12款响应式 Lightbox(灯箱)效果插件
灯箱效果(Lightbox)是网站中最常用的效果之一,用于实现类似模态对话框的效果。网络上各种 Lightbox 插件琳琅满目,随着响应式设计(Respnsive Design)的发展,这一先进理念也被引入了 Lightbox 插件之中。
这篇文章挑选了12款优秀的响应式 Lightbox(灯箱)效果插件分享给大家,这些插件能够帮助你在网站加入引人注目的灯箱效果。
1.JackBox

这款响应式灯箱效果插件包含社会化媒体分享功能,效果精美!主要特色:
- 支持Retina屏幕
- 可以分享到 Twitter、Facebook、Pinterest 和 Google+
- 支持移动设备的触摸滑动
- 能够全屏展示
- 可以自定义缩略图显示
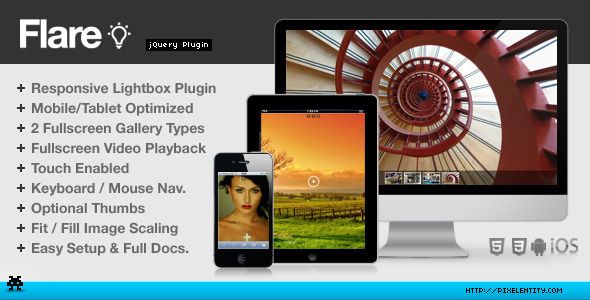
2.Flare

非常优秀的一款基于 jQuery 的响应式 Lightbox 效果插件!主要特色:
- 支持展示视频
- 支持缩略图模式
- 支持移动设备的触摸滑动
- 支持全屏显示
- 有完善和文档和使用教程
使用简单,示例代码:
1
2
3
<a data-target="flare" href="large_image.jpg" data-flare-scale="fit" >
<img src="small_image.jpg" alt="small image" />
</a>
3.fancyBox 1

fancyBox 是最流行的 Lightbox 插件之一,可以通过 fitToView 实现自适应功能。主要特色:
- 能够显示图片、HTML元素、SWF影片、iframe框架和Ajax请求的内容
- 可以通过配置和 CSS 自定义外观和功能
- 一组内容可以实现导航
- 支持滚动事件驱动浏览
- 在放大项目下方有漂亮的投影
4.fancyBox 2

全新版本的 fancyBox,以优雅的方式浏览图片并能够进行缩放。
完全的响应式设计,能够快速响应浏览器的尺寸变化。主要特色:
- 响应式设计
- 集成幻灯片功能
- 漂亮的图片切换效果
- 文档完整,使用简单
- 支持高度自定义
5.MetroBox

MetroBox 响应式灯箱效果插件内置评论功能,主要特色:
- 每项内容都带有评论框
- 能够轻松分组展示
- 支持移动设备的触摸滑动
- 使用 Ajax 方式加载
- 支持所有的 HTML 内容
6. Foobox

Foobox 是一款 WordPress 插件,能够在网站中实现响应式图片灯箱展示,内置社会化媒体分享功能。
精美示例:
7.Shadowbox

Shadowbox 是一个基于Web 的多媒体应用程序,支持网络上所有主流的媒体格式。
支持高度定制,使用 handleOversize 参数可以实现对浏览器尺寸的自适应,主要特色:
- 不依赖于框架,能够独立使用
- 支持用户高度自定义
- 使用灵活,可以呈现各种多媒体格式。
- 整洁、紧凑、轻量
- 能够很好的播放多媒体
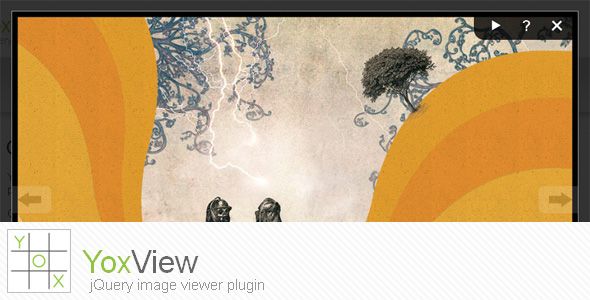
8.YoxView

另外一款响应式 Lightbox 插件,界面精美,使用 MIT 许可协议,对于开发者来说是个好消息。
9.Colorbox

Colorbox 是一款轻量的 jQuery 灯箱效果插件,可以通过 scalePhotos 参数实现自适应。主要特色:
- 支持分组、幻灯片、Ajax、内联和 iframe 内容。
- 轻量,只有10KB
- 可以使用 CSS 修改外观
- 能够通过回调和事件钩子扩展
- 支持预加载图片功能
使用简单,示例代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
// Examples:
// Image links displayed as a group
$('a.gallery').colorbox({rel:'gal'});
// Ajax
$('a#login').colorbox();
// Called directly, without assignment to an element:
$.colorbox({href:"thankyou.html"});
// Called directly with HTML
$.colorbox({html:"<h1>Welcome</h1>"});
// ColorBox can accept a function in place of a static value:
$("a.gallery").colorbox({rel: 'gal', title: function(){
var url = $(this).attr('href');
return '<a href="' + url + '" target="_blank">Open In New Window</a>';
}});
10.rlightbox

这是一款基于 jQuery UI 的响应式 Lightbox 插件,主要特色:
- 支持图片、动画、视频等多种形式的内容
- 可以使用 ThemeRoller 定义外观
- 支持键盘快捷导航
- 良好的错误处理机制
- 轻量,使用简单
11.Fresco

Fresco 是非常漂亮的一款灯箱效果插件,功能强大,界面设计经典,主要特色:
- 支持显示图片、视频、HTML、Ajax、SWF 和 iframe 内容
- 支持 YouTube、Vimeo、MP4、WebM 和 FLV 视频
- 支持键盘和鼠标滚动导航
- 4套主题,3种不同的切换效果
- 可以集成到 Joomla 和 WordPress
12.Yootheme

最后这款响应式 Lightbox 插件,来自 YooTheme 主题网站,主要特色:
- 支持显示图片、视频、HTML、Ajax、SWF 和 iframe 内容
- 支持 YouTube、Vimeo、MP4、WebM 和 FLV 视频
- 支持键盘和鼠标滚动导航
- 4套主题,3种不同的切换效果
- 可以集成到 Joomla 和 WordPress