django快速做一个博客项目(2)
接上文django快速做一个博客项目(1)
9 使用bootstrap实现静态博客页面。
9.1在blog应用里新建templates文件夹,里面创建index.html
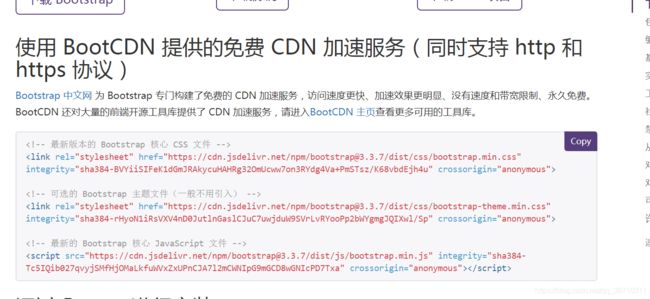
https://v3.bootcss.com/getting-started/
进入bootstrap页面 ,进入起步栏,复制这行:
9.2 加入到index.html中,然后编写头部信息,body信息, 将页面分成三部分,即如下代码。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django快速做一个博客项目title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">script>
head>
<body>
<div class="container page-header">
<h1>mycontenth1>
<small>--bymyselfsmall>
div>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
<div>
<h2>文章标题1h2>
<p>111111111111111p>
div>
<div>
<h2>文章标题2h2>
<p>1111111111111111111111p>
div>
div>
div>
<div class="col-md-3" role="complementary">
<div>
<h2>最新文章1h2>
<h4><a href="#">最新文章1a>h4>
<h4><a href="#">最新文章2a>h4>
<h4><a href="#">最新文章3a>h4>
<h4><a href="#">最新文章4a>h4>
<h4><a href="#">最新文章5a>h4>
div>
div>
div>
body>
html>
页面有点丑,将就看,哈哈哈。
9.3再复制index.html为detail.html
删除一些内容,结果如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django快速做一个博客项目title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">script>
head>
<body>
<div class="container page-header">
<h1>文章标题1h1>
div>
<div class="body-main">
<div>
<p>111111111111111p>
div>
div>
body>
html>
静态页面完成。
10 Django的模板系统
10.1模板系统基本语法
变量标签{ {变量}},两个双引号引起来
<html><body>{
{ now }}body>html>
for 循环标签:
{% for x in list %}
{% endfor %}
if-else分支
{% if %}
{% else %}
{% endif %}
10.2 使用模板编写博客首页
在blog应用下创建tempates/blog/index.html,修改之前的如下代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django快速做一个博客项目title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous">script>
head>
<body>
<div class="container page-header">
<h1>mycontenth1>
<small>--bymyselfsmall>
div>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">div>
{% for article in article_list %}
<div>
<h2>{
{ article.title }}h2>
<p>{
{ article.brief_content }}p>
div>
{% endfor %}
div>
<div class="col-md-3" role="complementary">
<div>
<h2>{
{ 最新文章1 }}h2>
{% for article in article_list %}
<h4><a href="#">{
{ article.title }}a>h4>
{% endfor %}
div>
div>
div>
div>
body>
html>
编写blog下view视图,加一个get_index_page函数:
def get_index_page(request):
all_article = Article.objects.all()
return render(request, 'blog/index.html',
{
'article_list': all_article})
编写blog下urls.py路由:
from django.urls import path
import blog.views
urlpatterns = [
path('content', blog.views.article_content),
path('index', blog.views.get_index_page),
]
输入链接查看
http://127.0.0.1:8000/blog/index
之前我们只写入了一篇文章,这里你可以自己加几个文章,页面如下图:

10.4 使用模板实现detail.html
在blog/templates/blog/下新建detail.html
写入如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>django快速做一个博客项目title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">script>
head>
<body>
<div class="container page-header">
<h1>{
{ curr_article.title }}h1>
div>
<div class="body-main">
<div>
<p>{
{ curr_article.content }}p>
div>
div>
body>
html>
然后编写blog/view.py新建函数
def get_detail_page(request):
curr_article = Article.objects.all()[0]
return render(request, 'blog/detail.html',
{
'curr_article': curr_article})
blog/urls.py中加入:
path('detail', blog.views.get_detail_page),