点击获取工具>>
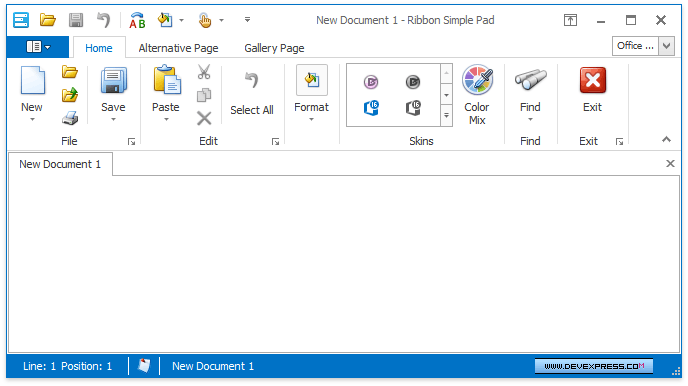
RibbonForm类代表一个功能区表单 - 一种嵌入ribbon control 并支持皮肤的表单。
RibbonForm类从XtraForm类派生而来,并共享其大多数功能,例如发光或阴影效果。与XtraForm不同,ribbon form的边框和标题栏始终为皮肤。
- 将Ribbon Forms添加到项目
- 将标准表单转化为Ribbon Forms
- 复合表单标题
- 增加边框宽度
- 嵌入Ribbon快速访问工具栏
- 嵌入状态栏
- 与BackstageView控件的交互
- Ribbon显示模式选择器
- 支持Aero
将Ribbon Forms添加到项目
使用RibbonForm作为主要表单启动项目的最快方法是利用UI-ready DevExpress templates,实现基于Ribbon UI的所有模板都使用Ribbon Forms。
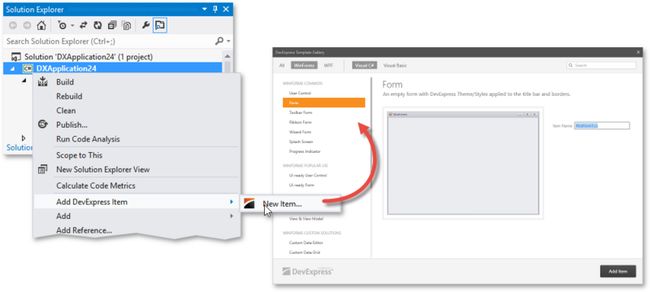
要添加新的Ribbon Forms,请在Visual Studio的Solution Explorer窗口中右键单击您的项目,然后选择"Add DevExpress Item | New Item...",这将调用带有新项目模板的模板库,选择 "Ribbon Form",输入表单名称然后点击"Add Item"。
将标准表单转化为Ribbon Forms
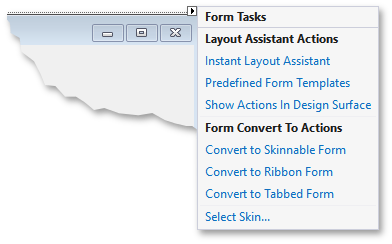
要将现有的默认表单替换为RibbonForms,请调用表单智能标签,然后选择"Convert to Ribbon Form" 选项。如果此操作还不包含RibbonControl和RibbonStatusBar 控件,则还将添加到您的窗体。
要在代码中执行相同的操作,只需将表单从System.Windows.Forms.Form派生的基类更改为DevExpress.XtraBars.Ribbon.RibbonForm,您还需要将DevExpress.XtraBars库添加到您的项目。
C#
`using DevExpress.XtraBars;
namespace DXApplication1 {
public partial class Form1 : RibbonForm {
public Form1() {
InitializeComponent();
}
}
}`
VB.NET
`Imports DevExpress.XtraBars
Namespace DXApplication1
Partial Public Class Form1
Inherits RibbonForm
Public Sub New()
InitializeComponent()
End Sub
End Class
End Namespace`
复合表单标题
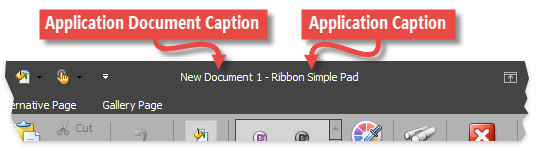
默认情况下,Ribbon Form的标题是分配给RibbonForm.Text属性的文本字符串。 RibbonControl 提供了两个字符串属性来覆盖此默认标题:RibbonControl.ApplicationCaption和RibbonControl.ApplicationDocumentCaption,第一个属性存储常量形式的标题,而第二个属性可以在代码中进行修改以显示当前所选MDI文档的标题。
可以在RibbonAppearances.FormCaption和RibbonAppearances.FormCaptionForeColor2属性的帮助下自定义两个标题字符串。 要使用它们,请将DefaultBarAndDockingController添加到您的表单中,然后通过BarAndDockingController.AppearancesRibbon 属性访问所需的属性。
C#
`defaultBarAndDockingController1.Controller.AppearancesRibbon.FormCaption.ForeColor = Color.LightGray;
defaultBarAndDockingController1.Controller.AppearancesRibbon.FormCaptionForeColor2 = Color.Lime;`
VB.NET
`defaultBarAndDockingController1.Controller.AppearancesRibbon.FormCaption.ForeColor = Color.LightGray
defaultBarAndDockingController1.Controller.AppearancesRibbon.FormCaptionForeColor2 = Color.Lime`
增加边框宽度
启用WindowsFormsSettings.FormThickBorder或WindowsFormsSettings.MdiFormThickBorder属性以扩大Ribbon Form边框并扩大调整大小区域。 请注意,这些设置会影响应用程序中的所有XtraForms和RibbonForms。
如果关闭了阴影发光效果,并且默认的窗体调整大小区域太小,则边框变大会使用户更容易调整窗体的大小。
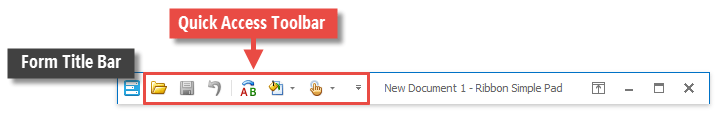
嵌入Ribbon快速访问工具栏
如果您选择Quick Access Toolbar位于其父Ribbon上方,则该工具栏将显示在Ribbon Form的标题栏中。
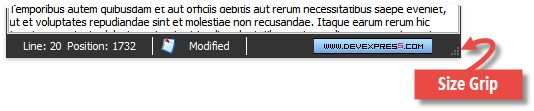
嵌入状态栏
除了RibbonControl,Ribbon Form与RibbonStatusBar控件完美地集成在一起。 状态栏还可以显示尺寸夹点元素,最终用户可以拖动该元素在两个方向上调整功能区表单的大小。
与BackstageView控件的交互
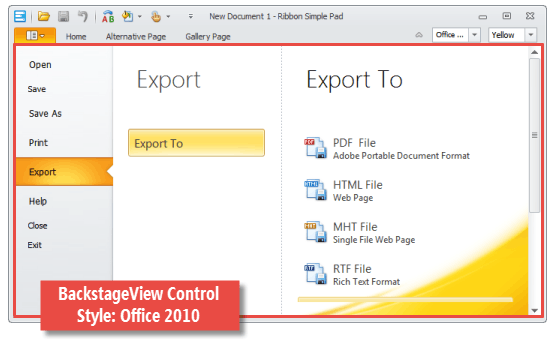
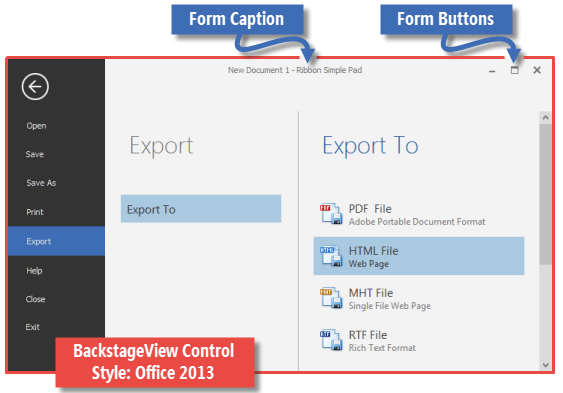
BackstageView Control 代表任何Ribbon的主应用程序菜单,这些Ribbon的RibbonControl.RibbonStyle未设置为“ Office2007”。 后台菜单具有自己的样式,可以使用BackstageViewControl.Style属性对其进行更改。
在Office 2010样式中,后台菜单使窗体的标题栏和功能区页眉可见。
在Office 2013样式中,BackstageView控件占据了整个窗体。 根据BackstageViewControl.BackstageViewShowRibbonItems属性的值,这种样式的Backstage菜单可以在其表面上显示Ribbon Form标题、按钮和Ribbon页面标题项目。
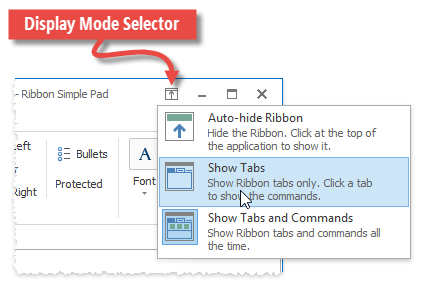
Ribbon显示模式选择器
当Ribbon Control为"Office 2013"样式时,Ribbon Form在标准的Minimize、Maximize和Close按钮旁边显示一个附加按钮。 单击后,此按钮会弹出一个菜单,其中包含Ribbon Control可用显示模式。使用此菜单,用户可以将Ribbon切换到全屏模式或最小化Ribbon页面,只保留起标签页标题可见。
若要隐藏此按钮,请禁用RibbonControl.ShowDisplayOptionsMenuButton属性。
支持Aero
针对Windows Vista and 7,Ribbon Forms提供对Aero Glass效果的内置支持。 如果您的应用程序在这些操作系统之一上运行,并且在系统设置中启用了Aero效果,则表单标题栏和边框将是半透明的,如下所示。
若要即使操作系统打开Aero界面也要禁用此效果,请将RibbonForm.AllowFormGlass属性设置为DefaultBoolean.False。 在这种情况下,将根据当前选定的皮肤绘制表单边框和标题栏。