github+hexo免费搭建个人博客教程
1.缘起
平时爱写一些文字,但文字分散在公众号、简书、豆瓣等平台上,没有体系化,想搭建博客把所有文章放在一起。目前文章的数量不多,但想想看,坚持十年后,就会积累一笔很客观的信息。还有一点,拥有个人博客是一件很酷的事情,想写啥就写啥,这是我的博客地址,欢迎Rss至善的网志。
我搭建的博客是通过GitHub Pages + Hexo搭建的,环境是MacOS11。
搭建的步骤分为:
- 安装Hexo
- 在本地搭建博客
- 部署到github
- 选择博客主题
2.Hexo是什么
Hexo是快速、简洁且高效的博客框架,可以理解为搭建博客的模型。通过运用模型,省去了自己搭建博客的麻烦。
Hexo 的详细介绍可参见官网,博客搭建过程中遇到问题,也可以参考官网解决。
3.安装Hexo
在安装Hexo之前需要安装Node.js、Git,这里通过Homebrew安装。
3.1 安装brew
首先安装Homebrew:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
安装时显示Failed to connect to raw.githubusercontent.com port 443: Connection refused,由于环境原因,无法访问。按照知乎提供的mac下镜像飞速安装Homebrew教程,进行安装。
检查是否安装成功
brew --version
若显示为下图,则证明安装成功了。
3.2 安装Git
brew install git
检查是否安装成功
brew --version
显示如下:
git version 2.28.0
3.3 安装Node.js
brew install node
如果安装不成功,可以通过Node.js官网,下载安装包进行安装。
测试是否安装成功
node --version
显示如下
v12.19.0
3.4 安装Hexo
npm install -g hexo-cli
测试是否安装成功:
hexo --version
显示如下:

4.本地搭建博客
4.1 创建博客文件夹
创建的文件夹将存放你的博客在本地的所有内容,建议文件夹以你的github名字.github.io命名,当然你也可以用任何名称命名。本文展示的博客放在Blog文件夹下。
4.2 初始化Hexo
从终端通过cd desktop/ligj1706.github.io进入文件夹,然后在终端输入下面的命令,完成博客的初始化。
hexo init
可以看到文件夹里面多了下面的文件.
终端输入hexo s即可打造个人
4.4 本地查看博客
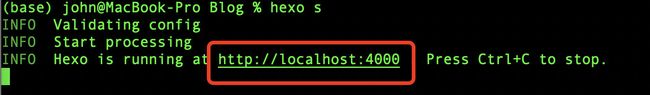
输入命令hexo s,即可本地化运行。把方框中的网址复制到浏览器,即可打开网站。打开
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jYFEO7P0-1608215103882)(/Users/john/Library/Application Support/typora-user-images/image-20201217211510521.png)]
通过浏览器打开http://localhost:4000,便可以看到本地博客信息。
4.5 开始你的第一篇文章
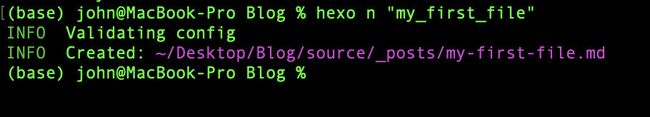
使用Control + C 退出上面的页面,接下来通过hexo n "文件名称"创建你的文章。
创建后,你会发现source 文件夹下,多了一个文件,这个文件就是我们新创建的。source文件夹是存放所有博客文章的地方,如果你想对博客文章进行修改,可以在这个文件夹里面找到相应的文件。
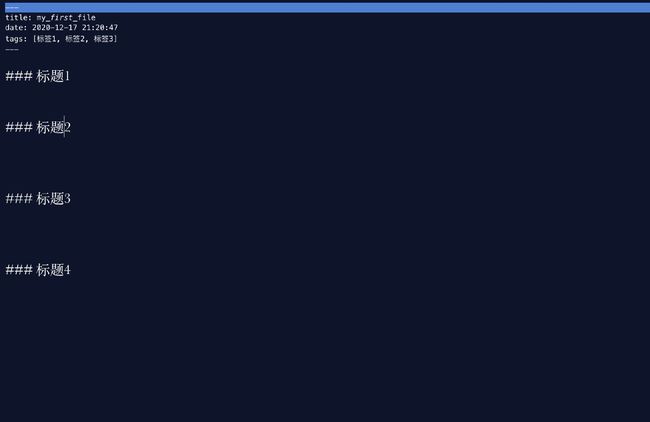
打开新建的这个文件,可以看到抬头信息,依次为标题、文章创建日期,标签。可以进行修改。
title: my_first_file
date: 2020-12-17 21:20:47
tags: [标签1, 标签2, 标签3]
⚠️冒号后面需要加个空格,否则会报错!
使用Markdown创建下面文章。
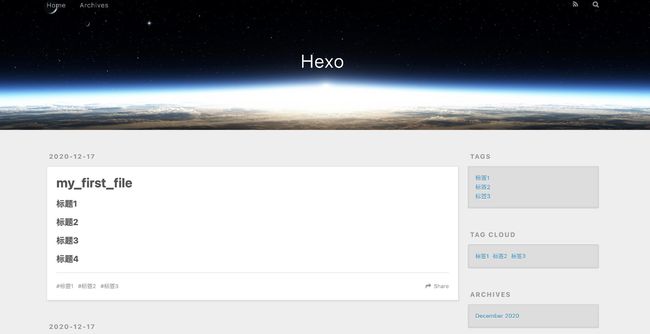
打开页面,我们会发现文章上去了。
4.6 hexo 常见命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
也可以使用缩写
hexo n #新建文章
hexo g #生成静态页面至public目录
hexo s #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo d #部署到GitHub
5.部署到github
5.1 创建仓库
登录github,如果没有账号,则创建一个账号。
点击右上角+创建一个新的仓库,这个仓库用来存放博客文件,仓库的名字必须为昵称.github.io,这个仓库就是你的博客的URL啦。
5.2 安装git部署插件
目的是让你电脑内的博客资料,同步到github上创建的仓库。
直接在电脑终端输入npm install hexo-deployer-git --save即可创建。
5.3 配置ssh key
通过ssh key解决本地盒服务器连接的问题。
$ cd ~/. ssh #检查本机已存在的ssh密钥
如果提示No such file or directory 则表示第一次使用git。
输入:
ssh-keygen -t rsa -C "邮件地址"
并且连续3次回车,最终会生成一个文件,找到ssh\id_rsa.pub文件,打开并复制里面的内容。
然后打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:
创建下面内容
5.4 修改配置信息
在B log中打开_config.yml这个文件,这个文件内容包含了博客的框架内容。
下滑到最后,把信息改成如下形式。
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://github.com/ligj1706/ligj1706.github.io.git
branch: master
改完后,在终端输入hexo d,即可把本地信息接入github了。
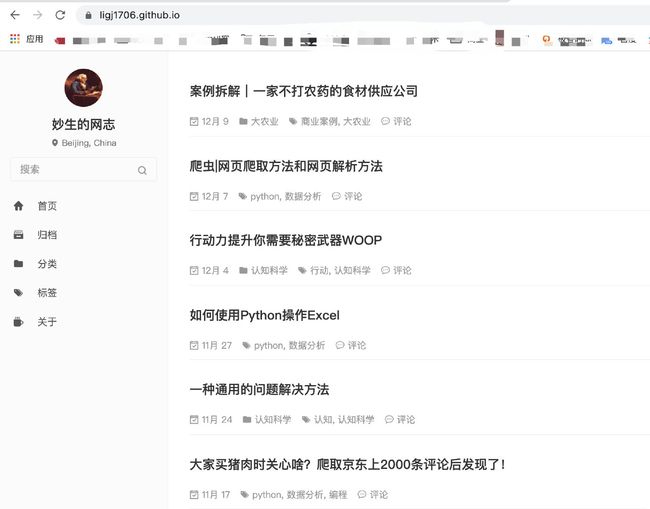
我们直接用浏览器打开博客的网址,就可以看到博客信息了。
6.主题的修改
你可以在**https://hexo.io/themes/**上选择自己喜欢的主题。
点击主题,会提供相应的安装方法。
我使用了pure的主题。
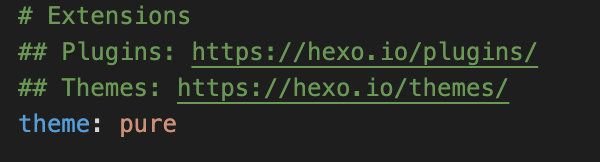
主题信息修改时,先在_config.yml中修改theme。
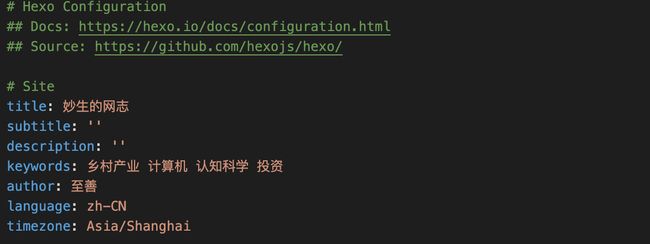
打开theme下的pure,找到_config.yml,修改内容。
对于修改的信息,我是根据README 查看说明,照着修改的。
你可以一边修改,一边通过heox s检查修改是否正确和效果。
修改完后,
使用hexo clean---->hexo g---->hexo d即可推送至远端。
最后效果如下;
7.待解决的问题
我的网站上,左侧的关于、标签,点击进去出现404 ,找了很久也没有找到在哪里修改。后面在看看怎么解决。
搭建博客时参考的资料
GitHub Pages + Hexo免费搭建个人博客_Mac
使用hexo+github搭建免费个人博客详细教程
使用hexo+github搭建个人博客(进阶篇)
Git安装及SSH Key管理之Mac篇
End.
2020年12月17日