JavaScript基础08-day10【函数的返回值、实参、立即执行函数、方法、全局作用域、函数作用域、提前声明、this、工厂方法创建对象、构造函数】
学习地址:
- 谷粒学院——尚硅谷
- 哔哩哔哩网站——尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)
JavaScript基础、高级学习笔记汇总表【尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)】
目 录
P53 53.尚硅谷_JS基础_函数的返回值 11:21
P54 54.尚硅谷_JS基础_实参可以是任何值 21:50
函数返回值练习1
函数返回值练习2
函数返回值练习3
P55 55.尚硅谷_JS基础_返回值的类型 11:42
P56 56.尚硅谷_JS基础_立即执行函数 04:49
P57 57.尚硅谷_JS基础_方法 15:30
将函数作为对象的属性保存
枚举对象中的属性【使用for ... in 语句】
P58 58.尚硅谷_JS基础_全局作用域 21:23
作用域
声明提前
变量的声明提前
函数的声明提前
P59 59.尚硅谷_JS基础_函数作用域 21:41
函数作用域
函数作用域的声明提前特性
P60 60.尚硅谷_JS基础_debug 13:54
局部变量/全局变量【小练习】
火狐浏览器debug
谷歌浏览器debug
ie浏览器debug
P61 61.尚硅谷_JS基础_this 11:03
P62 62.尚硅谷_JS基础_this补充 05:39
P63 63.尚硅谷_JS基础_使用工厂方法创建对象 10:48
使用工厂方法创建对象【大批量的创建对象】
P64 64.尚硅谷_JS基础_构造函数 24:56
instanceof:检查一个对象是否是一个类的实例
this使用情况的总结
P53 53.尚硅谷_JS基础_函数的返回值 11:21
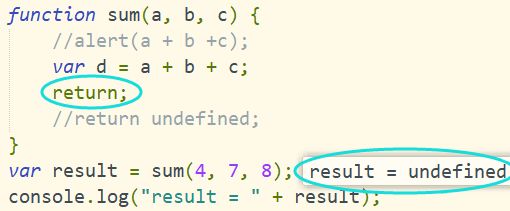
创建一个函数,用来计算三个数的和。
可以使用 return 来设置函数的返回值,语法:return 值;return后的值将会作为函数的执行结果返回,可以定义一个变量,来接收该结果。在函数中return后的语句都不会执行。
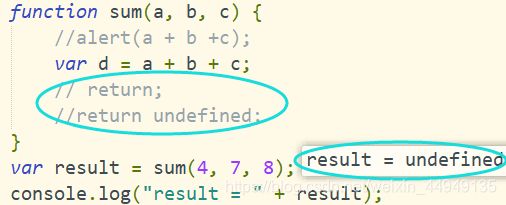
- 如果return语句后不跟任何值就相当于返回一个undefined;
- 如果函数中不写return,则也会返回undefined;
- return后可以跟任意类型的值。
P54 54.尚硅谷_JS基础_实参可以是任何值 21:50
函数返回值练习1
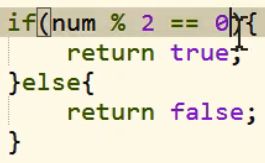
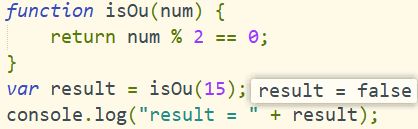
定义一个函数,判断一个数字是否是偶数,如果是返回true,否则返回false。
函数返回值练习2
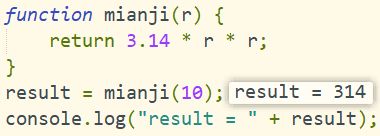
定义一个函数,可以根据半径计算一个圆的面积,并返回计算结果。
函数返回值练习3
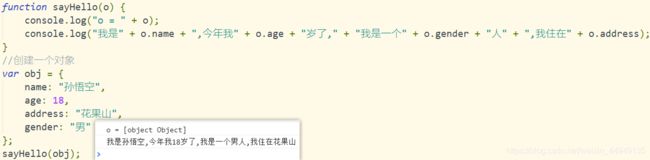
创建一个函数,可以在控制台中输出一个人的信息,可以输出人的 name age gender address。
实参可以是任意的数据类型,也可以是一个对象。
当我们的参数过多时,可以将参数封装到一个对象中,然后通过对象传递。
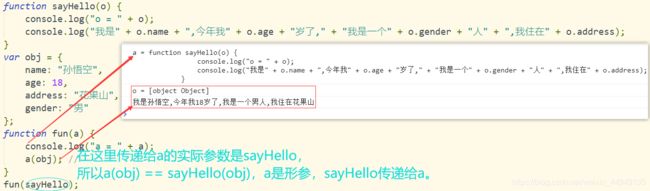
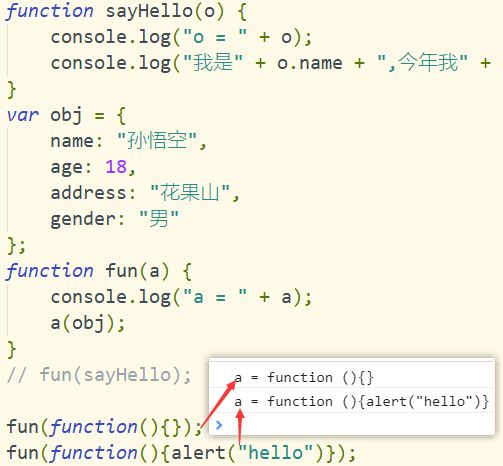
实参可以是一个对象,也可以是一个函数。匿名函数作为实参,传递给函数。
P55 55.尚硅谷_JS基础_返回值的类型 11:42
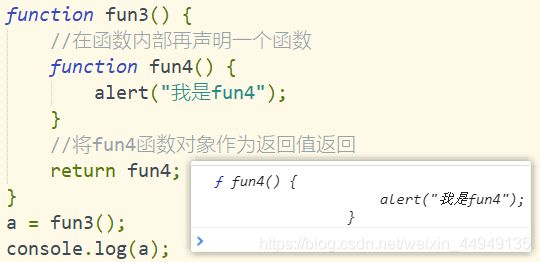
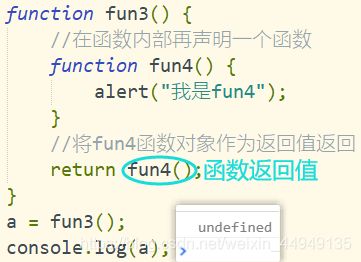
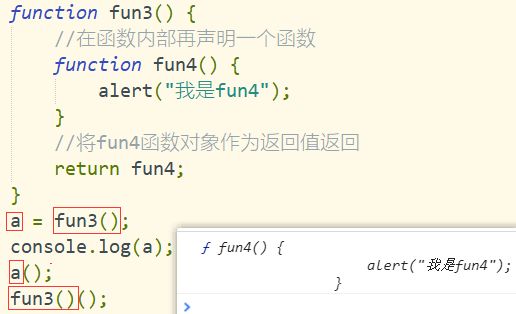
返回值可以是任意的数据类型,也可以是一个对象,也可以是一个函数。
函数名+()返回的是这个函数的返回值,函数名:返回的是这个函数,fun3的返回值是fun4,所以fun3()=fun4,又fun4()返回“我是fun4”,所以fun3()()=“我是fun4”。
P56 56.尚硅谷_JS基础_立即执行函数 04:49
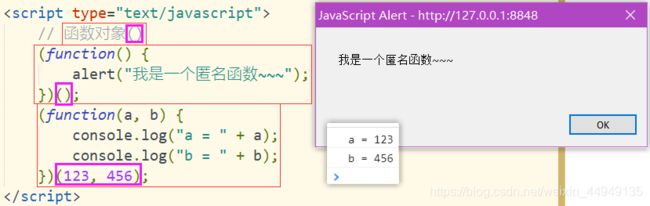
直接这样声明函数,会报错。{}内的内容,被当成了一个代码块,浏览器不认识“function()”。
用“()”将函数体圈起来,表示这是一个整体(不是独立部分),不报错!
立即执行函数:函数定义完,立即被调用,这种函数叫做立即执行函数,立即执行函数往往只会执行一次。
P57 57.尚硅谷_JS基础_方法 15:30
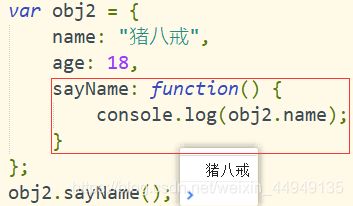
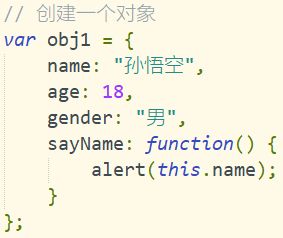
将函数作为对象的属性保存
函数也可以称为对象的属性,如果一个函数作为一个对象的属性保存,那么我们称这个函数是这个对象的方法。
调用这个函数就说调用对象的方法(method),但是它只是名称上的区别没有其他的区别。
枚举对象中的属性【使用for ... in 语句】
语法:
for(var 变量 in 对象){
语句...
}
for...in语句:对象中有几个属性,循环体就会执行几次,每次执行时,会将对象中的一个属性的名字赋值给变量。
P58 58.尚硅谷_JS基础_全局作用域 21:23
作用域
作用域:作用域是指一个变量的作用的范围。
在JS中一共有两种作用域:
1.全局作用域
- 直接编写在script标签中的JS代码,都在全局作用域。
- 全局作用域在页面打开时创建,在页面关闭时销毁。
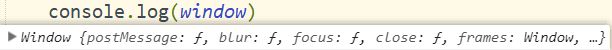
- 在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用。
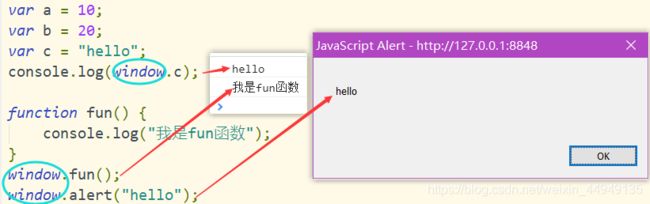
- 在全局作用域中:创建的变量都会作为window对象的属性保存;创建的函数都会作为window对象的方法保存。
- 全局作用域中的变量都是全局变量,在页面的任意的部分都可以访问的到。
2.函数作用域
声明提前
变量的声明提前
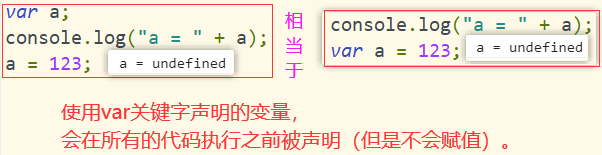
变量的声明提前:
- 使用var关键字声明的变量,会在所有的代码执行之前被声明(但是不会赋值);
- 但是如果声明变量时不使用var关键字,则变量不会被声明提前。
函数的声明提前
函数的声明提前:
- 使用函数声明形式创建的函数 function 函数(){},它会在所有的代码执行之前就被创建,所以我们可以在函数声明前来调用函数;
- 使用函数表达式创建的函数,不会被声明提前,所以不能在声明前调用。
P59 59.尚硅谷_JS基础_函数作用域 21:41
函数作用域
函数作用域:
- 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁。
- 每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的。
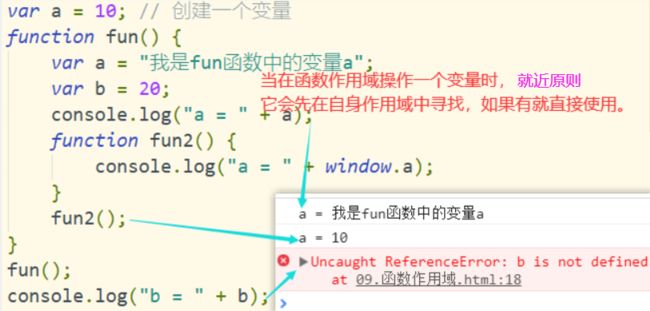
- 在函数作用域中可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量。
- 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用;如果没有则向上一级作用域中寻找,直到找到全局作用域;如果全局作用域中依然没有找到,则会报错ReferenceError。
- 在函数中要访问全局变量可以使用window对象。
函数作用域的声明提前特性
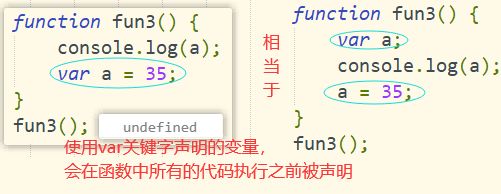
在函数作用域也有声明提前的特性:
- 使用var关键字声明的变量,会在函数中所有的代码执行之前被声明;
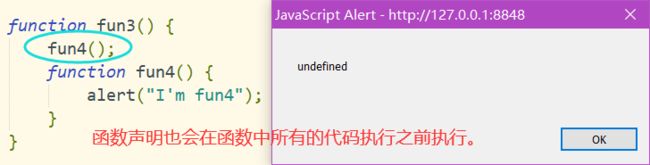
- 函数声明也会在函数中所有的代码执行之前执行。
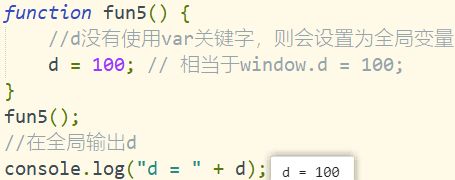
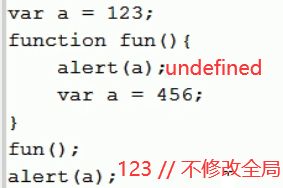
在函数中,不适用var声明的变量都会成为全局变量。
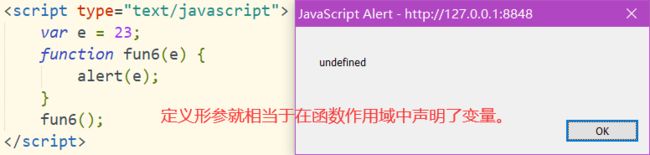
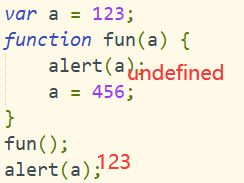
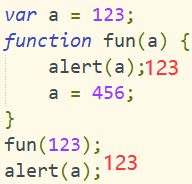
定义形参就相当于在函数作用域中声明了变量。
P60 60.尚硅谷_JS基础_debug 13:54
局部变量/全局变量【小练习】
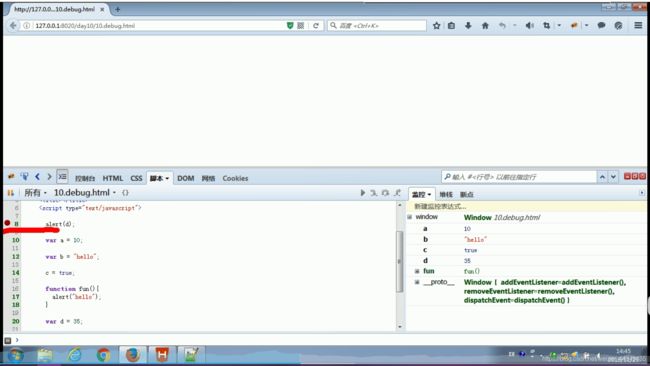
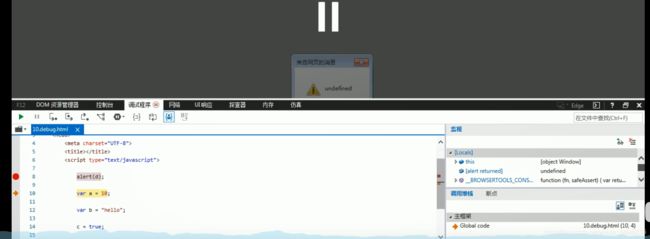
火狐浏览器debug
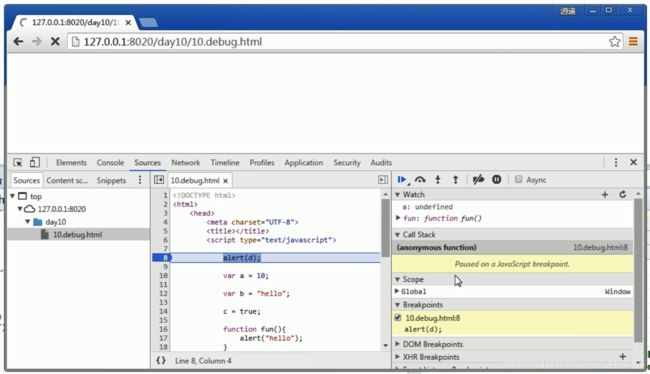
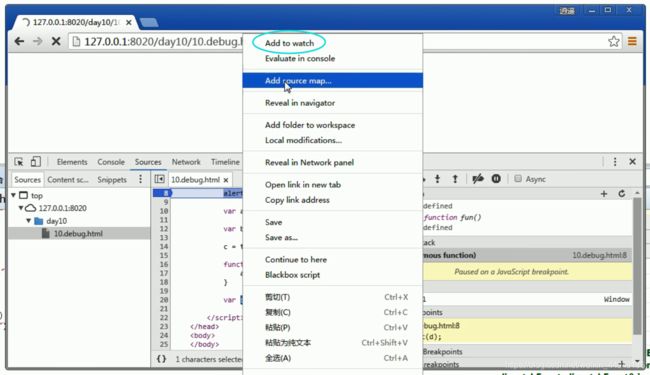
谷歌浏览器debug
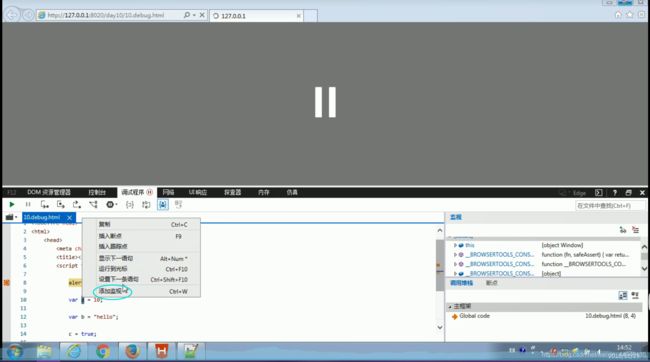
ie浏览器debug
P61 61.尚硅谷_JS基础_this 11:03
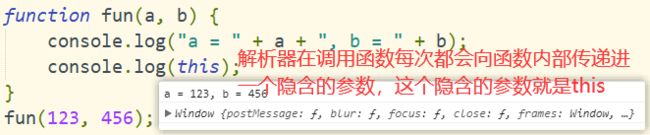
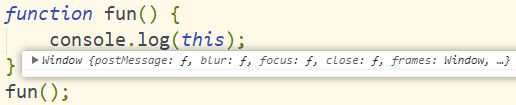
解析器在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象,这个对象我们称为函数执行的上下文对象。
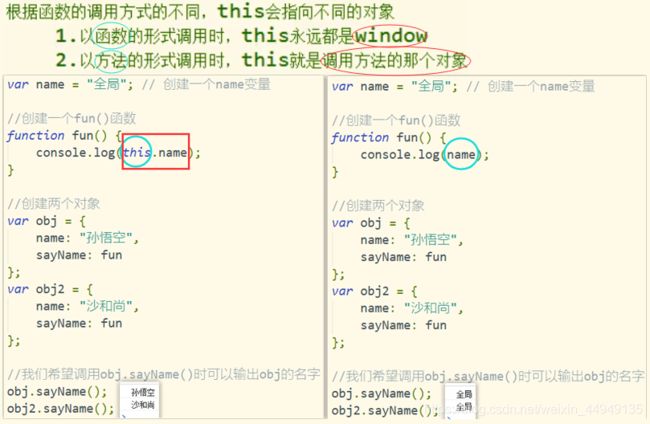
根据函数的调用方式的不同,this会指向不同的对象:
- 以函数的形式调用时,this永远都是window;
- 以方法的形式调用时,this就是调用方法的那个对象。
加括号是调用函数,这块是将fun对象赋值给sayName属性。
this指向的是一个对象,window对象调用的fun方法,指向window;同理obj对象调用sayHello,this指向obj。
P62 62.尚硅谷_JS基础_this补充 05:39
P63 63.尚硅谷_JS基础_使用工厂方法创建对象 10:48
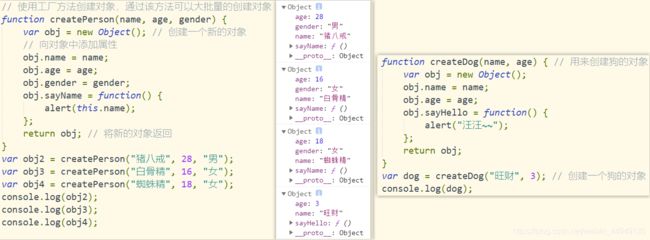
使用工厂方法创建对象【大批量的创建对象】
P64 64.尚硅谷_JS基础_构造函数 24:56
使用工厂方法创建的对象,使用的构造函数都是Object,所以创建的对象都是Object这个类型,就导致我们无法区分出多种不同类型的对象。
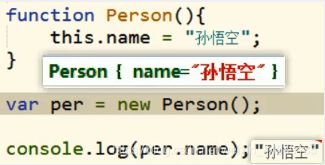
创建一个构造函数,专门用来创建Person对象的。
构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是,构造函数习惯上首字母大写。
构造函数和普通函数的区别就是:调用方式的不同;普通函数是直接调用,而构造函数需要使用new关键字来调用。
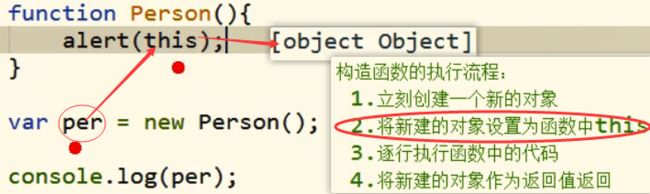
构造函数的执行流程:
- 立刻创建一个新的对象;
- 将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象;
- 逐行执行函数中的代码;
- 将新建的对象作为返回值返回。
使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。我们将通过一个构造函数创建的对象,称为是该类的实例。
- 工厂方法创建对象:因为每个函数里都是new Object(),所以返回的是Object。
- 构造函数是new 你自己定义的函数(),返回的名称也就是你自己定义的。
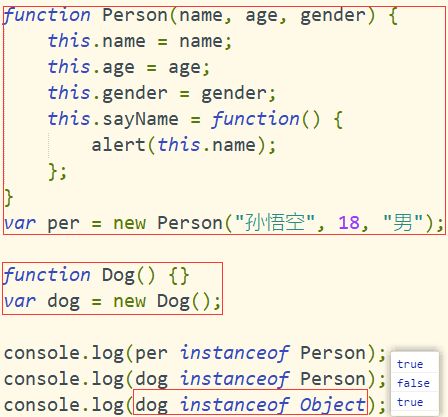
instanceof:检查一个对象是否是一个类的实例
使用instanceof可以检查一个对象是否是一个类的实例。
语法:
对象 instanceof 构造函数
如果是,则返回true,否则返回false。
所有的对象都是Object的后代,所以任何对象和Object做instanceof检查时 都会返回true。
this使用情况的总结
this的使用情况:
- 当以函数的形式调用时,this是window;
- 当以方法的形式调用时,谁调用方法 this就是谁;
- 当以构造函数的形式调用时,this就是新创建的那个对象。