ui vue 创建项目教程 并关闭语法_?基于vue3.0 + vite + TypeScript 实现一个UI框架 - kaiteUI...
前言
前段时间笔者一直忙于学习Vue3方面新知识,比如如何从vue2.0版本过渡到vue3.0,如何理解vue3.0的新接口Composition API等等,笔者相信随着vue3.0正式版的发布,企业的需求量增大,掌握vue3.0将会是一个必要的升职加薪的技能。
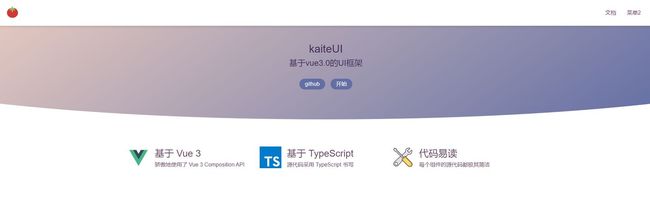
本片文章并非是vue3.0学习知识点,而是通过基于vue3.0 + vite + TypeScript技术框架来实现一个UI框架。由于vue3.0刚发布不久,基于vue3.0的UI框架并不是太多,所以笔者决定尝试自己来做一个造轮子项目,同时运用并巩固最近学习的新特性。 接下来笔者将对基于vue3.0 + vite + TypeScript 实现一个UI框架 - kaiteUI做详细的项目分析和原理解读,来带大家深入了解kaiteUI的原理和技术实现。kaiteUI官网预览如下:
技术栈
VUE3.0前端主流框架(react,vue,angular)之一,更适合开发灵活度高且复杂的应用vue-routerVue.js 官方的路由管理器vite是一个由原生 ESM 驱动的 Web 开发构建工具scss世界上最成熟、最稳定、最强大的专业级CSS扩展语言github-markdown-css一个轻量级CSS库代替GitHub Markdown文件样式marked一个 JavaScript 编写的全功能 Markdown 解析和编译器prismjs一款轻量级、可扩展的语法高亮显示工具koa基于nodejs的上一代开发框架,轻松实现基于nodejs的后端开发rollup一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码
需求分析
在思考需求分析之前我们先来看看kaiteUI官网的使用演示:
由上面的图我们可以分析出,kaiteUI官网主要又以下几个部分组成: 1. 头部导航(topNav) 主要展示官网LOGO与文档导航 2. 组件列表(Aside) 组件列表侧边栏,展示各组件导航路由,通过点击导航路由展示各个组件的使用方法展示在main模块中。 3. 主体模块(main) 对各个组件属性进行展示,并给出使用示例,主要方便使用者了解各个组件的使用方法。
基础准备
笔者的kaiteUI官网采用vite来作为脚手架工具
vite 是一个由原生
ESM 驱动的
Web 开发构建工具。在开发环境下基于浏览器原生
ES imports 开发,在生产环境下基于 Rollup 打包。
1.快速的冷启动:不需要等待打包操作;即时的热模块更新:2.替换性能和模块数量的解耦让更新飞起;3.真正的按需编译:不再等待整个应用编译完成,这是一个巨大的改变。
这样我们不会关注繁琐的工程配置细节, 可以直接在项目中使用 TypeScript 和 scss 这些方案, 并且集成了目前比较流行的css module, 可以方便我们在项目里对css进行模块化开发. vite创建项目的具体使用流程如下:
// 安装脚手架工具
yarn global add [email protected]
// 创建并进入工程目录
mkdir kaite-ui && cd kaite-ui
// 创建项目目录
cva kaite-ui简单的三步走策略就能轻松搭建我们的项目工程。
在项目搭建完成之后我们调整一下目录结构, 具体如下:
src目录下的App是我们的主页面, components存放我们的公共组件, libs存放我们的UI组件库,views主要负责topNav、aside和main页面逻辑, 其他部分大家可以更具需求自由定义.此处仅供学习参考.
在项目创建完之后我们还需要安装可视化方面必备的第三方组件, 笔者调研社区精选组件之后采用了一下方案:scss 进行组件样式设计;github-markdown-css 修饰GitHub Markdown文件样式;marked 解析和编译JavaScript 编写的全功能 Markdown ;prismjs 高亮显示语法
以上组件在运行项目前大家可以自行安装.
正文
在做好项目开发准备之后,我们就来开始设计我们的UI框架官网 - kaiteUI.
kaiteUI框架官网实现
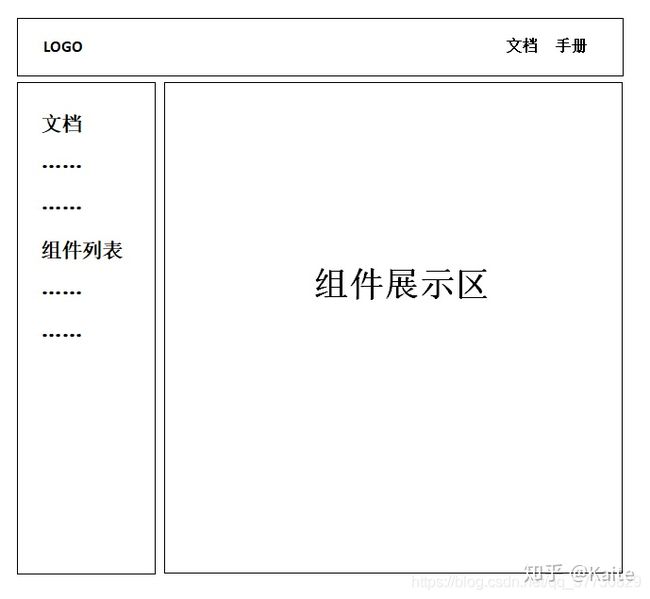
kaiteUI框架官网主要需要3个部分,在文章开头也分析过, 这里用图来巩固一下:
以上是最基本也是最核心的功能展示模型,接下来我们会一一将其拆解并逐个实现.
实现原理
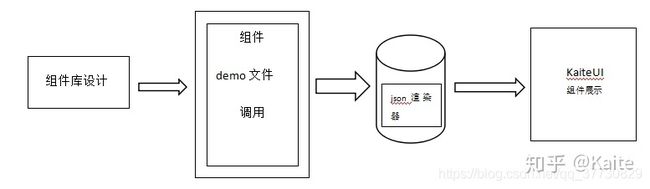
我们都知道, 目前比较流行的UI框架有如下几种: ant design、element ui等。为了开发一个低门槛, 对任何人适用的UI框架, 笔者借鉴了目前市面上已有的UI框架. 实现原理:通过DOM+CSS进行样式设计,并通过vue3.0新特性进行属性传递,再基于json, 我们通过可视化的手段将自己配置的demo页面转化为json数据,最后在基于json渲染器来动态展示在组件展示区(main)中.
数据结构设计
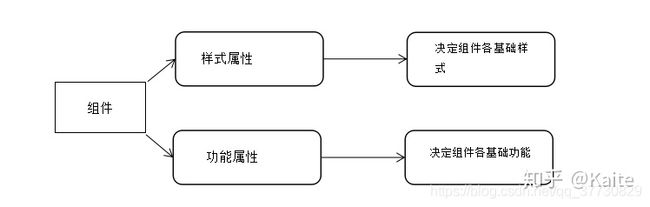
为了提供组件的自定义能力,我们需要定义一套高可用的数据结构,这样才能实现因组件需求更变而带来的维护性的优势。 不同的组件都对应不同的组件属性.我们需要设计一套统一的标准的配置来约定它, 这样对于组件库的设计也非常有利, 具体拆解如下:
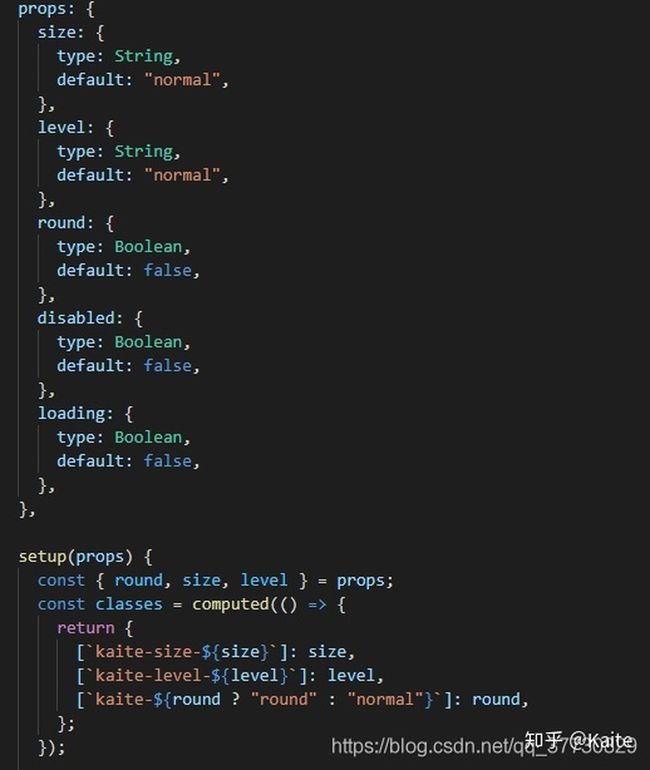
经过上述分析后,笔者决定采用如下数据结构(此处仅以Button组件举例):
通过这种标准化结构设计之后,我们可以很方便的实现我们所需要的组件的功能, 并且后期扩展非常方便, 只需要往组件添加属性即可. 至于组件样式和功能的实现,方案有很多,大家可以根据自己的规范去定义。
组件库设计
组件库设计考虑的一个重要的问题就是属性和样式渲染问题, 一旦组件库变的越来越多, 那意味着页面加载会非常慢,所以我们需要实现按需加载组件和代码的能力, rollup提供了这样的功能,我们可以基于它提供的api去实现自己的额按需组件。
export { default as Switch } from "./Switch.vue";
export { default as Button } from "./Button.vue";
export { default as Tabs } from "./Tabs/Tabs.vue";
export { default as Tab } from "./Tabs/Tab.vue";
export { default as Dialog } from "./Dialog/Dialog.vue";
export { openDialog as openDialog } from "./Dialog/openDialog";通过以上的方式来定义包裹我们的每一个组件, 这样就能实现按需加载了.
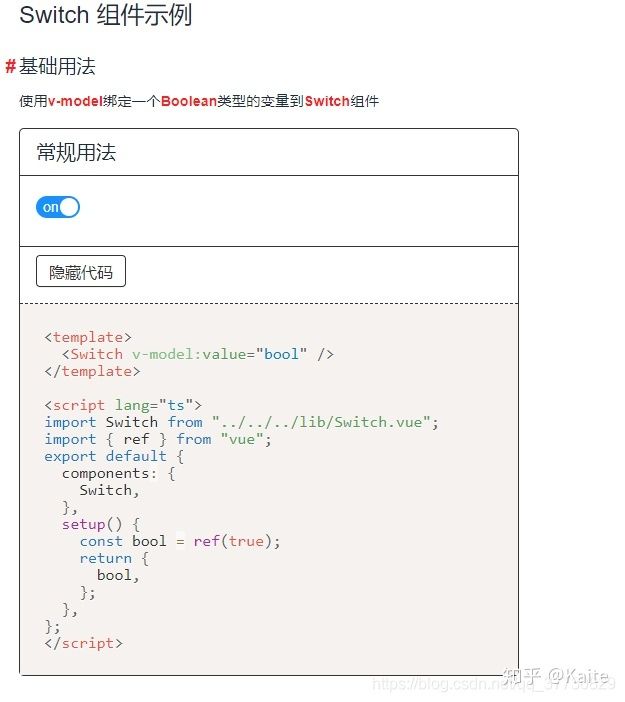
笔者这里简单举一个组件实现的例子,方便大家理解:
内容一
内容二
内容三
实现组件以及代码预览
预览功能这块比较简单, 我们只需要将用户生成的json数据丢进代码渲染器中即可, 这里我们需要做一个渲染模块单独用来预览组件. 先来看看几个预览效果:
关于渲染器的原理,我后面将单独拿一章出来讲解,感兴趣的可以关注交流一下
上传NPM包库
使用rollup对组件库进行打包,并上传到npm以便用户下载使用。
rollup打包
主要是将.scss文件以及.ts文件转换为浏览器能够识别的css和js文件。具体代码如下:
import esbuild from 'rollup-plugin-esbuild'
import vue from 'rollup-plugin-vue'
import scss from 'rollup-plugin-scss'
import dartSass from 'sass';
import {
terser
} from "rollup-plugin-terser"
export default {
input: 'src/lib/index.ts',
output: {
globals: {
vue: 'Vue'
},
name: 'Kaite',
file: 'dist/lib/kaite.js',
format: 'umd',
plugins: [terser()]
},
plugins: [
scss({
include: /.scss$/,
sass: dartSass
}),
esbuild({
include: /.[jt]s$/,
minify: process.env.NODE_ENV === 'production',
target: 'es2015'
}),
vue({
include: /.vue$/,
})
],
}npm publish
在package.json中指定npm包信息:
{"name": "kaite-ui",
"version": "1.0.4",
"files": [
"dist/lib/*"
],
"main": "dist/lib/kaite.js",
……省略信息
}上传npm库供大家下载使用:
cd ./dist
npm login
npm publish成果展示
kaite-ui官网页面:kaite-ui官网页面 github开源地址:github开源地址
后期规划
后期kaite-ui项目规划如下:
- 添加图标库、排版库、颜色库模块 ,
- 丰富组件库组件,
- 添加可视化组件
- 组件细分和代码优化
- 添加typescript支持和单元测试。