- 侯捷 C++ 课程学习笔记:深入掌握 C++ 高阶特性 —— 实践与心得分享
清水白石008
C++学习笔记课程教程c++学习笔记
侯捷C++课程学习笔记:深入掌握C++高阶特性——实践与心得分享自从开始接触侯捷C++系列精品课程以来,我对C++语言有了全新的认识与深入理解。这套课程不仅系统地梳理了C++的基础知识,更从实际案例中展示了许多高阶特性和工程实战技巧。作为一名长期从事C++开发的专业人士,我深深感受到侯捷老师讲解中那种由浅入深、逻辑严密的魅力,也正是这种教学风格让我在短时间内掌握了不少难以琢磨的知识点。今天,我将结
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
- 判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
- JavaScript数组-遍历数组
咖啡の猫
javascript开发语言
在JavaScript开发过程中,数组是一种非常常见且强大的数据结构,用于存储一系列有序的数据项。遍历数组是处理这些数据项的基础操作之一,无论是为了显示、转换还是过滤数据。本文将详细介绍几种常见的遍历数组的方法及其应用场景,帮助你选择最适合当前任务的方式。一、为什么需要遍历数组?遍历数组意味着逐一访问数组中的每个元素,以便执行特定的操作,如打印输出、修改值或基于条件筛选数据。不同的场景可能需要不同
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- 【Azure 架构师学习笔记】- Azure Networking(1) -- Service Endpoint 和 Private Endpoint
發糞塗牆
Azure架构师学习笔记Azure网络安全azureNetwork
本文属于【Azure架构师学习笔记】系列。本文属于【AzureNetworking】系列。前言最近公司的安全部门在审计云环境安全性时经常提到serviceendpoint(SE)和priavateendpoint(PE)的术语,为此做了一些研究储备。云计算的本质就是网络,默认情况下资源间及外部都是通过公网也就是互联网访问。为了安全,Azure引入了SE和PE等服务。云环境网络流动主要有两个:inb
- 计算机基础:编码02,有符号数编码,原码
水饺编程
MFC学习笔记Win32学习笔记c++windowsmfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码(二)MFC专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码本节前言上一节,我是讲解
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- k8s学习笔记(3)--- kubernetes核心技术概念
梦谜
k8s基础知识k8基本核心概念
kubernetes核心技术概念1.容器(Container)2.API对象3.集群(Cluster)4.Master5.Node6.Pod7.复制控制器(ReplicationController,RC)8.副本集(ReplicaSet,RS)9.部署(Deployment)10.服务(Service)11.任务(Job)12.定时任务(CronJob)13.后台支撑服务集(DaemonSet)
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- 关于Go那些懒得看又不得不知道的东西
Hock2024
golang开发语言后端
写在前面当开始学习go,亦或是cpp、还是java向go进行转职,这部分内容都是比较重要的。go的编译环境,模块管理以及一些基本的语法我认为还是很有必要去学习的,因此重新学习了这个部分并且写下下面的学习笔记!如果有写错或者不全面的地方,还希望大家及时纠正和指导。连接环境首先,作为一个后端er,能使用linux系统是必备的技能,这里我建议可以使用Xshell连接云服务器的方案来完成。云服务器建议使用
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- 【概念】Node.js,Express.js MongoDB Mongoose Express-Validator Async Handler
一袋米扛几楼98
各类概念node.jsexpressjavascript
1.Node.js定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,允许你在服务器端运行JavaScript代码。作用:它使得开发者可以使用JavaScript编写服务器端代码,从而实现前后端使用同一种语言。比喻:Node.js就像是“工厂的电力系统”,它为整个工厂(应用程序)提供动力(运行环境)。没有电力系统,工厂的机器(代码)就无法运转。特点:非阻塞I/O:N
- JavaScript基础-DOM事件流
難釋懷
javascript开发语言
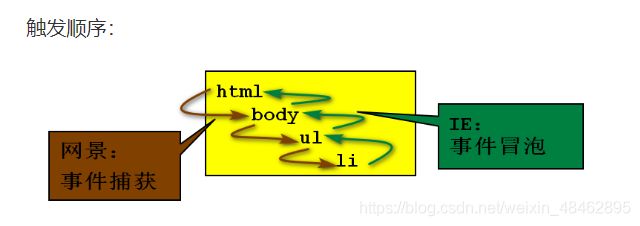
在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准
- jquery基础和导航栏
声声codeGrandMaster
djangopython后端
jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ
- Eagle_Wood-滤波方式学习笔记
OverflowSummer
嵌入式泛用知识学习笔记人工智能算法嵌入式硬件笔记学习
//1.移动平均滤波器(信号处理)#defineWINDOW_SIZE5floatmoving_average(float*buffer,floatnew_sample){ staticfloatsum=0; staticintindex=0; staticfloatsamples[WINDOW_SIZE]={0}; sum-=samples[index]; samples[ind
- AWS SAP学习笔记-概念
HainesFreeman
AWSaws
1、什么是ETL应用程序,举个例子说明?ETL(Extract,Transform,Load)应用程序是一种用于数据处理和迁移的工具或程序,它主要负责从多个数据源提取数据,对数据进行转换和清洗,然后将处理后的数据加载到目标数据仓库或数据库中。ETL应用程序广泛应用于数据集成、数据仓库构建、数据分析和数据迁移等场景。ETL的三个主要步骤:Extract(提取):从各种数据源(如数据库、文件、API等
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 学习111
麋鹿叔叔
学习
项目名称项目简介主要功能技术原理GitHub地址browser-use智能浏览器工具,让AI像人类一样操作浏览器,实现网页自动化网页浏览与操作、多标签页管理、视觉识别与内容提取、操作记录与重复执行、自定义动作支持、主流LLM模型支持为大语言模型服务的创新Python工具库GitHubEkoFellouAI推出的生产就绪型JavaScript框架,基于自然语言驱动创建智能代理支持所有平台,提供统一便
- Javascript基础
GesLuck
javascript开发语言ecmascript
目录1.变量声明2.基本数据类型3.复杂数据类型4.字符串方法5.对象方法6.时间方法7.条件(if)8.循环(for/while)9.遍历(forin/of)10.多选(Switch)END1.变量声明const:除非变量需要重新赋值(优先使用)——consta=true;let:需要修改值时使用{大括号内用}(其次使用)——letb="hello"var:除非维护旧代码(避免使用)——varc
- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- Effective Modern C++ 条款6:auto推导若非己愿,使用显式类型初始化惯用法
举个栗子2
EffectiveModernC++c++
更多C++学习笔记,关注wx公众号:cpp读书笔记Item6:Usetheexplicitlytypedinitializeridiomwhenautodeducesundesiredtypes在Item5中解释了比起显式指定类型使用auto声明变量有若干技术优势,但是有时当你想向左转auto却向右转。举个例子,假如我有一个函数,参数为Widget,返回一个std::vector,这里的bool表
- 红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端es6javascript开发语言前端学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多