别设置四条边的边框)
border-width: 上 右 下 左
border-style: 上 右 下 左
border-color: 上 右 下 左
2. 注意点
1. 这三个属性按照顺时针,即上、右、下、左赋值
2. 这三个属性的取值省略时的规律
省略右面,右面默认同左边
省略下部,下面默认跟上面一样
只留一个,那么其余三边都跟这一个一样
4. 非连写
border-top/right/bottom/left-width: ;
border-top/right/bottom/left-style: ;
border-top/right/bottom/left-color: #000;
其他
http://www.w3school.com.cn/cssref/pr_border-style.asp
5. 边框的样式
none 无边框
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
6. border-radius
/* 单独设置一个角:数值越大,弧度越大 */
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
/* 缩写设置 */
border-radius: 20px; /* 所有角设置相同值 */
border-radius: 20px 15px 10px 5px; /*顺时针顺序:上左 上右 下右 下左*/
/* 百分比设置 */
border-radius: 50%;
/* 椭圆圆弧设置 */
border-radius: 25%/50%; /*前面一个值代表水平方向的半径占总宽度的,后面一个值代表垂直方向*/
7. 边框练习
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框属性title>
<style>
div {
width: 100px;;
height: 100px;
}
.box1 {
/*border: 5px solid black;*/
/*border-left: 5px solid black;*/
/*border-top: 5px solid black;*/
/*border-right: 5px solid black;*/
/*border-bottom: 5px solid black;*/
border-width: 5px;
border-style: solid;
border-color: black;
}
.box2 {
/*border-left: 5px solid purple;*/
/*border-top: 5px solid red;*/
/*border-right: 5px solid green;*/
/*border-bottom: 5px solid blue;*/
border-width: 5px;
border-style: solid;
border-color: red green blue purple;
}
.box3 {
/*border: 5px solid red;*/
/*border-right: 5px dashed red;*/
border-width: 5px;
border-style: solid dashed solid solid;
border-color: red;
}
.box4 {
border-width: 5px;
border-style: solid dashed solid dashed;
border-color: red;
}
.box5 {
border:5px solid black;
border-bottom: none;
}
/*在企业开发中要尽量降低网页的体积,图片越多,体积肯定越大,访问速度肯定越慢,所以针对简单的图形,可以只用用边框画出来
使用下面的方法制作就可以
*/
.box6 {
width: 0px;
height: 0px;
border-width: 25px;
border-style: solid;
border-color: black white skyblue white;
border-bottom: none;
}
style>
head>
<body>
<div class="box1">div>
<hr>
<div class="box2">div>
<hr>
<div class="box3">div>
<hr>
<div class="box4">div>
<hr>
<div class="box5">div>
<hr>
<div class="box6">div>
body>
html>
8. border-radius 练习
示例一
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box1 {
margin: 0 auto;
height: 100px;
width: 920px;
border-radius: 40px 30px 20px 10px;
background-color: blue;
}
style>
head>
<body>
<div class="box1">div>
body>
html>
示例二
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
img {
width: 185px;
border-radius: 50%;
}
style>
head>
<body>
<img src="images.png" alt="">
body>
html>
2. padding 内边距
内边距
边框与内容的距离就是内边距
1. 非连写
padding-top: 20px;
padding-right: 20px;
padding-bottom:20px;
padding-left: 20px;
2. 连写
padding:上 右 下 左;
3. 注意
1. 给标签设置内边距后,标签内容占有的宽度和高度会发生变化
设置padding之后标签内容的宽高是在原宽高的基础上加上padding值
如果不想改变实际大小,那就在用宽高减掉padding对应方向的值
2. padding是添加给父级的,改变的是父级包含的内容的位置
3. 内边距也会有背景颜色
4. 示例
1. 内边距练习
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内边距属性title>
<style>
div {
width: 100px;
height: 110px;
border: 1px solid red;
}
.box1 {
padding-top: 30px;
}
.box2 {
padding-right: 40px;
}
.box3 {
padding-bottom: 50px;
}
.box4 {
padding-left: 60px;
}
.box5 {
/*只留一个 全都相等*/
padding: 70px;
background-color: red;
}
style>
head>
<body>
<div class="box1">
我是文字我是文字我是文字我是文字我是文字我是文字我是文字
div>
<hr>
<div class="box2">
我是文字我是文字我是文字我是文字我是文字我是文字我是文字
div>
<hr>
<div class="box3">
我是文字我是文字我是文字我是文字我是文字我是文字我是文字
div>
<hr>
<div class="box4">
我是文字我是文字我是文字我是文字我是文字我是文字我是文字
div>
<hr>
<div class="box5">
我是文字我是文字我是文字我是文字我是文字我是文字我是文字
div>
body>
html>
2. 添加边框与padding后保存盒子大小不变
方式一: 做减法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box1 {
/*width: 100px;*/
/*height: 100px;*/
background-color: red;
border: 10px solid #000;
padding: 10px;
width: 60px;
height: 60px;
}
style>
head>
<body>
<div class="box1">我是文字div>
body>
html>
方式二: box-sizing
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box1 {
width: 100px;
height: 100px;
background-color: red;
border: 10px solid #000;
padding: 10px;
/*本质原理就是做减法*/
box-sizing: border-box;
}
style>
head>
<body>
<div class="box1">我是文字div>
body>
html>
3. 外边距
外边距
标签与标签之间的距离就是外边距
1. 非连写
margin-top: 20px;
margin-right: 20px;
margin-bottom:20px;
margin-left: 20px;
2. 连写
margin:上 右 下 左;
3. 注意
1. 外边距的那一部分是没有背景颜色的
2. 外边距合并现象
在默认布局的水平方向上,默认两个盒子的外边距会叠加
而在垂直方向上,默认情况下两个盒子的外边距是不会叠加的
会出现合并现象,谁的外边距比较大,就听谁的
4. 外边距合并现象
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并现象title>
<style>
span {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid #000;
}
div {
height: 100px;
border: 1px solid #000;
}
/*水平方向上 外边距会叠加*/
.hezi1 {
margin-right: 50px;
}
.hezi2 {
margin-left: 100px;
}
/*垂直方向上 外边距不会叠加,会合并成一个,谁比较大就听谁的*/
.box1 {
margin-bottom: 50px;
}
.box2 {
margin-top: 100px;
}
style>
head>
<body>
<span class="hezi1">我是spanspan><span class="hezi2">我是spanspan>
<div class="box1">我是divdiv>
<div class="box2">我是divdiv>
body>
html>
5. margin-top 塌陷
两个嵌套的盒子,内层盒子设置margin-top后会将外层盒子一起顶下来,解决方法如下:
1. 外部盒子设置一个边框
2. 外部盒子设置 overflow: hidden;
当子元素的尺寸超过父元素的尺寸时,内容会被修剪,并且其余内容是不可见的
此属性还有清除浮动、清除margin-top塌陷的功能
3. 使用伪元素类:
.clearfix:before{
content: '';
display:table;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型宽度和高度title>
<style>
.outter {
background-color: green;
width: 300px;
height: 300px;
/*方式一*/
/*border: 1px solid #000;*/
/*方式二*/
/*overflow: hidden;*/
}
.inner {
background-color: red;
width: 200px;
height: 200px;
margin-top: 100px;
}
/*方式三*/
.clearfix:before {
display: table;
content: "";
}
style>
head>
<body>
<div class="outter clearfix">
<div class="inner">div>
div>
body>
html>
4.内边距与外边距
1. 在企业开发中,一般情况下如果需要控制嵌套关系盒子之间的距离
首先考虑 padding: padding本质上是用于控制父子关系的
其次考虑 margin : margin本质上是用于控制兄弟直接的关系的
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
.egon {
width: 300px;
height: 300px;
background-color: yellow;
padding: 50px;
box-sizing: border-box;
}
.alex {
width: 100px;
height: 100px;
background-color: green;
}
.linhaifeng {
width: 300px;
height: 300px;
background-color: purple;
padding: 50px;
box-sizing: border-box;
margin-top: 100px;
}
.liuqingzheng {
width: 100px;
height: 100px;
background-color: blue;
}
style>
head>
<body>
<div class="egon">
<div class="alex">div>
div>
<div class="linhaifeng">
<div class="liuqingzheng">div>
div>
body>
html>
2. 如果两个盒子是嵌套关系,设置了里面一个盒子顶部的外边距,那么父盒子也会被顶下来
如果外面的盒子不想被一起顶下来,可以给外面的盒子设置一个边框属性
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
.egon {
width: 300px;
height: 300px;
background-color: yellow;
box-sizing: border-box;
border: 1px solid #000;
}
.alex {
width: 100px;
height: 100px;
background-color: green;
margin-top: 50px;
}
style>
head>
<body>
<div class="egon">
<div class="alex">div>
div>
body>
html>
5. 盒子居中与内容居中
1. 内容居中
1. 让一行内容在盒子中水平且垂直居中
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 500px;
2. 让多行内容在盒子中垂直居中(水平居中与单行内容一样)
让行高与盒子高度一样,只能让一行内容垂直居中,如果想让多行内容垂直居中
比如下面这种,想让div中的多行内容垂直居中,一看div中的文字是两行
每一行的行高为20,加起来就是40,80-40=40,需要让文字距离顶部padding为20,底部padding为20
height: 80px;
line-height: 20px;
padding-top: 20px;
padding-bottom: 20px;
box-sizing: border-box;
3. 示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子居中和内容居中title>
<style>
div {
width: 300px;
height: 300px;
background-color: red;
/*多行内容水平居中与单行一样*/
text-align: center;
/*多行内容垂直居中*/
line-height: 30px;
padding-top: 120px;
box-sizing: border-box;
}
style>
head>
<body>
<div>
我是文字我是文字我是文字我是文字我是文字我是文字我是文字
div>
body>
html>
2. 盒子居中
1. text-align: center; 只能让盒子中存储的文字、图片水平居中
margin: 0 auto; 如果想让盒子自己相对于父元素水平居中,需要用到
2. 示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子居中和内容居中title>
<style>
.son {
width: 300px;
height: 300px;
background-color: red;
/*多行内容水平居中与单行一样*/
text-align: center;
/*多行内容垂直居中*/
line-height: 30px;
padding-top: 120px;
box-sizing: border-box;
/*盒子本身水平居中*/
margin: 0 auto;
}
.father {
width: 500px;
height: 500px;
background-color: yellow;
}
style>
head>
<body>
<div class="father">
<div class="son">
我是文字我是文字我是文字我是文字我是文字我是文字我是文字
div>
div>
body>
html>
6. 防止文字溢出
word-break: break-all; /* 防止文字溢出 */
示例
<html>
<head>
<meta charset="utf-8">
<title>防止文字溢出title>
<style type="text/css">
div {
width: 200px;
height: 200px;
/*字母、数字溢出,可以用下列属性控制自动换行:允许在单词内换行
http://www.w3school.com.cn/cssref/pr_word-break.asp
*/
word-break: break-all;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
}
.box3 {
background-color: blue;
}
style>
head>
<body>
<div class="box1">
<p>asdfasdfsadfasdfasdfasdfad sfasdfsadasDSfafsafaasdfasdfasfdqwerqwerwqersdfqerwrsdf你好我的啊啊啊啊啊啊啊啊啊啊啊啊p>
div>
<div class="box2">遗憾白鹭上青天两个黄鹂鸣翠柳啊哈哈哈
div>
<div class="box3">我是12312312312312312312312312312312312312312312312312312312312我
div>
body>
html>
7. 清除默认边距
1. 清空默认边距原因(外边距和内边距)
浏览器会自动附加边距,在企业开发中为了更好的控制盒子的宽高和计算盒子的宽高等等
编写代码之前的第一件事情就是清空默认的边距
2. 清空默认边距方法
* {
margin: 0px;
padding: 0px;
}
3. 注意点
通配符选择器会找到(遍历)当前界面中所有的标签,所以性能不好
参考: https://yuilibrary.com/yui/docs/cssreset/
拷贝代码:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,
pre,code,form,fieldset,legend,input,textarea,p,
blockquote,th,td
{margin:0;padding:0}
可以查看京东,bat主页也是这么做的,在企业开发中也应该像上面这么写
4. 示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除默认边距title>
<style>
/*
* {
margin: 0px;
padding: 0px;
}
*/ body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td {
margin:0;padding:0}
.box1 {
width: 100px;
height: 100px;
background-color: green;
}
.box2 {
width: 100px;
height: 100px;
background-color: yellow;
}
.box3 {
width: 100px;
height: 100px;
background-color: blue;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
4. CSS 网页布局
1. 网页布局方式
1. 网页布局方式介绍
布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如word,nodpad++等等
而网页的布局方式指的就是浏览器这款工具是如何对网页中的元素进行排版的
2. 网页布局/排版的三种方式
1. 标准流
2. 浮动流
3. 定位流
2. 标准流
标准流又称之为文档流/普通流
1. 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列
2. 浏览器默认的排版方式就是标准流排版方式
3. 在CSS中将元素分为三类:
块级
行内
行内块级
4. 在标准流中有两种排版方式
1. 垂直排版,如果元素是块级元素,那么就会垂直排版
2. 水平排版,如果元素是行内元素或行内块级元素,那么就会水平排版
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标准流排版title>
<style type="text/css">
div,h1,p {
border: 1px solid red;
}
span,strong,b {
border: 1px solid #000;
}
style>
head>
<body>
<div>我是divdiv>
<h1>我是标题h1>
<p>我是段落p>
<span>spanspan>
<strong>我是强调strong>
<b>我是加粗b>
body>
html>
3. 浮动流
浮动流是一种半脱离标准流的排版方式
1. 脱离文档流
1. 浮动元素脱离文档流
1. 不再区分行内、块级、行内块级,无论是什么级的元素都可以水平排版
2. 无论是什么级的元素都可以设置宽高
综上所述,浮动流中的元素和标准流中的行内块级元素很像
示例
<html>
<head>
<title>title>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
/*
不再区分行内、块级、行内块级,无论是什么级的元素都可以水平排版:span和p都显示到一行
无论是什么级的元素都可以设置宽高: span这种行内元素也可以设置宽高
*/
.box1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
style>
head>
<body>
<span class="box1">我是spanspan>
<p class="box2">我是段落p>
body>
html>
2. 浮动元素脱标文档流
1. 当某一个元素浮动走之后,那么这个元素看上去就像被从标准流中删除了一样,这个就是浮动元素的脱标
2. 如果前面一个元素浮动走了,而后面一个元素没有浮动,那么垂直方向的元素会自动填充
浮动元素重新归位后就会覆盖该元素
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素脱标title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 150px;
height: 150px;
background-color: blue;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
html>
3. 注意点
1. 浮动流只有一种排版方式,就是水平排版
它只能设置某个元素左对齐或者右对齐,没有居中对齐,也就是没有center这个取值
2. 一旦使用了浮动流,margin:0 auto;失效
示例一
<html>
<head>
<title>title>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
.header {
width: 930px;
height: 100px;
border: 1px solid #000;
margin: 0 auto;
}
.logo {
width: 100px;
height: 50px;
background-color: yellow;
float: left;
}
.nav {
width: 300px;
height: 50px;
background-color: green;
float: left;
/*失效*/
margin: 0 auto;
}
style>
head>
<body>
<div class="header">
<div class="logo">div>
<div class="nav">div>
div>
示例二
让两个元素显示到一行,有两种实现方式
1. 修改元素的显示方式为inline-block
2. 采用浮动的方式
方式一:
<html>
<head>
<title>方式一:修改显示方式为inline-blocktitle>
<meta charset="utf-8">
<style>
.box1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
display: inline-block;
width: 100px;
height: 100px;
background-color: blue;
/*
当设置box2的margin-left足够大时,第二个盒子就靠右面显示了
但是当浏览器界面缩小时,box2由于左边的margin-left不够930
则必须换一个新行显示,就无法让两个盒子处于一行
*/
margin-left: 930px;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
html>
方式二:
<html>
<head>
<title>方式二:用浮动的方式title>
<meta charset="utf-8">
<style>
.box1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2 {
display: inline-block;
width: 100px;
height: 100px;
background-color: blue;
float: right;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
html>
2. 半脱离文档流
脱离分为半脱离与完全脱离
1. 完全脱离指的是元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样
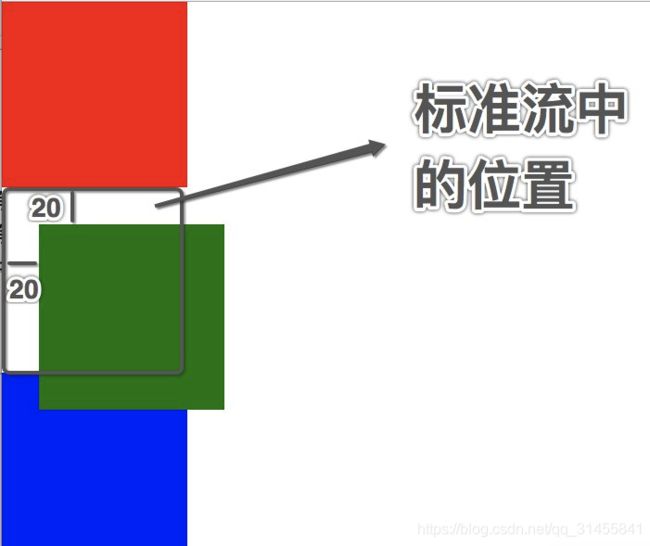
2. 半脱离指的是因为浮动元素浮动之后的位置取决于它在浮动之前的标准流中的位置
跟标准流还是有一定的关系,比如说浮动的元素在浮动之前处于标准流的第二行
那么他浮动之后也是处于浮动流的第二行,不会去找其他行的浮动元素去贴靠
打一个比方就是:
浮动流就是在标准流上面覆盖的一层透明薄膜,元素浮动之后就会被从标准流中扔到浮动流这个薄膜上
他在这个薄膜上的位置还是以前在标准流的位置上找同方向的浮动元素进行贴靠,贴靠的准则就是:
1. 同一个方向上谁先浮动,谁在前面
2. 不同方向上左浮动找左浮动,右浮动找右浮动
示例
1. 浮动元素浮动之后的位置取决于它在浮动之前的标准流中的位置
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 150px;
height: 150px;
background-color: blue;
}
.box3 {
float: left;
width: 250px;
height: 250px;
background-color: yellow;
}
.box4 {
width: 300px;
height: 300px;
background-color: rebeccapurple;
}
style>
head>
<body>
<div class="box1">1div>
<div class="box2">2div>
<div class="box3">3div>
<div class="box4">4div>
body>
html>
2. 同一个方向上谁先浮动,谁在前面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 150px;
height: 150px;
background-color: blue;
}
.box3 {
float: left;
width: 250px;
height: 250px;
background-color: yellow;
}
.box4 {
float: left;
width: 300px;
height: 300px;
background-color: rebeccapurple;
}
style>
head>
<body>
<div class="box1">1div>
<div class="box2">2div>
<div class="box3">3div>
<div class="box4">4div>
body>
html>
3. 不同方向上左浮动找左浮动,右浮动找右浮动
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 150px;
height: 150px;
background-color: blue;
}
.box3 {
float: right;
width: 250px;
height: 250px;
background-color: yellow;
}
.box4 {
float: right;
width: 300px;
height: 300px;
background-color: rebeccapurple;
}
style>
head>
<body>
<div class="box1">1div>
<div class="box2">2div>
<div class="box3">3div>
<div class="box4">4div>
body>
html>
3. 浮动元素贴靠问题
当父元素的宽度足够显示所有元素时,浮动的元素就会并列显示
当父元素的宽度不足够显示所有元素时,浮动的元素就贴前一个元素,如果还不够,就会再贴前一个元素
直到贴到父元素左边,此时无论是否宽度足够都会在这一行显示了
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素贴靠问题title>
<style>
.father {
width: 400px;
height: 400px;
border: 1px solid #000;
}
.box1 {
float: left;
width: 50px;
height: 300px;
background-color: rebeccapurple;
}
.box2 {
float: left;
width: 50px;
height: 100px;
background-color: green;
}
.box3 {
float: left;
width: 250px;
/*width: 300px;*/
/*width: 310px;*/
/*width: 400px;*/
height: 100px;
background-color: red;
}
style>
head>
<body>
<div class="father">
<div class="box1">1div>
<div class="box2">2div>
<div class="box3">3div>
div>
body>
html>
4. 浮动元素字围现象
没有浮动的文字、图片、超链接等元素会给浮动的元素让位置,并围绕在浮动元素的周围
示例一
图文混排
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素字围现象title>
<style>
img {
float: left;
width:300px;
}
p {
background-color: #b9950c;
}
style>
head>
<body>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1526318630409&di=8186a1ab56ed36696ade3e23a228acfc&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2Ff%2F58be1c554d5f0.jpg" alt="">
<p>
迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市,中国内地影视女演员。2013年,迪丽热巴因主演个人首部电视剧《阿娜尔罕》而出道。2014年,她主演了奇幻剧《逆光之恋》。2015年,迪丽热巴凭借爱情剧《克拉恋人》赢得高人气,并获得国剧盛典最受欢迎新人女演员奖。2016年,其主演的现代剧《麻辣变形计》播出;同年,她还凭借喜剧片《傲娇与偏见》获得中英电影节最佳新人奖。2017年,迪丽热巴因在玄幻剧《三生三世十里桃花》中饰演青丘白凤九而获得白玉兰奖最佳女配角提名。2018年 ...
迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市,中国内地影视女演员 [1] 。
2013年,迪丽热巴因主演个人首部电视剧《阿娜尔罕》而出道 [2] 。2014年,她主演了奇幻剧《逆光之恋》 [3] 。2015年,迪丽热巴凭借爱情剧《克拉恋人》赢得高人气,并获得国剧盛典最受欢迎新人女演员奖 [4] 。2016年,其主演的现代剧《麻辣变形计》播出 [5] ;同年,她还凭借喜剧片《傲娇与偏见》获得中英电影节最佳新人奖 [6] 。2017年,迪丽热巴因在玄幻剧《三生三世十里桃花》中饰演青丘白凤九而获得白玉兰奖最佳女配角提名 [7] 。2018年4月20日,主演的爱情喜剧电影《21克拉》上映 [8] 。
迪丽热巴出生于新疆乌鲁木齐市,父亲是新疆歌舞团的独唱演员。因受父亲影响,迪丽热巴从小便对各种艺术类的东西颇感兴趣,并主动要求学习钢琴、舞蹈、小提琴、吉他等 [9] 。
2001年,9岁的迪丽热巴被父亲带去一所艺术学院参加考试,当时她以为是上兴趣班,结果被录取后才发现是一个专业的舞蹈院校,而迪丽热巴也开始了为期六年的民族舞、芭蕾舞专业学习。2007年,从艺术学院毕业的迪丽热巴成为了新疆歌舞团的舞蹈演员 [10] 。2009年,迪丽热巴还在东北师范大学民族学院读了一年预科,在此期间她还参加了吉林省的首届少数民族新歌大赛,并最终获得了省级三等奖的成绩 [11] 。
之后,迪丽热巴却慢慢发现这并不是自己想要的生活。于是决定继续求学,去看看外面的世界,因为有不错钢琴基础,所以本来想报考的是中央音乐学院,可报名时却看到了中戏和上戏在招生,便突然决定改学表演。而迪丽热巴会有这样的决定则是受到了她钢琴老师的指点。2010年,迪丽热巴顺利考入了上海戏剧学院表演系戏剧影视专业;同年,她参加了陆川执导的古装片《王的盛宴》女主角“虞姬”的上海站海选 [12] ,并因此获得了颇多关注 [13] 。
p>
body>
html>
示范二
只要是行内块级元素,都会有字围效果
<html>
<head>
<title>只要是行内块级元素,都会有字围效果title>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 200px;
height: 200px;
background-color: blue;
float: left;
}
.box2 {
display: inline-block;
width: 200px;
height: 50px;
background-color: green;
}
.box3 {
width: 200px;
height: 200px;
background-color: red;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
5. 浮动流排版练习
注意
1. 垂直方向的布局用标准流布局,水平方向用浮动流布局
2. 从上至下布局
3. 从外向内布局
4. 水平方向可以先划分为一左一右 先左边 后右边进一步布局
示例一
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div与span标签title>
<style>
/*
水平方向的块级元素的宽默认是父元素的100%
而垂直方向如果想让子元素的高是父元素的100%
则必须先设置父元素的高为100%
*/
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
background-color: #cccccc;
}
.header {
width: 80%;
height: 10%;
background: red;
margin: auto;
margin-bottom: 10px;
padding: 20px;
box-sizing: border-box;
}
.content {
width: 80%;
height: 70%;
background: green;
margin: auto;
margin-bottom: 10px;
padding: 20px;
box-sizing: border-box;
}
.footer {
width: 80%;
height: 10%;
background: blue;
margin: auto;
}
.logo {
width: 20%;
height: 100%;
background: pink;
float: left;
}
.nav {
width: 75%;
height: 100%;
background: yellow;
float: right;
margin-left: 5%;
}
.aside {
width: 20%;
height: 100%;
background: purple;
float: left;
}
.article {
width: 75%;
height: 100%;
background: skyblue;
float: right;
margin-left: 5%;
}
style>
head>
<body>
<div class="header">
<div class="logo">div>
<div class="nav">div>
div>
<div class="content">
<div class="aside">div>
<div class="article">div>
div>
<div class="footer">div>
body>
html>
示范二
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动流排版练习2title>
<style>
* {
margin: 0px;
padding: 0px;
}
.header {
height: 100px;
width: 980px;
background-color: #fefefe;
margin: 0 auto;
}
.header .logo {
width: 250px;
height: 100px;
background-color: #f6c2d2;
float: left;
}
.header .language {
width: 150px;
height: 50px;
background-color: #a0d7e9;
float: right;
}
.header .nav {
width: 630px;
height: 50px;
background-color: #7e1487;
float: right;
}
.content {
height: 400px;
width: 980px;
background-color: #fcfd00;
margin: 0 auto;
margin-top: 10px;
}
.footer {
height: 40px;
width: 980px;
background-color: #ec6357;
margin: 0 auto;
margin-top: 10px;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="language">languagediv>
<div class="nav">导航div>
div>
<div class="content">div>
<div class="footer">div>
body>
html>
示范三
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动流排版练习3title>
<style>
* {
margin: 0px;
padding: 0px;
}
.header {
height: 100px;
width: 980px;
background-color: #f6c2d2;
margin: 0 auto;
}
.content {
height: 400px;
width: 980px;
background-color: #fefefe;
margin: 0 auto;
margin-top: 10px;
}
.content .aside {
width: 320px;
height: 400px;
background-color: #fcfd00;
float: left;
}
.content .article {
width: 650px;
height: 400px;
background-color: #fefefe;
float: right;
}
.content .articleTop {
width: 650px;
height: 350px;
background-color: #fefefe;
}
.content .articleTopLeft {
width: 400px;
height: 350px;
background-color: #fefefe;
float: left;
}
.content .articleTopLeft .new1 {
width: 400px;
height: 200px;
background-color: #e9289c;
}
.content .articleTopLeft .new2 {
width: 400px;
height: 140px;
background-color: #3dd1fd;
margin-top: 10px;
}
.content .articleTopRight {
width: 240px;
height: 350px;
background-color: #acde3d;
float: right;
}
.content .articleBottom {
width: 650px;
height: 40px;
background-color: #b9950c;
margin-top: 10px;
}
.footer {
height: 40px;
width: 980px;
background-color: #ec6357;
margin: 0 auto;
margin-top: 10px;
}
style>
head>
<body>
<div class="header">div>
<div class="content">
<div class="aside">div>
<div class="article">
<div class="articleTop">
<div class="articleTopLeft">
<div class="new1">div>
<div class="new2">div>
div>
<div class="articleTopRight">div>
div>
<div class="articleBottom">div>
div>
div>
<div class="footer">div>
body>
html>
6. 浮动元素高度问题(又称父级塌陷)
1. 在标准流中,内容的高度可以撑起父元素的高度
2. 在浮动流中,浮动的元素是不可以撑起父元素的高度的,当子元素都浮动起来后
父亲的内容高度即height变为0,父元素就好像塌陷了一样,因而又称为父级塌陷
示例一
浮动的元素不再撑起父级元素的高度
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素高度问题title>
<style>
* {
margin: 0;
padding: 0;
}
div {
border: 10px solid #741a7b;
}
p {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
style>
head>
<body>
<div>
<p>我是p标签p>
div>
body>
html>
示例二
父级塌陷对网页布局带来的影响
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header {
border: 5px solid #000;
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="nav">navdiv>
div>
<div class="content">contentdiv>
body>
body>
html>
7. 清除浮动
1. 清除浮动方式一
清除浮动方式一
为浮动的子元素的父亲设置一个高度
注意点
在企业开发中,这样限定固定高度会使页面操作不灵活,不推荐!
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header {
border: 5px solid #000;
height: 200px;
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="nav">navdiv>
div>
<div class="content">contentdiv>
body>
html>
2. 清除浮动方式二
清除浮动方式二
clear : none | left | right | both
注意
clear这个属性必须设置在块级、并且不浮动的元素中
1. 取值
none : 默认值 允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许左右有浮动对象
2. 把握住两点
1. 元素是从上到下、从左到右依次加载的
2. clear: left; 对自身起作用,而不会影响其他元素
一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题
示例一
clear:both 解决父级塌陷
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header {
border: 5px solid #000;
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
/*该元素的左右两边都不允许有浮动元素*/
clear: both;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="nav">navdiv>
div>
<div class="content">contentdiv>
body>
html>
注意
元素是从上到下、从左到右依次加载的。在右侧元素还没有加载到时,clear:right是无用的
示例二
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
*{
margin: 0;
}
.r1{
width: 300px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
width: 200px;
height: 200px;
background-color: wheat;
float: left;
/*
元素是从上到下、从左到右依次加载的。
而此时r2右侧并没有浮动的元素,
所以此处即便是设置了也没有用
*/
clear: right;
}
.r3{
width: 100px;
height: 200px;
background-color: darkgreen;
float: left;
}
style>
head>
<body>
<div class="r1">div>
<div class="r2">div>
<div class="r3">div>
body>
html>
注意
这种方式的弊端是:当我们给某个元素添加clear属性之后,那么这个属性的margin-top属性可能会失效
因而也不推荐直接用clear
示范
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
/*border: 1px solid #000;*/
}
.header {
/*border: 5px solid #000;*/
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
/*
浮动header内的两个元素,div内没有标准流元素能撑起他的高度,于是它的高度为0
此时content应该先填充到header原来的位置,由于此时header既没有高度也没有边框
于是content的margin-top就是相对于body来说的了
对于margin-top,如果父元素body没有边框,则父元素会被一起顶下来,而body这个元素
又不应该被顶下来,于是我们可以为body设置边框,但在企业开发中没人会为body设置边框
所以此处只是单纯的演示效果而为body加边框
*/
.content {
width: 960px;
height: 200px;
background-color: yellow;
clear: both;
margin-top: 500px;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="nav">navdiv>
div>
<div class="content">contentdiv>
body>
body>
html>
3. 清除浮动方式三
隔墙法
1. 外墙法
1. 在两个盒子中间添加一个额外的块级元素
2. 给这个额外添加的块级元素设置clear:both;属性
注意:
外墙法它可以让第二个盒子使用margin-top属性
外墙法不可以让第一个盒子使用margin-bottom属性,所以我们通常用墙的高度作margin的替代品
搜狐网站大量使用了外墙法
2. 内墙法
1. 在第一个盒子中所有子元素最后添加一个额外的块级元素
2. 给这个额外添加的块级元素设置clear:both;属性
注意:
内墙法它可以让第二个盒子使用margin-top属性
内墙法可以让第一个盒子使用margin-bottom属性
3. 内墙法与外墙法的区别
1. 外墙法不可以撑起第一个盒子的高度,而内墙可以
2. 在企业开发中清除浮动,内墙法与外墙法都不常用,因为添加一个无用的墙
在前端开发中推崇结构与样式分离,而隔墙法需要添加大量的没有意义的空标签div
示例一
外墙法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外墙法title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
}
.header {
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
}
.wall {
clear: both;
height: 20px;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="nav">navdiv>
div>
<div class="wall">div>
<div class="content">contentdiv>
body>
body>
html>
示例二
内墙法
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
}
.header {
/*margin-bottom: 30px;*/
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
/*margin-top: 30px;*/
}
.wall {
clear: both;
height: 30px;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="nav">navdiv>
<div class="wall">div>
div>
<div class="content">contentdiv>
body>
body>
html>
4. 清除浮动方式四
清除浮动的方式四
本质原理与内墙法一样,但我们用的css的伪元素选择器实现的,就应该用css来控制样式,符合前端开发思想
详细用法
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容
content: ""; <----内容为“” 空
display: block; <----加入的这个元素转换为块级元素
clear: both; <----清除左右两边浮动
visibility: hidden; <----可见度设为隐藏
/* 注意它和display:none;是有区别的 visibility:hidden;仍然占据空间,只是看不到而已 */
line-height: 0; <----行高为0
height: 0; <----高度为0
font-size:0; <----字体大小为0
}
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动
1. 伪元素选择器(CSS3中新增的为元素选择器)
伪元素选择器的作用
before: 给指定标签的内容前面添加一个子元素
after: 给指定标签的内容后面添加一个子元素
2. 格式
标签名称::before{
属性名称:值;
}
标签名称::after{
属性名称:值;
}
3. 示例一
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
}
.header:after {
content: '';
height: 0;
display: block;
clear: both;
visibility: hidden;
}
.header {
/*兼容ie6,否则伪类选择器只能在谷歌浏览器中生效,其余没用*/
*zoom: 1;
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="nav">navdiv>
div>
<div class="content">contentdiv>
body>
body>
html>
4. 通用写法
/*兼容ie6,否则伪类选择器只能在谷歌浏览器中生效,其余没用*/
.clearfix {
*zoom:1;
}
.clearfix:before,.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
5. 示例二
<html>
<head>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
*zoom:1
}
/*
before的作用是子元素设置margin-top父元素不会一起被顶下来
after的作用是清除浮动
*/
.clearfix:before,.clearfix:after {
content: " ";
display: table
}
.clearfix:after {
clear: both
}
.father {
background-color: purple;
}
.box1 {
width: 200px;
height: 300px;
background-color: red;
margin-top: 100px;
}
.box2 {
width: 200px;
height: 200px;
background-color: green;
}
style>
head>
<body>
<div class="father clearfix">
<div class="box1">div>
<div class="box2">div>
div>
body>
html>
5. 清除浮动方式五
清除浮动的方式五
overflow:hidden,但其实它除了清除浮动还有其他方面的用途
1. 可以将超出标签范围的内容裁剪掉
2. 清除浮动
3. 可以通过overflow:hidden,让里面的盒子设置margin-top属性后
外面的盒子不被顶下来,这样就不用为外边的盒子添加边框了
示例一
将超出标签范围的内容剪裁掉
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 50px;
background-color: red;
/*将超出标签范围的内容剪裁掉*/
overflow: hidden;
}
style>
head>
<body>
<div>
阿斯蒂芬俺的沙发士大夫撒分萨芬按时发到付阿道夫按时大是大非啊
阿道夫阿士大夫撒地方
div>
body>
html>
示例二
清除浮动
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
}
.header {
overflow: hidden;
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
}
style>
head>
<body>
<div class="header">
<div class="logo">logodiv>
<div class="nav">navdiv>
div>
<div class="content">contentdiv>
body>
html>
示例三
防止父盒子被顶下来
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动方式五title>
<style>
* {
margin: 0px;
padding: 0px;
}
.box1 {
width: 200px;
height: 200px;
background-color: red;
/*border: 1px solid #000;*/
overflow: hidden;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
margin-top: 100px;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>
4. 定位流
1. 相对定位
1. 相对定位基本用法
相对定位
相对于自己以前在标准流中的位置来移动
格式
position:relative
需要配合以下四个属性一起使用
top:20px;
left:30px;
right:40px;
bottom:50px;
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位title>
<style>
* {
margin:0;
padding:0;
}
div {
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
position: relative;
top: 20px;
left: 20px;
}
.box3 {
background-color: blue;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
2. 相对定位注意点
注意点
在相对定位中同一个方向上的定位属性只能使用一个
top/bottom 只能用一个
left/right 只能用一个
相对定位是不脱离标准流的,会继续在标准流中占用一份空间
由于相对定位是不脱离标准流的,所以在相对定位中是区分块级、行内、行内块级元素的
并且相对定位的元素会占用标准流中的位置
所以当给相对定位的元素设置margin/padding等属性时会影响到标准流的布局
即给相对定位的标签设置marin/padding,是以该标签原来的位置为基础来进行偏移的
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位margintitle>
<style>
* {
margin:0;
padding:0;
}
div {
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
position: relative;
top: 20px;
left: 20px;
/*相对于该标签原来的位置进行偏移*/
margin-top: 50px;
}
.box3 {
background-color: blue;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
3. 相对定位应用场景
1. 用于对元素进行微调
2. 配合绝对定位来使用
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位使用场景title>
<style>
* {
margin:0;
padding:0;
}
input {
width: 200px;
height: 50px;
}
input:focus {
outline: none;
background-color: #eee;
}
img {
height: 50px;
position: relative;
top: 20px;
}
style>
head>
<body>
<input type="text" name="call" placeholder="请输入图片中的验证码">
<img src="call.jpg" alt="">
body>
html>
2. 绝对定位
1. 绝对定位基本用法
绝对定位
相对于body或者某个定位流中的祖先元素来定位
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位title>
<style>
div {
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
position: absolute;
/*left: 0;*/
/*top: 10px;*/
background-color: green;
}
.box3 {
background-color: blue;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
2. 绝对定位的参考点
1. 默认情况下所有的绝对定位的元素,无论有无祖先元素,都会以body作为参考点
2. 如果一个绝对定位的元素有祖先元素,并且祖先元素也是定位流,那么这个绝对定位的元素就会以定位流的那个祖先元素作为参考点
1. 只要是这个绝对定位元素的祖先元素都可以
2. 祖先必须是定位流,此处的定位流指的是绝对定位、相对定位、固定定位(定位流中只有静态定位不行)
3. 如果一个绝对定位的元素有祖先元素,而且祖先元素中有多个元素都是定位流
那么这个绝对定位的元素会以离它最近的那个定位流的祖先元素为参考点
示例一
默认情况下所有的绝对定位的元素,无论有无祖先元素,都会以body作为参考点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位父元素bodytitle>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
right: 0;
bottom: 0;
}
.box2 {
width: 2000px;
height: 100px;
background-color: green;
}
.box3 {
width: 100px;
height: 2000px;
background-color: blue;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
示例二
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证说法二title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 300px;
height: 300px;
background-color: red;
position: absolute;
/*position: relative;*/
/*position: fixed;*/
/*position: static;*/
}
.box2 {
width: 200px;
height: 200px;
background-color: green;
/*position: absolute;*/
/*position: relative;*/
/*position: fixed;*/
/*position: static;*/
/*left: 200px;*/
/*bottom: 200px;*/
}
.box3 {
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
right: 0;
bottom: 0;
}
style>
head>
<body>
<div class="box1">
<div class="box2">
<div class="box3">div>
div>
div>
body>
html>
3. 绝对定位的注意点
1. 绝对定位的元素是脱离标准流的,所以绝对定位的元素不区分块级元素/行内元素/行内块级元素
2. 如果一个绝对定位的元素是以body作为参考点, 那么其实是以网页首屏的宽度和高度作为参考点
而不是以整个网页的宽度和高度作为参考点,会相对于body定位随着页面的滚动而滚动
3. 一个绝对定位的元素会忽略祖先元素的padding
示例一
绝对定位的元素不区分块级元素/行内元素/行内块级元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
}
style>
head>
<body>
<span class="box1">span>
body>
html>
示例二
绝对定位相对于body定位是以首屏为准
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
right: 0;
bottom: 0;
}
.box2 {
width: 2000px;
height: 100px;
background-color: green;
}
.box3 {
width: 100px;
height: 2000px;
background-color: blue;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
示例三
一个绝对定位的元素会忽略祖先元素的padding
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 100px;
height: 100px;
background-color: red;
padding: 20px;
}
.box2 {
width: 50px;
height: 50px;
background-color: yellow;
position: absolute;
left: 0;
top: 0;
}
style>
head>
<body>
<div class="box1">
<div class="box2">div>
div>
body>
html>
4. 绝对定位水平居中
1. 注意当一个盒子绝对定位之后不能使用margin: 0 auto;让盒子自身居中
2. 如果想让过一个绝对定位的盒子自身居中, 可以使用left: 50%; margin-left:-元素宽度一半px;
示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 200px;
height: 50px;
background-color: red;
position: absolute;
left: 50%;
margin-left: -100px;
}
style>
head>
<body>
<div class="box1">div>
body>
html>
5. 绝对定位的应用场景
1. 用于对元素进行微调
2. 配合相对定位来使用
企业开发中一般相对定位和绝对定位都是一起出现, 很少单独使用(子绝父相)
1. 子绝父相
子绝父相
示例一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
width: 800px;
height: 50px;
list-style: none;
margin: 0 auto;
}
ul li {
float: left;
width: 100px;
/*height: 50px;*/
line-height: 50px;
text-align: center;
}
a {
display: inline-block;
text-decoration: none;
width: 100px;
height: 50px;
background-color: #5c5c62;
}
a:link {
color: white;
}
a:visited {
color: #b9950c;
}
a:hover{
background-color: yellow;
}
a:hover {
color: #55BBBB;
}
a:active {
background-color: #003399;
}
ul li:nth-of-type(4) {
position: relative;
}
img {
width: 35px;
/*
相对定位弊端
相对定位不会脱离标准流
会继续在标准流中占用一份空间
所以不利于布局界面
*/
/*position: relative;*/
/*top: -60px;*/
/*left: 30px;*/
/*
绝对定位弊端
绝对定位会脱离标准流
不会继续在标准流中占用一份空间
但问题是默认情况下绝对定位的元素会以body为参考点
所以会随着浏览器的宽度高度的变化而变化
*/
/*
position: absolute;
top: 0px;
left: 608px;
*/
/*
子绝父相
子元素用绝对定位,父元素用相对定位
*/
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">服装城</a>
</li>
<li>
<a href="#">美妆馆</a>
</li>
<li>
<a href="#">京东超市</a>
</li>
<li>
<a href="#">全球购</a>
<img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515210447998-344384162.png" alt="">
</li>
<li>
<a href="#">闪购</a>
</li>
<li>
<a href="#">团购</a>
</li>
<li>
<a href="#">拍卖</a>
</li>
<li>
<a href="#">金融</a>
</li>
</ul>
</body>
</html>
2. 轮播图
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 590px;
height: 470px;
border: 2px solid gold;
margin: 0 auto;
margin-top: 100px;
position: relative;
background-color: green;
}
span {
display: block;
width: 40px;
/*height: 80px;*/
background-color: rgba(0,0,0,0.3);
margin-top: 10px;
font-size: 50px;
color: white;
text-align: center;
line-height: 80px;
}
.leftArrow {
position: absolute;
left: 0px;
top:200px;
}
.rightArrow {
position: absolute;
right: 0px;
top:200px;
}
ol {
list-style: none;
width: 200px;
height: 40px;
background-color: rgba(255,255,255,0.7);
position: absolute;
right: 10px;
bottom:7px;
}
ol li {
width: 40px;
/*height: 40px;*/
float: left;
border: 1px solid gold;
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
style>
head>
<body>
<div>
<img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515224016405-1306758469.jpg" alt="">
<span class="leftArrow"><span>
<span class="rightArrow">>span>
<ol>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ol>
div>
body>
html>
3. 团购界面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>团购界面title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 300px;
border: 2px solid #ccc;
margin: 0 auto;
margin-top: 100px;
position: relative;
}
div img {
width: 300px;
height: 200px;
}
div .rx {
width: 60px;
height: 60px;
position: absolute;
left: 0px;
top: 0px;
}
div .star {
width: 70px;
height: 15px;
position: absolute;
left: 0px;
top: 205px;
}
div p {
padding-top: 25px;
}
style>
head>
<body>
<div>
<img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515224158063-1650448180.jpg" alt="">
<img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515224206323-1896837444.png" alt="" class="rx">
<img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515224212575-1236813022.png" alt="" class="star">
<p>
多店通用 必胜客欢乐餐厅
150元代金券!免费WiFi!
p>
div>
body>
html>
3. 固定定位
1. 固定定位基本用法
1. 固定定位(和绝对定位高度相似,背景的关联方式也高度相似)
背景的关联方式background-attachment: fixed;可以让图片不随着滚动条的滚动而滚动
而固定定位可以让某一个元素不随着滚动条的滚动而滚动
2. 注意点
1. 固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变
2. 固定定位的元素是脱离标准流的,不会占用标准流中的空间
3. 固定定位和绝对定位一样不区分行内、块级、行内块级
4. E6不支持固定定位
3. 应用场景
网页对联广告
网页头部通栏
4. 示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
* {
margin: 0;
padding: 0;
}
.bg {
width: 600px;
height: 1000px;
border: 1px solid #000;
background-image: url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515224016405-1306758469.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
}
div {
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
border: 1px solid #000;
border-radius: 50%;
text-align: center;
line-height: 100px;
background-color: green;
position: fixed;
right: 0;
bottom: 0;
}
.box3 {
background-color: blue;
}
.box4 {
background-color: yellow;
height: 2000px;
}
style>
head>
<body>
<div class="bg">div>
<div class="box1">div>
<div class="box2">回到顶部div>
<div class="box3">div>
<div class="box4">div>
body>
html>
4. 静态定位
默认情况下标准流中的元素position属性就等于static, 所以静态定位其实就是默认的标准流
5. z-index
1. z-index属性
用于指定定位的元素的覆盖关系
2. 特点
1. z-index值表示谁压着谁 数值大的压盖住数值小的
2. 只有定位了的元素,才能有z-index值
也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值,而浮动的东西不能用
3. z-index值没有单位,就是一个正整数,默认的z-index值是0
4. 如果大家都没有z-index值(默认所有元素z-index值为0)
或者z-index值一样,那么谁写在HTML后面,谁在上面能压住其他定位
定位了的元素,永远能够压住没有定位的元素
3. 注意点 (从父现象)
父元素没有z-index值, 那么子元素谁的z-index大谁盖住谁
父元素z-index值不一样, 那么父元素谁的z-index大谁盖住谁
4. 示例
示例一
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
position: relative;
top: 0px;
left: 0px;
z-index: 3;
}
.box2 {
background-color: green;
position: absolute;
top: 50px;
left: 50px;
z-index: 2;
}
.box3 {
background-color: blue;
position: fixed;
left: 100px;
top: 100px;
z-index: 1;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
div>
body>
html>
示例二
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-indextitle>
<style>
* {
margin: 0;
padding: 0;
}
.father1 {
width: 200px;
height: 200px;
background-color: red;
position: relative;
z-index: 5;
}
.father2 {
width: 200px;
height: 200px;
background-color: green;
position: relative;
z-index: 4;
}
.son1 {
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
left: 200px;
top: 200px;
z-index: 1;
}
.son2 {
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
left: 250px;
/*top: 250px;*/
z-index: 2;
top: 50px;
}
style>
head>
<body>
<div class="father1">
<div class="son1">div>
div>
<div class="father2">
<div class="son2">div>
div>
body>
html>
5. 练习
练习: 博客页面
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
*zoom:1
}
.clearfix:before,.clearfix:after {
content: " ";
display: table
}
.clearfix:after {
clear: both
}
.left {
/*display: none;*/
width: 20%;
height: 100%;
background-color: rgb(77,77,77);
position: fixed;
top: 0;
left: 0;
color: darkgrey;
}
.left .header-img {
width: 120px;
height: 120px;
border: 5px solid white;
border-radius: 50%;
overflow: hidden;
margin: 20px auto;
}
.left .header-img img {
max-width: 120px;
}
.left .blog-title {
text-align: center;
}
.left .blog-info {
font-size: 12px;
text-align: center;
margin-top: 10px;
}
ul li {
list-style: none;
}
a {
text-decoration: none;
}
.blog-link,.blog-tag {
margin-top: 20px;
text-align: center;
/*width: 100px;*/
/*border: 5px solid #000;*/
/*margin: 0 auto;*/
}
.blog-link a,.blog-tag a{
color: darkgrey;
}
.blog-link a:hover,.blog-tag a:hover{
color: white;
font-size: 14px;
}
.right {
width: 80%;
height: 1000px;
background-color: #eee;
float: right;
}
.article-list {
padding-left: 50px;
width: 80%;
}
.article-list .article {
background-color: white;
margin-top: 20px;
box-shadow: 3px 3px 3px rgba(0,0,0,0.2);
}
.article-list .article *{
padding: 10px;
}
.article-list .article .article-header p {
float: left;
font-size: 24px;
font-weight: bold;
border-left: 5px solid red;
}
.article-list .article .article-header span {
float: right;
margin: 10px 0;
}
.article-list .article .article-info {
border-bottom: 1px solid darkgrey;
}
style>
head>
<body>
<div class="left">
<div class="header-img">
<img src="o_tx.jpg" alt="">
div>
<div class="blog-title">
<p>我的博客p>
div>
<div class="blog-info">
<p>这个人很懒,什么都没留下p>
div>
<div class="blog-link">
<ul>
<li><a href="#">关于我a>li>
<li><a href="#">微博a>li>
<li><a href="#">公众号a>li>
ul>
div>
<div class="blog-tag">
<ul>
<li><a href="#">JavaScripta>li>
<li><a href="#">Pythona>li>
<li><a href="#">Golanga>li>
ul>
div>
div>
<div class="right">
<div class="article-list">
<div class="article">
<div class="article-header clearfix">
<p>海燕p>
<span>2018-07-03span>
div>
<div class="article-info">
<p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔
p>
div>
<div class="article-tag">
<span># HTMLspan>
<span># CSSspan>
div>
div>
<div class="article">
<div class="article-header clearfix">
<p>海燕p>
<span>2018-07-03span>
div>
<div class="article-info">
<p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔
p>
div>
<div class="article-tag">
<span># HTMLspan>
<span># CSSspan>
div>
div>
<div class="article">
<div class="article-header clearfix">
<p>海燕p>
<span>2018-07-03span>
div>
<div class="article-info">
<p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔
p>
div>
<div class="article-tag">
<span># HTMLspan>
<span># CSSspan>
div>
div>
<div class="article">
<div class="article-header clearfix">
<p>海燕p>
<span>2018-07-03span>
div>
<div class="article-info">
<p>在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔
p>
div>
<div class="article-tag">
<span># HTMLspan>
<span># CSSspan>
div>
div>
div>
div>
body>
html>