网络安全第一天之前端
HTML
超文本标记语言,是一种用于创建网页的标记语言
万事开头难:
我使用的是sublim_test编辑器,ctrl+n 新建文件,ctrl+s 保存文件(记得修改文件后缀名为.html)
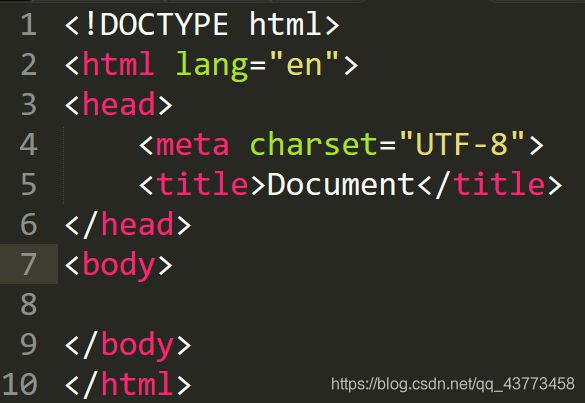
输入html:5 用table补全感受一下快乐吧
- 声明有助于浏览器中正确显示网页。用来告知 Web 浏览器页面使用了哪种 HTML 版本
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如定义网页编码格式为 utf-8。title就是标题,比如现在的标题就是document
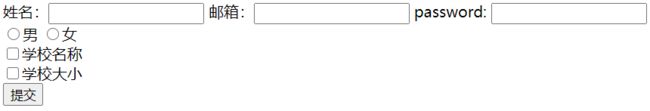
元素描述了文档的标题</li> <li><body>元素包含了可见的页面元素</li> </ol> </blockquote> <h2>标题</h2> <blockquote> <p>碎碎念:大部分命令使用table补全都能省时省力</p> <p>使用 ctrl+/ 可以注释代码</p> <p>将文件拖入浏览器就可以查看效果了</p> <p>记得ctrl+s保存不然你啥也看不着</p> <p>对了,f12就可以看别的网站的源代码啦</p> </blockquote> <p><a href="http://img.e-com-net.com/image/info8/98d3f4a901e84d6d87c4d033cfde8d6e.jpg" target="_blank"><img alt="网络安全第一天之前端_第3张图片" height="488" src="http://img.e-com-net.com/image/info8/98d3f4a901e84d6d87c4d033cfde8d6e.jpg" width="512" style="border:1px solid black;"></a></p> <p>效果图</p> <p><a href="http://img.e-com-net.com/image/info8/d5d991c43d2a49789a85eeb1ed925c94.jpg" target="_blank"><img alt="网络安全第一天之前端_第4张图片" height="261" src="http://img.e-com-net.com/image/info8/d5d991c43d2a49789a85eeb1ed925c94.jpg" width="337" style="border:1px solid black;"></a></p> <p>可以发现标题字号会越来越小类似于一级标题,二级标题,三级标题</p> <p>加一条水平线看看吧<hr></p> <p><a href="http://img.e-com-net.com/image/info8/47fdca116044415c9610b7496e28cfee.jpg" target="_blank"><img alt="网络安全第一天之前端_第5张图片" height="245" src="http://img.e-com-net.com/image/info8/47fdca116044415c9610b7496e28cfee.jpg" width="428" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/4e813b16411c4d7ba2841343fc962151.jpg" target="_blank"><img alt="网络安全第一天之前端_第6张图片" height="179" src="http://img.e-com-net.com/image/info8/4e813b16411c4d7ba2841343fc962151.jpg" width="650" style="border:1px solid black;"></a></p> <h2>段落</h2> <p><a href="http://img.e-com-net.com/image/info8/7b050d34d9944ec199a875ced66f4035.jpg" target="_blank"><img alt="网络安全第一天之前端_第7张图片" height="564" src="http://img.e-com-net.com/image/info8/7b050d34d9944ec199a875ced66f4035.jpg" width="522" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/94547c6bd3ad43a5a47ea2b367bfb1de.jpg" target="_blank"><img alt="网络安全第一天之前端_第8张图片" height="343" src="http://img.e-com-net.com/image/info8/94547c6bd3ad43a5a47ea2b367bfb1de.jpg" width="650" style="border:1px solid black;"></a></p> <h2>链接</h2> <p>通过标签<a>实现(就是敲个a然后table)</p> <p><a href="http://img.e-com-net.com/image/info8/89477c4ce9d94e4ba98261662f515d1f.jpg" target="_blank"><img alt="网络安全第一天之前端_第9张图片" height="118" src="http://img.e-com-net.com/image/info8/89477c4ce9d94e4ba98261662f515d1f.jpg" width="650" style="border:1px solid black;"></a></p> <p>使用 target 属性,你可以定义被链接的文档在何处显示</p> <p>下面的这行会在新窗口打开文档</p> <p><a href="http://img.e-com-net.com/image/info8/d0c3b27a1aa545dc859823c3f0b34a54.jpg" target="_blank"><img alt="" height="45" src="http://img.e-com-net.com/image/info8/d0c3b27a1aa545dc859823c3f0b34a54.jpg" width="650"></a></p> <h2>图像</h2> <p>通过标签<img>定义</p> <p><a href="http://img.e-com-net.com/image/info8/67db70b290db4df685c39d5b95697f13.jpg" target="_blank"><img alt="" height="47" src="http://img.e-com-net.com/image/info8/67db70b290db4df685c39d5b95697f13.jpg" width="650"></a></p> <p>如果出不来图片就改为文字“图片”,设置图片的宽高</p> <p><a href="http://img.e-com-net.com/image/info8/0f75199961c349cb88333ff5f28ace5f.jpg" target="_blank"><img alt="网络安全第一天之前端_第10张图片" height="311" src="http://img.e-com-net.com/image/info8/0f75199961c349cb88333ff5f28ace5f.jpg" width="376" style="border:1px solid black;"></a></p> <p>换个行<br></p> <p><a href="http://img.e-com-net.com/image/info8/bd0d2b786ca64ea5aaa17ace37d9f4a1.jpg" target="_blank"><img alt="" height="64" src="http://img.e-com-net.com/image/info8/bd0d2b786ca64ea5aaa17ace37d9f4a1.jpg" width="650"></a></p> <p><a href="http://img.e-com-net.com/image/info8/79f881328d5d4b4ebf2000a6de622249.jpg" target="_blank"><img alt="网络安全第一天之前端_第11张图片" height="149" src="http://img.e-com-net.com/image/info8/79f881328d5d4b4ebf2000a6de622249.jpg" width="351" style="border:1px solid black;"></a></p> <h2>属性</h2> <ol> <li>属性和属性值,尽量小写,本来这样做也方便些。</li> <li>class 属性可以多用 class=" " (引号里面可以填入多个class属性)</li> <li>id 属性只能单独设置 id=" "(只能填写一个,多个无效)</li> </ol> <p>没啥可说的</p> <h2>文本格式化</h2> <p><b> 与<i> 定义粗体或斜体文本,<strong> 或者 <em>意味着你要呈现的文本是重要的</p> <p><a href="http://img.e-com-net.com/image/info8/96996da36e98493f9376c845bc1d54cc.jpg" target="_blank"><img alt="网络安全第一天之前端_第12张图片" height="425" src="http://img.e-com-net.com/image/info8/96996da36e98493f9376c845bc1d54cc.jpg" width="469" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/ac90cc128a0e449fa5c838c073ce8f93.png" target="_blank"><img alt="网络安全第一天之前端_第13张图片" height="132" src="http://img.e-com-net.com/image/info8/ac90cc128a0e449fa5c838c073ce8f93.png" width="151" style="border:1px solid black;"></a></p> <h2>css</h2> <p><a href="http://img.e-com-net.com/image/info8/1218a9e657b14e2d9676e2d04333438e.jpg" target="_blank"><img alt="" height="49" src="http://img.e-com-net.com/image/info8/1218a9e657b14e2d9676e2d04333438e.jpg" width="650"></a></p> <p><a href="http://img.e-com-net.com/image/info8/5697019feed24028a55fe2c6d4cde21c.jpg" target="_blank"><img alt="" height="62" src="http://img.e-com-net.com/image/info8/5697019feed24028a55fe2c6d4cde21c.jpg" width="650"></a></p> <p><a href="http://img.e-com-net.com/image/info8/4502433d4dc647b29ff64c7452a6c28d.jpg" target="_blank"><img alt="网络安全第一天之前端_第14张图片" height="521" src="http://img.e-com-net.com/image/info8/4502433d4dc647b29ff64c7452a6c28d.jpg" width="650" style="border:1px solid black;"></a></p> <p>就很帅</p> <p>可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式</p> <p><a href="http://img.e-com-net.com/image/info8/3119bbf78f064ec9b1f21928592ed319.jpg" target="_blank"><img alt="" height="47" src="http://img.e-com-net.com/image/info8/3119bbf78f064ec9b1f21928592ed319.jpg" width="650"></a></p> <p><a href="http://img.e-com-net.com/image/info8/243d395c2b9e4d628a7f014b78788281.png" target="_blank"><img alt="网络安全第一天之前端_第15张图片" height="118" src="http://img.e-com-net.com/image/info8/243d395c2b9e4d628a7f014b78788281.png" width="185" style="border:1px solid black;"></a></p> <p>使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式</p> <p><a href="http://img.e-com-net.com/image/info8/57067d9d46124db5938bfdbcbbe1d01c.jpg" target="_blank"><img alt="" height="35" src="http://img.e-com-net.com/image/info8/57067d9d46124db5938bfdbcbbe1d01c.jpg" width="650"></a></p> <p><a href="http://img.e-com-net.com/image/info8/98ba9e735be6491d8355e815459a5cb5.jpg" target="_blank"><img alt="网络安全第一天之前端_第16张图片" height="142" src="http://img.e-com-net.com/image/info8/98ba9e735be6491d8355e815459a5cb5.jpg" width="650" style="border:1px solid black;"></a></p> <h2>表格</h2> <p>表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)</p> <p>数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等</p> <p><a href="http://img.e-com-net.com/image/info8/20e3e7d54a194fbd886f565d14a250bf.jpg" target="_blank"><img alt="网络安全第一天之前端_第17张图片" height="358" src="http://img.e-com-net.com/image/info8/20e3e7d54a194fbd886f565d14a250bf.jpg" width="497" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/52694c36ab8949abb2f0045cac9ac2ce.png" target="_blank"><img alt="网络安全第一天之前端_第18张图片" height="102" src="http://img.e-com-net.com/image/info8/52694c36ab8949abb2f0045cac9ac2ce.png" width="288" style="border:1px solid black;"></a></p> <blockquote> <p>碎碎念:输入 tr*3 和 td*3 然后 table 试试吧</p> <p>border=0或border=10有什么区别呢,试试吧,反正我还是喜欢它等于1</p> </blockquote> <p>给他加个头吧</p> <p><a href="http://img.e-com-net.com/image/info8/f60e770e4e67480782fa21848a4ce642.jpg" target="_blank"><img alt="网络安全第一天之前端_第19张图片" height="557" src="http://img.e-com-net.com/image/info8/f60e770e4e67480782fa21848a4ce642.jpg" width="505" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/6958839c7d684d729b2e67649db0b2e4.png" target="_blank"><img alt="网络安全第一天之前端_第20张图片" height="113" src="http://img.e-com-net.com/image/info8/6958839c7d684d729b2e67649db0b2e4.png" width="275" style="border:1px solid black;"></a></p> <h2>列表</h2> <p>有序<ol>,无序<ul></p> <p><a href="http://img.e-com-net.com/image/info8/b2c826560df84e7e81a6fc826dae5a0d.jpg" target="_blank"><img alt="网络安全第一天之前端_第21张图片" height="463" src="http://img.e-com-net.com/image/info8/b2c826560df84e7e81a6fc826dae5a0d.jpg" width="258" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/cd012efcbd32499989f22ce8c58f6480.png" target="_blank"><img alt="网络安全第一天之前端_第22张图片" height="190" src="http://img.e-com-net.com/image/info8/cd012efcbd32499989f22ce8c58f6480.png" width="115" style="border:1px solid black;"></a></p> <h2><div> 和<span></h2> <p><div>就是个小盒子,可以盒子套盒子,盒子里能装东西</p> <p><a href="http://img.e-com-net.com/image/info8/7ffeefeed34b49dd922bc4a5c65a332b.jpg" target="_blank"><img alt="网络安全第一天之前端_第23张图片" height="132" src="http://img.e-com-net.com/image/info8/7ffeefeed34b49dd922bc4a5c65a332b.jpg" width="650" style="border:1px solid black;"></a></p> <p>span就是个块,可以存东西,一般一出来就是好几个,自动换行</p> <p><img alt="" height="22" src="http://img.e-com-net.com/image/info8/769fcefee0bb4f87bb5bc1906475e60b.jpg" width="650"></p> <p><a href="http://img.e-com-net.com/image/info8/ab3830c39d394b918aa08ca2cc82924e.png" target="_blank"><img alt="" height="66" src="http://img.e-com-net.com/image/info8/ab3830c39d394b918aa08ca2cc82924e.png" width="84"></a></p> <h2>布局</h2> <p>有点燃</p> <p><a href="http://img.e-com-net.com/image/info8/c1b355a23b3d4cd39ef6a88aa1418bf8.jpg" target="_blank"><img alt="网络安全第一天之前端_第24张图片" height="335" src="http://img.e-com-net.com/image/info8/c1b355a23b3d4cd39ef6a88aa1418bf8.jpg" width="650" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/2c186625b3a942b1bec38a674f84b14b.jpg" target="_blank"><img alt="网络安全第一天之前端_第25张图片" height="333" src="http://img.e-com-net.com/image/info8/2c186625b3a942b1bec38a674f84b14b.jpg" width="633" style="border:1px solid black;"></a></p> <blockquote> <p>就很棒!("w")</p> </blockquote> <h2>表单和输入</h2> <p>表单使用表单标签 <form> 来设置</p> <p>表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等</p> <p><a href="http://img.e-com-net.com/image/info8/9d71029c76514cc3ba6e7d2ca8acc946.jpg" target="_blank"><img alt="网络安全第一天之前端_第26张图片" height="241" src="http://img.e-com-net.com/image/info8/9d71029c76514cc3ba6e7d2ca8acc946.jpg" width="650" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/d3018bd76a6c4199bb81fb823ea38db9.jpg" target="_blank"><img alt="网络安全第一天之前端_第27张图片" height="119" src="http://img.e-com-net.com/image/info8/d3018bd76a6c4199bb81fb823ea38db9.jpg" width="650" style="border:1px solid black;"></a></p> <blockquote> <p>好啦,就学到这里啦,这是我一天的学习成果仅用于自己复习和没学过html的小白看着玩玩,有任何错误不足欢迎指出,拜拜</p> </blockquote> <p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/6052e74075d1477e98ff1e32f0ee86a8.jpg" target="_blank"><img alt="网络安全第一天之前端_第28张图片" height="441" src="http://img.e-com-net.com/image/info8/6052e74075d1477e98ff1e32f0ee86a8.jpg" width="650" style="border:1px solid black;"></a></p> <blockquote> <p><!DOCTYPE html><br> <html lang="en"><br> <head><br> <meta charset="UTF-8"><br> <title>Document
这是第一个标题
这是第二个了
第三个了!
这是一个段落
这是另一个段落
baidu
这是加粗
这也是
这是斜体
被弃用的斜体
这是一个标题
这是一个段落。
一个标题
一个段落。
居中对齐的标题
Header 1
Header 2
row 1, cell 1
row 1, cell 2
row 2, cell 1
row 2, cell 2
- 1
- 2
- 3
- 1
- 2
- 3
这是一个盒子
盒中盒
铁树开花
铁树开花了
完结撒花
撒花~