VUE学习--idea
MVC三层架构
MVC==>Model+View+Controller应用于分层开发思想
Model:模型层,模型代表只存一个java pojo,可以带有逻辑,随时更新数据
View:视图层,代表模型包含的数据可视化
Controller:控制器层,控制数据流向模型,在数据发生变化时,更新视图,使的视图和模型分离
MVVM
MVVM:Model-View-View-Model一种设计模式,设计模式源于MVC,核心就是ViewModel负责转化Model中的数据对象,是的数据更容易管理,VM向上和视图层进行对数据进行双向绑定,向下和Model层通过接口进行数据交互
MVVM优点
MVVM和MVC的目的时一样的,主要是为了分离Model和View,
低耦合:VIew可以独立于Model进行修改,一个View绑定到不同的VM上,当View变化时,Model可以不变,当Model变化时,View也可以不变,
独立开发:开发人员专注于View和Model的开发,设计人员专注于页面设计
可复用:可以把多个View放在ViewModel上,让多个View复用视图逻辑
可测试:界面都是按照客户的需求来确定,客户需求不断变化,很难满足客户需求,可以针对ViewModel进行测试。
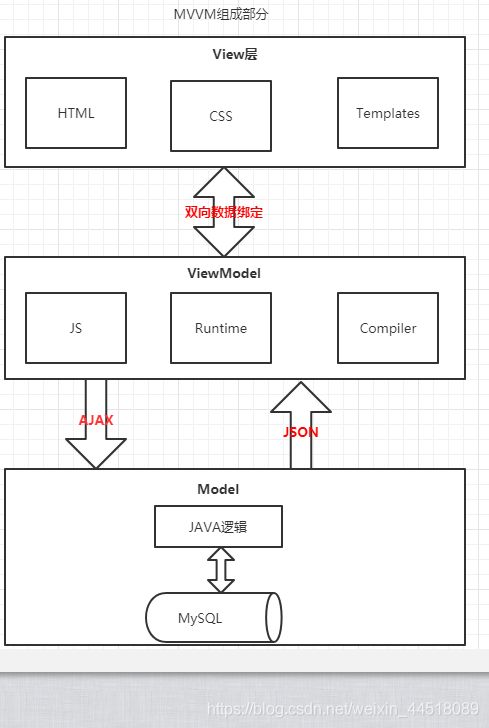
MVVM组成部分
学习Vue前的准备
idea下载vue插件,重启idea
第一个Vue程序
Title
{
{message}}
说明:
el:"#app" :绑定元素id
data:数据对象中有一个message 的属性,初始化为vue
Vue的基本语法
v-bind:绑定一个数据,鼠标悬浮,显示提示信息
{
{message}}
鼠标悬浮出现提示信息
带有v-的称之为指令, 表示vue提供的特殊属性,会在渲染DOM上应用特殊的响应式行为。
v-if、v-else
Title
ok
no
a
b
c
v-for
Title
{
{index}}--{
{item.msg}}
事件
on
Title
点我
数据双向绑定
vue.js是MVVM框架,就是数据的双向绑定,当数据发生变化的时候,视图随之发生变化,当视图发生变化的时候,数据也会同步发送变化,
Title
请输入:
显示: {
{msg}}
文本:
显示:{
{msg}}
单选框:男
女
选择了:{
{select}}
下拉框
显示选择{
{selected}}
组件
组件:一组可复用的模块,跟java中的jstl标签类似,可以用于:侧边栏、页头、内容区
说明:Vue.component:注册组件,
ty:自定义组件名称
template:组件的模块
props:属性传递参数
v-for=“item in list” :遍历
v-bind:tt=“item” :将遍历出来的每一个item元素绑定到tt上
ty:自定义组件名称
template:"
- { {tt}}
- " 组件实现tt的每一个元素,
Title { {list}}
Axios异步通信
axios:是一个开源的浏览器和node.js的异步通信框架,作用:实现ajax异步通信,功能:浏览器中创建XMLHttpRequests,从node.js中创建http请求,支持Promise API(JS链式编程),拦截请求和响应,转发请求数据和响应数据,取消请求,自动转化json数据,客户端支持XSRF(跨站请求伪造)
数据准备, data.json
{ "name": "VUe", "url": "https://i.csdn.net/#/msg/notice", "page": 1, "isNonProfit": true, "address": { "street": "CSDN", "city": "博客", "country": "中国" }, "links": [ { "name": "三月计划", "url": "https://i.csdn.net/#/uc/profile" }, { "name": "CSDN", "url": "https://blog.csdn.net/" }, { "name": "百度", "url": "https://www.baidu.com/" } ] }程序
Title { {info.name}}
{ {info.page}}
{ {info.address.street}}
{ {info.address.city}}
{ {info.address.country}}
点击计算属性
计算出来的结果,保存在属性中,内存中运行,虚拟DOM,类似于缓存,作用:不经常变化的记过进行缓存,节约系统开销
Title currentTime1:{ {currentTime1()}}
currentTime2:{ {currentTime2}}
slot 插槽
在vue.js中,使用slot元素承载分支内容出口的,称之为插槽,可以用于组合组件。
Title ‘
插槽案例,实现对元素的删除功能Title 安装vue-cli脚手架
下载node.js
傻瓜式安装
安装成功,黑窗口输入 node -v和 npm -v 查看版本

安装淘宝镜像加速器cnpm
-g 就是全局安装
npm install cnpm -g安装vue-cli
cnpm install vue-cli -g第一个vue-cli程序
1.找一个盘符新建一个空的文件夹:我的是:E:\Study\Vue
2.基于webpack模板的vue应用程序黑窗口输入:vue init webpack myvue
详情:
Project name:项目名称,默认 回车 即可
Project description:项目描述,默认 回车 即可
Author:项目作者,默认 回车 即可
Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加)
Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)
Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加)
Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行;运行结果!初始化并运行程序,黑窗口:一个一个运行
cd myvue
npm install
npm run dev安装完成:


运行http://localhost:8080 出现界面,第一个程序创建成功idea打开并运行vue-lic程序
File–>open–>找到自己的程序,我的是myvue,点ok–>导入项目完成,打开idea底部的Terminal,输入npm run dev,运行程序,出现一个网址,复制浏览器显示页面,idea运行vue-cli程序成功
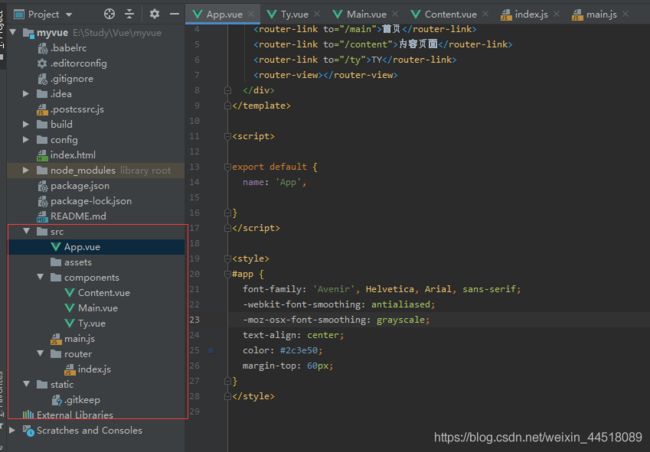
vue-cli目录结构:
build和config:WebPack配置文件
ndoe_modules:存放npm install安装的依赖文件
src:项目源文件
static:项目静态资源文件
.babelrc:Babel配置文件,作用:将ES转为ES5
.editorconfig:编辑器配置
eslintignore:需要忽略的语法检查配置文件
.gitignore:git 忽略的配置文件
.postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
index.html:首页,仅作为模板页,实际开发时不使用
package.json:项目的配置文件
name:项目名称
version:项目版本
description:项目描述
author:项目作者
scripts:封装常用命令
dependencies:生产环境依赖
devDependencies:开发环境依赖main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', components: { App }, template: '' }) import Vue from ‘vue’:ES6 写法,会被转换成 require(“vue”); (require 是 NodeJS 提供的模块加载器)
import App from ‘./App’:意思同上,但是指定了查找路径,./ 为当前目录
Vue.config.productionTip = false:关闭浏览器控制台关于环境的相关提示
new Vue({…}):实例化 Vue
el: ‘#app’:查找 index.html 中 id 为 app 的元素
template: ‘’:模板,会将 index.html 中替换为
components: { App }:引入组件,使用的是 import App from ‘./App’ 定义的 App 组件;App.vue

template:HTML 代码模板,会替换 中的内容
import HelloWorld from ‘./components/HelloWorld’:引入 HelloWorld 组件,用于替换 template 中的
export default{…}:导出 NodeJS 对象,作用是可以通过 import 关键字导入
name: ‘App’:定义组件的名称
components: { HelloWorld }:定义子组件Webpack
cmd,运行cnpm install webpack -g 安装webpack,使用指令cnpm install webpack-cli -g 安装镜像,
测试安装成功与否
webpack -v
webpack-cli -v创建一个文件夹:我的是:

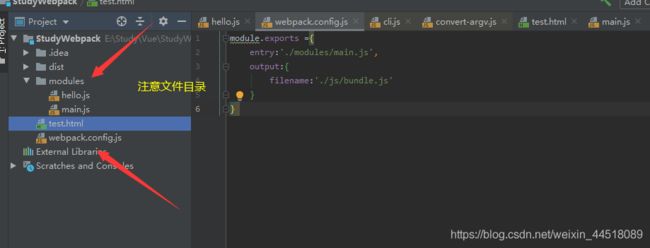
使用idea打开,这个文件夹,新建一个modules文件,
在modules中,新建一个js文件:hello.js//ES6 暴露一个方法 exports.hello=function () { document.write("hello Webpack说ES6
") }在新建一个main.js
var h = require("./hello"); h.hello();最后在modules文件夹外部新建一个webpack.config.js
module.exports ={ entry:'./modules/main.js', output:{ filename:'./js/bundle.js' } }新建一个test.html
Title 点击左下方Terminal输入指令webpack 打包项目
会在文件目录生成一个dest文件夹,就是打包成工的一个压缩的程序,拉到最后面,可以看到有些程序是自己写的,
选择test.html点击浏览器运行,出现自己在hello.js中创建的内容,项目运行成功vue-router
vue-route插件包,使用npm安装,如果npm安装不行,就是用cpnm,打开idea进入之前建的myvue项目,选择左下方的Terminal命令行,输入npm install vue-router --save-dev,安装依赖,删除之前创建项目自带的图片还有helloComponent.vue,(别删错了)
引入vue-router,Vue.use(),使用路由
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter);在components文件夹下创建一个Content.vue
内容页面
创建一个router文件夹,并新建一个index.js,专门用于存放路由,
import Vue from 'vue' import VueRouter from 'vue-router' import Content from "../components/Content"; import Main from "../components/Main"; import Ty from "../components/Ty"; //安装路由 Vue.use(VueRouter); //配置到处路由 export default new VueRouter({ routes:[ { //路由路径 path:'/content', name:'content', //路由组件 component:Content }, { //路由路径 path:'/main', name:'main', //路由组件 component:Main }, { //路由路径 path:'/ty', name:'ty', //路由组件 component:Ty } ] });在main.js中配置路由
import Vue from 'vue' import App from './App' import router from './router' //自动扫描里面的路由配置 Vue.config.productionTip = false new Vue({ el: '#app', //配置路由 router, components: { App }, template: '' }) 在App.vue中使用路由
ty
首页 内容页面 TY 测试,在idea里面的Terminal中输入npm run dev 运行完成会有一个本地的网址,拿到浏览器中运行,没有报错

运行完成建议配合学习视频:https://www.bilibili.com/video/BV18E411a7mC?from=search&seid=14500879222930430364
建议配合学习博客:https://blog.csdn.net/qq_42295733/article/details/104077906?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2allfirst_rank_v2~rank_v25-5-104077906.nonecase&utm_term=vue%20%E7%8B%82%E7%A5%9E%E8%AF%B4&spm=1000.2123.3001.4430