第二节 git提交规范设置
Git规范及项目配置
目的
- 统一团队Git Commit标准,便于后续代码review、版本发布、自动化生成change log;
- 可以提供更多更有效的历史信息,方便快速预览以及配合cherry-pick快速合并代码;
- 团队其他成员进行类git blame时可以快速明白代码用意;
版本规范
1.分支
- master:主分支(保护分支,远程仓库),不能直接在master上进行修改代码和提交;
- dev:开发环境测试分支(代码合并分支,远程+本地),所有开发完成需要提交测试的功能合并到该分支;
- feature-*:新功能开发分支(本地,开发完成删除),根据不同需求创建独立的功能分支,开发完成后合并到 dev分支;
- hotfix-*:bug修复分支(本地,开发完成删除),根据实际情况对已发布的版本进行漏洞修复;
- release-*:预发布分支(根据需要设置,远程仓库)。
2.Tag
标签采用三段式,v版本.里程碑.序号,如v1.2.3
- 架构升级或架构重大调整,修改第1位
- 新功能上线或者模块大的调整,修改第2位
- bug修复上线,修改第3位
3.changelog
版本正式发布后,需要生产changelog文档,便于后续问题追溯。
提交规范
Git commit日志基本规范
每次提交,Commit message(提交信息) 都包括三个部分:Header,Body 和 Footer。
():
// 空一行
// 空一行
注意冒号后面有空格。
其中,Header 是必需的,Body 和 Footer 可以省略。
Header:
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
type
代表某次提交的类型,比如是修复一个bug还是增加一个新的feature。
所有的type类型如下:
- feat:新增feature
- fix:修复bug
- docs:仅仅修改了文档,比如README, CHANGELOG等等
- style:仅仅修改了空格、格式缩进等等,不改变代码逻辑
- refactor:代码重构,没有加新功能或者修复bug
- perf:优化相关,比如提升性能、体验
- test:测试用例,包括单元测试、集成测试等
- revert:回滚到上一个版本
- build:影响构建系统或外部依赖项的更改
- ci:主要目的是修改项目继续集成流程
- chore:不属于以上类型的其他类型
scope
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject
subject是 commit 目的的简短描述,不超过50个字符。
其他注意事项:
- 以动词开头,使用第一人称现在时,比如change,而不是changed或changes
- 第一个字母小写
- 结尾不加句号(.)
Body:
Body 部分是对本次 commit 的详细描述,可以分成多行。
需要描述的信息包括:
- 为什么这个变更是必须的? 它可能是用来修复一个bug,增加一个feature,提升性能、可靠性、稳定性等等
- 他如何解决这个问题? 具体描述解决问题的步骤
- 是否存在副作用、风险?
有两个注意点:
- 使用第一人称现在时,比如使用change而不是changed或changes。
- 永远别忘了第2行是空行
Footer:
如果需要的话可以添加一个链接到issue地址或者其它文档,或者关闭某个issue。
项目配置
既然规范已经有了,那我们就按照规范开始实战吧。
git branch dev
git branch feature-git提交规范
切换到分支 feature-git提交规范
git checkout feature-git提交规范
使用commitizen来执行规范
1.全局安装:(在docs窗口执行)
// 只需要执行一次,相当于安装软件,以后都可以用
npm install -g commitizen
// 每个新git仓库都要执行一次,生成文件
commitizen init cz-conventional-changelog --save --save-exact
上述命令会干3件事情:
- 安装cz-conventional-changelog,生成node_modules文件夹
- 保存其依赖到package.json中
- 添加config.commitizen key到package.json中,如下:
{
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
},
"scripts": {
"version": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0 && git add CHANGELOG.md",
"commit": "git-cz"
}
}
报错:

手工创建package.json文件,并将上述配置加入进来。
配好后,之后用到git commit命令时,改为使用git cz。
这时,就会出现选项,用来生成符合格式的 Commit message,根据选项进行选择即可。


或者可以增加友好的npm命令, 通过 npm run commit 进行提交!(不在过多介绍)
生成 Change log
因为我们的commit使用向导生成完全符合规范,所以发布新版本时, 可以用脚本自动生成Change log。
生成的文档包括以下三个部分:
- New features
- Bug fixes
- Breaking changes
每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。
当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。
conventional-changelog 就是生成 Change log 的工具.
运行下面的命令即可:
- 全局安装
// 每台电脑只需要执行一次,类似于安装软件,无需重复安装
npm install -g conventional-changelog-cli
- 在项目目录下运行
// 每个git仓库都要执行一次,生成 CHANGELOG.md 文件
conventional-changelog -p angular -i CHANGELOG.md -s -r 0
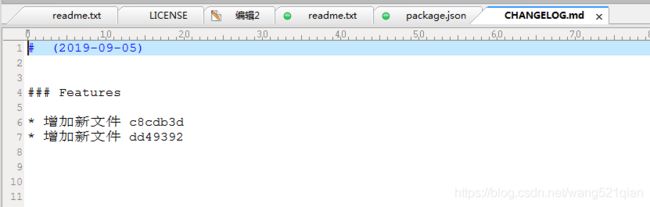
这时你会发现项目目录里面多了CHANGLOG.md文件
注:也可以在之前生成的文件上叠加
conventional-changelog -p angular -i CHANGELOG.md -s
每次执行完提交操作以后,重新加载CHANGLOG.md文件,使用命令:
// 如果要生成最新的日志文件,则执行这个命令
npm run version
我们测试一下:修改文件package.json,并进行提交


CHANGELOG.md只会展示 Feature、bug信息
细心的朋友可能已经发现,这次提交我并没有使用git cz而是为了方便直接使用了git commit -m ""这种形式,时刻记着提交信息规范的话使用这种方式也没问题,但是有时候难免失误,比如不小心把feat打成feet,那如何防止失误呢?来看看吧。
使用commitlint效验提交信息
- 首先还是安装依赖
// 每个git仓库都要执行
npm install --save-dev @commitlint/{cli,config-conventional}
npm install --save-dev husky
@vue/cli-service 也会安装 yorkie,但yorkie fork 自 husky 且并不和之后的版本兼容。所以这里我还是安装了husky
- 在根目录新建文件commitlint.config.js
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'type-enum': [2, 'always', [
"feat", "fix", "docs", "style", "refactor", "test", "chore", "revert"
]],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never']
}
};
- 在package.json中添加husky配置
"husky": {
"hooks": {
"commit-msg": "commitlint -e $HUSKY_GIT_PARAMS"
}
}
配置完成,我们来测试一下:
错误示例:git ci -m “test”

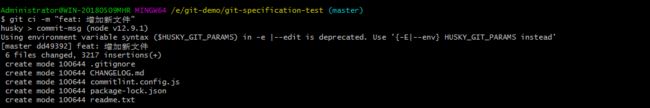
正确示例:git ci -m “feat: 增加新文件”


合并提交
最后我们把我们今天的工作提交到github上吧
- git checkout develop
- git merge feature-git 代码提交信息审查
- git checkout master
- git merge develop
- git push
注:可以在增加一个 .gitignore 文件,进行忽略