Ajax与Wcf交互-JSON
在WCF的序列化中有DataContractJsonSerializer的格式化器,这就使得WCF相比传统的Xml Web Serice多了一种输入输出的编码格式:JSON.本文将介绍如何使用JSON实现Ajax与WCF之间的数据交互.
JSON的全称是JavaScript Object Notation,是专门用于适应Ajax和Restful而出现的取代xml的编码格式.相比xml而言,它更适合javascript,
第一步: 在VS2008中创建一个.Net framework 3.5的网站项目,命名为AjaxWcfJson,不用多说,不会创建的可以参考上一篇文章Ajax与WCF交互-WCF之美,
第二步: 在网站项目中添加一个启用了Ajax的WCF服务: WcfJsonService.svc,将其中代码更改为如下:
 [DataContract]
[DataContract] 
 public
class
Person
public
class
Person 
 {
{ 
 [DataMember]
[DataMember] 
 public string Name { get; set; }
public string Name { get; set; } 
 [DataMember]
[DataMember] 
 public string Address { get; set;}
public string Address { get; set;} 
 }
}

 [ServiceContract(Namespace
=
""
)]
[ServiceContract(Namespace
=
""
)] 
 [AspNetCompatibilityRequirements(RequirementsMode
=
AspNetCompatibilityRequirementsMode.Allowed)]
[AspNetCompatibilityRequirements(RequirementsMode
=
AspNetCompatibilityRequirementsMode.Allowed)] 
 public
class
WcfJsonService
public
class
WcfJsonService 
 {
{ 
 static List<Person> list = new List<Person>();
static List<Person> list = new List<Person>(); 


 // 添加 [WebGet] 属性以使用 HTTP GET
// 添加 [WebGet] 属性以使用 HTTP GET 
 [OperationContract]
[OperationContract] 
 [WebInvoke(RequestFormat = WebMessageFormat.Json)]
[WebInvoke(RequestFormat = WebMessageFormat.Json)] 
 public bool CreatePerson(Person p)
public bool CreatePerson(Person p) 
 {
{ 
 // 在此处添加操作实现
// 在此处添加操作实现 
 foreach (Person person in list)
foreach (Person person in list) 
 {
{ 
 if (p.Name ==person.Name)
if (p.Name ==person.Name) 
 {
{ 
 return false;
return false; 
 }
} 
 }
} 
 list.Add(p);
list.Add(p); 
 Trace.WriteLine("-----------------------------------------");
Trace.WriteLine("-----------------------------------------"); 
 foreach (Person person in list)
foreach (Person person in list) 
 {
{ 
 Trace.WriteLine("Name:" + person.Name + ",Address:" + person.Address);
Trace.WriteLine("Name:" + person.Name + ",Address:" + person.Address); 
 }
} 
 Trace.WriteLine("-----------------------------------------");
Trace.WriteLine("-----------------------------------------"); 
 return true;
return true; 
 }
} 


 [OperationContract]
[OperationContract] 
 [WebInvoke(ResponseFormat=WebMessageFormat.Json)]
[WebInvoke(ResponseFormat=WebMessageFormat.Json)] 
 public Person GetPerson(string name)
public Person GetPerson(string name) 
 {
{ 
 foreach(Person p in list)
foreach(Person p in list) 
 {
{ 
 if(p.Name == name)
if(p.Name == name) 
 {
{ 
 return p;
return p; 
 }
} 
 }
} 
 return new Person();
return new Person(); 
 }
} 
 // 在此处添加更多操作并使用 [OperationContract] 标记它们
// 在此处添加更多操作并使用 [OperationContract] 标记它们 
 }
}


其中的Person是一个数据契约,而WcfJsonService是服务契约,关注一下WcfJsonService中的两个服务操作,他们的方法内容无从紧要,关键是在声明中的WebInvoke上


第三步: 在Default.aspx中添加ScriptManager,并设定<asp:ScriptReference Path="~/WcfJsonService.svc/js" />,使其能够访问WCF服务,然后在页面中增加如下的页面元素:
 <
div
>
<
div
>

 <
h2
>
<
h2
>

 ajax调用wcf示例2-json
</
h2
>
ajax调用wcf示例2-json
</
h2
>

 <
p
>
<
p
>

 名字:
<
input
id
="txtName"
type
="text"
/>
名字:
<
input
id
="txtName"
type
="text"
/>

 </
p
>
</
p
>

 <
p
>
<
p
>

 地址:
<
input
id
="txtAddress"
type
="text"
/>
地址:
<
input
id
="txtAddress"
type
="text"
/>

 </
p
>
</
p
>

 <
p
>
<
p
>

 <
input
id
="Button1"
type
="button"
value
="提交"
onclick
="createPerson()"
/></
p
>
<
input
id
="Button1"
type
="button"
value
="提交"
onclick
="createPerson()"
/></
p
>

 <
p
>
<
p
>

 名字:
<
input
id
="txtName2"
type
="text"
/>
名字:
<
input
id
="txtName2"
type
="text"
/>

 </
p
>
</
p
>

 <
p
>
<
p
>

 <
input
id
="Button2"
type
="button"
value
="提交"
onclick
="getPerson()"
/></
p
>
<
input
id
="Button2"
type
="button"
value
="提交"
onclick
="getPerson()"
/></
p
>

 </
div
>
</
div
>


在<head></head>中增加如下的脚本


 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>

 function
createPerson()
function
createPerson() 
 {
{ 
 var name = $get("txtName").value;
var name = $get("txtName").value; 
 var address = $get("txtAddress").value;
var address = $get("txtAddress").value; 
 var p = {
var p = { 
 Name:''+name+'',
Name:''+name+'', 
 Address:''+address+''
Address:''+address+'' 
 }
} 
 WcfJsonService.CreatePerson(p,onSuccess);
WcfJsonService.CreatePerson(p,onSuccess); 
 }
}

 function
onSuccess(res)
function
onSuccess(res) 
 {
{ 
 alert(res);
alert(res); 
 }
}

 function
getPerson()
function
getPerson() 
 {
{ 
 var name = $get("txtName2").value;
var name = $get("txtName2").value; 


 WcfJsonService.GetPerson(name,onSuccess2);
WcfJsonService.GetPerson(name,onSuccess2); 
 }
}

 function
onSuccess2(res)
function
onSuccess2(res) 
 {
{ 
 alert("Name:"+res.Name+",Address:"+res.Address);
alert("Name:"+res.Name+",Address:"+res.Address); 
 }
}

 <
/
script>
<
/
script>


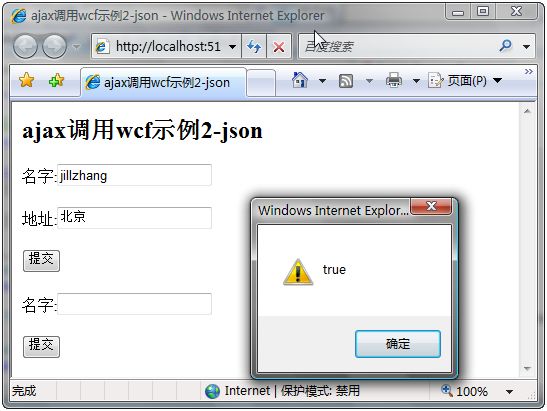
第四步:将Default.aspx设置为项目起始页,然后F5调试,浏览default.aspx,进行测试,现在上面的两个文本框中输入信息,点击提交,出现以下效果,说明运行正常:

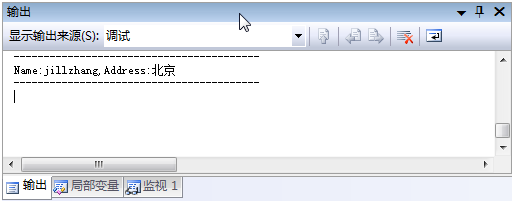
此时,察看IDE中的输出窗口,有如下的输出:

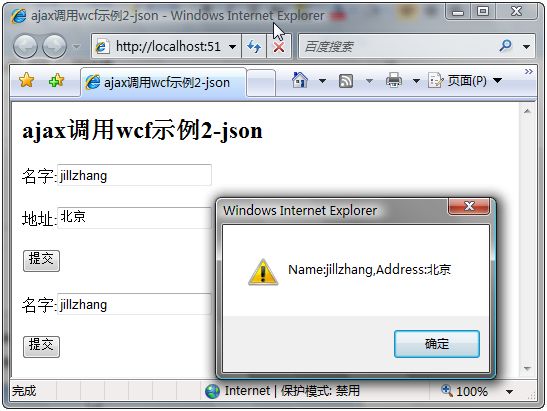
在网页中第一个提交按钮下面的文本框中输入刚才输入到名字,点击提交,出现如下的效果说明能运行正常

整个程序实现起来比较简单,没有太多问题,下面对几个比较重要的地方做一下说明:
WebInvokeAttribute:
对服务操作(OperationContract)添加WebInvoke之后表明该操作可用于Web编程模型。通过指定它的RequestFormat和ResponseFormat属性可以更改服务请求和响应的编码格式。如
在上面的示例中,第一个方法是将请求参数的编码格式设置为了JSON,此时在default.aspx页面中传递的javascript对象p,就能在WCF服务端解析成为服务端数据契约Person的实例
对象。而在第二个方法中,请求的编码是普通编码,而响应的编码通过ResponseFormat=WebMessageFormat.Json被指定为了JSON,服务端返回的数据契约对
象Person对象返回到javascript的时候,javascript也能将其解析为对象,从而加以处理或者显示。
Ajax与WCF之间的JSON操作远远不止这么简单,其他地方还有很多需要注意的,本文先简单的做下铺垫,很看好这种开发模式。特别是它
这种也适合extjs和jquery的编程模型。
程序示例代码: /Files/jillzhang/AjaxWcfJson.rar


