初识webpack(一)
webpack入门
目录
一): webpack入门案例
二): 处理css、scss
三): 通过loader单独生成css等文件
四): 通过插件·压缩 js/css 文件
Webpack 是一个前端资源加载和打包工具。所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript、CSS、图片等文件,webpack就将这些静态资源文件称之为模块。 webpack支持AMD和CommonJS,以及其他的一些模块系统,并且兼容多种JS书写规范,可以处理模块间的依赖关系,所以具有更强大的JS模块化的功能,它能对静态资源进行统一的管理以及打包发布。
作为一款 Grunt和Gulp的替代产品,Webpack受到大多数开发者的喜爱,因为它能够编译打包CSS,做CSS预处理,对JS的方言进行编译,打包图片,代码压缩等等。
与其他的构建工具相比,Webpack具有如下的一些优势:
- 对 CommonJS 、 AMD 、ES6 的语法做了兼容;
- 对 js、css、图片等资源文件都支持打包;
- 串联式模块加载器以及插件机制,让其具有更好的灵活性和扩展性,例如提供对 CoffeeScript、ES6的支持;
- 有独立的配置文件 webpack.config.js;
- 可以将代码切割成不同的 chunk,实现按需加载,降低了初始化时间;
- 支持 SourceUrls 和 SourceMaps,易于调试;
- 具有强大的 Plugin 接口,大多是内部插件,使用起来比较灵活;
- webpack 使用异步 IO 并具有多级缓存。这使得 webpack 很快且在增量编译上更加快
一): webpack入门案例
初始化生成package.json
npm init -y通过npm 在本地安装 webpack
npm install webpack -D完成之后会发现文件夹下回有一个node_modules 文件夹
这个时候还需要安装一个webpack-cli
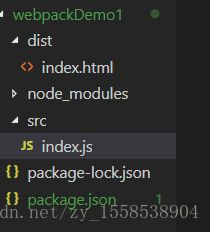
npm install webpack-cli -D并建立这样一个文件目录
此时我们还要下载一个loadsh依赖文件
npm install loadsh -p接下来我们便开始进入正题了
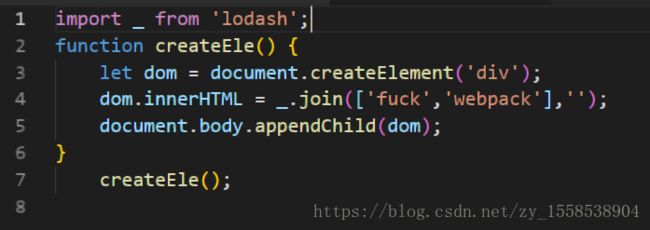
在src 目录下面的index.js 文件中我们随便写入这样一段简单的JavaScript代码
然后在根目录下建立一个webpack.config.js 配置文件, webpack.config.js文件通常放在项目的根目录中,它本身也是一个标准的Commonjs规范的模块 ,这个文件名是默认的一般不更改
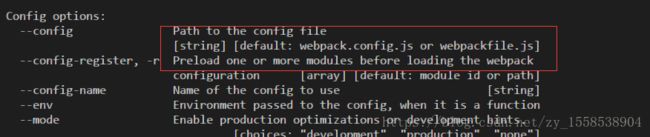
通过 npx webpack -h 我们查看帮助便知道原因了
webpack.config.js是webpack的config文件,作用是告诉webpack如何把你的项目当中的js文件整合成一个并且附加版本号,以及uglify。这里面有 入口配置 entry 出口配置output
const path = require("path");
module.exports = {
entry: "./src/index.js",
mode: "development",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist")
},
};
执行
npx webpack这是我们就会看到dist 目录下面有一个main.js 在同级目录下面的index.js 文件中引入这个main.js 就可以运行了 我们的入门案例也结束了。
二): 处理css、scss
同样我们在src 目录下建立一个style 文件夹 再建一个 a.css 和一个 a.scss文件写入如下代码
在src/index.js中引入这两个样式 :
import _ from 'lodash';
import './style/style.css'
import './style/a.scss'
function createEle() {
let dom = document.createElement('div');
dom.innerHTML = _.join(['fuck','webpack'],'');
document.body.appendChild(dom);
}
createEle();我们需要引入style-loader 和 css-loader 和sass-loader
npm install style-loader css-loader -Dnpm install sass-loader node-sass -D
css-loader: 加载css文件;
style-loader: 使用