- React Native App第三方库
lottie-react-native动画库github以及官网可以用于页面加载时的动画importReact,{FC}from"react";import{SafeAreaView,ScrollView,Text}from"react-native";importLottiefrom'lottie-react-native';interfaceProps{}constLottieReactNat
- 单个LottieAnimationView加载多个lottie动画
BrainZou
Androidlottie
需求最近做了一个单个LottieAnimationView根据用户点击选项的不同,加载不同的lottie动画的需求。网上的一些demo和博客大多只是单独的加载一个lottie动画,普遍不会有问题,但是如果加载不同的lottie动画时,遇到了一些问题,踩了一些坑,比如lottie动画只能播放第一个,后面的就不放了,比如第二个lottie动画播放时会闪一下第一个lottie动画画面,比如播放混乱,明明
- 如何在微信小程序中使用 Lottie 动画
木觞清
微信小程序小程序
Lottie是一种非常流行的动画格式,它是通过JSON文件描述动画,允许你在网页和移动应用中嵌入复杂的动画效果。通过Lottie动画,开发者可以非常方便地实现高质量的动画效果,而不需要手动编写大量的图形代码。微信小程序也支持使用Lottie动画,本文将详细介绍如何在微信小程序中集成和使用Lottie动画。1.安装和配置Lottie库在微信小程序中,想要使用Lottie动画,首先需要引入Lottie
- 2017年你应该尝试的25个Android库
刘争Stanley
Android开发巅峰之路Java编程深度挖掘独立开发者发布工作开源android
简评:这篇文章介绍的是在2017年一月和二月发布的25个优秀Android开源库(作者的排名不分先后),既有来自大公司的,也有由独立开发者开发的,质量都相当的优秀。即使工作中用不上,对于Android学习也是相当有帮助的,最早是在知乎上面看到的,实在找不到原地址不过确实是干货我拿过来了。medium平台有位作者总结了2017年初最棒最受欢迎的25个第三方库,相信大家都应该尝试一下。Lottie这是
- 自定义控件实现类似于抖音加载动画效果
折翅鵬
Androidandroidkotlin
最近做AI项目,设计师想实现类似于抖音那种加载动画效果,但是不是两个圆球交叉,而是两个三角形,其实可以用lottie动画的,但是我本人比较喜欢自定义控件,因此就自定义控件实现了。代码如下:importandroid.animation.ValueAnimatorimportandroid.content.Contextimportandroid.graphics.Canvasimportandro
- 全面兼容各端的动画库PAG,对标Lottie
张海龙_China
开发技术积累android
感谢Tencent开源了PAG库,终于有了国人自己的动画库了,该库兼容:移动端,桌面端,,WEB端,还有小程序端,真可谓用心了,而且PAG库相对其他库,使用的pag文件更小,更流畅,而且PAG还兼容Lottie迁移过来的素材,PAG有自己合成素材的工具,使用起来也非常简单,文档也非常情况,感觉非常贴心!!PAG库官网:https://pag.art/docs/sdk.htmlPAGGitHub:h
- lottie-web动画库实战详解
Abao
前端
安装npminstalllottie-webpnpminstalllottie-webyarnaddlottie-webimportlottiefrom"lottie-web";importloginJsonfrom"../../../public/loginjson.json";lottie.loadAnimation({container:document.getElementById("an
- Lottie系列四:使用建议
许进进
动画android
文章目录一UI建议兼容性性能方面AE版本二开发三赶集bugly的一个问题四UseInFlutter注意源码参考:一UI建议兼容性滤镜效果在客户端上不全支持;颜色滤镜的试用对客户端的运行上存在额外的性能损耗。图层如果存在“自动定向”特性,在Web和Android上不支持。不推荐使用“遮罩层”,遮罩层对客户端运行性能的损耗极大,建议避免使用。如果可以用蒙版效果替代,建议用蒙版替代使用。蒙版的使用对客户
- 如何使用React-Lottie将动画添加到React应用
cukw6666
javavuepythonreactjavascriptViewUI
介绍(Introduction)AdobeAfterEffectscanbeanintuitivewaytogeneratewebanimations,buttherehashistoricallybeenproblemsconvertingtheseanimationstowebapps.Itisusuallynecessarytouseathirdpartyprogramtoimportana
- lottie在前端引用
一个萌新小土豆
vue.jsjavascript前端
以在vue中使用为例一、下载lottienpmivue-lottie-S二、在main.js中引入vue-lottieimportlottiefrom'vue-lottie'Vue.component('lottie',lottie)三、在组件中注册使用1、引入jsonimport*asanimationDatafrom'@/assets/lottie/data.json'2、使用组件3、data
- 【无标题】鸿蒙os
星宇工作室
前端javajavascript
单选题第24/60题自动跳下一题0在编译构建HAP时,会从HAP模块及依赖的模块中收集资源文件,如果不同模块下的资源文件出现重名冲突时,会按照优先级进行覆盖,现在有一个HAP依赖了两个HAR,依赖配置如下所示://oh-package.json5{"dependencies":{"dayjs":"^1.10.4","lottie":"^2.0.0"}}在资源覆盖时,以下优先级排序正确的是()A.H
- Flutter 51: 图解动画小插曲之 Flare 动画
阿策神奇
小菜前两天学习了一下Lottie动画,确实很方便,今天来尝试一下Flare动画,学习Flutter的朋友对此并不陌生,Flare可以为App/游戏/网页等制作酷炫的矢量动画模型;Flare动画的优势是有效减少文件体积且获取极好的动画效果,适用于与场景交互不大的场景;初识Flare小菜刚开始学习Flare,官网注册账号成功后,便可以访问Nima和Flare文件,Flare动画包括两种;官网对于不同类
- qq超级表情导出为高清 GIF 的方法
zorchp
gif
categories:Tipstags:QQTipsGIF写在前面研究一下QQ的超级表情,能做到流畅显示而且不怎么占用系统资源,那肯定不是二进制图像,而是通过代码表示的矢量图,好像是Airbnb的技术,叫做lottie.Lottie;对于QQ的超级表情,其实应该说是仿了tg的贴图(tx一贯做法),下面看看怎么把这种GIF搞下来,安在微信上.参考了v2ex的帖子QQ表情像TG看齐,上了Lottie超
- Lottie初级教程:打造iOS APP完美动画
zhuweideng
IOS/OC代码
http://www.cocoachina.com/ios/20170503/19168.html好的APP用户界面动画如果通过精准的设计就能极大地提升用户体验。这也常常是区分APP优秀与否的一个重要标准。实现与设计一个有意义且实用的动画是同样困难的,尤其是当动画或者视图切换非常复杂时,对iOS开发者来说是很难将这个动画在APP中实现的。假设你不是一个独立开发者,而是在一个开发者或者UI/UX的设
- 装饰你的APP:使用Lottie-Android创建动画效果
Calvin880828
Android开源框架android
装饰你的APP:使用Lottie-Android创建动画效果1.Lottie-Android简介Lottie-Android是一个强大的开源库,由Airbnb开发,旨在帮助开发者轻松地在Android应用中添加高质量的动画效果。它基于AdobeAfterEffects软件中的Bodymovin插件,通过解析导出的JSON文件来渲染并播放复杂的矢量动画。Lottie-Android提供了许多令人印象
- (原创)Lottie动画使用介绍
Android_xiong_st
Android开发实用工具动画
前言我们都知道,安卓里面有三种基本的播放动画方式:帧动画,属性动画,补间动画今天介绍一种新的实现方式:Lottie动画Lottie是爱彼迎开源的一个动画框架。可以支持iOS、Android和ReactNative,可实时渲染AfterEffects动画,让应用程序使用动画就像使用静态图像一样轻松。这波博客主要介绍基本的使用,文末也会贴上相关的资料导入方式导入依赖的方式比较简单:implementa
- 【习题】三方库
王工丶要专注
javascript鸿蒙harmonyos前端开发语言
判断题1.三方组件是开发者在系统能力的基础上进行了一层具体功能的封装,对其能力进行拓展的工具正确(True)回答正确2.可以通过ohpmuninstall指令下载指定的三方库错误(False)回答正确3.lottie使用loadAnimation方法加载动画。正确(True)回答正确单选题1.通过ohpm安装lottie后,在哪个文件中会生成相关的配置信息?BA.module.json5B.oh-
- 前端使用lottie-web,使用AE导出的JSON动画贴心教程
球球不吃虾
随笔前端javascripthtml
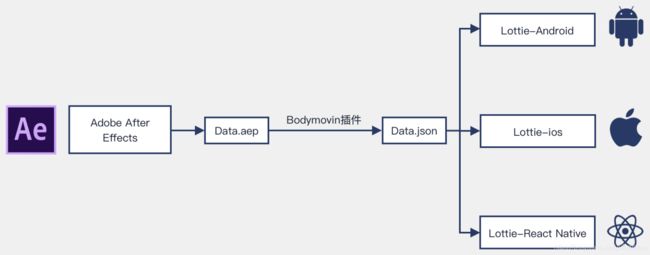
Lottie简介官方介绍:Lottie是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和reactnative。在web端,lottie-web库可以解析导出的动画json文件,并将其以svg或者canvas的方式将动画绘制在我们的页面上.Lottie的优点动画由设计使用专业的动画制作工具AE来实现,使动画实现更
- 12个强大的 JavaScript 动画库,可帮助你提升用户体验
夜空孤狼啸
前端技巧方法JavaScriptjavascriptux开发语言
文章目录12个强大的JavaScript动画库,可帮助你提升用户体验1.Anime.js2.Lottie3.Velocity4.RoughNotation5.Popmotion6.Vivus7.GSAP:GreenStockingAnimationPlatform8.Three.js9.ScrollReveal10.Barba.js11.Mo.js12.Typed.js总结12个强大的JavaSc
- iOS Lottie动画内存泄露(Memory Leak)
孤独的懒猫
上线新项目前做内测的同学跟我说,使用内测机iPhone664GB手机反复打开带有Lottie动画的页面,app会闪退!!WTF.png联调测试也没有看奔溃断点,根据多年开车经验,应该是MemoryLeak!!!呵呵.png果然是Lottie动画由于返回页面没有销毁造成了内存泄漏(MemoryLeak)。嘿嘿.jpegfileprivatevarlottieLogoView:LOTAnimation
- 直接在系统的UITabBar使用Lottile 动画库
三三哥
前提视觉和产品现状决定不能重新定义TabBar,只能在系统的TabBar上用lottie库做动画。玩过lottie的同学应该都知道,lottile主流做法就是LOTAnimationView加载bundle里面的.json资源文件。由于iOS系统的TabBar继承于UIView,它的子视图即我们点击的tabbar按钮:UITabBarButton(此类只能在debug的时候看到,系统没有暴露出来,
- vue2使用Lottie
ps酷教程
前端学习前端
文章目录学习链接1.安装依赖2.创建lottie组件3.在相对应的页面应用4.相关data.json5.测试效果学习链接原文链接:lottie在vue中的使用lottie官网:https://lottiefiles.com/1.安装依赖npminstalllottie-web2.创建lottie组件importlottiefrom'lottie-web';exportdefault{props:{
- 【iOS学习】 视频添加动效水印步骤简介
软件iOS开发
简概:本次文章主要介绍给视频添加动效水印的几种方式,以及实现代码。使用AVFoundation+CoreAnimation合成方式基于Lottie核心也是CoreAnimation,这里我们也可以使用AVFoundation+Lottie合成方式我们同样可以使用序列帧资源或者gif资源来编写一段keyFrameAnination,这里我们就介绍一段AVFoundation+Gif合成方式使用GPU
- 前端moa gif json显示动画
jsPao
前端json
JSON动画第三方库或插件:使用lottie-web库:将JSON文件导入,并在HTML中添加一个空的div作为容器,再调用lottie.loadAnimation()方法加载JSON文件,然后将其渲染到div容器中。使用bodymovin插件:将JSON文件导入后,在HTML文件中添加一个canvas元素,并通过bodymovin.loadAnimation()方法加载JSON文件,然后将其渲染
- [React Native]No virtual method setAnimationFromJson(Ljava/lang/String;Ljava/lang/String;)V in cl...
猎手Andy
问题升级RN到0.61.5之后,调用Lottie即崩溃。NovirtualmethodsetAnimationFromJson(Ljava/lang/String;Ljava/lang/String;)VinclassLcom/airbnb/lottie/LottieAnimationView;oritssuperclasses(declarationof'com.airbnb.lottie.Lo
- <HarmonyOS主题课>三方库
一百减一是零
HarmonyOSharmonyos华为
【习题】三方库目录判断题单选题多选题判断题1.三方组件是开发者在系统能力的基础上进行了一层具体功能的封装,对其能力进行拓展的工具。正确正确(True)错误(False)2.可以通过ohpmuninstall指令下载指定的三方库错误正确(True)错误(False)3.lottie使用loadAnimation方法加载动画。正确正确(True)错误(False)单选题1.通过ohpm安装lottie
- iOS开发动画库Lottie用法
爱恨的潮汐
下载地址:《lottie-ios》播放UI给的动画,UI把动画转成json文件。https://github.com/airbnb/lottie-ios用法:1、导入头文件//动画库#import2、从UI哪里拿到json文件,项目里建立.bundle文件夹,把json文件和图片平级放入里面。
[email protected]、代码//播放-动画库,建立一个bundle。里面有js
- Flutter 50: 图解动画小插曲之 Lottie 动画
阿策神奇
小菜在一年前整理过一点Lottie在Android中的应用,现在Flutter也有相关的插件帮助我们快速简单的应用场景复杂的Lottie动画;小菜在官网查询之后发现官网推荐了两个开源的Lottie插件,小菜对其中的https://github.com/simolus3/fluttie进行学习尝试;小菜首先在lottiefiles中下载了两个酷炫的动画json,我们也可以选择合适的动画进行编辑调整;
- 怎么把AE动画转换成WebP动画更好地适配Android
不吃苦瓜_
最近为了动画的事情真是头疼。动画师用AE文件做了动画,本想用BodyMovin或者Lottie直接把源文件转换成json文件放到安卓机器里,文件小,播起来又流畅。没曾想,在pc上还播放得好好的json文件,到了安卓机,不是颜色变了就是样式变了,怎么都不给力。算了,还是换种方法吧。这不,才发现柳暗花明又一村。把AE动画转换成同样文件较小的WebP文件。下面是教程:一、把AE动画渲染为png序列帧这2
- iOS开发常用的第三方库
松花江以南
1.Hue颜色扩展相关2.Snapkitautolayout布局3.Realm数据库4.RxSwift响应式5.Hero转场动画6.Lottie设计师动画7.Alamofire网络8.messageKit聊天UI框架9.Charts表格10.Kingfisher轻量级下载、图像缓存11.ImageScout最小网络代价获得图片大小及类型类12.Gifu高性能gif加载13.Proposer请求本地
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi