web前端开发之移动端基础
web前端开发之移动端基础
一、物理像素(px)
定义:虚拟像素,可以理解为“直觉”像素,CSS和JS使用的抽象单位,浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px。
1.2 像素到底是什么
像素(px)实际是pixel(像素)的缩写,它是图像显示的基本单元,既不是一个确定的物理量,也不是一个点或者小方块,而是一个抽象概念。
不同的设备,图像基本采样单元是不同的。
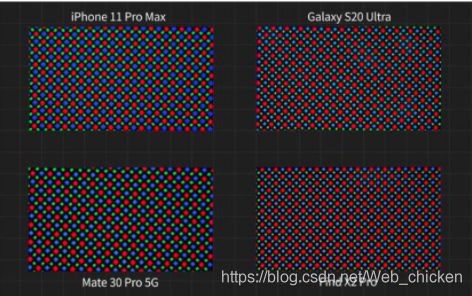
当我们拿放大镜看屏幕

可以看到:整个屏幕是由一个个的点组成的。
这些有限的点就叫做像素,或者叫做物理像素(physical pixel)
1.3 屏幕分辨率
分辨率计算公式:
每一个长度方向上的像素个数乘以每一个宽度方向上的像素个数的表示形式,就叫做分辨率
3200 x 1440 即代表 宽3200物理像素点 高1440物理像素点
1.4 1px等于一个物理像素?
屏幕在显示信息时,是否1px就是一个物理像素点呢?
早期的手机屏幕,都是所谓的普通屏幕,也就是标清屏,1css像素=1个物理像素
但是随着 Retina(视网膜屏)等技术的兴起,能够将更多的物理像素点压缩至一块屏幕中,从而达到跟高的分辨率,提升屏幕显示的细腻度
Retina(视网膜屏)是一种显示技术,可以将把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度,这种分辨率在正常观看距离下足以使人肉眼无法分辨其中的单独像素。
现在的手机大多都采用Retina技术或者更高的显示技术
手机A 分辨率:4*2(横向上两个像素点,纵向上4个像素点)
手机B 分辨率:8*4 (横向上4个像素点,纵向上8个像素点)
有1个 宽 1px,高 1px 的元素要显示在屏幕上
如果使用物理像素表示 1px,结果就是手机B上显示的要比手机A上小

结论:不能使用物理像素表示元素尺寸
1.5 逻辑像素(css像素)
逻辑像素(logical pixel)也叫
- CSS 像素
- 设备独立像素 (dpi:device independent pixel)
1.5.1 CSS像素的真正含义
由于不同的物理设备的物理像素的大小是不一样的,所以css认为浏览器应该对css中的像素进行调节,使得浏览器中 1css像素的大小在不同物理设备上看上去大小总是差不多 ,目的是为了保证阅读体验一致。为了达到这一点浏览器可以直接按照设备的物理像素大小进行换算,而css规范中使用**“参考像素”**来进行换算。
1参考像素即为从一臂之遥看解析度为96DPI的设备输出(即1英寸96点)时,1点(即1/96英寸)的视角。它并不是1/96英寸长度,而是从一臂之遥的距离处看解析度为96DPI的设备输出一单位(即1/96英寸)时视线与水平线的夹角。通常认为常人臂长为28英寸,所以它的视角是:
(1/96)in / (28in * 2 * PI / 360deg) = 0.0213度。
由于css像素是一个视角单位,所以在真正实现时,为了方便基本都是根据设备像素换算的。浏览器根据硬件设备能够直接获取css像素
实际开发中使用的像素:
.box{
width: 2px; /* 逻辑像素 */
height: 2px; /* 逻辑像素 */
}
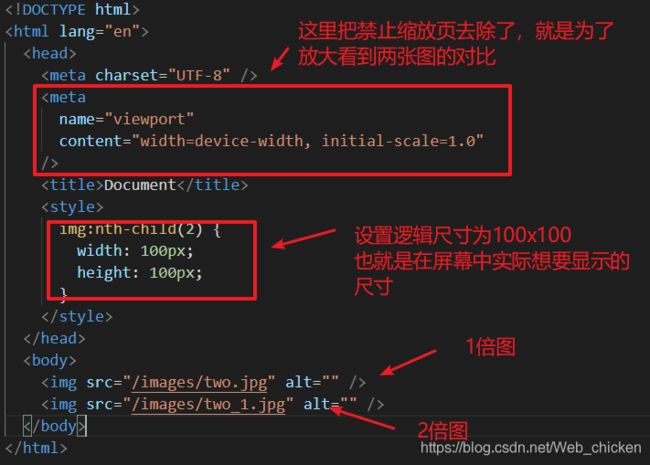
代码示例:
在标清屏和高清屏下显示效果
物理像素显示:
标清屏 高清屏
总结:
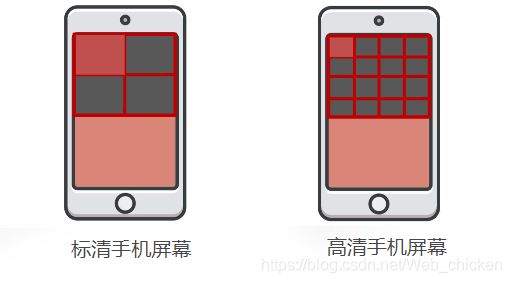
- 在标清屏下,1个逻辑像素,使用一个物理像素表示,所以盒子最中使用 2*2 个物理象时表示
- 在高清屏下,1个逻辑像素,用2个物理像素表示,所以盒子最终使用4*4个物理像素表示
- 整体来说,表示同样的一个盒子,高清屏使用的物理像素是标清屏的4倍
- 如果从一个方向上来说,高清屏使用的物理像素是标清屏的2倍(这也是后面说到的2倍图的由来)
- css代码在浏览中运行时,浏览器根据当前设备屏幕情况,自己选择到底使用几个物理像素表示1个逻辑像素,不需要开发者参与
1.6 设备像素比(DPR)
DPR(device pixels ratio),设备像素比dpr 描述的是未缩放状态下,物理像素和CSS像素的初始比例关系
1.6.1 理解DPR
设备像素比(dpr) 是指在移动开发中1个css像素占用多少设备像素,如下图代表1个css像素用2x2个设备像素来绘制。
设备像素比(dpr),公式为1px = (dpr)^2 * 1dp,可以理解为1px由多少个设备像素组成;
所以,dpr=2,就是1个css像素用 2x2个设备像素(物理像素)来绘制
1.7 缩放
物理像素是不能改变大小的(出厂即固定)
缩放其实就是改变1css 像素等于多少个物理像素,换言之,就是1个css像素需要用多少个物理像素表示
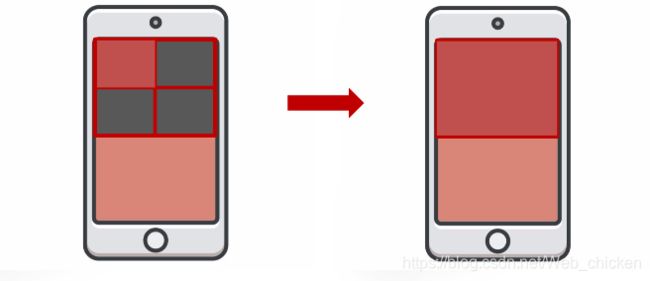
1.7.1 放大
- 原来,1个css像素=1个物理像素
- 放大2倍,就是让1个css像素的宽和高都放大2倍,所以我们看到在右边屏幕上,放大2倍后,1个css像素就占用了4个像素点
- 所以,放大2倍后,1个css像素=2x2个物理像素
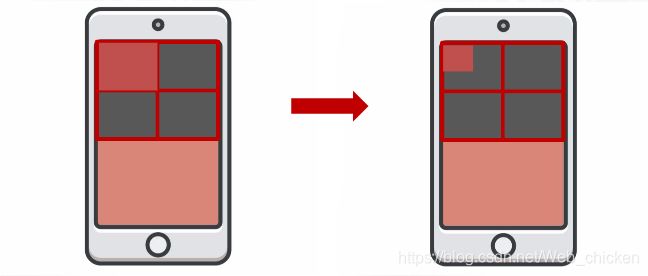
1.7.1 缩小
- 原来1个css像素=1个物理像素
- 缩小到1/2后,1个css像素的宽和高都缩小到原来的1/2,所以我们看到右边屏幕上,缩小后,4个css像素才等于1个css像素
- 所以,缩小1/2后,2x2个css像素=1个物理像素
1.8 PPI(pixels per inch)
每英寸像素取值,更确切的说法应该是像素密度,也就是衡量单位物理面积内拥有像素值的情况。
1.8.1 如何计算PPI
顾名思义,每英寸的像素点(设备像素),已知屏幕分辨率和主对角线的尺寸,则ppi等于
var 斜边尺寸 = V(3200^2+1440^2) V代表开根号
var ppi = 斜边尺寸/6.81
ppi = 515ppi
我们知道,ppi越高,每英寸像素点越多,图像越清晰;我们可以类比物体的密度,密度越大,单位体积的质量就越大,ppi越高,单位面积的像素越多。
下面列出常见机型屏幕参数
http://www.woshipm.com/screen/
1.9 二倍图
用iPhone 3gs和4s来举例。假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行会变得特别宽。但两款手机其实是一样大的。如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。
在现实中,这两者效果却是一样的。这是因为Retina屏幕把2x2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。
在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。只要图片准备好,iOS会自己判断用哪张,Android道理也一样。
由此可以看出,苹果以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone 6plus除外,它达到了3倍)。实际像素除以倍率,就得到逻辑像素尺寸。只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。
二、视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
ppk把移动设备上的viewport分为 layout viewport 、 visual viewport 和 ideal viewport 三类,其中的ideal viewport是最适合移动设备的viewport,ideal viewport的宽度等于移动设备的屏幕宽度,只要在css中把某一元素的宽度设为ideal viewport的宽度(单位用px),那么这个元素的宽度就是设备屏幕的宽度了,也就是宽度为100%的效果。ideal viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对ideal viewport而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。
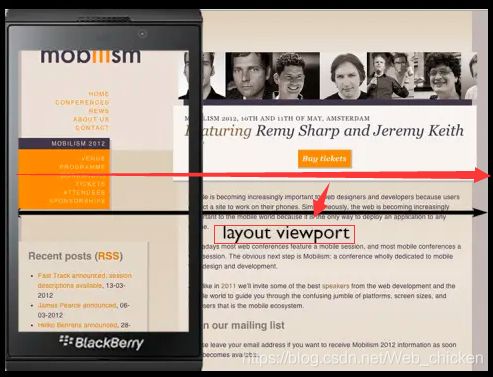
2.1 布局视口 layout viewport
早期的网页都是为PC端设置的
PC端屏幕相较手机屏幕要宽
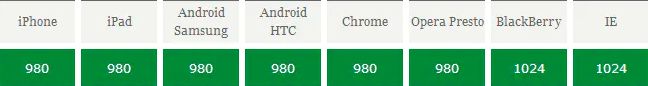
如果把移动设备上浏览器的可视区域设为viewport的话,某些网站就会因为viewport太窄而显示错乱,所以这些浏览器就决定默认情况下把viewport设为一个较宽的值,比如980px,这样的话即使是那些为桌面设计的网站也能在移动浏览器上正常显示了。ppk把这个浏览器默认的viewport叫做 layout viewport。
布局视口的宽度一般为980,也有 1024 的

但手机屏幕要小很多,以 iphone6 为例,屏幕宽度是375
那么就会出现下面的结果
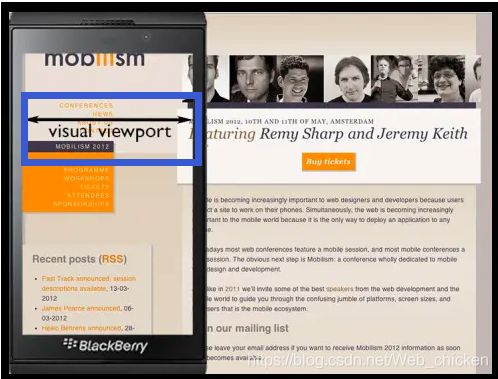
2.2 视觉视口 visual viewport
layout viewport 的宽度是大于浏览器可视区域的宽度的,所以我们还需要一个viewport来代表 浏览器可视区域的大小,ppk把这个viewport叫做 visual viewport
它是用户正在看到的网站的区域。注意:是网站的区域。
2.3 理想视口 ideal viewport
ideal viewport并没有一个固定的尺寸,不同的设备拥有有不同的ideal viewport。所有的iphone的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640,也就是说,在iphone中,css中的320px就代表iphone屏幕的宽度。
很明显,布局视口>视觉视口,所以会在视觉视口中出现横向滚动条
但,很明显,这种体验差爆了

没有浏览器会这么做,而是,将网页内容进行缩放,缩放到在视觉视口中可以完全显示,造成的结果就是文字以及图片等变小,用户体验也是差爆了
理想视口,对设备来讲,是最理想的视口尺寸,为了使网站在移动端有最理想的浏览和阅读宽度而设定
需要设置 meta 标签进行设置
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
总结:我们开发最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口
2.4 meta标签(理想视口的设定)
移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。
请看下面代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.box {
width: 300px;
height: 300px;
background-color: #000;
}
style>
head>
<body>
<div class="box">div>
body>
html>
注意:先将meta标签删除
<meta name="viewport" content="width=device-width, initial-scale=1.0">
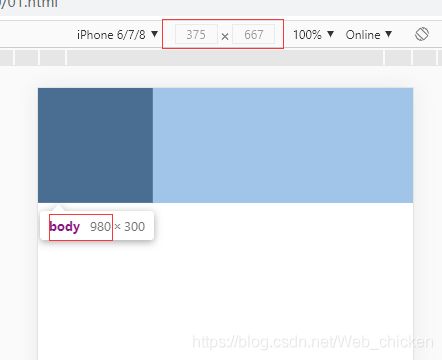
如下图 你发现了什么问题?

iphone6的屏幕宽度为375,盒子的宽度设定为300,但是从视觉效果上看,盒子的宽度还不到屏幕宽度的1/2 且屏幕为什么宽度为980?
可见,当前是以 980 作为视口宽度的,那么当980缩小之整个屏幕后,盒子的宽度也会相应的缩小,所以看起来,盒子的宽度和想想的不一样
解决办法
设置布局视口与iphone6的屏幕宽度一致,也是375,则页面内容就无需缩小
<meta name="viewport" content="width=375">

但是并不是所有的手机屏幕宽度都是375,所以 width 的值不能固定,而是由设备实际的宽度决定
所以我们需要用到下面的属性
<meta name="viewport" content="width=device-width">
2.4.1 缩放
页面在首次加载时,可以设置缩放比
<meta name="viewport" content="initial-scale=1">
设置缩放比为1
但是考虑到兼容性,仍然建议两个属性都要写
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2.4.2 用户缩放
上面是开发者设置的页面初始缩放比例,手机端浏览器默认是允许用户通过触摸动作进行页面缩放的
user-scalable=no //可以通过该属性设置
完整写法
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
也可以使用下面的两个属性替代上面的属性
aximum-scale=1,minimum=1
完整写法
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum=1">
为了兼容性 建议两种写法都写上
2.4.3 最终版
最标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
完整版的 viewport 代码如下
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum=1,user-scalable=no"/>