vue 使用百度地图详解: 1、默认展开地图缩略图;2、自定义图标;3、自身定位;4、隐藏底部百度logo以及字体 5、创建多个标注点并给标注点添加信息弹窗,解决所有信息弹窗取的值都一样的问题
功能1:默认展开鹰眼
map.addControl(
new BMap.OverviewMapControl({
isOpen: true,//默认展开
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
})
);
功能2:自定义图标
// 创建小车图标
var myIcon = new BMap.Icon(
"../../../static/useing.png",
new BMap.Size(54, 50) //这个是设置图标大小
);
//创建地图标点并使用自定义图标
var marker = new BMap.Marker(new BMap.Point(114.25,22.03),{
icon: myIcon });
//将点添加进地图
map.addOverlay(marker);
功能3:
// 生成定位控件
var geolocationControl = new BMap.GeolocationControl();
// 定位成功事件
geolocationControl.addEventListener("locationSuccess", function (e) {
var address = "";
address += e.addressComponent.province;
address += e.addressComponent.city;
address += e.addressComponent.district;
address += e.addressComponent.street;
address += e.addressComponent.streetNumber;
alert("当前定位地址为:" + address);
});
// 定位失败事件
geolocationControl.addEventListener("locationError", function (e) {
alert(e.message);
});
//添加进地图
map.addControl(geolocationControl);
功能4:
/* 去除百度地图版权那行字 和 百度logo */
.baidumap > .BMap_cpyCtrl {
display: none !important;
}
.BMap_noprint{
display: block !important;
}
.anchorBL{
display: none;
}
// 去除百度地图比例尺
.BMap_scaleCtrl{
display: none !important;
}
功能5:
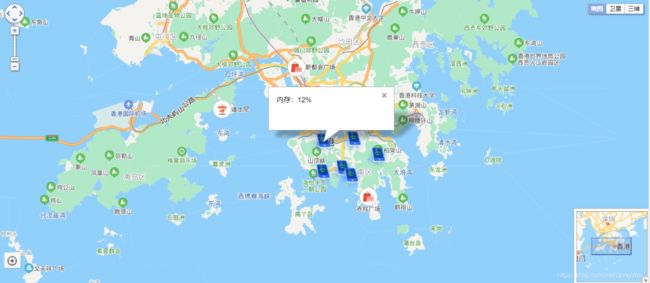
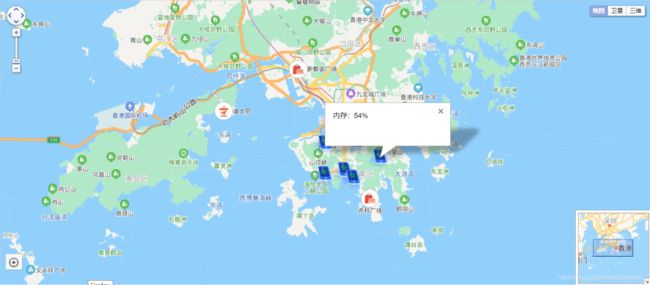
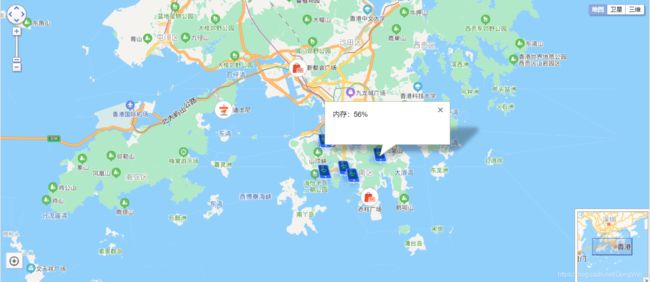
bug:


可以看到,信息弹窗的内存值都是一样的
错误写法
this.$axios({
url: "/api/device/jiankongDevice/getJiankongDeviceAllList",
method: "get",
headers: {
"X-Requested-With": "XMLHttpRequest",
platform: 0,
token: localStorage.getItem("token"),
},
params: {
},
}).then((res) => {
console.log(res);
for (var i in res.data.data) {
var marker = new BMap.Marker(
new BMap.Point(res.data.data[i].gpsX, res.data.data[i].gpsY),
{
icon: myIcon }
);//生成多个标注点
map.addOverlay(marker);//将标注点添加进地图
//定义信息弹窗内容
var infoWindow = new BMap.InfoWindow(
"内存:" + res.data.data[i].perDisk
);
//点击标注点要发生的事
marker.addEventListener("click", function () {
this.openInfoWindow(infoWindow);//打开信息弹窗
});
// 鼠标移开标注点要发生的事
marker.addEventListener("mouseout", function () {
this.closeInfoWindow(infoWindow);
});
}
});
错误原因:信息弹窗取的值都是最后一个标注点的值,是因为js执行之后 i变成了最后值,当发生onclick事件时,会找到运算之后的i,因此绑定的事件是最后的。
解决办法:使用闭包,这个时候成为局部变量,不会受外面的循环完的i值影响
this.$axios({
url: "/api/device/jiankongDevice/getJiankongDeviceAllList",
method: "get",
headers: {
"X-Requested-With": "XMLHttpRequest",
platform: 0,
token: localStorage.getItem("token"),
},
params: {
},
}).then((res) => {
console.log(res);
for (var i in res.data.data) {
//闭包
(function () {
var marker = new BMap.Marker(
new BMap.Point(res.data.data[i].gpsX, res.data.data[i].gpsY),
{
icon: myIcon }
);
map.addOverlay(marker);
var infoWindow = new BMap.InfoWindow(
"内存:" + res.data.data[i].perDisk
);
marker.addEventListener("click", function () {
console.log(marker);
console.log(infoWindow);
this.openInfoWindow(infoWindow);
});
// 鼠标移开标注点要发生的事
marker.addEventListener("mouseout", function () {
this.closeInfoWindow(
new BMap.InfoWindow("内存:" + res.data.data[i].perDisk)
);
});
})();
}
});
baiduMap() {
var map = new BMap.Map("allmap", {
minZoom: 12, maxZoom: 20 }); //创建地图
map.centerAndZoom("香港市", 12);// 初始化地图,设置中心点坐标(可填城市名也可填具体坐标)和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// 创建在线设备图标
var myIcon = new BMap.Icon(
"../../../static/useing.png",
new BMap.Size(54, 50)
);
//创建离线设备图标
var myIcon2 = new BMap.Icon(
"../../../static/warn.png",
new BMap.Size(54, 50)
);
map.addControl(
//添加导航控件
new BMap.NavigationControl({
//左上角显示
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
//启用显示定位
// enableGeolocation: true,
})
);
map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
map.addControl(
new BMap.OverviewMapControl({
isOpen: true,
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
})
); //在右下角添加地图缩略图并且打开
map.addControl(new BMap.MapTypeControl());
// map.setMapStyle({ style: 'midnight' }) //地图风格
//从后台拿坐标点信息
this.$axios({
url: "/api/device/jiankongDevice/getJiankongDeviceAllList",
method: "get",
headers: {
"X-Requested-With": "XMLHttpRequest",
platform: 0,
token: localStorage.getItem("token"),
},
params: {
},
}).then((res) => {
console.log(res);
for (var i in res.data.data) {
//闭包
(function () {
var marker = new BMap.Marker(
new BMap.Point(res.data.data[i].gpsX, res.data.data[i].gpsY),
{
icon: myIcon }
);
map.addOverlay(marker);
var infoWindow = new BMap.InfoWindow(
"内存:" + res.data.data[i].perDisk
);
marker.addEventListener("click", function () {
console.log(marker);
console.log(infoWindow);
this.openInfoWindow(infoWindow);
});
// 鼠标移开标注点要发生的事
marker.addEventListener("mouseout", function () {
this.closeInfoWindow(
new BMap.InfoWindow("内存:" + res.data.data[i].perDisk)
);
});
})();
}
});
// 添加定位控件
var geolocationControl = new BMap.GeolocationControl();
geolocationControl.addEventListener("locationSuccess", function (e) {
// 定位成功事件
var address = "";
address += e.addressComponent.province;
address += e.addressComponent.city;
address += e.addressComponent.district;
address += e.addressComponent.street;
address += e.addressComponent.streetNumber;
alert("当前定位地址为:" + address);
});
geolocationControl.addEventListener("locationError", function (e) {
// 定位失败事件
alert(e.message);
});
map.addControl(geolocationControl);
},