Jenkins Blue Ocean 环境搭建和Pipeline基本使用(基于docker-compose)
Jenkins Blue Ocean 环境搭建和Pipeline基本使用(基于docker-compose)
-
- 1. 什么是 Blue Ocean
- 2. 如何安装 Blue Ocean
- 3. 使用docker-compose 启动 Blue Ocean
- 4. 测试代码准备
- 5. 配置第1个Job
1. 什么是 Blue Ocean
Blue Ocean 是Jenkins的开源子项目,在保证原有强大的功能不变的基础下,对持续交付(CD)Pipeline过程的可视化方面相较于Jenkins 之前的经典界面有了很大的提升。

具体的介绍、来历、优势可以参见官网的介绍:Blue Ocean
2. 如何安装 Blue Ocean
-
在已有Jenkins实例上安装 ,Jenkins安装插件:Blue Ocean(这里Jenkins必须是 2.7.x或更高版本),其他有依赖关系的插件会自动安装。

-
基于Docker安装 ,Blue Ocean套件与Jenkins捆绑,可以直接构建 jenkinsci/blueocean镜像来搭建环境。(需要docker环境和docker-compose)
3. 使用docker-compose 启动 Blue Ocean
3.1编写 docker-compose.yml
version: "3.8"
services:
jenkins:
image: jenkinsci/blueocean:latest
container_name: jenkinsci_cf
restart: always
privileged: true
user: root
volumes:
- /var/jenkins_home:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock
ports:
- "8080:8080"
- "50000:50000"
environment:
TZ: Asia/Shanghai
3.2 启动
docker-compose up -d
后续就是安装Jenkins的一般步骤了
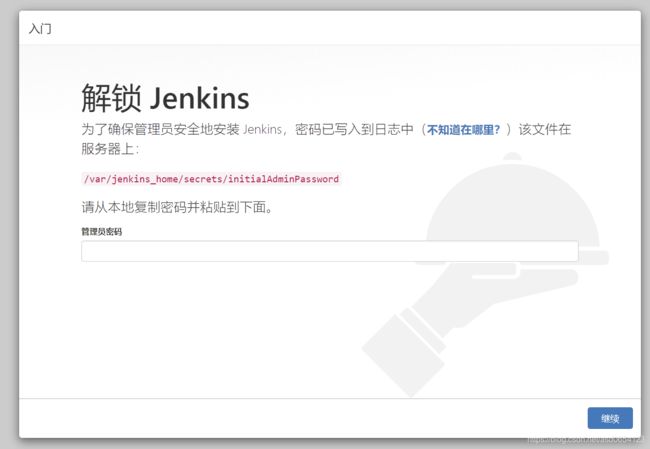
输入管理员密码

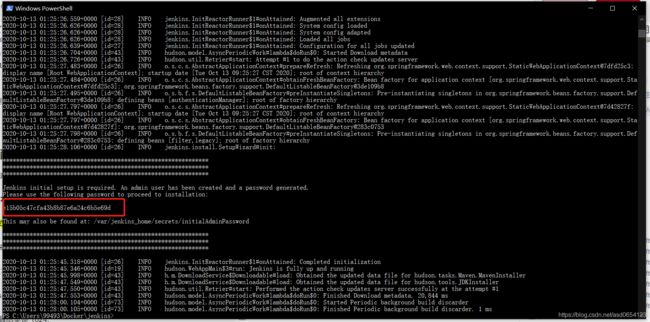
可以通过容器的运行日志查看管理员密码
docker logs 容器id

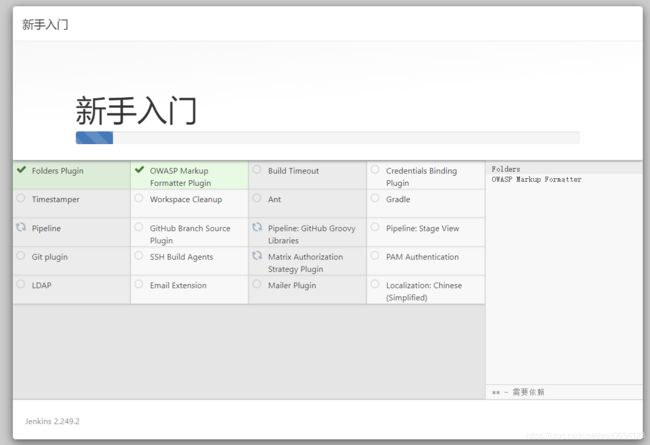
输入管理员密码,选择推荐安装的插件。

安装过程中…

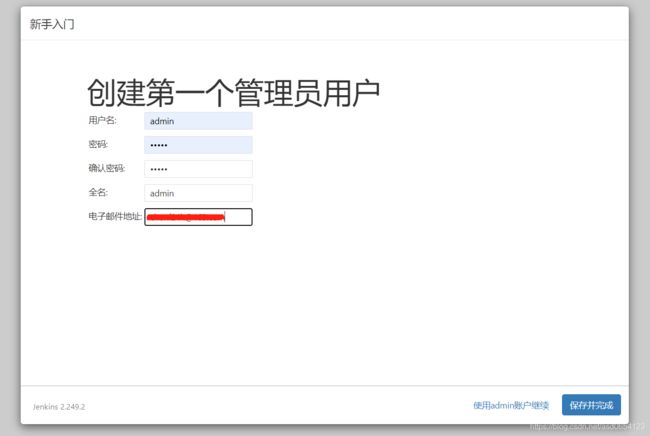
创建一个管理员账号

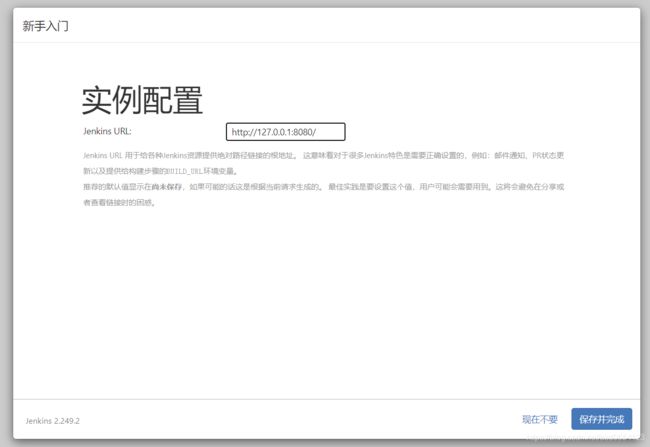
配置一个实例url配置,本地尝试的话默认即可

完成后就可以开始了

4. 测试代码准备
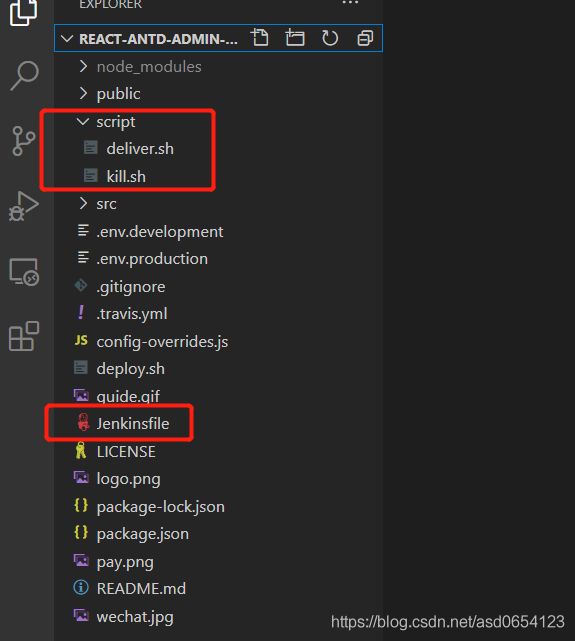
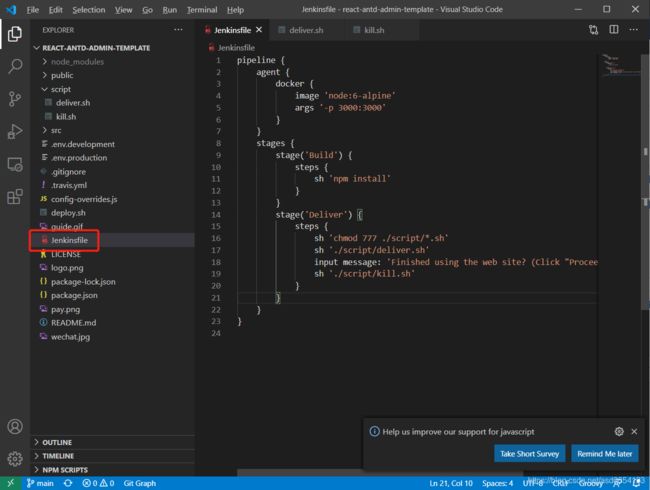
4.1 本例测试为一个前端项目,在项目根目录下添加一个名为Jenkinsfile的文件

Jenkinsfile文件内容如下:
pipeline {
agent {
docker {
image 'node:6-alpine'
args '-p 3000:3000'
}
}
stages {
stage('Build') {
steps {
sh 'npm install'
}
}
stage('Deliver') {
steps {
sh 'chmod 777 ./script/*.sh'
sh './script/deliver.sh'
input message: 'Finished using the web site? (Click "Proceed" to continue)'
sh './script/kill.sh'
}
}
}
}
4.2 准备发布发布和结束脚本
在项目根目录下添加一个名为script的文件夹,并在该文件夹下添加deliver.sh和kill.sh
deliver.sh
set -x
npm start &
sleep 1
echo $! > .pidfile
set +x
kill.sh
set -x
kill $(cat .pidfile)
5. 配置第1个Job
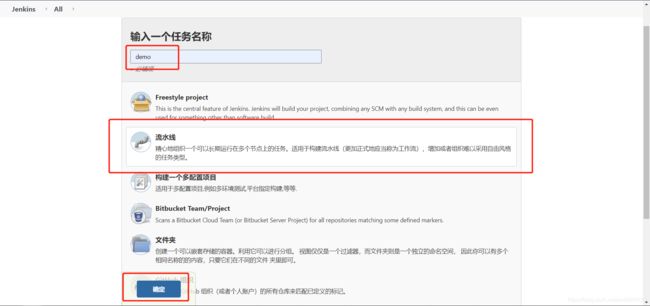
5.1点击新建Item,创建第一个任务

5.2任务名称填写,选择流水线构建,即Pipeline,点击"确定"进入下一步

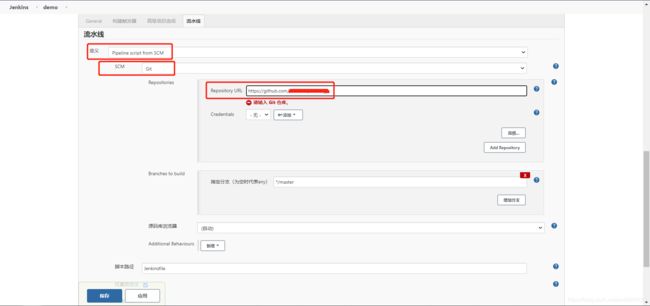
5.3进入任务配置页面仍是选择 流水线tab
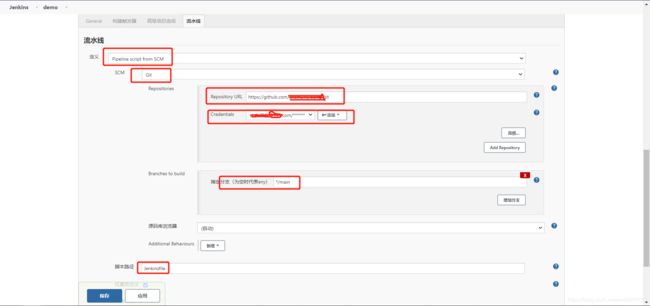
在定义 栏,选择 Pipeline script from SCM 选项。此选项是指Jenkins从源代码管理(SCM)仓库获取你的源码, 这里的仓库就是你clone到本地的Git仓库。
在 SCM 域中,选择 Git。
Repository URL:填入一个git代码仓库地址,本例为一个前端项目

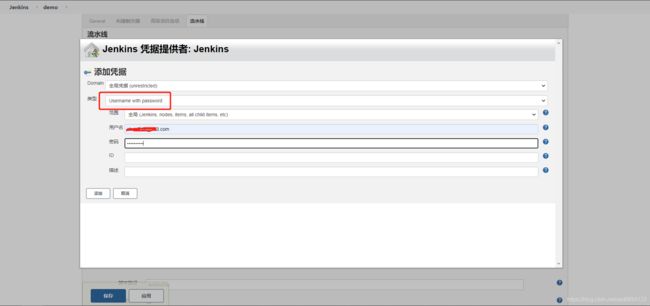
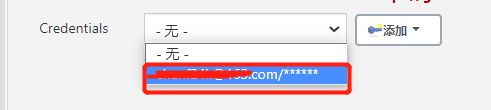
添加一个github账号


添加完成之后需要选择刚才添加的账号

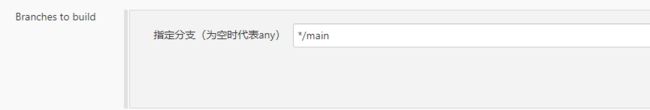
指定拉取的分支,分清是main还是master。

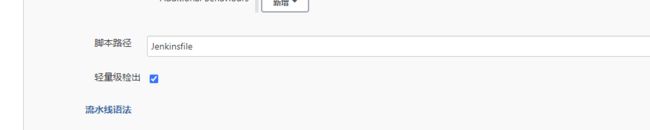
脚本路径是之前在项目根目录中的Jenkinsfile

最后完整的配置如下图

点击“保存”
5.4 运行Jenkins任务
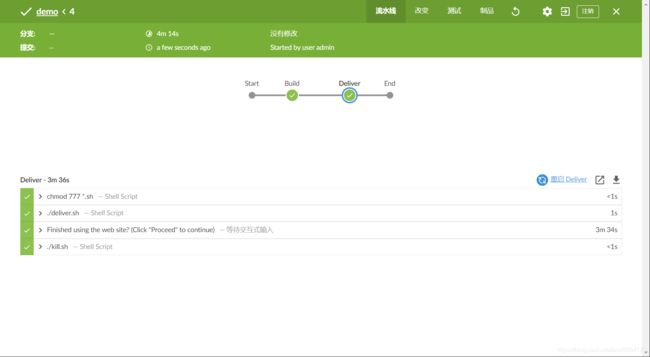
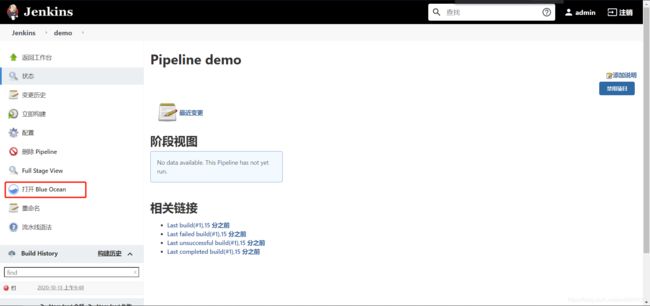
在任务详情页点击打开 blue ocean,进入 Jenkins的Blue Ocean 界面


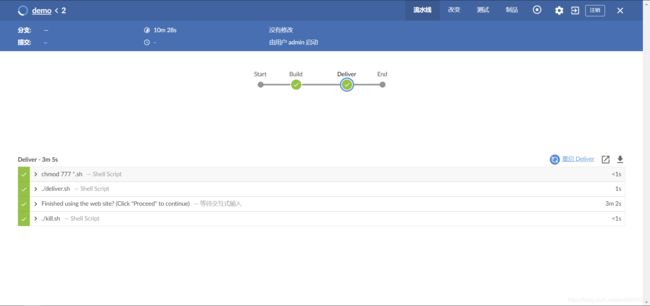
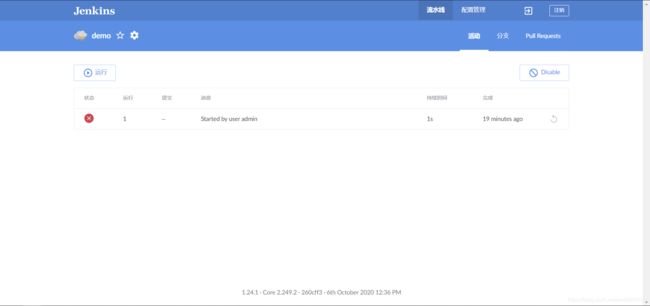
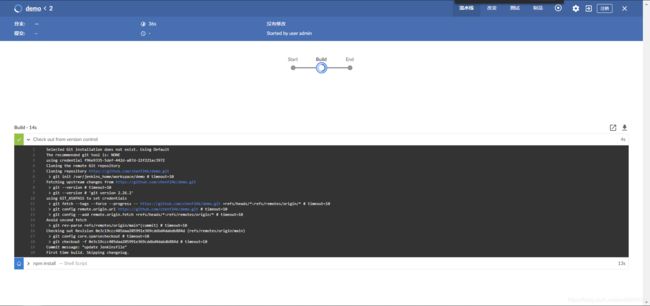
点击“运行”开始构建任务,可以点击记录进入到任务执行的详情页查看执行情况

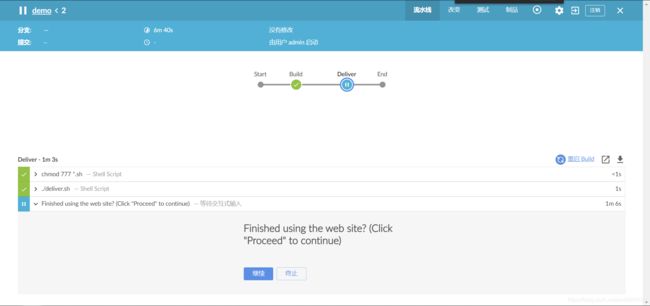
遇到构建步骤中的input message,即之前在Jenkinsfile中描述的步骤
stage('Deliver') {
steps {
...
input message: 'Finished using the web site? (Click "Proceed" to continue)'
...
}
}