布局与样式
关于布局的理论讲解
- 相对布局 RelativeLayout
- 线性布局LinearLayout
- 表格布局TableLayout
- 网格布局GridLayout
- 帧布局FrameLayout
布局组件Layout
线性布局LinearLayout
框架布局FrameLayout
相对布局 RelativeLayout
表格布局TableLayout
绝对布局AbsoluteLayout
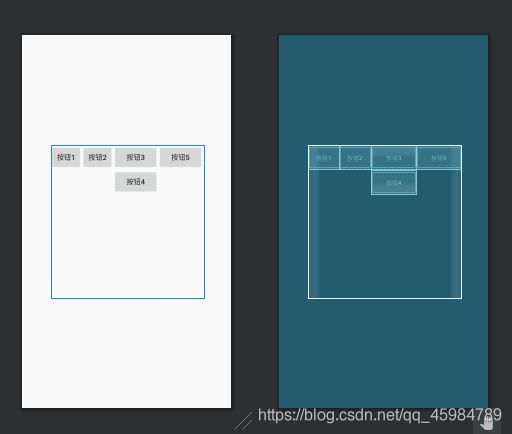
LinearLayout线性布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_height="300dp"
android:layout_width="300dp"
android:orientation="horizontal"
android:layout_gravity="center"
android:gravity="center|top"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
android:layout_weight="1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
android:layout_weight="1"
/>
<!--
循环嵌套
-->
<LinearLayout android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按钮3" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮4"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮5"
/>
</LinearLayout>
FrameLayout帧布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FrameLayoutActivity">
<FrameLayout
android:id="@+id/myframe"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#4CAF50" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#fff"
android:text="桂林电子科技大学"
android:textColor="#f00"
android:textSize="20sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/yuanbiao"></ImageView>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="next"
android:layout_gravity="right"></Button>
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
RelativeLayout相对布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_height="wrap_content"
android:layout_width="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android" >
<TextView
android:id="@+id/label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="相对布局"
android:textSize="50sp"
>
</TextView>
<EditText
android:id="@+id/et1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/label"
>
</EditText>
<Button
android:id="@+id/OK"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et1"
android:layout_alignParentRight="true"
android:layout_marginTop="1dp"
android:layout_marginRight="10dp"
android:text="OK"
>
</Button>
<Button
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et1"
android:layout_toLeftOf="@id/OK"
android:layout_marginRight="10dp"
android:layout_marginTop="@id/OK"
android:text="Cancel">
</Button>
</RelativeLayout>
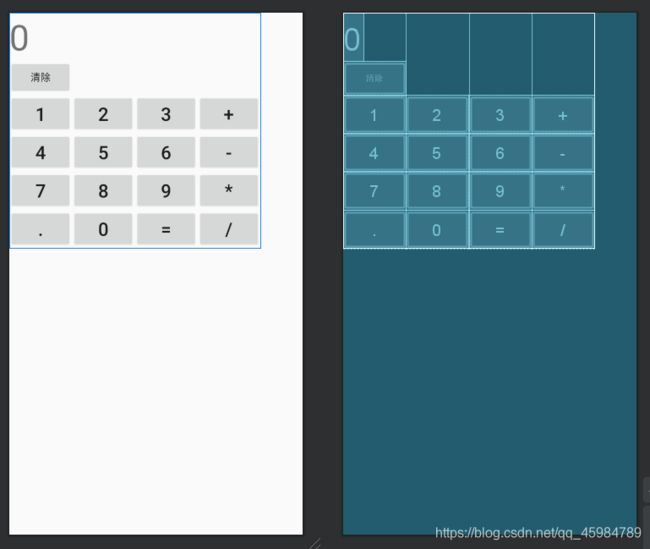
GridLayout 网格布局
<?xml version="1.0" encoding="utf-8"?>
<GridLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rowCount="6"
android:columnCount="4"
xmlns:android="http://schemas.android.com/apk/res/android">
<TextView android:text="0"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:textSize="50sp"
android:layout_columnSpan="4"
>
</TextView>
<Button android:text="清除"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
>
</Button>
<Button android:text="1" android:textSize="26sp"/>
<Button android:text="2" android:textSize="26sp"/>
<Button android:text="3" android:textSize="26sp"/>
<Button android:text="+" android:textSize="26sp"/>
<Button android:text="4" android:textSize="26sp"/>
<Button android:text="5" android:textSize="26sp"/>
<Button android:text="6" android:textSize="26sp"/>
<Button android:text="-" android:textSize="26sp"/>
<Button android:text="7" android:textSize="26sp"/>
<Button android:text="8" android:textSize="26sp"/>
<Button android:text="9" android:textSize="26sp"/>
<Button android:text="*" android:textSize="26sp"/>
<Button android:text="." android:textSize="26sp"/>
<Button android:text="0" android:textSize="26sp"/>
<Button android:text="=" android:textSize="26sp"/>
<Button android:text="/" android:textSize="26sp"/>
</GridLayout>
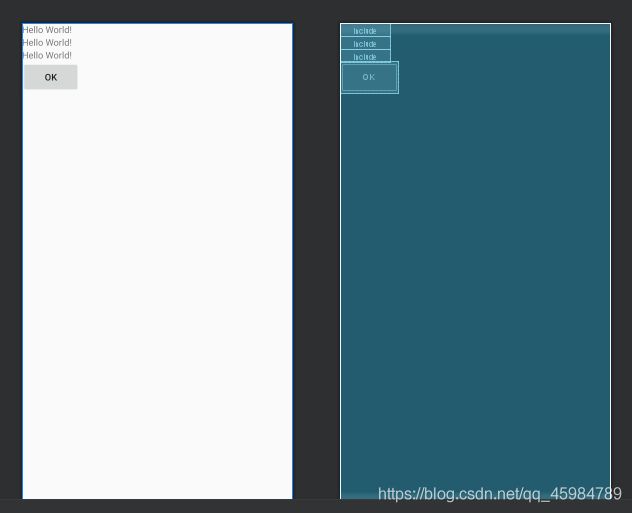
引入外部布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<!--引入提取出去的代码段,即引入外部布局 -->
<include layout="@layout/layout_text"></include>
<include layout="@layout/layout_text"></include>
<include layout="@layout/layout_text"></include>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="OK">
</Button>
</LinearLayout>
样式和主题(Style and Theme)
不同点:
- Theme 是应用于Activity或者整个Application的,作用于单个Activity或者所有Activity,不能作用于某个控件的
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.styledemo">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"> <!-- 调用主题 -->
<!-- 调用主题 -->
<activity android:name=".MainActivity" android:theme="@style/blueTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
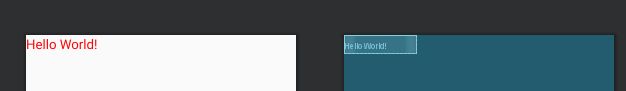
- Style是应用于某个(些)控件,作用于控件级别
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!-- 为TextView调用样式 -->
<TextView
style="@style/myfont"
android:text="Hello World!"
/>
</LinearLayout>
相同点:
- 都位于values文件夹下的style.xml中,定义的方法一样,都死控制UI的一堆属性
总结:相对而言Theme是作用于全局的,而Style是作用于局部的。定义方式一样,使用的地方不一样
注意点:当一个Activity中的控件应用了Theme中的样式又应用了Style中的样式,那么Style中的样式优先于Theme.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- 绿色主题 -->
<style name="blueTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary_blue</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark_blue</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- 样式 -->
<style name="myfont" parent="TextAppearance.AppCompat.Medium">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">20sp</item>
<item name="android:textColor">#F00</item>
</style>
屏幕适配
为不同的屏幕尺寸提供不同的位图

系统会根据屏幕的dpi选择适当的位图
所有mipmap目录都会保留在APK中
替换app logo
根据不同的屏幕分辨率,去找到或生成对应的logo,放在不同的文件夹下
图片的拉伸——点九图
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。

对比很明显,使用点九后,仍能保留图像的渐变质感,和圆角的精细度。
从中我们也可以理解为什么叫“点九PNG”,其实相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域,4个角是不做拉伸的,所以还能一直保持圆角的清晰状态,而2条水 平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样。