与HTML5+CSS3的初相识
HTML5
一、什么是HTML5
**定义:**HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML
二、新增标签(常用)
1、结构标签
- section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;
- article:特殊独立区块,表示这篇页眉中的核心内容;
- aside:标签内容之外与标签内容相关的辅助信息;
- header:某个区块的头部信息/标题;
- hgroup:头部信息/标题的补充内容;
- footer:底部信息;
- nav:导航条部分信息
- figure:独立的单元,例如某个有图片与内容的新闻块。
2、媒体标签
- video:视频
- audio:音频
video标签参数
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 自动播放 |
| controls | controls | 显示控件 |
| loop | loop | 循环播放 |
| src | url | 视频地址 |
<video width=500px height=300px controls autoplay muted>
<source src="./images/1.mp4" type="video/mp4">
video>
audio标签属性
| 属性 | 值 | 说明 |
|---|---|---|
| autoplay | autoplay | 自动播放 |
| controls | controls | 显示控件 |
| loop | loop | 循环播放 |
| src | url | 音频地址 |
| preload | auto/none | 规定是否预加载视频 |
| poster | imgUrl | 加载等待图片 |
| muted | muted | 静音播放 |
<audio control loop>
<source src="./images/1.mp3" type="audio/mp3">
audio>
**注意:**autoplay自动播放在谷歌浏览器中已禁用
3、表单标签
- email:邮箱
- url:网址
- date:日期
- time:时间
- month:月份
- week:星期
- number:数字
- tel:号码
- search:搜索框
- color:颜色表单
4、表单属性
- required:必填
- placeholder:提示信息
- autofocus:自动聚焦
- autocomplete:提交成功记录(需加name值)
- multiple:多选文件提交
三、语义化
1、定义
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
2、为什么要语义化
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
CSS3
一、什么是css3
**定义:**css的第三代版本,目前还在草案,在不断改进中,移动端支持优于pc端
二、属性选择器
-
E[att]:选择具有att属性的E元素
div[disabled]{ cursor:default } -
E[att=“val”]:选择att属性的值为val的元素
input[type="checkbox"]{ width:20px; height:20px; } -
E[att^=‘val’]:选择att属性的值开头为val的元素
div[class^='b'] { background-color: skyblue; width: 100px; height: 100px; } -
E[att$=‘val’]:选择att属性的值结尾为val的元素
-
E[att*=‘val’]:选择att属性的值包含val的元素
三、结构伪类选择器
-
E:frist-child匹配父元素第一个子元素
li:frist-child{ color:red } -
E:last-child匹配父元素最后一个子元素
li:last-child{ background-color:red } -
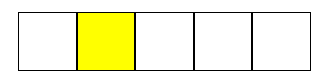
E:nth-child(n)匹配父元素第N个元素
li:nth-child(2){ background-color:yellow }
-
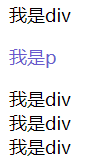
E:frist-of-type指定类型元素的第一个
p:first-of-type { color: slateblue; }
-
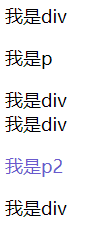
E:last-of-type指定类型元素的最后一个
p:last-of-type { color: slateblue; }
-
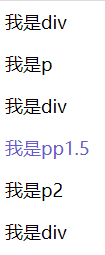
E:nth-of-type(n)指定类型的第n个
p:nth-of-type(2) { color: slateblue; }
nth-child(n)详解
-
n可以是公式、关键字、公式
-
关键字有even偶数,odd奇数
-
常见公式
公式 取值 2n 偶数 2n+1 奇数 5n 5的倍数 n+5 从第5个开始 -n+5 前五个
nth-child与nth-of-type的区别
- nth-child选择父元素 里面第几个子元素,不管什么类型
- nth-of-type选择指定类型
案例演示
div p:nth-child(2){
color:red;
}
<div>
<h3>我是标题h3>
<p>111111p>
<p>222222p>
<p>3333333p>
div>
<!--结果是div的第二个子元素变红,也就是第一个p标签--!>
animate动画
一、什么是动画
**定义:**动画是 CSS3 中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果
二、动画属性
| 属性 | 说明 |
|---|---|
| @keyframes | 规定动画 |
| animation | 简写方式 |
| animation-name | 动画名称 |
| animation-duration | 动画周期 |
| animation-timing-function | 速度曲线 |
| animation-delay | 动画延时 |
| animation-iteration-count | 播放次数。infinte无数次 |
| animation-direction | 逆向播放 |
| animation-play-state | 是否暂停 |
| animation-fill-mode | 结束后状态 |
案例演示
html,
body {
background: #ccc;
}
div {
width: 200px;
height: 100px;
background: url(/images/bear.png);
border: 1px solid #000;
animation: move 0.3s steps(8) infinite
}
@keyframes move {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
CSS3之3D转换
一、特点
- 近大远小
- 物体和面遮挡不可见
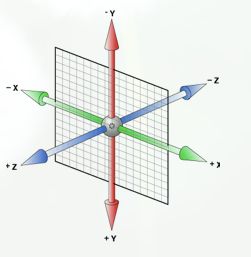
二、三维坐标系
- x轴:水平向右——右面是正值,左面是负值
- y轴:垂直向下——上面是正值,下面是负值
- z轴:垂直屏幕——往外面是正值,往里面是复制
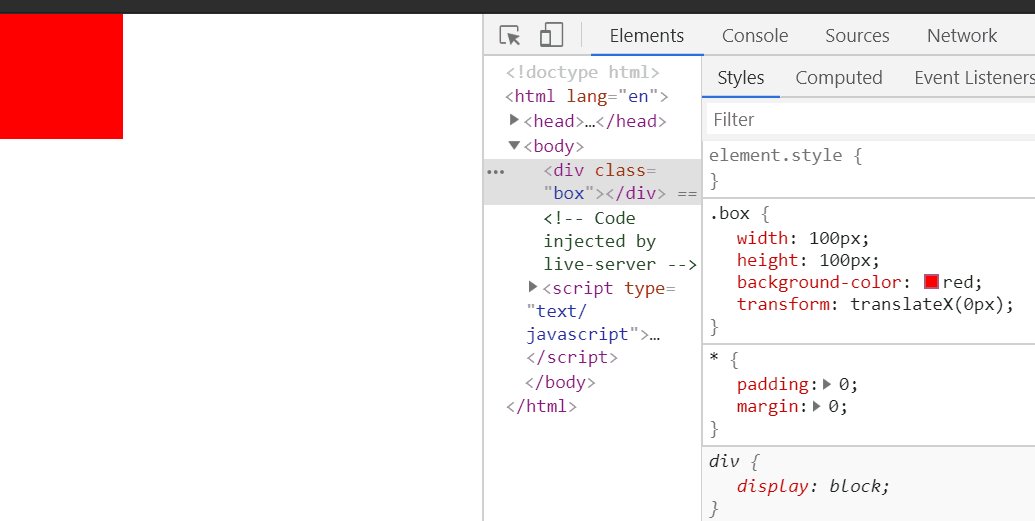
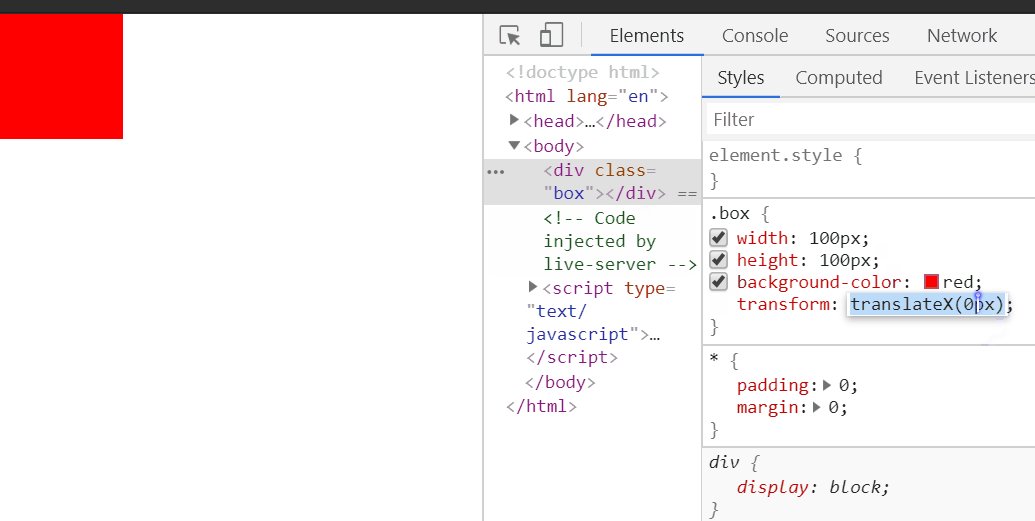
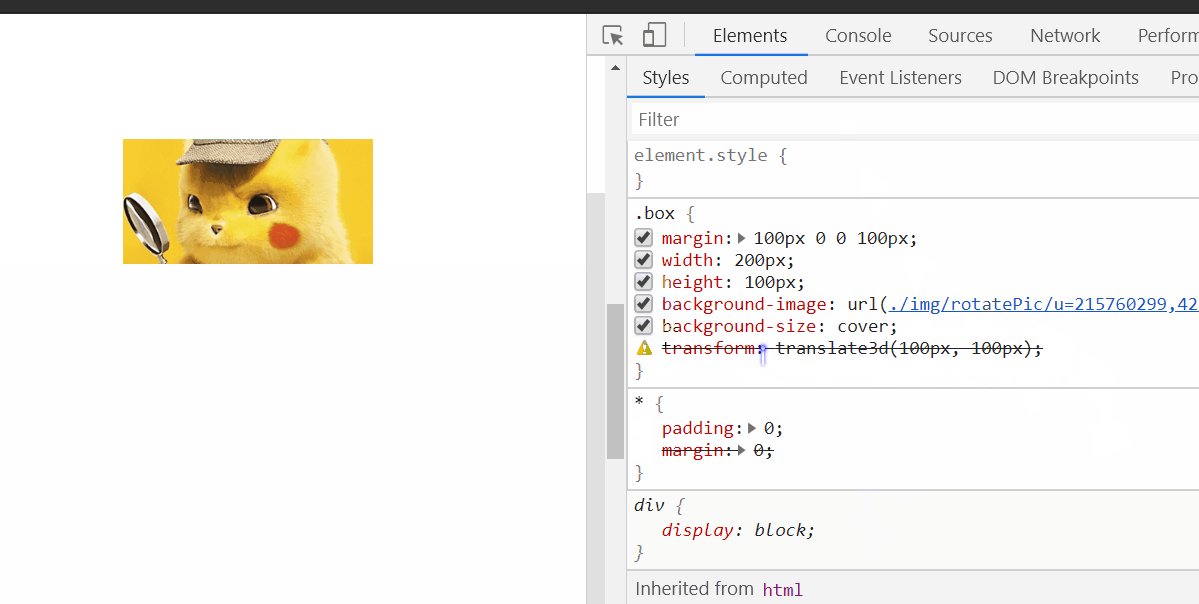
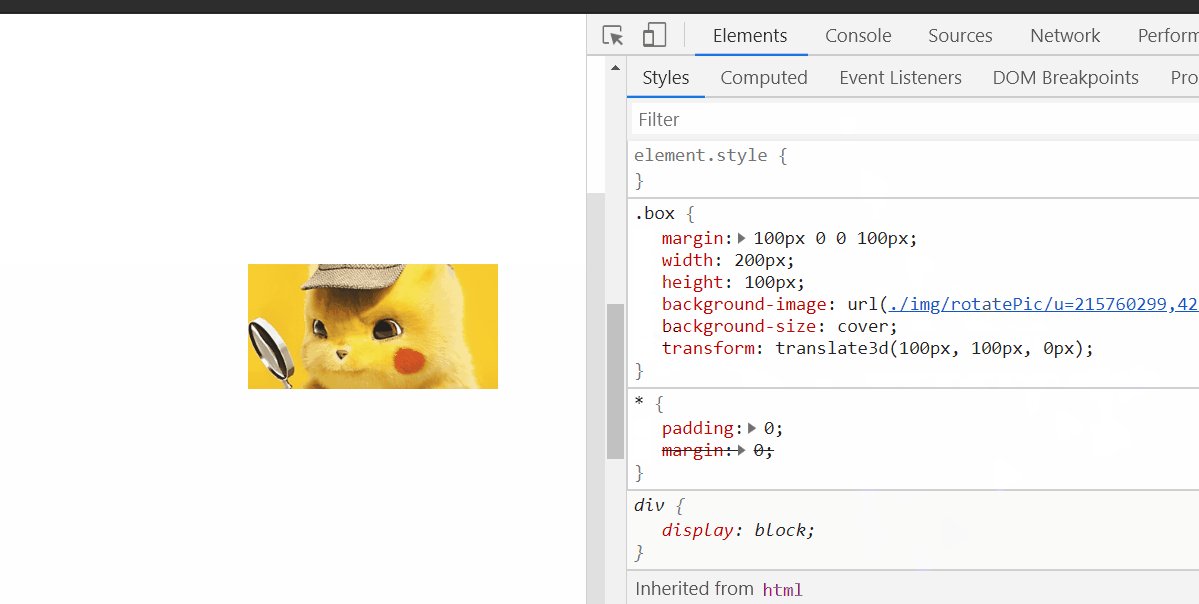
三、translate
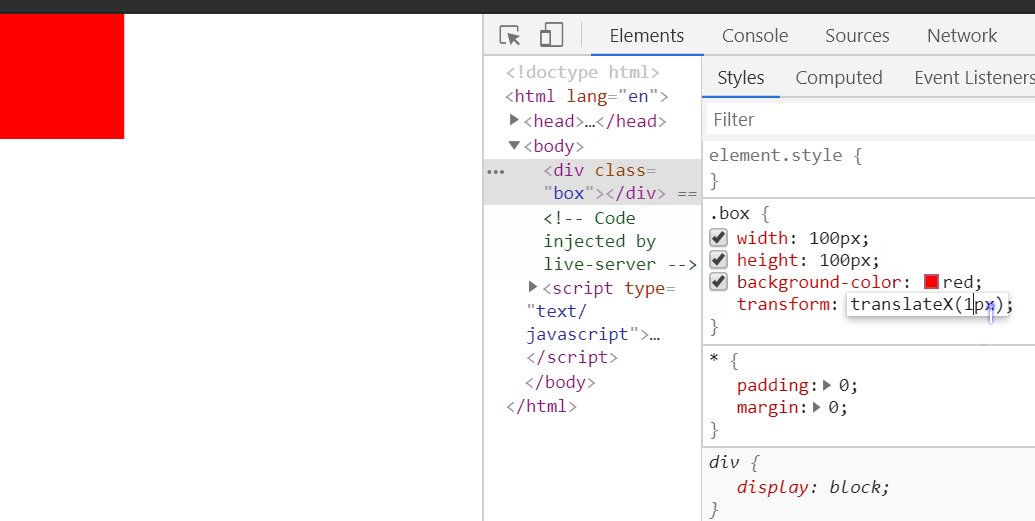
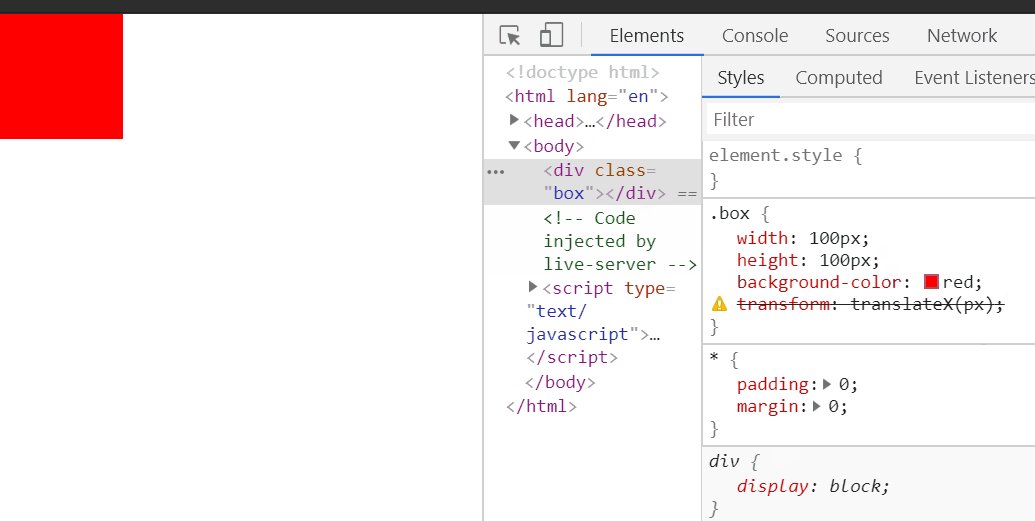
translateX()
向x轴平移正数向右,负数向左
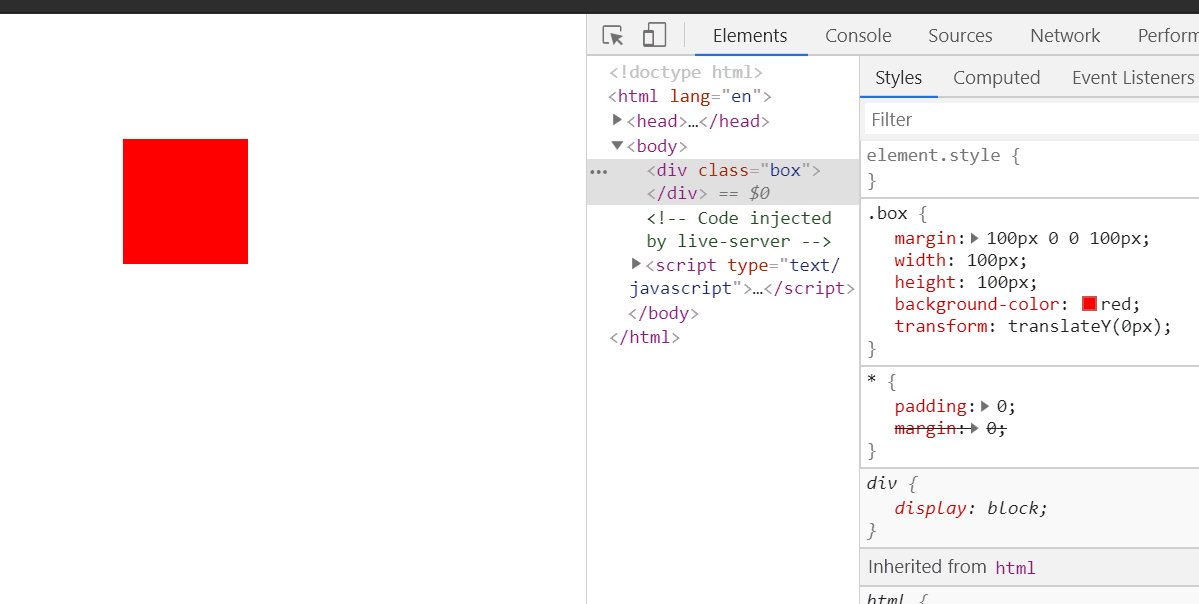
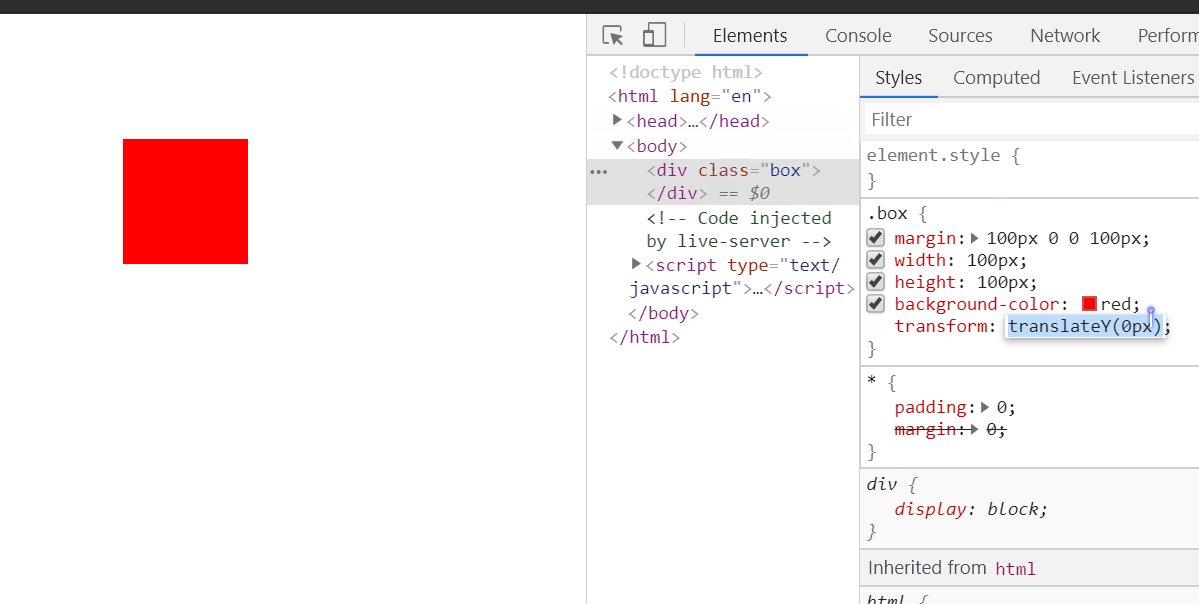
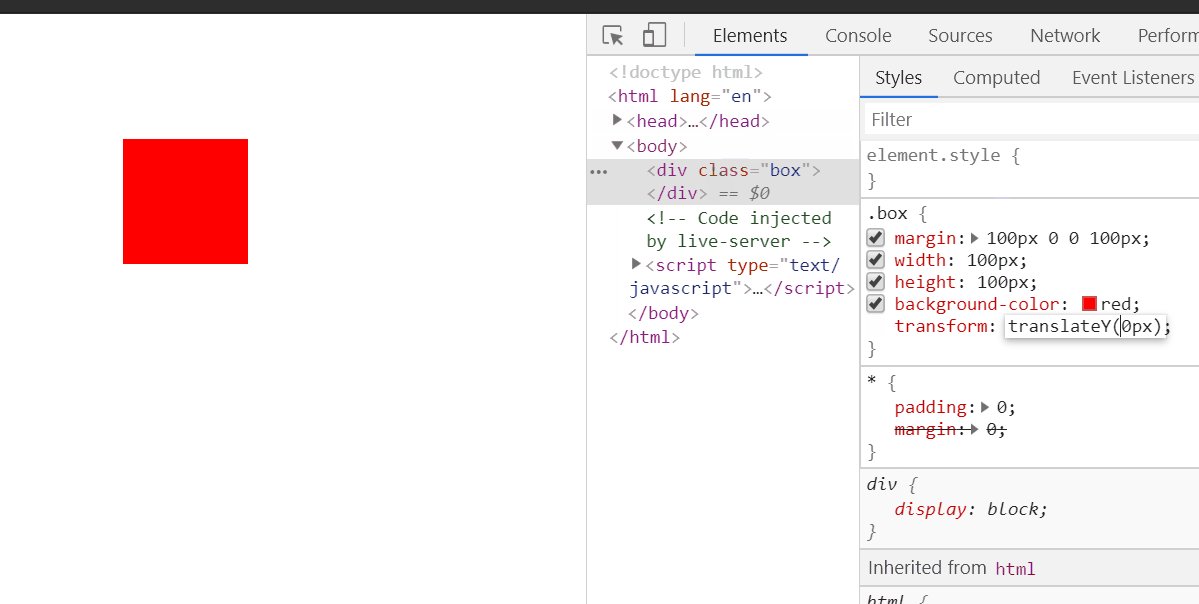
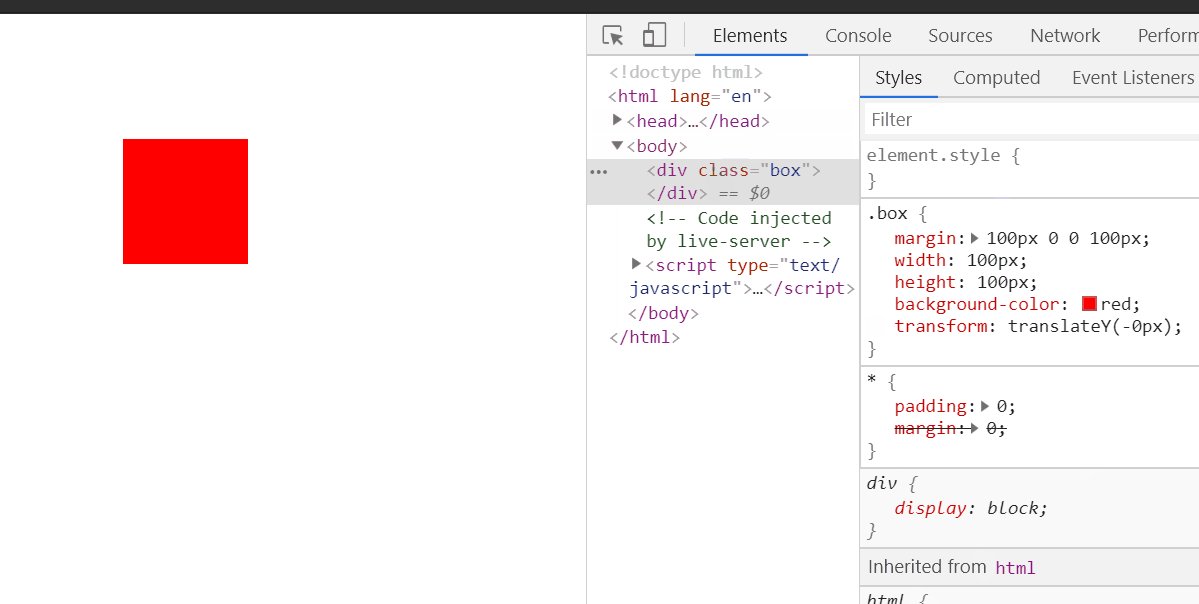
translateY
向y轴平移,整数向下负数向上
translateZ
z轴可以理解为你与电脑屏幕之间的距离,值越大距离屏幕越近,值越小离屏幕距离越远
首先Z 轴是朝向我们的,所以 看不出效果,但是,我们把它转个身,让Z轴 面对 右边,就可以了。
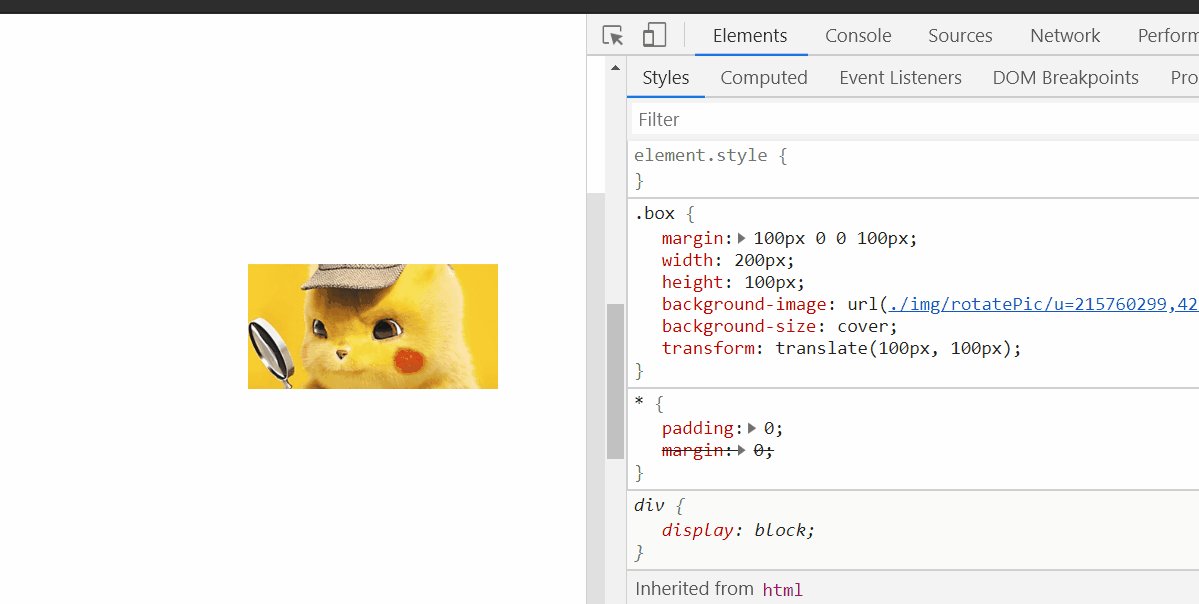
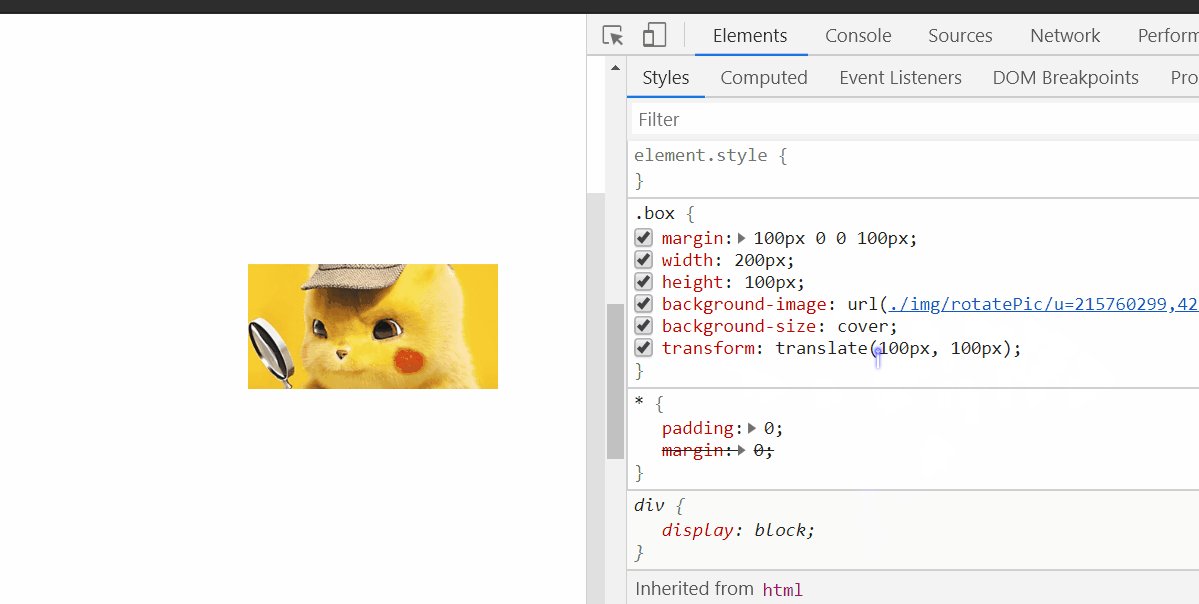
translate3d()
translate3d是同时设置x,y,z轴的,不过其中的三个参数必须都设置,如不需要就填0
四、perspective透视
- 如果想要在网页产生3d效果需要透视
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人道屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视单位是像素
简单的说,可以模拟出我们人看电脑上的显示的像素一样。比如说
perspective:800px 意思就是,我在离屏幕800px 的地方观看这个元素。(这个属性,要设置在父元素上面)
那么思考一个问题,transform:translateZ 呢,可以增加 Z轴的距离, 那么Z轴越大,是不是也就代表着,这个元素,离我们的距离越近? 那么,你把一张图片,贴到你脸上,有什么效果? 是不是非常大?有人可能会问,这两者之间有什么关系吗? 肯定是有的,这个 perspective 配合 transform:translateZ 就有这种效果, 我们来看看。
有没有发现,临近 800px 的时候, 图片突然变黑了, 然后到800px的时候, 图片消失了。 这又是为啥呢? 其实很像我们现实中的例子一样,一张远处的图片,慢慢的移动到你脸上, 你会看见图片越来越大,贴到你脸上的时候,是不是 你就看不见了? 到800px 的时候,你人都和图片 融合在一体了, 如果801px 是不是你都穿过这张图片了?道理是一样的啦。
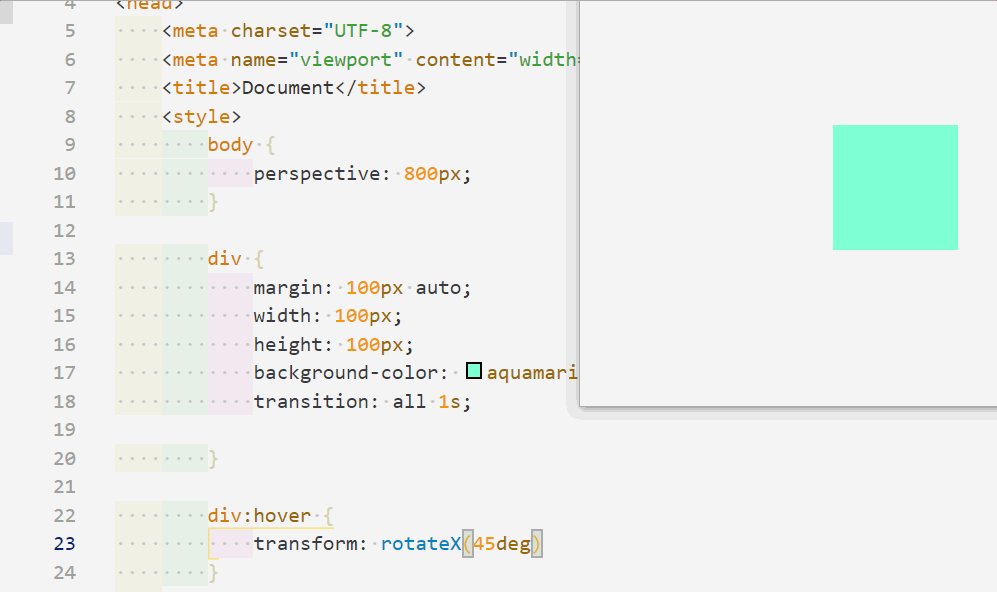
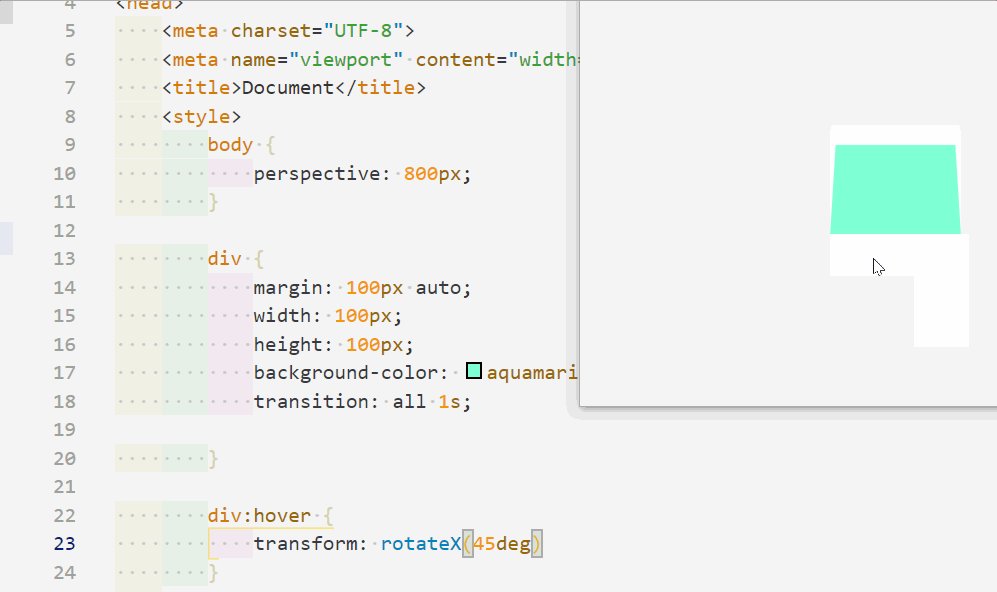
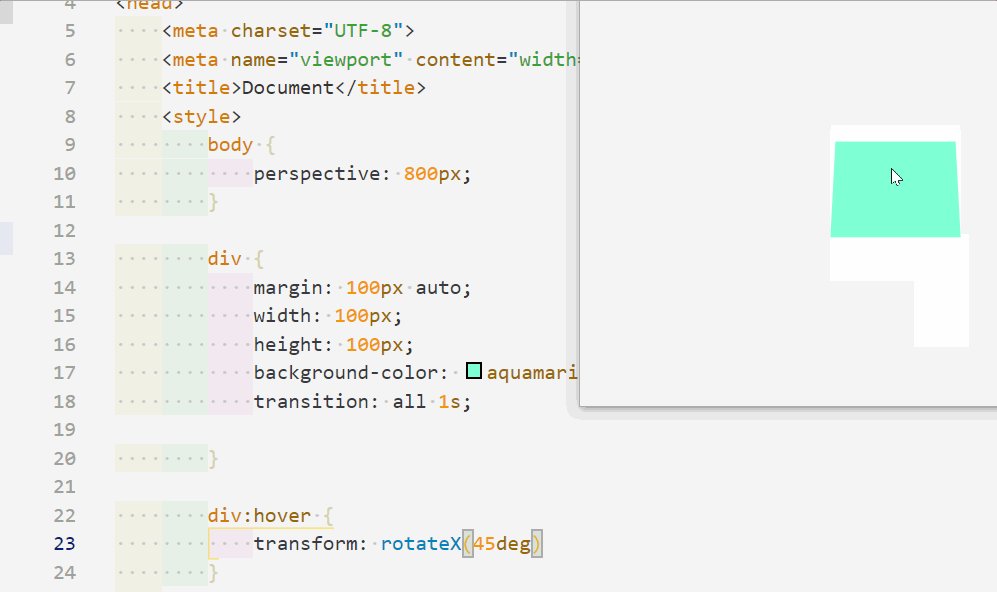
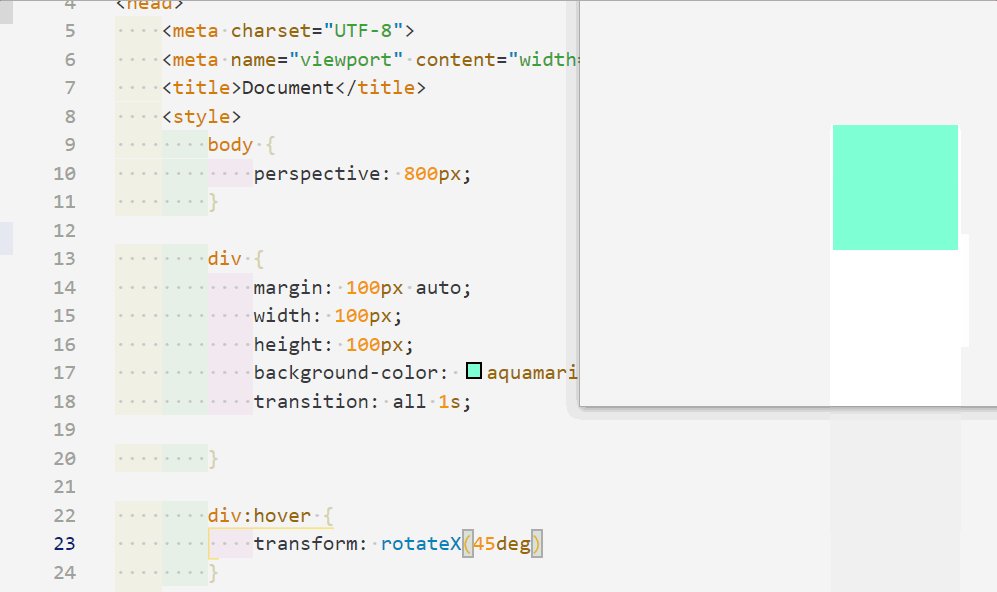
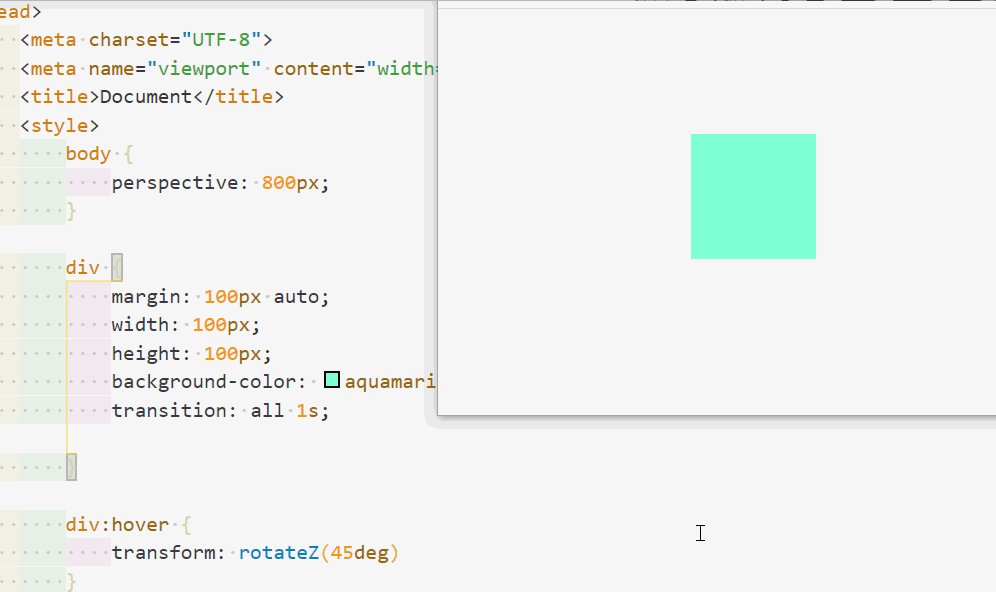
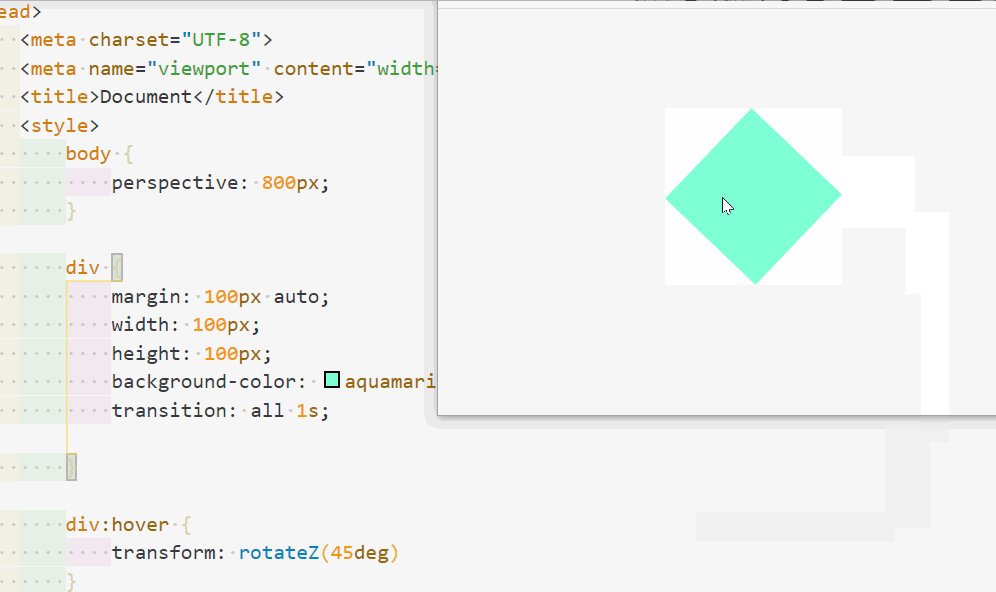
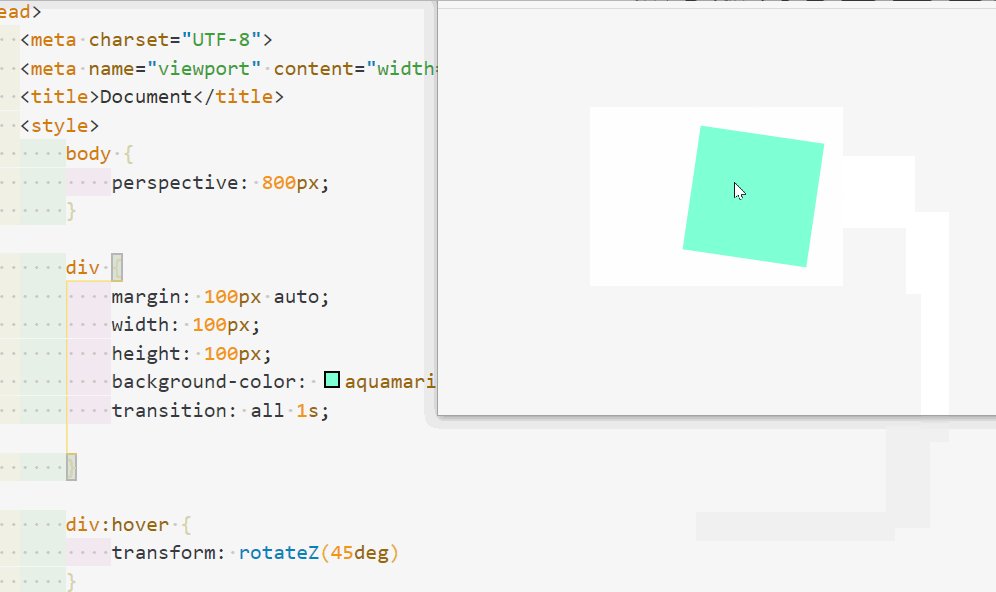
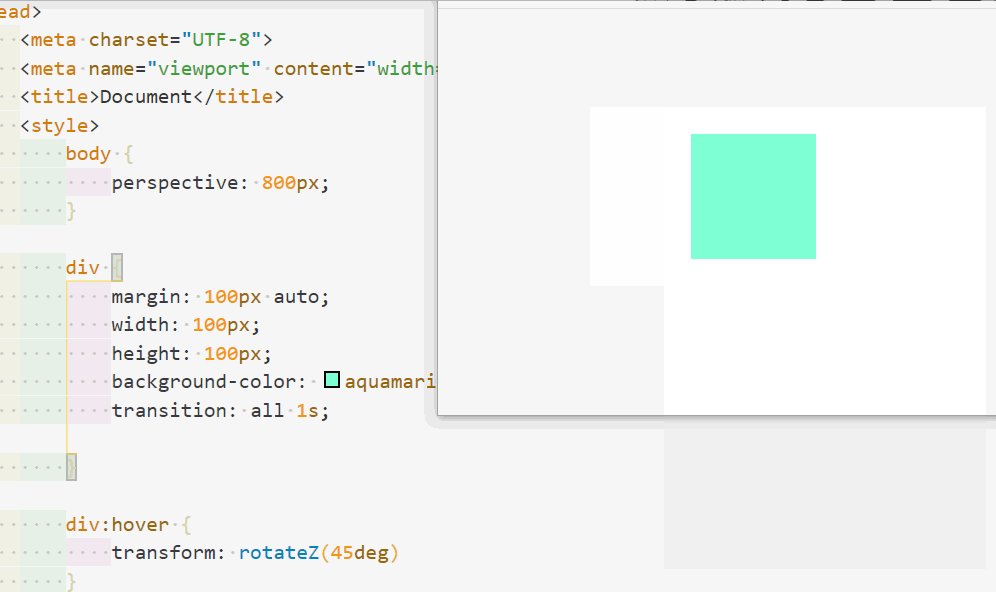
五、rotate旋转
- transform: rotateX(45deg) – 沿着 x 轴正方向旋转 45 度
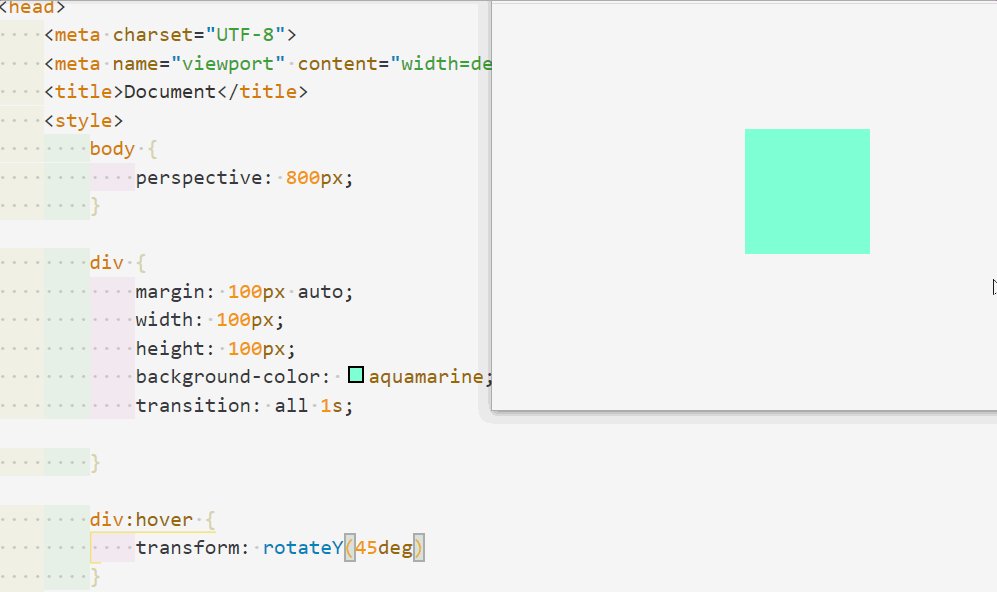
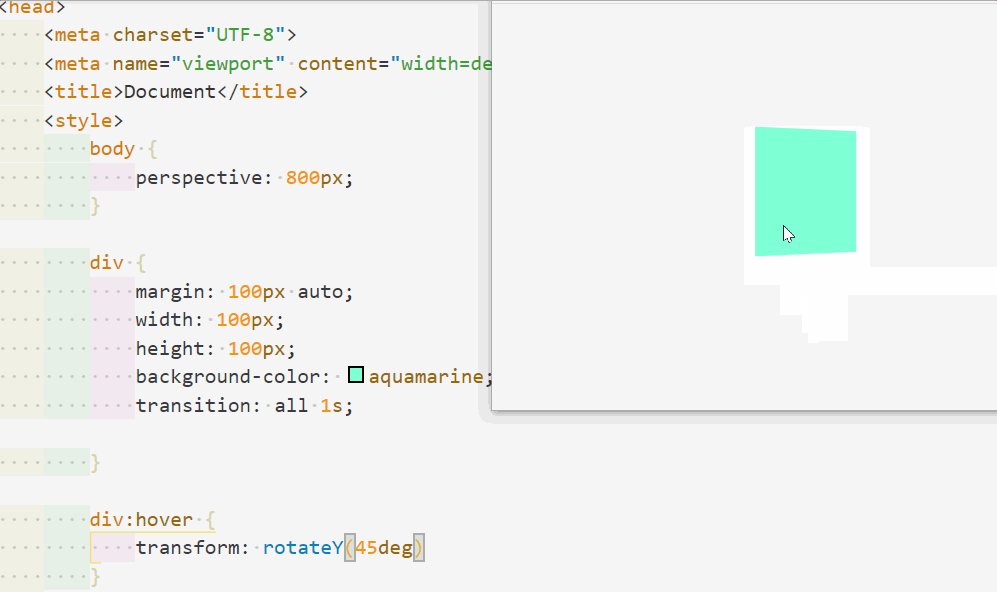
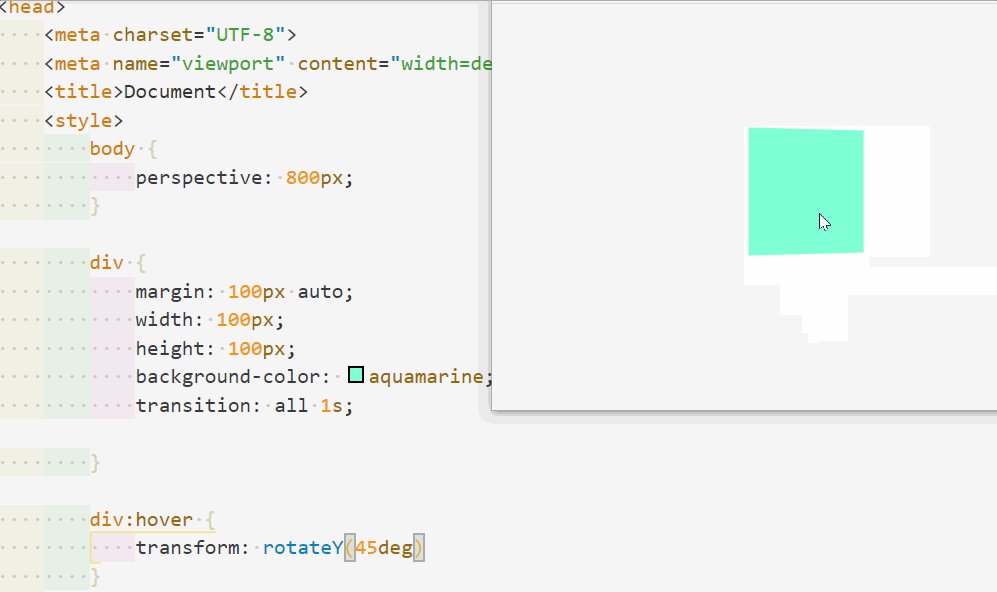
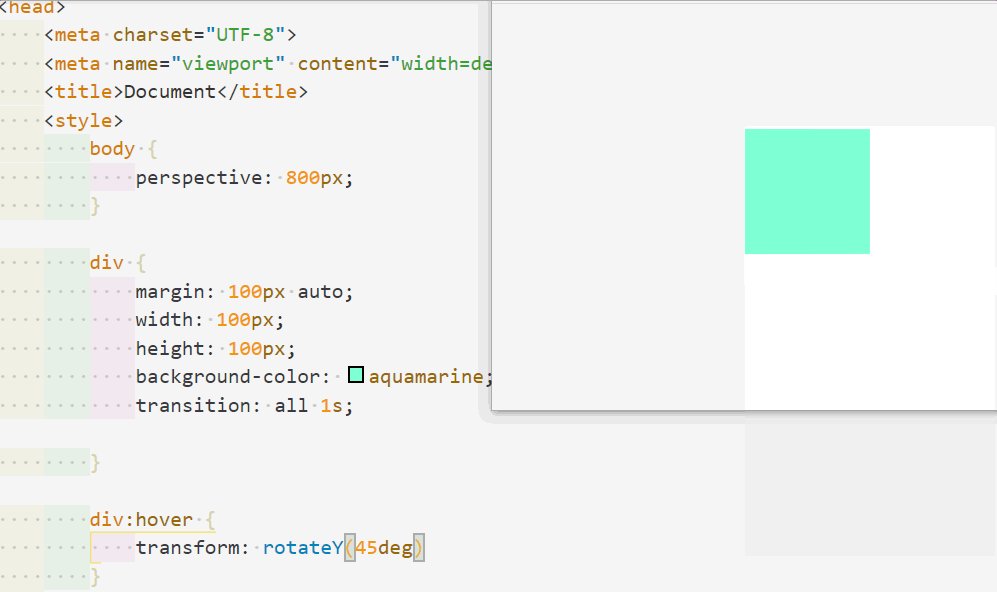
- transform: rotateY(45deg) – 沿着 y 轴正方向旋转 45 度
- transform: rotateZ(45deg) – 沿着 z 轴正方向旋转 45 度
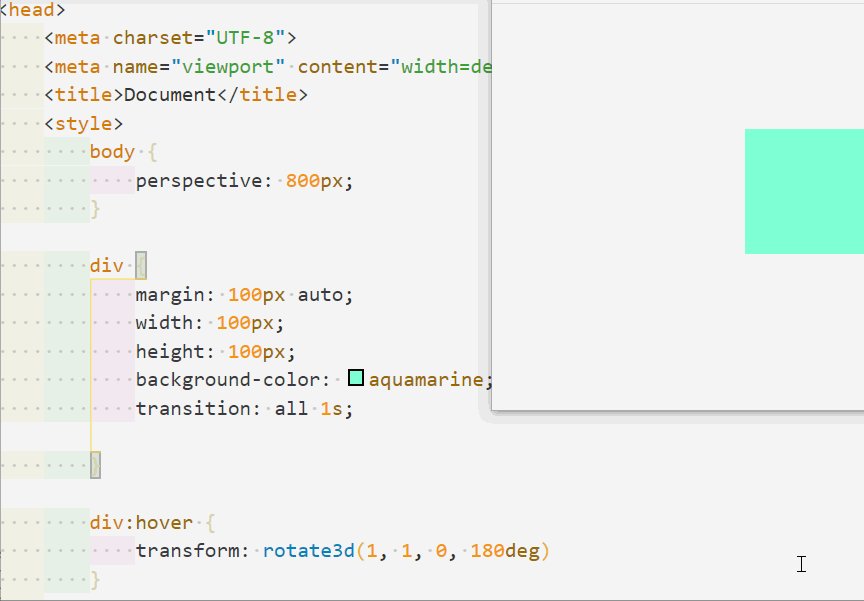
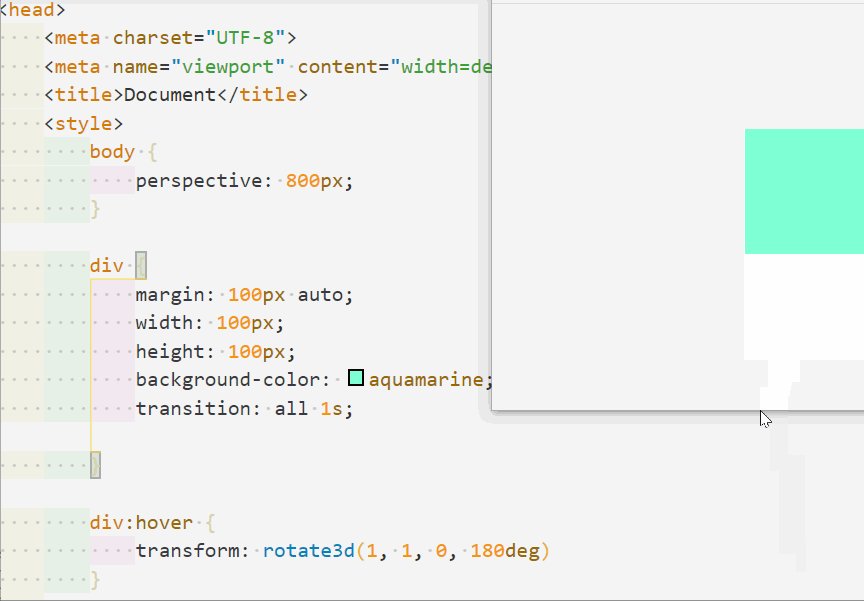
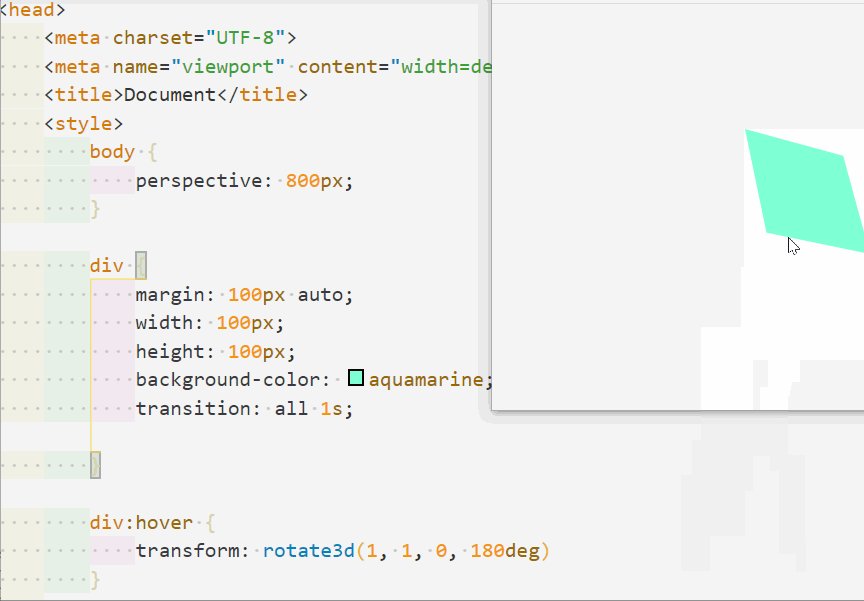
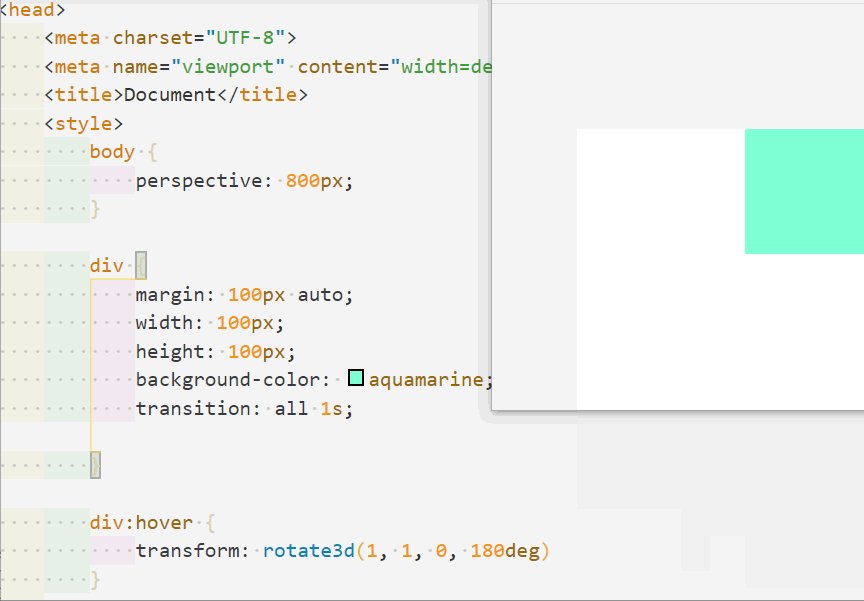
- transform: rotate3d(x, y, z, 45deg) – 沿着自定义轴旋转 45 deg 为角度
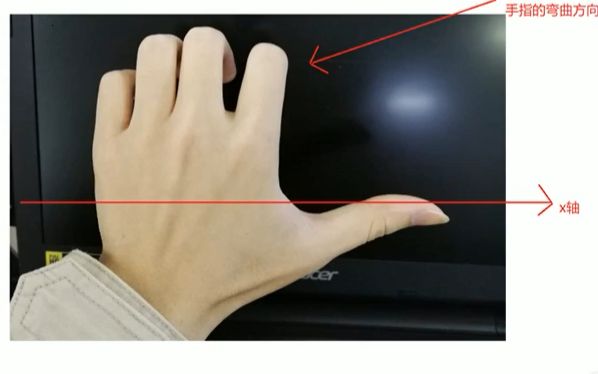
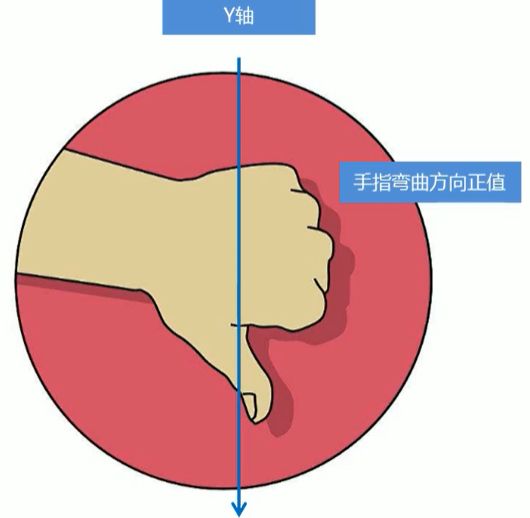
左手准则
rotateX
rotateY
rotateZ
rotate3d
-
transform: rotate3d(x, y, z, deg) – 沿着自定义轴旋转 deg 为角度
-
x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg) – 沿着对角线旋转 45deg
六、transform-style
transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。
属性
- flat——其中flat值为默认值,表示所有子元素在2D平面呈现。
- preserve-3d——preserve-3d表示所有子元素在3D空间中呈现。
transform-style属性需要设置在父元素中,并且高于任何嵌套的变形元素。

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Lnptrh5F-1609943471505)(C:\Users\a\AppData\Roaming\Typora\typora-user-images\image-20210106221126050.png)]](http://img.e-com-net.com/image/info8/e6cb11dec5514b5fb3ccd712302df113.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XjaUABm7-1609943471519)(C:\Users\a\AppData\Roaming\Typora\typora-user-images\image-20210106211801768.png)]](http://img.e-com-net.com/image/info8/20ede1ec61d64bba9750759d56b16acb.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OOd87fvx-1609943471533)(C:\Users\a\AppData\Roaming\Typora\typora-user-images\image-20210106211745310.png)]](http://img.e-com-net.com/image/info8/1460577c48774ba7967f6a9f2a6ae742.png)