Vue总结1.0(初步)
Vue总结1.0(初步)
-
了解Vue.js
-
Vue基础
-
Vue生命周期函数
-
Vue组件
-
Vue路由
-
Vue-cli
一、了解Vue.js
Vue.js 是一个优秀的前端界面开发JS库。
1. Vue的突出特点有:
1)轻量级的框架
2)双向数据绑定
3)指令
4)组件化:复用性、可扩展性、修改方便
5)客户端路由
6)状态管理
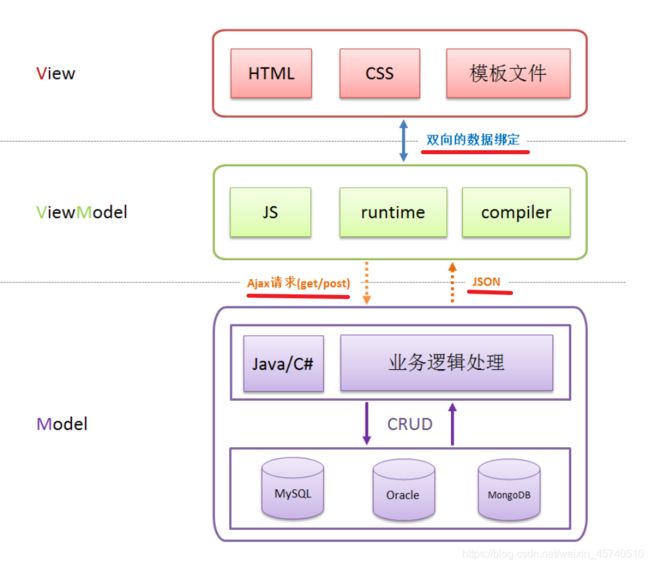
2.MVVM:
MVVM是前端视图层的分层开发思想,主要把每个页面分成了M、V、VM三个部分。其中VM是MVVM思想的核心;因为VM是M和V之间的调度者。VM层通过接口从后台M层请求数据,VM层继而和V层实现数据的双向绑定。三者的关系可以用下面的图来表示:

前端页面中使用MVVM的思想,主要是为了让我们的开发更加方便,因为MVVM提供了数据的双向绑定。(注意:数据的双向绑定是由VM提供的)。 Vue 框架是一个典型的 MVVM 模型的框架。其实Vue 框架就是起到 MVVM 模式中的 ViewModel 层的作用。
二、Vue基础
指令:
*基础指令
1、v-text: 输出data中变量的内容,且会覆盖标签原内容,并且没有闪烁问题。(插值表达式 { { }} 只会替换自己的这个占位符,不会覆盖原来的内容,不过当浏览器加载的慢的时候会出现闪烁问题,此时我们可以使用v-cloak,在需要使用插值表达式的标签中加上这个指令,同时需要在css里设置v-clock指令的样式display:none;就可以解决闪烁问题!但是一般v-cloak使用的不多。)
![]()
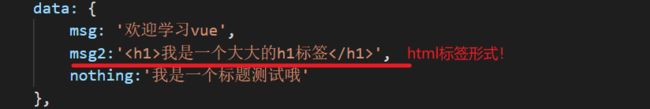
2、v-html: 用于将变量中的html标签渲染到html页面上


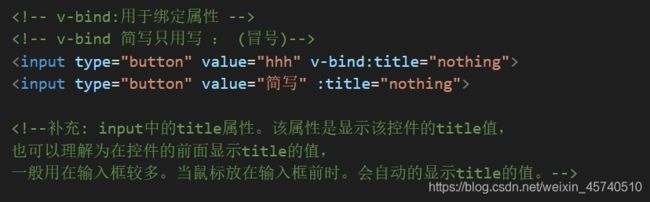
3、v-bind: 用于绑定属性(简写为 :某个属性,比如—> v-bind:src=“imageSrc” 简写 :src=“imageSrc”。imageSrc这个变量可以在data中进行赋值)。

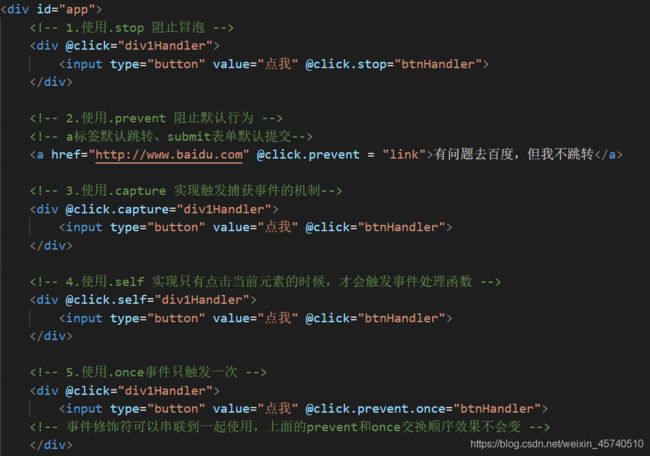
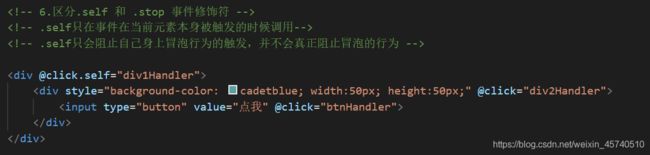
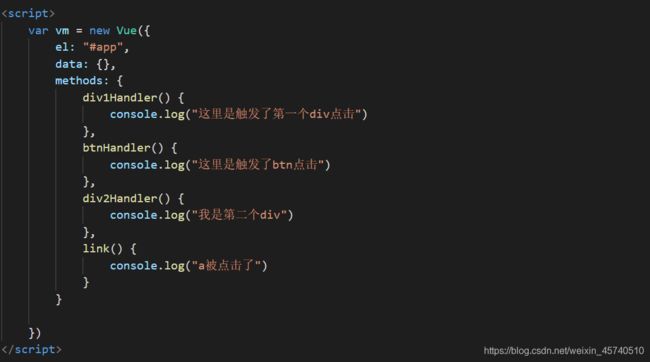
4、v-on: 事件绑定机制,浏览器指令都可以绑定:mouseover、mouseout、keyup等等。v-on的缩写是@。@click、@keyup等。

*条件渲染 & 列表渲染
5、v-if: 根据表达式的值的来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。每次都会重新删除或创建元素。
6、v-show: 根据表达式之真假值,切换元素的 display CSS property。当条件变化时该指令触发过渡效果。
v-if与v-show的对比:
v-if:每次都会重新删除或创建元素,有较高的切换性能消耗,如果元素涉及到频繁的切换,最好不要使用v-if。
v-show: 每次不会重新进行DOM的删除和创建操作,只是切换了元素的display:none的样式。
有较高的初始渲染消耗,如果元素可能永远也不会被显示出来被用户看到,最好不要使用v-show。
7、v-for: 基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法 alias in expression,为当前遍历的元素提供别名:

为什么在使用v-for的时候编译器会报错?
因为我们在使用v-for遍历的时候,每一次的遍历都需要给他加上 :key 值。
绑定的key值一定是唯一的,遍历任何一个数据的时候都需要给它绑定一个key 值,如果有id就绑定id 如果没有id 就绑定一个index;
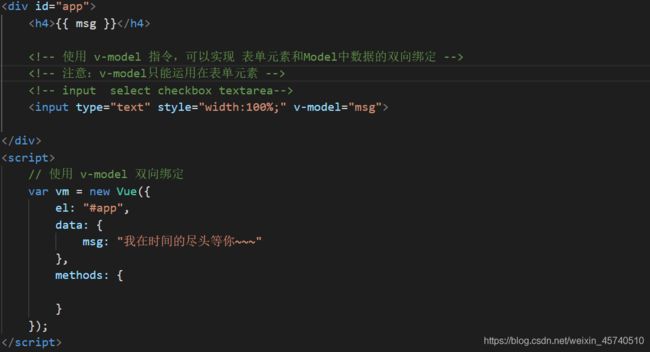
8、v-model: 在表单控件或者组件上创建双向绑定。(注意:v-model只能运用在表单元素。)
更多表单输入绑定见官方文档:https://cn.vuejs.org/v2/guide/forms.html
v-model的修饰符:
.lazy:在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件之后进行同步。
.number:将用户的输入值转为数值类型。

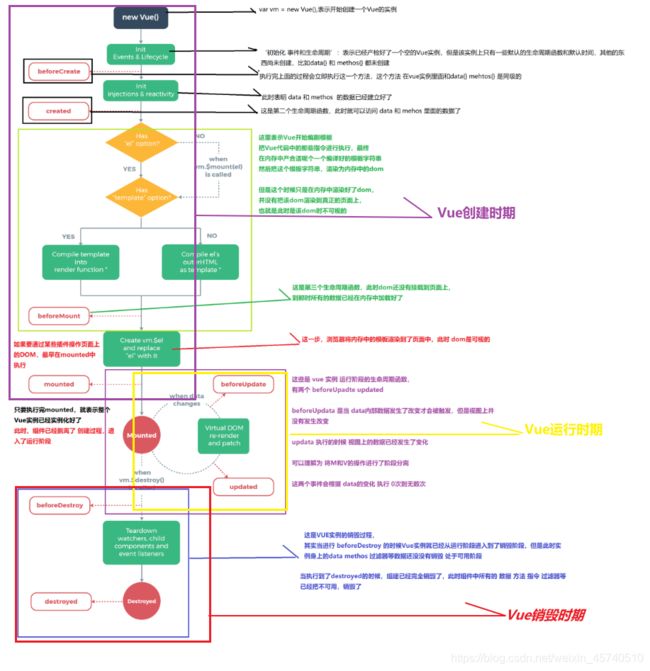
 执行的时候,页面中的元素还没有被真正替换过来,只是之前写的一些模板字符串。
mounted *表示内存中的模板已经真实的挂载到了 页面 中,用户已经可以看到渲染好的页面了。
beforeUpdate *当执行beforeUpdate 的时候,页面中显示的数据还是旧的,此时 data 数据是最新的,页面尚未和最新的数据保持同步。
updated *updated事件执行的时候,页面和data数据已经保持同步了,都是最新的。
beforeDestroy *当执行 beforeDestroy 的时候。实例身上所有的data 和所有的methods,以及过滤器、指令......都处于可用状态,
此时还没有真正执行销毁过程。
destroyed *当执行到destroyed 函数的时候,组件已经被完全销毁了,此时组件中所有的数据、方法、指令、过滤器...都已经不可用了。
四、Vue组件
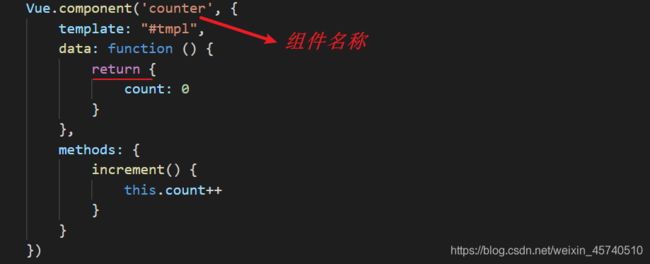
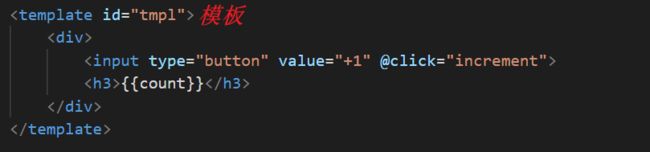
*组件注册
全局注册组件:
Vue.component('my-component-name', {
/* ... */ })
2、PascalCase(首字母大写)
Vue.component('MyComponentName', {
/* ... */ })
组件的data必须是一个函数,并且函数内部还必须返回一个对象!
why?——组件的data是一个函数,方便每一个实例可以维护一份被返回的对象的独立的拷贝。
局部注册组件
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
*组件传值(暂时只总结了父传子,子传父)
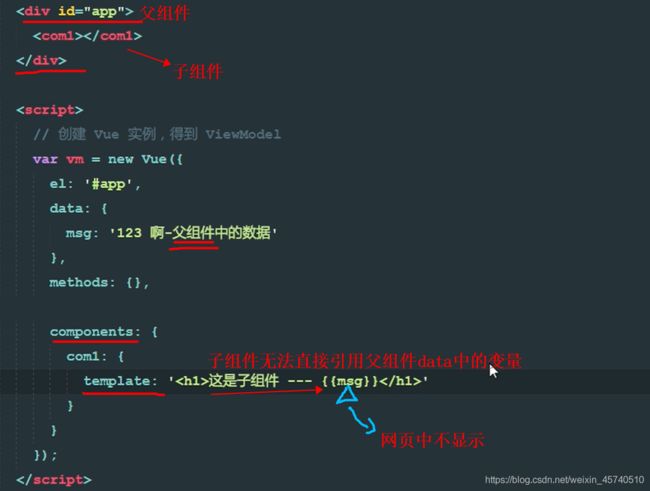
1、父组件向子组件传值:
父组件通过属性的方式(需要v-bind绑定)向子组件传值,子组件通过 props 来接收。
因为子组件中默认无法访问到父组件中的data上的数据和methods中的方法。父组件,可以在引用子组件的时候,通过属性绑定(v-bind)的形式,把需要传递给子组件的数据,以属性绑定的形式,传递到子组件内部,供子组件使用。

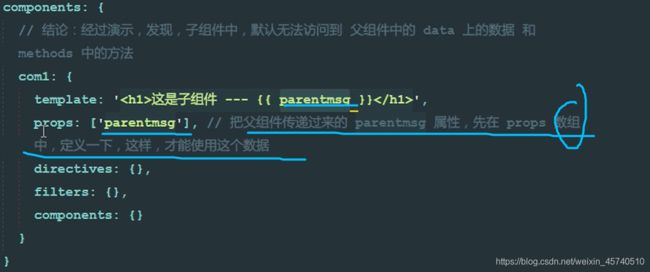
把父组件传递过来的parentmsg属性,先在props数组中定义一下,这样才能使用这个数据。

###data与props的区别
1、子组件中的data 数据,并不是通过 父组件传递过来的,而是子组件自身私有的,
比如:子组件通过Ajax请求回来的数据,都可以放到data 身上。
2、data中的数据都是可读可写的
3、props中的数据都是只读的,无法重新赋值。不要改变子组件中的props中的变量。会提示错误的信息。
2、子组件向父组件传值:
子组件绑定一个事件,通过 this.$emit() 来触发
//在子组件中绑定一个事件,并给这个事件定义一个函数
<button @click="changeParentName">改变父组件的name</button>
export default {
methods: {
//子组件的事件
changeParentName: function() {
this.$emit('handleChange', 'WW') // 触发父组件中handleChange事件并传参WW
// 此处事件名称与父组件中绑定的事件名称要一致
}
}
}
父组件中定义并绑定 handleChange 事件
// 父组件
<child @handleChange="changeName"></child>
methods: {
changeName(name) {
// name形参是子组件中传入的值WW
this.name = name
}
}
五、Vue-cli
安装可以参考另一篇博客安装Vue-cli脚手架以及遇到的问题。
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。下面将从搭建项目、项目目录的了解、一些基本的使用入手。
1)、搭建项目
1.vue create hello-world 来创建项目

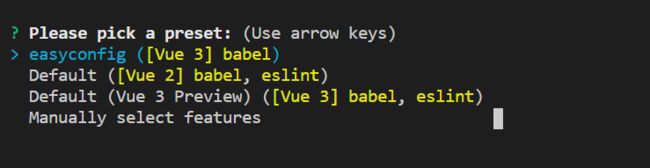
2.接下来会弹出以下界面

选择 Manually select features 回车选择相应的功能
3.弹出以下界面

使用空格进行选择,初学者只选择Babel 即可
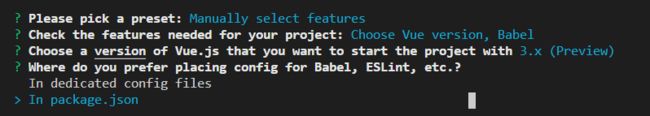
4.弹出以下界面

这里我们选择 In package.json
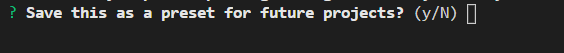
5.接下来会弹出——是否保存配置(之后再创建项目的时候会有你现在配置)?


我们选N,不保存,最后等待项目安装
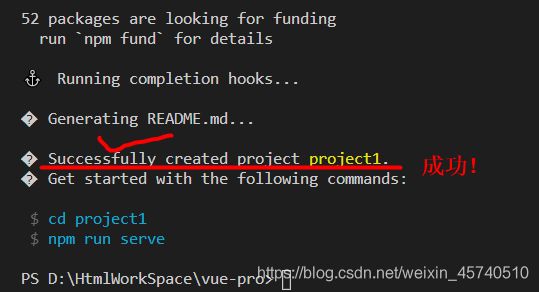
6.项目安装成功

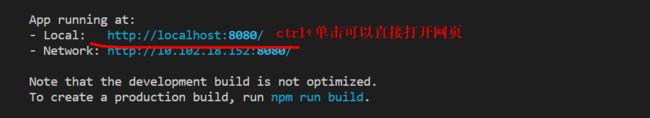
7.npm run serve 运行项目

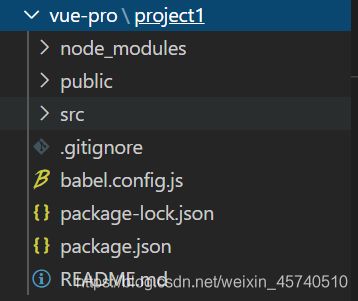
2)项目目录的了解
二、项目目录的了解

1.node_modules (不能少)modules /'mɔdʒulz/ n.组件
2.public

favicon.ico 这个图标是网页标题开头的图标

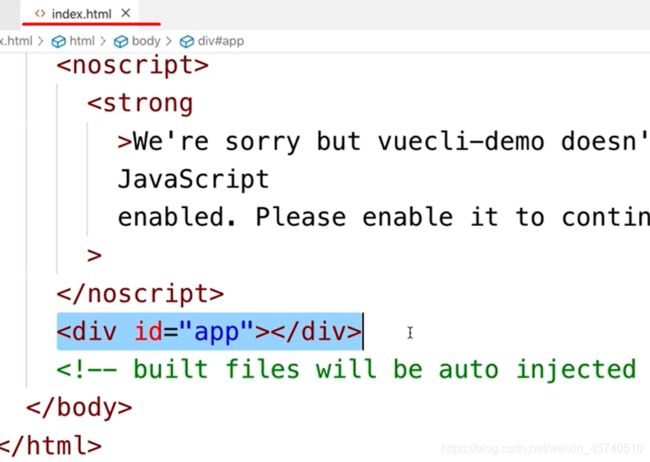
之后我们写的html 代码都会动态插入到
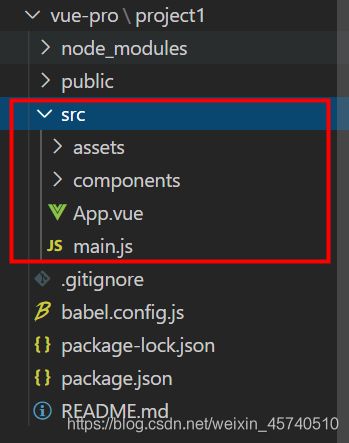
中3.src (重要!!!)

- assets: 放置静态文件(如:img图片)
- components: 组件——大写开头,大驼峰命名或者使用中划线–写组件名称,文件后缀 .vue App.vue:根组件!!!
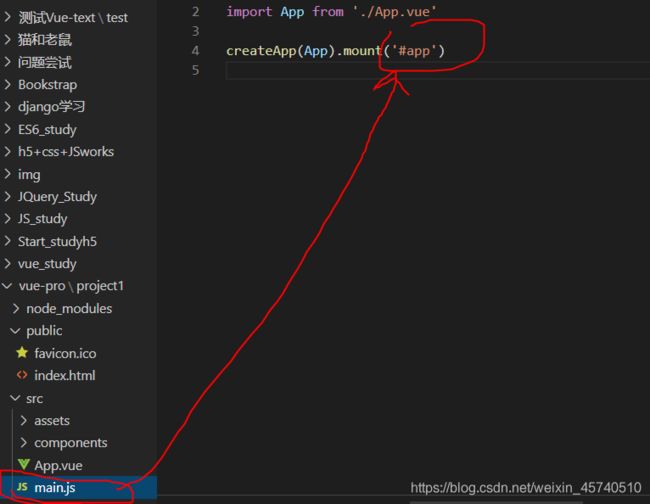
- main.js:
逻辑的入口文件!!!脚手架在index.html 的主入口文件调用时会自动调用main.js
同时要保证index.html 中的
createApp(App).mount("#app")
createApp(App).mount(".app") 保持一致!!!


4 .git ignore (忽略某些文件)
一般项目需要上传到 Git 仓库,有些文件没有必要上传可以使用 .gitignore 忽略某些文件
5. babel.config.js (babel 来进行ES版本转换)
6. package-lock.json (暂时不做详细说明:锁定依赖模块和子模块的版本号)
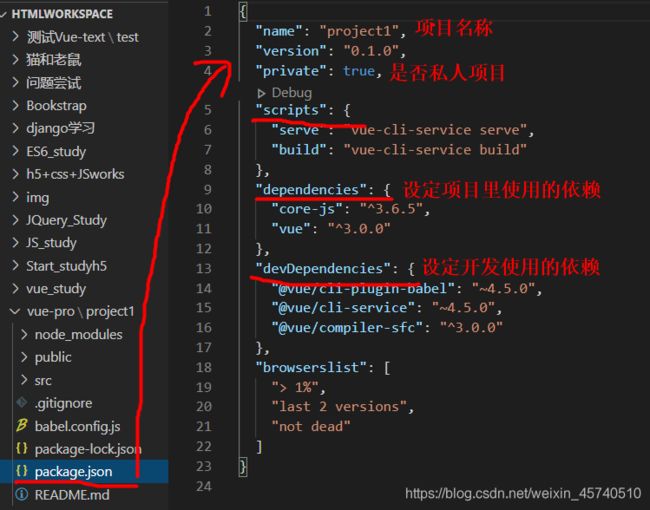
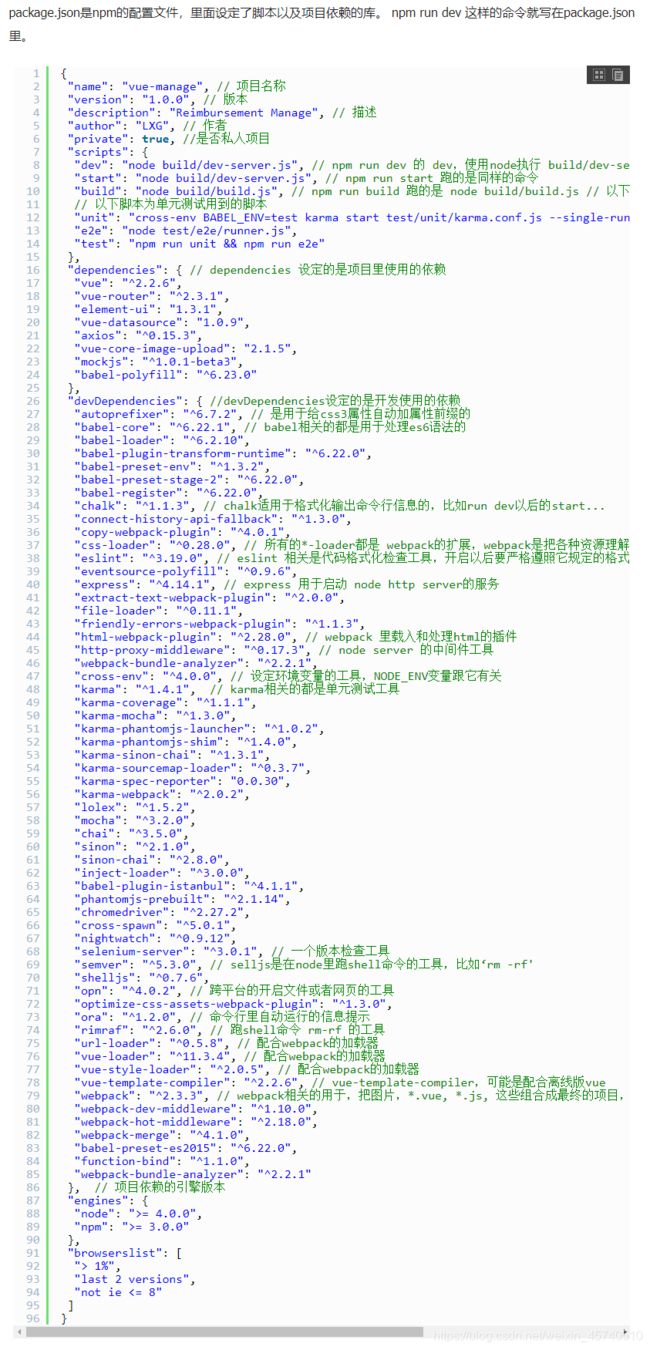
7. package.json (重要!!!)

package.json是npm的配置文件,里面设定了脚本以及项目依赖的库。
npm run dev 这样的命令就写在package.json里。

如果更改了package.json 中的东西,就需要关掉终端,重新启动!!!
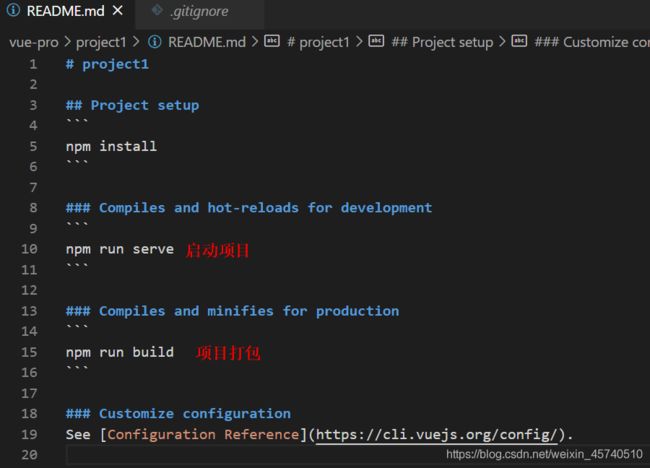
8.README.md 当前项目启动安装的一些提示

npm run serve 启动项目
npm run build 打包命令
3)基础的用法了解:组件嵌套
根组件中嵌套一个子组件
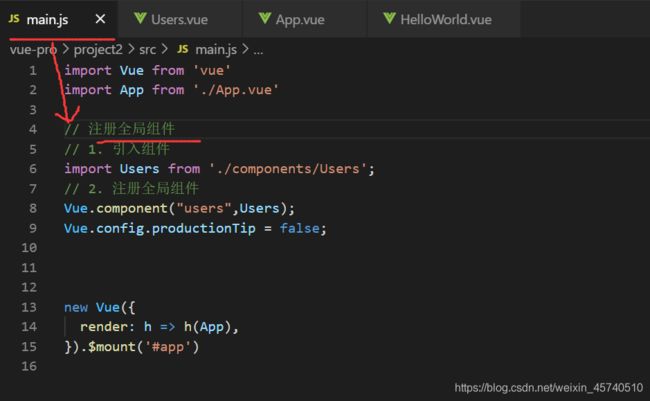
注册全局组件
在main.js 中注册全局组件,在任何地方你都能使用全局组件,一般除非这个组件有特殊作用,才会注册为全局组件!!!如果修改这个全局组件。整个项目里的这个组件都会跟着改变。


局部组件
1.引入组件 import Users from ‘./components/Users’
2.注册组件 components:{Users}
3.调用组件