css3的动画--transition和animation
transition
transition一个有4个属性:
- transition-property 过渡属性
- transition-duration 完成动画所需时间,以秒或者毫秒计算
- transition-timing-function 规定动画变化速度曲线
- transition-delay 是否延时
transition-property 过渡属性
none:没有属性会获得过渡效果
all:所有属性会获得过渡效果
porperty:width,height…
img{
height:15px;
width:15px;
}
img:hover{
height: 450px;
width: 450px;
}transition的作用在于指定状态变化所需要的时间。
img{
transition: 1s;
}transition-duration 完成状态过渡的秒或者毫秒
还可以指定transition的变化属性,例如是width变化还是height
img{
transition: 1s height;
}
还可以指定多个属性
img{
transition: 1s height, 1s width
}
img{
transition: 1s height, 1s width
}transition-delay 状态变化速度。
指定delay参数,使得height先发生变化,然后在让width发生变化:
img{
transition: 1s height, 1s 1s width
}
img{
transition: 1s height, 1s 1s width
}delay 真正的意义在于指定了动画发生的顺序,使得多个不同的transition可以在不同的时刻发生形成一种动画效果
transition-timing-function 状态变化速度
默认的是逐渐放慢 ease
可能取值有
linear:匀速
easy-in:加速
ease-out:减速
cubic-bezier函数,自定义速度模式
(cubic:立方体的,bezier:贝塞尔曲线 )
cubic-bezier(, , , )取值范围0-1
img{
transition-property: height;
transition-duration: 1s;
transition-delay: 1s;
transition-timing-function: ease;
}注意:transition需要明确知道开始状态和结束状态的具体数值才能计算出中间状态。但是transition没法计算出0->auto的状态,那么就不会产生动画效果。类似情况还有display:none->block和background:url(foo.jpg)->url(bar.jpg)的情况。
它有的缺点:
需要事件触发,没法在网页加载时候直接发生
是一次性的,不能重复发生,除非你重复触发它
只能定义开始状态和结束状态,不能定义中间状态
一个transition规则,只能定义一个属性的变化
animation
CSS Animation一共有一下属性:
- animation-name 需要绑定到选择器keyframe的名称
- animation-duration 完成动画所需时间,以秒或者毫秒计算
- animation-timing-function 规定动画的速度曲线
- animaton-delay 动画开始之前延时的时间
- animation-iteration-count 动画应该播放的次数
- animation-direction 是否应该轮流反向播放动画
- animation-fill-mode 属性规定动画播放之后其动态效果是否可见
- animatoin-play-state 规定动画正在运行还是暂停
iteration-重复
animation-name animation-duration
首先 设置动画的名称和持续的时长
div:hover{
animation: 1s rainbow;
}上面代码表示,当鼠标悬停在div元素上时,会产生名为rainbow的动画效果,持续时间为1秒。为此,我们还需要用keyframes关键字,定义rainbow效果。
@keyframs rainbow{
0% { background: #c00; }
50% { background: orange; }
100% { background: yellowgreen; }
}keyframs的写法相当自由
可以用from表示0%,to 表示100%
@keyframs rainbow{
from { background: #c00; }
50% { background: orange; }
to { background: yellowgreen; }
}如果忽略某个状态,浏览器会自动推算
@keyframs rainbow{
50% { background: orange; }
to { background: yellowgreen; }
}
@keyframs rainbow{
to { background: yellowgreen; }
}
@keyframs rainbow{
from, to { background: yellowgreen; }
}可以看看下面的例子
width="100%" height="300" src="//jsfiddle.net/xiaoying/2e0v5y2x/embedded/result,html,css/" allowfullscreen="allowfullscreen">浏览器从一个状态到另外一个状态是平滑过渡到,steps函数实现分步过渡
div:hover {
animation: 1s rainbow infinite steps(10);
}说到steps函数,可以看看lea.verou 关于字符输入的例子
width="100%" height="300" src="//jsfiddle.net/leaverou/7rnQP/embedded/result,html,css/" allowfullscreen="allowfullscreen"> width="100%" height="300" src="//jsfiddle.net/leaverou/vrEnp/embedded/result,html,css/" allowfullscreen="allowfullscreen">默认情况下,动画只播放一次。加入infinite关键字,可以让动画无限次播放。
div:hover{
animation: 1s rainbow infinite;
}除了infinite,还可以设置为具体的次数: 3、5
div:hover{
animation: 1s rainbow 5;
}animation-fill-mode
动画结束以后会立即冲结束状态回到起始状态,如果想让动画保持在结束状态就要加上animation-fill-mode属性中的forwards
div:hover{
animation: 1s rainbow infinite forwards;
}animation-fill-mode 有4种取值
none 不改变默认行为
forawads 动画完成后,保持最后一个属性(在最后一个关键帧中定义)
backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both 向前向后都进行填充
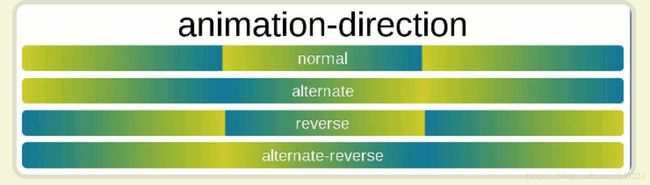
animation-direction
规定了轮流反向播放动画
normal:正常顺序播放动画
alternate:动画会在奇数次(1,3,5…)正常播放,偶数次(2,4,6…)反向播放
reverse:所有动画都会反向播放
alternate-reverse:动画会在奇数次(1,3,5…)反向播放,偶数次(2,4,6…)正常播放
最常用alternate和revers,浏览器对其他值的支持不佳
animation-direction: normal alternate; /* 效果等同于 animation-direction: alternate; */
animation-direction: alternate normal; /* 效果等同于 animation-direction: alternate; */
animation-direction: normal reverse; /* 效果等同于 animation-direction: reverse; */
animation-direction: reverse normal; /* 效果等同于 animation-direction: reverse; */
animatoin-play-state
想让动画在停止的时候保持在停止状态就要使用到这个属性。
它有running 和 paused两个取值
面试遇到的:
弹框从右边滑入,然后逐渐消失的动画效果