1.首先搭建ssm环境,这里默认已经搭好了
将css js配置到webapp下

2.在dao层中操作数据库,这里使用mybatis的通用Mapper
package com.mall.dao;
import com.mall.pojo.goods.Brand;
import tk.mybatis.mapper.common.Mapper;
public interface BrandMapper extends Mapper<Brand> {
}
3.在interface中编写增删改查等一系列的接口
package com.mall.service.goods;
import com.mall.entity.PageResult;
import com.mall.pojo.goods.Brand;
import java.util.List;
import java.util.Map;
public interface BrandService {
public List<Brand> findAll();
public PageResult<Brand> findPage(int page,int size);
public List<Brand> findList(Map<String ,Object> searchMap);
public PageResult<Brand> findPage(Map<String ,Object> searchMap,int page,int size);
public Brand findById(Integer id);
public void add(Brand brand);
public void update(Brand brand);
public void delete(Integer id);
}
4.在实现类中实现
package com.mall.service.impl;
import com.alibaba.dubbo.config.annotation.Service;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.mall.dao.BrandMapper;
import com.mall.entity.PageResult;
import com.mall.pojo.goods.Brand;
import com.mall.service.goods.BrandService;
import org.springframework.beans.factory.annotation.Autowired;
import tk.mybatis.mapper.entity.Example;
import java.util.List;
import java.util.Map;
@Service
public class BrandServiceImpl implements BrandService {
@Autowired
private BrandMapper brandMapper;
@Override
public List<Brand> findAll() {
return brandMapper.selectAll();
}
@Override
public PageResult<Brand> findPage(int page, int size) {
PageHelper.startPage(page,size);
Page<Brand> pageResult = (Page<Brand>) brandMapper.selectAll();
return new PageResult<>(pageResult.getTotal(),pageResult.getResult());
}
@Override
public List<Brand> findList(Map<String, Object> searchMap) {
Example example = createExample(searchMap);
brandMapper.selectByExample(example);
return brandMapper.selectByExample(example);
}
@Override
public PageResult<Brand> findPage(Map<String, Object> searchMap, int page, int size) {
PageHelper.startPage(page,size);
Example example = createExample(searchMap);
Page<Brand> pageResult = (Page<Brand>) brandMapper.selectByExample(example);
return new PageResult<>(pageResult.getTotal(),pageResult.getResult());
}
@Override
public Brand findById(Integer id) {
return brandMapper.selectByPrimaryKey(id);
}
@Override
public void add(Brand brand) {
brandMapper.insert(brand);
}
@Override
public void update(Brand brand) {
brandMapper.updateByPrimaryKeySelective(brand);
}
@Override
public void delete(Integer id) {
brandMapper.deleteByPrimaryKey(id);
}
private Example createExample(Map<String, Object> searchMap){
Example example = new Example(Brand.class);
Example.Criteria criteria = example.createCriteria();
if(searchMap!= null){
if (searchMap.get("name") != null && !"".equals(searchMap.get("name"))) {
criteria.andLike("name","%"+(String) searchMap.get("name")+"%");
}
if (searchMap.get("letter") != null && !"".equals(searchMap.get("letter"))) {
criteria.andEqualTo("letter",(String) searchMap.get("letter"));
}
}
return example;
}
}
5.在controller层中编写视图映射,这里使用resultful风格,并在浏览器中测试
package com.mall.controller.goods;
import com.alibaba.dubbo.config.annotation.Reference;
import com.mall.entity.PageResult;
import com.mall.entity.Result;
import com.mall.pojo.goods.Brand;
import com.mall.service.goods.BrandService;
import org.springframework.web.bind.annotation.*;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping("/brand")
public class BrandController {
@Reference
private BrandService brandService;
@RequestMapping("/findAll")
public List<Brand> findAll(){
return brandService.findAll();
}
@GetMapping("/findPage")
public PageResult<Brand> findPage( int page, int size){
return brandService.findPage(page,size);
}
@PostMapping("/findList")
public List<Brand> findList(@RequestBody Map searchMap){
return brandService.findList(searchMap);
}
@PostMapping("/findPage")
public PageResult<Brand> findPage(@RequestBody Map searchMap,int page, int size){
return brandService.findPage(searchMap,page,size);
}
@GetMapping("/findById")
public Brand findById(Integer id){
return brandService.findById(id);
}
@PostMapping("/add")
public Result add(@RequestBody Brand brand){
brandService.add(brand);
return new Result();
}
@PostMapping("/update")
public Result update(@RequestBody Brand brand){
brandService.update(brand);
return new Result();
}
@GetMapping("/delete")
public Result delete(Integer id){
brandService.delete(id);
return new Result();
}
}
6.测试通过后编写页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>品牌管理title>
<link rel="stylesheet" href="../css/elementui.css">
head>
<body>
<div id="app">
<el-form :inline="true">
<el-form-item label="品牌名称">
<el-input placeholder="品牌名称" v-model="searchMap.name">el-input>
el-form-item>
<el-form-item label="品牌首字母">
<el-input placeholder="品牌首字母" v-model="searchMap.letter">el-input>
el-form-item>
<el-button type="primary" @click="fetchData">查询el-button>
<el-button type="primary" @click="pojo={},formVisible=true">新增el-button>
el-form>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
el-table-column>
<el-table-column
prop="letter"
label="首字母">
el-table-column>
<el-table-column
label="图片"
width="180">
<template slot-scope="scope" >
<img :src="scope.row.image" width="100px" height="50px">
template>
el-table-column>
<el-table-column
label="操作"
width="180">
<template slot-scope="scope">
<el-button type="text" @click="edit(scope.row.id)" size="small">修改el-button>
<el-button type="text" @click="dele(scope.row.id)" size="small">删除el-button>
template>
el-table-column>
el-table>
<el-pagination
@size-change="fetchData"
@current-change="fetchData"
:current-page.sync="currentPage"
:page-sizes="[10, 20, 30, 40]"
:page-size="size"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
el-pagination>
<el-dialog
title="品牌编辑"
:visible.sync="formVisible">
<el-form label-width="80px">
<el-form-item label="品牌名称">
<el-input placeholder="品牌名称" v-model="pojo.name">el-input>
el-form-item>
<el-form-item label="品牌首字母">
<el-input placeholder="品牌首字母" v-model="pojo.letter">el-input>
el-form-item>
<el-form-item label="品牌图片">
<el-input placeholder="品牌图片" v-model="pojo.image">el-input>
el-form-item>
<el-form-item label="品牌排序">
<el-input placeholder="品牌排序" v-model="pojo.seq">el-input>
el-form-item>
<el-form-item>
<el-button @click="save()">保存el-button>
<el-button @click="formVisible = false">关闭el-button>
el-form-item>
el-form>
el-dialog>
div>
body>
<script src="../js/axios.js">script>
<script src="../js/vue.js">script>
<script src="../js/elementui.js">script>
<script>
new Vue({
el:"#app",
data(){
return {
tableData:[],
currentPage:1,
size:10,
total:10,
searchMap:{
},
formVisible:false,
pojo:{
}
}
},
created(){
this.fetchData()
},
methods:{
fetchData(){
axios.post(`/brand/findPage.do?page=${
this.currentPage}&size=${
this.size}`,this.searchMap).then(response=>{
this.tableData=response.data.rows;
this.total=response.data.total;
})
},
save(){
axios.post(`/brand/${
this.pojo.id == null?'add':'update'}.do`,this.pojo).then(response=>{
this.formVisible = false;
this.fetchData();
})
},
edit(id){
this.formVisible = true;
axios.get(`/brand/findById.do?id=${
id}`).then(response=>{
this.pojo = response.data;
})
},
dele(id){
this.$confirm('确定要删除吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.get(`/brand/delete.do?id=${
id}`).then(response=>{
this.$alert('删除成功', '提示');
this.fetchData();
})
});
}
}
})
script>
html>
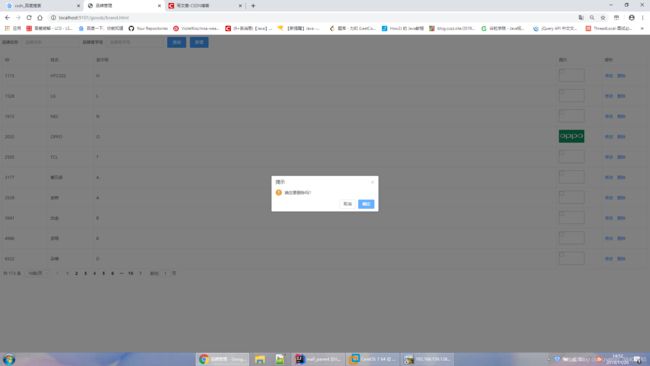
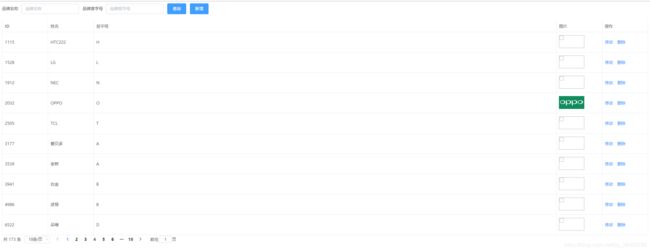
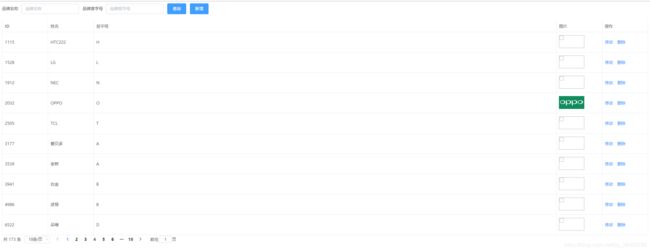
效果:

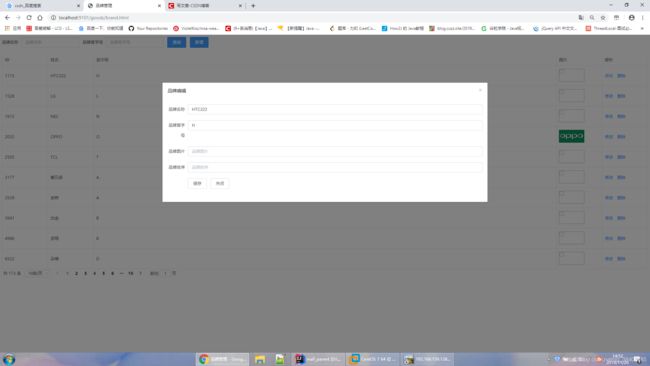
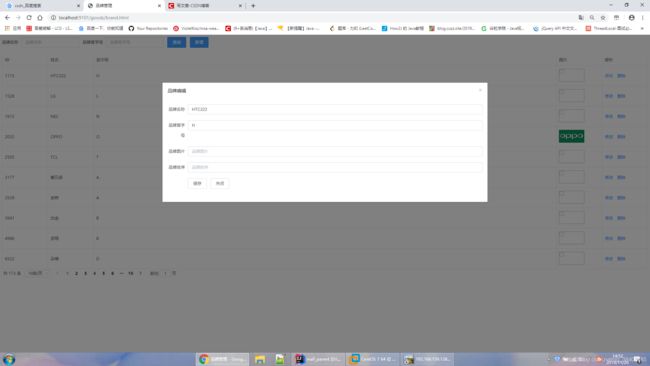
点击新增

点击修改:

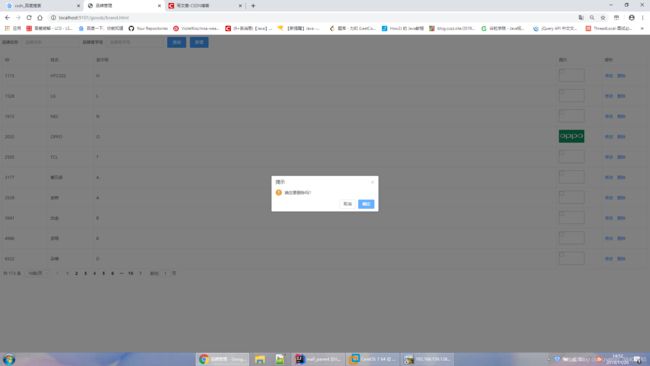
点击删除