- 云原生技术的风口来了!!
Real Man★
云原生
云原生技术(Cloud-NativeTechnologies)是一种基于云计算架构设计和运行应用程序的方法,旨在充分利用云计算的弹性、可扩展性和敏捷性。它的核心思想是通过容器化、微服务、DevOps和持续交付等技术,构建高效、可靠且易于维护的应用系统。未来,云原生技术将继续演进,成为企业数字化转型的核心驱动力。云原生技术的核心组件容器化(Containerization):使用容器(如Docker
- 《Operating System Concepts》阅读笔记:p449-p459
操作系统
《OperatingSystemConcepts》学习第35天,p449-p459总结,总计11页。一、技术总结1.NVM&SSDFlash-memory-basedNVMisfrequentlyusedinadisk-drive-likecontainer,inwhichcaseitiscalledasolid-statedisk(SSD)(Figure11.3)。2.HDDScheduling
- QMap 多重嵌套
金色暖阳
qt算法QMap数据结构
QMap多重嵌套,通过迭代器修改内层的mapQMapmap_id;map_id.insert(1,22);map_id.insert(2,44);map_id.insert(5,55);if(map_id.contains(2)){qDebug()>map_test;map_test.insert(1,map_id);qDebug()>::iteratorit=map_test.begin();f
- 【CSS】实现三栏布局的方式
儒rs
CSScsscss3html三栏布局前端
【CSS】实现三栏布局的方式三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现如下:①利用浮动利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值。注意这种方式,中间一栏必须放到最后。.container{overflow:hidden;}.left{float:left;width:100px;background
- gradle报错异常【groovy.lang.MissingPropertyException】
北漂老男孩
graldejavasqloracle
报错信息如下:Causedby:groovy.lang.MissingPropertyException:Couldnotsetunknownproperty‘allowInsecureProtocol’forrepositorycontaineroftypeorg.gradle.api.internal.artifacts.dsl.DefaultRepositoryHandler.atorg.g
- 集合之Map(一)
青柠过敏
javaspring开发语言
今天接着看看源码,Map是一个抽象接口,和昨天的Set很像。常见接口:size(),isEmpty(),containsKey(有个s),containsValue(s),Vget(Objectkey)(根据key获取value),Vput(Kkey,Vvalue);(传入值),Vremove(Objectkey)根据key删除,如果map包含null,那么如果没找到,则会抛出Unsupporte
- laravel 对 数据库 json 字段的查询方式汇总
王大爷~
laravel数据库json
1:查询json字段,多层级publicstaticfunctionformRoleDelCheck($params){$user=Auth::user();$check=WorkorderSet::whereRaw('JSON_CONTAINS(auto_assign_rule,?)',[json_encode(['rules'=>[['type'=>'field','field_key'=>"
- CSS3背景与渐变
天涯学馆
大前端&移动端全栈架构css3前端css
背景与渐变background-sizebackground-size属性用于设置背景图像的尺寸。您可以指定绝对或相对单位,或者使用关键词来控制背景图像在元素背景区域中的大小。.element{background-size:[length|percentage|cover|contain]|[length|percentage][length|percentage]|auto|inherit;}
- 网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
csscss3htmljavascript前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
- k8s1.3、containerd2.0部署实战
不明觉厉二十年
kubernetes容器云原生
k8s1.3、containerd2.0部署实战参考博客containerd二进制安装与使用测试下载nerdctl-fullk8s安装参考博客containerd二进制安装与使用测试containerd可以和docker共存,直接二进制安装,nerdctl-full包含containerd和nerdctl命令行工具可以代替docker单机使用下载nerdctl-full建议下载-full版本下载后
- Qt实现远程桌面控制
flower980323
qt
QT工程文件中添加axcontainer模块放一个QAxWidget到UI中,双击放入的控件,选择MicrosoftRDPClientControl-version10,完成后,控件会有绿色虚线覆盖设置属性//头文件#include#includeui.axWidget->setProperty("Server","192.168.11.184");//远程连接IPui.axWidget->set
- 基于 KubeSphere v4 的 Kubernetes 生产环境部署架构设计及成本分析
KubeSphere 云原生
kubernetes容器云原生
本文作者:运维有术。今天分享的主题是:如何规划设计一个高可用、可扩展的中小规模生产级K8s集群?通过本文的指导,您将掌握以下设计生产级K8s集群的必备技能:集群规划能力合理规划节点规模和资源配置设计高可用的控制平面、计算平面、存储平面架构规划网络拓扑和安全策略制定存储解决方案组件选型能力选择适合的容器运行时(ContainerRuntime)评估和选择网络插件(CNIPlugin)规划监控、日志等
- Docker打包深度学习项目
FLY_LTL
docker深度学习容器
文章目录Docker打包深度学习项目1.Docker和NVIDIAContainerToolkit的安装1.Docker2.NVIDIAContainerToolkit3.添加国内镜像源2.使用Dockerfile打包并保存镜像1.Dockerfile2.通过Dockerfile生成镜像3.保存镜像和加载4.运行Docker并测试参考Docker打包深度学习项目本文来源于个人实践总结,供各位同学参
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
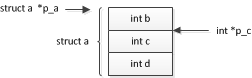
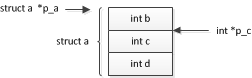
- C++关联容器1——map,multimap,set,multiset介绍,pair类型
掘根
C++STLc++开发语言
目录关联容器使用关联容器使用map使用set关联容器概述定义关联容器初始化multimap或multiset关键字类型的要求有序容器的关键字类型使用关键字类型的比较函数pair类型创建pair对象的函数关联容器关联容器支持高效的关键字查找和访问。两个主要的关联容器(associative-container)类型是map和set。map中的元素是一些关键字一值(key-value)对:关键字起到索
- ActiveMQ监听器在MQ重启后不再监听问题
四脚小蜗
ActiveMqactivemq
应用的监听器注解@JmsListener(destination="TopicName",containerFactory="FactoryName")工厂代码@BeanJmsListenerContainerFactoryFactoryName(ConnectionFactoryconnectionFactory){SimpleJmsListenerContainerFactoryfactory
- Dev Container 系列专题(3):深入配置:自定义你的 Dev Container
不出名的架构师
devopsdocker
在前两期中,我们了解了DevContainer的概念并快速搭建了一个基于预定义镜像的开发环境。这次,我们将更进一步,探索如何通过自定义配置打造一个完全符合项目需求的DevContainer。本篇将以一个Python项目为例,带你学习配置文件的核心字段、使用Dockerfile定制镜像,并配置开发工具。一、为什么要自定义DevContainer?预定义镜像(如Node.js或Python的官方镜像)
- docker容器导出导入
大得369
docker容器运维
第一种,导出在运作中的容器dockerexport-o/path/to/exported_container.tar使用这个导入dockerimport/path/to/exported_container.tarnew_image_name:tag导出不是在运行中的,和导入导出在运行中的,和导入宝塔直接点导出的使用这一种导入dockerload-i容器.tar
- MySQL与达梦数据库空间查询差异详解:根据经纬度坐标查询范围
CarlowZJ
数据库mysql达梦数据库
在地理信息系统中,经常需要根据地理位置数据进行查询。MySQL和达梦数据库(DM)都提供了空间函数来支持这类查询,但两者在处理空间函数时存在一些差异。本文将详细解释两个数据库中根据经纬度坐标查询范围的SQL语句,并说明这些差异。一、MySQL数据库查询语句解释sql复制SELECT*FROMbase_channelsWHEREIS_SELECT='1'ANDST_Contains(ST_GeomF
- 【css酷炫效果】纯CSS实现3D翻转卡片动画
冰夏之夜影
web前端css前端
【css酷炫效果】纯CSS实现3D翻转卡片动画缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:https://download.csdn.net/download/u011561335/90490472缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构正面内容背面内容...css样式/*容器设置透视*/.card-containe
- Flexbox 布局详细笔记
.毅晨.
html5cssvue.jshtmles6npm笔记
Flexbox布局详细笔记Flexbox(弹性盒子布局)是CSS3中用于实现高效、灵活的页面布局的模块,特别适合处理一维布局(行或列)。以下是核心知识点和常见用法:一、Flexbox基础概念容器(FlexContainer)通过display:flex;或display:inline-flex;将一个元素定义为Flex容器。其直接子元素自动成为Flex项目(FlexItems)。主轴(MainAx
- 什么是C++标准库中的抽象设施?
七贤岭双花红棍
c++开发语言
1.容器(Containers)提供数据结构的抽象,隐藏底层内存管理细节:•序列容器:std::vector(动态数组)、std::list(双向链表)、std::deque(双端队列)等。•关联容器:std::map(有序键值对)、std::unordered_map(哈希表)、std::set(唯一键集合)等。•适配器:std::stack(栈)、std::queue(队列)、std::pri
- 【Ubuntu】docker报错:Error response from daemon: Container a1035642576a3a899c8fe142c416fc is not running
Jackilina_Stone
【EH】报错处理dockerubuntu
说明:XXX为容器名。执行下面的命令:dockerexec-itXXX/bin/bash报错:Errorresponsefromdaemon:Containera1035642bcf83ce56a3a899c8fe142c416fcisnotrunning解决方法:sudodockerstartXXX再次执行:dockerexec-itXXX/bin/bash成功进入容器。
- unity 判断当前设备是否是模拟器(安卓)
QO_GQ
unityandroidunity游戏引擎
最近有个需求,需要判断当前设备是否是模拟器,网上查了一下,发现基本上都是使用特征字符串进行检索,类似这种:if(SystemInfo.deviceModel.Contains("Emulator")||SystemInfo.deviceModel.Contains("AndroidSDK"))returntrue;if(SystemInfo.deviceName.Contains("Android
- docker迁移mysql_Docker迁移Mysql
麟翛
docker迁移mysql
这几天遇到一个数据迁移的需求,要把老服务器的数据迁移到新的服务器上去,因为Mysql是放在Docker里面的,所以只需要迁移配置文件和数据卷即可,但是这过程中并不是一帆风顺的,特此记录一下。从旧的服务器上查看Mysql容器的信息。首先使用dockerps来查看正在运行的容器,如果你的容器尚未运行,那么执行这条命令dockerps-a使用dockerinspectContainName查看Mysql
- adobe软件提示This non-genuine Adobe app will be disabled soon
刘登辉
adobe
Thisnon-genuineAdobeappwillbedisabledsoonNon-genuineappsmaycontainmalwarethatexposesyourorganisationanditsfilestosecurityrisks.Adobeprovidesa10-daygraceperiodtoresolvethisissuewithreplacementapps.修改电脑
- WPF Prism Module按需加载和自动加载
她说彩礼65万
WPFPrism框架wpf
[Module(ModuleName="ModuleA",OnDemand=true)]publicclassModuleAModule:IModule{publicvoidOnInitialized(IContainerProvidercontainerProvider){varregionManager=containerProvider.Resolve();regionManager.Reg
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- COMP 315: Cloud Computing
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- leetcode, LC13: copy-list-with-random-pointer
不喜欢敲代码的医生不是一个好Zach
leetcode链表指针算法数据结构
1题目描述现在有一个这样的链表:链表的每一个节点都附加了一个随机指针,随机指针可能指向链表中的任意一个节点或者指向空。请对这个链表进行深拷贝。Alinkedlistisgivensuchthateachnodecontainsanadditionalrandompointerwhichcouldpointtoanynodeinthelistornull.Returnadeepcopyoftheli
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p