web开发基础
html常用标签
**
HTML常用的标签
<div>div> 布局标签(独占一行)
<p>p> 段落标签(存放文字)
<h1>h1> 标题标签
<button>button> 按钮标签
 图片标签
图片标签
使用css的三种方法
1.style属性,在html标签中,通过style属性添加样式
好好学习,天天向上p>
2. style标签, 在head标签中,创建style标签
<style>
/*标签选择器*/
p {
color:red;
background-color: blue;}
style>
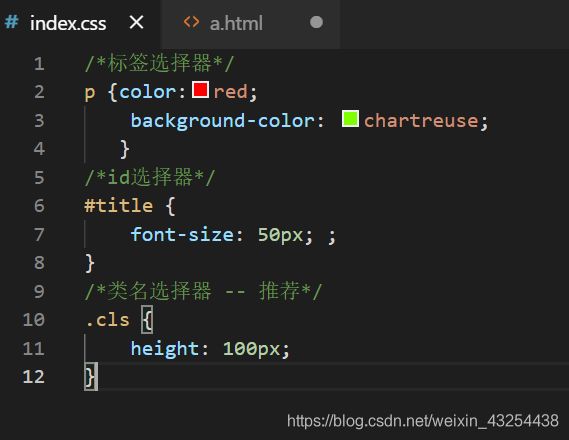
3. css文件: 创建.css文件,将样式放在该文件中,然后在head中通过link标签引入该文件
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./index.css">
head>
<body>
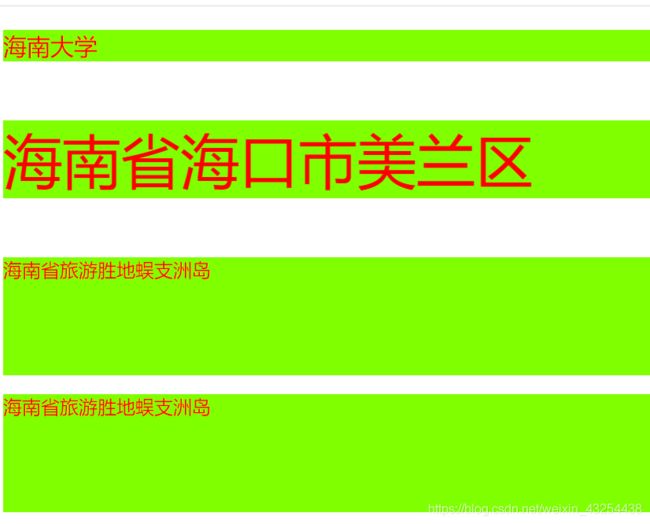
<p style="color: red; font-size: 20px;">海南大学p>
<p id='title'>海南省海口市美兰区p>
<p class="cls">海南省旅游胜地蜈支洲岛p>
<p class="cls">海南省旅游胜地蜈支洲岛p>
body>
html>
浏览器中使用javaScript
你可能感兴趣的:(网页制作)
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 第一章习题
2401_87136665
前端html5
1.网页标题为”网页学习“,在浏览器窗口中显示“欢迎大家一起开始学习网页制作”。代码及完成效果如下图所示。其中网页所以文字的颜色为blue,背景颜色为#99ffff;水平分割线粗细为5,颜色为#ff3333。网页学习body{background-color:#99ffff;color:blue;}hr{height:5px;background-color:#ff3333;border:none
- 前端技术简介
2401_83916204
程序员前端
“前端开发”是从“网页制作”演变而来的。从2005年开始,互联网进入web2.0时代,由单一的文字和图片组成的静态网页已经不能满足用户的需求,用户需要更好的体验。在web2.0时代,网页有静态网页和动态网页。所谓动态网页,就是用户不仅仅可以浏览网页,还可以与服务器进行交互。举个例子,你登陆新浪微博,要输入账号密码,这个时候就需要服务器对你的账号和密码进行验证通过才行。web2.0时代的网页不仅包含
- html css网页制作成品
A_aspectJ项目开发
JavaWeb技术html
前言在HTML和CSS中创建一个网页是一个简单的过程,但是要创建一个成品级的网页,你需要考虑更多的因素,例如:响应式设计:确保你的网页在不同的设备和屏幕尺寸上都能良好显示。访问性:确保你的网页对于大多数的用户都很友好。标准的遵从性:遵循HTML和CSS的最佳实践,以便更容易维护和更新。以下是一个简单的HTML和CSS结合的成品级网页示例:一、html代码header我的网站链接1链接2链接3链接4
- 479.迪斯尼公主动漫主题网页 大学生期末大作业 Web前端网页制作 html+css+js
仙女网页制作
Web网页设计实例动漫前端课程设计html
目录一、网页概述二、网页文件三、网页效果四、代码展示1.html2.CSS3.JS五、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强六、更多推荐欢迎光临仙女的网页世界!这里有各行各业的Web前端网页制作的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!说起Web前端
- 通过AI来创建一个_____html css网页制作成品 例子演示
数码小沙
html
使用AI输入创建一个htmlcss网页制作成品例然后出来好的,我将为您创建一个简单的HTML和CSS网页制作的示例。这个示例将包括基本的布局、文本样式和一些内联的CSS样式。{"name":"dalle","description":"AsimpleexampleofafinishedHTMLandCSSwebpage,featuringacleanlayoutwithaheader,naviga
- HTML与CSS网页制作指南
vvvae1234
html
在当今数字化的时代,网页已成为信息传递和展示的主要方式。无论是个人博客、企业官网还是在线商店,网页设计都扮演着至关重要的角色。掌握HTML(超文本标记语言)和CSS(层叠样式表)是制作网页的基础。本指南旨在帮助初学者学习如何使用HTML和CSS创建简单而美观的网页,通过实际操作案例提升学习的趣味性。2.HTML与CSS简介2.1什么是HTMLHTML(HyperTextMarkupLanguage
- mysql 新增管理员_操作MYSQL数据库给WordPress增加新的管理员账号
仙剑李逍遥
mysql新增管理员
网页制作网络技术需要大家共同分享,不能闭门造车,下面是bj-dns文章简介:如何手工给wordpress增加一个管理员帐号。首先,我先设定数据库已经存在了wordpress的表,下面就是操作了。首先我们来到PHPMyAdmin界面。我们主要要操作wp_users和wp_usermeta表。首先操作wp_users表增加一个用户选中wp_users表并且点击界面上的插入按钮(在上面一排操作的中间偏后
- html网页制作每周食谱,新增食谱.html
PEI Lobster
新增食谱$axure.utils.getTransparentGifPath=function(){return'resources/images/transparent.gif';};$axure.utils.getOtherPath=function(){return'resources/Other.html';};$axure.utils.getReloadPath=function(){
- 初识HTML+CSS( 第4章 认识标签 三 )
Zhangdake
一:使用标签,链接到另一个页面1.用标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签2.语法:链接显示的文本3.title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)4.只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没
- html语言三要素是,Web前端开发的三要素是什么?
KNSTY
html语言三要素是
Web前端开发是由网页制作演变而来的,现在很多网站开发会用到web前端开发。Web前端开发主要包括三个要素分别是:HTML、CSS、JavaScript等,但是随着互联网时代的飞速发展,前端开发技术的三要素也演变成现今的HTML5、CSS3、jQuery,首先,第一要素为HTML5.HTML5是超文本标记语言的第五次重大修改,HTML5在HTML的基础上引进了新的功能,可以真正改变用户与文档的交互
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- 随笔:一件尴尬的小事
Doubt_Fact
今天下午,朋友找我帮忙,想让我帮忙写一个随机点名的程序,我满口答应了下来,不过我不怎么会写窗口应用,就问他可不可以以网页代替,他同意了。我便写了一个html文件,除了中间遇到一个小插曲,一个缺少的英文“,”被漏掉了,到最后一直无法正常显示……在完成后,我到网页上看到了一种把网页制作成程序的方法,只需利用程序nativefier来操作,这个程序最后基于Node.js。我又很快在我的windows机器
- HTML网页制作:CSS常用样式字体及颜色属性
我想要变强
java前端csshtmlhtml5
字体属性fontfont的英文解释就是字体的意思。font:字体取值字体的用法用两种,一种是分开来写,一种是符合写法。2font-family:设置字体属性family有家族的意思,估计指的是字体家族的意思吧。语法:font-family:“字体”无标题文档.alsp{font-family:"楷体";}哈喽,我是提莫,女警你做我女朋友吧~~露露太矮了~~3看网页效果。此刻,字体已经发生改变了,变
- 为HTML页面添加视频、音频的方法——零基础自学网页制作
大鱼师兄
音频、视频的格式为HTML页面添加视频、音频的方法——零基础自学网页制作开始学习之前,我们要下载些素材用来测试使用,地址如下:https://pan.baidu.com/s/1reRWno0ibYRcYXjw4MClqw提取码:td80其中包括两个视频一个音频和一个安装程序。学习如何在页面中添加音频、视频之前应该了解一点基础知识。我们应该都有在互联网上下载电影、视频、音乐的经历,大家会注意到,有的
- 【前端实战小项目】学成在线网页制作
小徐要考研
前端web开发前端csshtml5
文章目录1.项目准备1.1项目目录2.头部区域2.1头部区域布局2.2logo制作2.2导航制作技巧(nav)2.3搜索区域(search)2.3用户区域(user区域)3.banner区域3.1总体布局3.2左侧侧导航(left)3.3右侧课程表(left)4.精品推荐区域(recommend)5.精品课程(course)6.前端开发工程师区域7.版权区域1.项目准备1.1项目目录网站根目录是指
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- HTML+CSS练习——皮卡丘(更新中)
染星_
csshtmlsafari
前两天学了网页制作大白(地址:纯CSS打造网页版「大白」_Web-蓝桥云课)今天试试自己按照一张图片用HTML与CSS制作出来。原图:目前进度:还差尾巴闪电部分代码如下:HTML:<div
- 本周总结
韩放_19强化班
这一周又是很平淡的一周,网页基本上算是快做完了,还有一些细节需要完善,网页制作越来越顺手了然后接下来要先把两篇论文写一写,同时开始js阶段下个月就该英语四级考试了,说实话我感觉很不稳,这一个月就边背单词边练真题,要认真些了状态不错,继续保持
- 一个网站是如何制作出来的
前端开发小白
"一个网站是如何制作出来的?是不是用了很高大上的技术?"这是大多数童鞋经常会产生的疑问网页制作并非大家想的那样用了高大上的技术。其实网站制作很简单,是由一个叫div+css来搞定的Div+css是什么?div+css是网站布局方式Div:是一个常见网页布局结构。它取代传统的表格布局方式。(就相当于人的骨架和各个零件)Css:是给网站进行美化和修饰。(相当于人的衣服、鞋子、帽子等修饰自己的东西)例如
- 前端学习路线
沐白star
路要一步一步的走,饭要一口一口的吃,今天我来给大家整理下前端的学习路线。初级阶段(静态网页制作、JS编程入门)1.Photoshop入门图像处理基础知识、图像处理基础知识、分辨率、图像的色彩模式、常用的图像文件格式。Photoshop工作界面的介绍、文件操作、图像的显示效果、图像和画布尺寸的调整、绘制和编辑选区、选区的操作技巧、渐变工具和油漆桶工具。图像合成、图层、蒙版、配色、切图、色彩搭配原则。
- PHPRunner(网页制作工具)v10.3中文版
yang199902
教程1、双击运行安装程序,如下图所示:2、根据安装向导提示完成软件安装3、软件成功安装后,先不要运行打开软件,将crack文件夹内exe文件夹文件复制到软件安装路径下4、复制完毕后,弹出界面,选择移动和替换,覆盖并替换原文件即可激活软件5、至此,软件成功注册授权,用户可以使用软件新功能了。资源地址:PHPRunner(网页制作工具)v10.3中文版支持的数据库支持的数据库包括:1、MySQL2、M
- 程序员的 100款代码表白特效,一个比一个浪漫
IT黑马程序员
学生网页设计作业前端javascripthtmlcsshtml5
❤精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(125套)】七夕来袭!是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?或者…无论那种形式,快来秀我们一脸吧!文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码H
- HTML5之表单标记(form)
FANZIYUAN
html5前端
在网页制作中是用来创建一个表单,一、下面介绍表单标记的一些属性1.提交表单actionaction用于指定表单数据提交到哪个地址进行处理语法:…….注:表单的处理程序是表单要提交的地址,也就是表单中收集到的资料将要传递的程序地址。这一地址可以是绝对地址,也可以是相对地址,还可以是其他形式的地址2.表单名称namename用于给表单命名,这一属性不是表单的必要属性,是为了防止表单提交后产生混乱。语法
- 中华传统文化题材网页设计主题:基于HTML+CSS设计放飞青春梦想网页【学生网页设计作业源码】
html精品源码
dw静态网页设计与制作csshtml前端
学生HTML静态网页基础水平制作,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制
- Appweb+ESP学习笔记
那时风起
————WEB————AppwebLinuxWEBlinuxAPPWEB
Appweb+ESP学习笔记1.Appweb简介AppwebHTTPWeb服务器是最快的小型Web服务器。这是一个高性能,紧凑的嵌入式网络服务器,具有模块化,安全的核心。它支持广泛的功能集合,包括:HTTP/1.1,TLS/SSL,CGI,PHP,ESP,虚拟主机,摘要式身份验证等。Appweb支持动态web应用程序框架,如ESP和PHP。它也支持像CGI这样的旧网页制作策略。主要包含的一些组件如
- 全自动网页生成系统重构版源码
行动之上
源码免费下载重构
全自动网页生成系统重构版源码分享,所有模板经过精心审核与修改,完美兼容小屏手机大屏手机,以及各种平板端、电脑端和360浏览器、谷歌浏览器、火狐浏览器等等各大浏览器显示。为用户使用方便考虑,全自动网页制作系统无需繁琐的注册与登入,直接选择喜欢的模板输入网页信息即可制作,并且所以模板制作不收取任何费用,无限制、免费制作所有网页。使用光年后台管理框架重构了这个系统。后台登录地址:http://你的域名/
- 前端学习笔记 | HTML5+CSS3静态网页制作的技巧(持续更新)
简·AI
前端学习笔记
注:本文的css样式均使用less写法1、字体居中(1)先text-align:center;行内元素水平居中(2)再line-heigh:(盒子高度);行内元素垂直居中text-align:center;line-height:(30/@vw);2、盒子居中情景1:版心居中margin:0auto;情景2:标题栏制作时让左右两个弹性盒子居中的方法(1)设置浮动(2)给父级添加行高line-hei
- 2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍 第5天
PieroPc
前端csshtml5
第五天整个网站例5.1准备工作项目目录与版心base.css5.2网页制作思路5.3header区域-整体布局5.4header区域-logo5.5header区域-导航index.html学成在线学成在线首页课程职业search用户base.css/*基础公共样式:清除默认样式+设置通用样式*/*{margin:0;padding:0;box-sizing:border-box;}li{list
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述 第一步:使用U盘制作虚拟光驱: 1)下载安装UltraISO:注册码可以在网上搜索。 2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties 两者最大的区别是: BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。 既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。 在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。 在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。 Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment; import org.apache.commons.mail.EmailException; import org.apache.commons.mail.HtmlEmail; import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程 1 transition 制作鼠标滑过图片时的放大效果 css .wrap{ width: 340px;height: 340px; position: absolute; top: 30%; left: 20%; overflow: hidden; bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。 信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装: 1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据) 2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。 3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。 4,封装的特性: 4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。 昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。 我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。 实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递 显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。 隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下: 1.首先在applicationContext.xml中加入: <beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties: <system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件 Firebugs3.0.0 Maven3.2.3 Ant JDK1.7.0_67 protobuf-2.5.0 Hadoop 2.5.2源码包 Firebugs3.0.0 http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式: 1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述; 2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。 本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。 2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了; 2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展; 3. 多反省多思考;要会用工具,而不是变成工具的奴隶; 4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays; import java.util.Random; public class LongestAccendingSubSequence { /** * 编程之美 数组中最长递增子序列 * 书上的解法容易理解 * 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组, * 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交 2、struts2的token验证 3、用response返回xml时的注意 1、重复提交 (1)应用场景 (1-1)点击提交按钮两次。 (1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。 (1-3)刷新页面 (1-4)使用浏览器历史记录重复提交表单。 (1-5)浏览器重复的 HTTP 请求。 (2)解决方法 (2-1)禁掉提交按钮 (2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验 至今给我们大家留下很多迷团..... 关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了 在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下: C:\Users\Administrator>sqlplus username/[email protected]:1521/orcl SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012 Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){ int temp = array.length/2; if(temp == 0){ return; } int[] a = new int[temp]; int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说: abcd (空格)cdefg; 存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法: 有两种方式启用本镜像服务: 1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1” 2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2” 为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/** * 要执行的算法,返回结果v */ public interface Computable<A, V> { public V comput(final A arg); } /** * 用于缓存数据 */ public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位, 已知a,b,c三个顶点的x,y坐标 和三个点都z坐标的距离,la,lb,lc 求z点的坐标 原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求 但是,由于三个点的距离可能不准,不一定会有结果, 所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1 运行 gcc -lm test.c test.c代码如下 #include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举 /** * 性别枚举 */ public enum Gender { MALE(0), FEMALE(1), OTHER(2); private Gender(int i) { this.i = i; } private int i; public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一 孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五 曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑 、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法 者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校 之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括: 主机配置 从机配置 建立主-从复制 建立双向复制 背景 按照以下简单的步骤: 参考一下: 在机器A配置主机(192.168.1.30) 在机器B配置从机(192.168.1.29) 我们可以使用下面的步骤来实现这一点 步骤1:机器A设置主机 在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination 题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。 解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理