- 自己制作一个专业AI(deepseek、chatgtp、文心一言、豆包、kimi、grok4)
小阿技术
dockerchatgpt人工智能深度学习神经网络自然语言处理文心一言
自己制作一个专业AI(deepseek、chatgtp、豆包、通义千问、kimi)智能体这是一个自己制作的AI智能体(模型自己选择:豆包、chatgtp、deepseek、文心一言、kimi、通义千问等)功能可以上传自己的知识库,打造一个基于自己知识库的专业AI实现把自己知识库上传到服务器+调用大模型+调用API+部署到微信小程序需要的联系可以给代码可以教学,包学会不需要代码适合零基础❗️❗️
- Spring Cloud 和 Dubbo 区别
SpringCloud和Dubbo是两种主流的微服务框架,它们在设计理念、技术实现和应用场景上有显著差异。以下是两者的核心区别及各自的优缺点分析:一、核心区别1.初始定位与设计理念SpringCloud:定位为微服务架构的一站式解决方案,提供完整的分布式系统开发工具链(如服务注册、配置中心、网关、熔断器等),注重微服务治理的全面性。Dubbo:起源于SOA时代,核心关注服务调用与治理(如RPC通信
- 商城项目秒杀业务秒杀业务完善和网关配置路由转发----商城项目
旧约Alatus
电商项目#Spring-Cloud框架#Spring-Boot框架springboot分布式springspringcloud后端mybatis微服务
packagecom.alatus.mall.seckill.app;importcom.alatus.common.utils.R;importcom.alatus.mall.seckill.service.SecKillService;importcom.alatus.mall.seckill.to.SecKillSkuRedisTo;importorg.springframework.bea
- VsCode使用
keep one's resolveY
前端vscodeide编辑器
vscode前端vue项目启动:Vue项目的创建启动及注意事项-CSDN博客vscode使用教程:史上最全vscode配置使用教程-夏天的思考-博客园vscode如何从git拉取代码:vscode如何从git拉取代码•Worktile社区
- 理解API:应用程序之间的桥梁
理解API:应用程序之间的桥梁你是否曾想过不同的应用程序是如何无缝地互相沟通的?这就是API(应用程序编程接口)的作用。可以把API想象成餐厅里的服务员。你向服务员下单(请求),然后他把订单带到厨房(服务器),再把食物(响应)送回来。什么是API?API是一组规则和协议,允许不同的软件应用程序相互通信。它就像是两个系统之间的契约:一方提出请求,另一方提供响应。这种通信发生在互联网中,API使得应用
- vue3 Teleport的使用及场景。
gxw_viva
vue3学习笔记vue.js前端javascript
Vue3中的Teleport(传送门)是一个非常有用的特性,它允许你在DOM树中的任意位置动态地渲染组件。Teleport实质上是将组件的内容“传送”到指定的目标位置,而不受组件自身所在位置的限制。Teleport的使用场景包括但不限于:模态框(Modal):你可以使用Teleport将模态框的内容渲染到标签之外,以避免模态框受到父级容器CSS样式的影响,并且可以保证在层叠顺序上处于最顶层。弹出菜
- MATH2110 - STATISTICS 3
后端
MATH2110-STATISTICS3SPRINGSEMESTERSEMESTER2025Coursework1Deadline:3pm,Friday14/3/2025Yourneat,clearly-legiblesolutionsshouldbesubmittedelectronicallyasaJupyterorPDFfileviatheMATH2110Moodlepagebythedea
- linux shell脚本用while read逐行读取文本的问题
weixin_34060741
shell运维
转自:https://zhidao.baidu.com/question/432126157616850964.html问题:我现在是想用一个脚本获取一定列表服务器的运行时间。首先我建立一个名字为ip.txt的IP列表(一个IP一行),再建好密钥实现不用密码直接登录。然后写脚本如下:#!/bin/bashwhilereadips;doecho$ips;done
- 【前端】【vue-i8n】【element】Element 框架国际化配置指南:从 element-ui 到 element-plus
患得患失949
面试考题专栏(前后端)前端组件前端系统功能vue.js前端uii18nvue-i18nelment
Element框架国际化配置指南:从element-ui到element-plus在全球化的大背景下,构建支持多语言的应用程序变得愈发重要。Element作为一款广泛使用的前端UI框架,为开发者提供了便捷的国际化(i18n)解决方案。本文将详细介绍在element-ui和element-plus中如何进行按需加载里的i18n定制。一、element-ui的i18n定制(一)官方文档指引elemen
- 【Vue3从零开始-第四章】5-3 传送门Teleport
AI画手小王
前端javascriptcss
前菜为了很好的讲解传送门的意思,我们需要用一个常用的例子去学,那就是弹出层会用到的透明蒙版。constapp=Vue.createApp({data(){return{show:false}},methods:{handleClick(){this.show=!this.show}},template:`点击`});constvm=app.mount('#root');定义一个模板,里面有一个盒子
- vue框架使用
asuka613
前端基础知识汇总前端javascriptvue.js
1.vue基础1.1特点渐进式框架国人开发、易学、易上手Vue的核心库只关注视图层声明式渲染组件系统1.2开发模式比较常见的三种开发模式:MVC、MVP、MVVMMVVM模式M:(model)数据对象,数据层V:(view)前端展示页面,显示层VM:(ViewModel)vue对象,逻辑层所谓的mvvm模式,通过vm层可以将v层和m层的数据进行双向绑定1.3设计模式设计模式:开发模式、发布订阅模式
- 深入解析Vue3单文件组件:原理、场景与实战
念九_ysl
Vuevue.js前端javascript
一、SFC是什么?单文件组件(Single-FileComponents,SFC)是Vue的标志性特性,以.vue为扩展名的文件将模板、逻辑和样式封装在单一文件中。Vue3的SFC在保留经典设计的同时,针对现代开发需求进行了多项优化:{{count}}+1import{ref}from'vue'constcount=ref(0)constincrement=()=>count.value++.co
- Teleport——Vue3项目中的传入,传送门
诸葛韩信
JavaScriptvue.jsvue
为什么会有Teleport的出现?那是因为写组件有的时候真的很繁琐,而且一个项目有可能有很多弹框或者其它公用的模块。如果是跟操作一个DOM一样方便,倒是省事了不少。这个时候,我们想起来vue2有一个PortalVue组件,这妥妥的是vue2年代的好用工具,正如该项目在git上的描述一样“APortalComponentforVuejs,torenderDOMoutsideofacomponent,
- @Schedule定时任务+分布式环境一些踩过的坑~
架构文摘JGWZ
分布式学习后端
定时任务的实现方式多种多样,框架也是层出不穷。“本文所谈及的是SpringBoot本身所带有的@EnableScheduling、@Scheduled实现定时任务的方式。以及采用这种方式,在分布式调度中可能会出现的问题,又针对为什么会发生这种问题?又该如何解决,做出了一些叙述。为了适合每个阶段的读者,我把前面测试的代码都贴出来啦~确保每一步都是有迹可循的,希望大家不要嫌啰嗦,感谢一、搭建基本环境基
- 极速上手 VUE 3——teleport传送门组件(1),web开发技术
2401_84092398
程序员前端vue.jsjavascript
//标签名。上述实例就是加入body元素内,使用的是标签名。//类名。如:to=“.className”//id名1.1、多个teleport使用多个teleport传送门组件可以将内容都挂载到一个目标上,多个teleport组件内容就是兄弟节点,先挂载的在前面,后挂载的在后面。使用如下:第一个挂载元素第二个挂载元素运行结果如图:上边的实例等价于:第一个挂载元素第二个挂载元素二、为什么使用tele
- 132java ssm springboot基于大数据的吉林省农村产权交易数据分析可视化平台系统(源码+文档+运行视频+讲解视频)
QQ2279239102
springboot大数据数据分析开发语言mavenvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架springboot前端框架vue持久层框架MyBaitsPlus系统测试四、代码参考源码获取目的摘要:本文介绍了基于JavaSSM和SpringBoot开发的吉林省农村产权交易数据分析可视化平台系统,为农村产权交易市场提供决策支持。系统前端利用HTML、CSS和JavaScript构建直观的可视化界面,后端运用Ja
- 使用第三方工具监控 SpringBoot 接口超时,简单几步搞定!
程序员蜗牛g
springbootspringboot后端java
点击上方“程序员蜗牛g”,选择“设为星标”跟蜗牛哥一起,每天进步一点点程序员蜗牛g大厂程序员一枚跟蜗牛一起每天进步一点点31篇原创内容公众号为了实现SpringBoot项目的接口超时监控并触发邮件告警,以下是一些常用的第三方工具和解决方案,可根据项目规模和需求灵活选择。一、开源方案1.Prometheus+Alertmanager+Grafana功能特点:Prometheus:时序数据库,实时采集
- 干掉复杂代码! Spring Boot + CQRS 黄金组合,太优雅了!
程序员蜗牛g
springbootspringbootjava数据库
微服务架构的兴起放大了CQRS的必要性。在分布式系统中,服务通常需要自治和高度解耦,CQRS提供了一条清晰的路径。每个微服务都可以采用CQRS模式,确保其处理命令和查询的内部机制从其他服务中抽象出来。这也与领域驱动设计(DDD)非常吻合,其中领域事件可以触发不同微服务中的命令。潜在的陷阱虽然CQRS提供了许多好处,但它也面临着挑战:复杂性增加:引入CQRS会增加开销,尤其是在读取和写入之间的区别不
- 深入了解构建分布式微服务架构的利器:Spring Cloud Alibaba
和光同尘·心止
架构分布式微服务springcloud
目录分布式微服务简介SpringCloudAlibaba简介核心组件Nacos组件Ribbon组件feign组件Sentinel组件seata组件gateway组件RabbitMQ组件组件安装步骤参考链接:阿里云官方文档:https://help.aliyun.com/阿里github官方文档:https://github.com/alibaba/SpringCloudAlibaba官方文档:ht
- 使用 Spring Boot Admin 管理和监控 Spring Boot 应用程序
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介SpringBoot是一款开源框架,它让初学者能够快速地开发出基于Spring框架的应用程序。在过去的一年中,SpringBoot在GitHub上持续活跃,在全球范围内取得了令人瞩目的数据,获得了大量关注。目前,SpringBoot的版本号已经从2.x发展到了2.5.x、2.6.x和2.7.x。根据GitHub上的Star数据,截至2021年9月1日,Sprin
- vue页面路由缓存的一种方法
曾不错吖
缓存vue.js前端
vue页面路由缓存的一种app.vueapp.vue页面需要这样写:https://blog.csdn.net/shoping110/article/details/129237854?ops_request_misc=&request_id=&biz_id=102&utm_term=vue3%E7%9A%84keep-alive%E5%A4%9A%E9%A1%B5%E9%9D%A2%E4%BD%
- Vue3移动端的路由动态缓存之keep-alive的使用
梦凡尘
vuejavascript前端vue.js
我所碰到的问题是,从不同路由跳转至同一路由时动态更改该目标路由所绑定的组件的缓存状态在app.vue文件中添加下列代码letstore=useStore();letkeepAliveList=computed(()=>store.state.keepAliveList);这里默认大家已经掌握了全局路由守卫和vuex或者pinia全局状态管理的用法。其中store中的keepAliveList中保存
- Vue 全站缓存之 keep-alive : 动态移除缓存
css3html5csdn
VueVue全站缓存之keep-alive:动态移除缓存
阅读本文之前,默认大家对vue和keep-alive都很熟悉,所以不再啰嗦相关资料,直接进入正文有耐心的话,且听我细细道来,如果你遇到过类似问题,或正在寻找解决方案,那么你可以直接翻到文末看结论。以一个记账项目举例,常见的场景有首页、记到账页面、选择合同、新建合同、选择客户、新建客户这些页面。在这些页面中,很显然,用户的浏览行为应该是逐渐深入的,通俗得讲就是浏览页面在不断前进。而且这些页面之间还是
- 非常哇塞的 SpringBoot性能优化长文!
肥肥技术宅
java大数据java
SpringBoot已经成为Java届的No.1框架,每天都在蹂躏着数百万的程序员们。当服务的压力上升,对SpringBoot服务的优化就会被提上议程。本文将详细讲解SpringBoot服务优化的一般思路,并附上若干篇辅助文章作为开胃菜。本文较长,最适合收藏之。1.有监控才有方向在开始对SpringBoot服务进行性能优化之前,我们需要做一些准备,把SpringBoot服务的一些数据暴露出来。比如
- vue使用keep-alive缓存页面优化项目
Y18.
vuevue.js缓存javascript
概念keep-alive是Vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。keep-alive是一个抽象组件:它自身不会渲染成一个DOM元素,也不会出现在父组件链中。作用在组件切换过程中把切换出去的组件保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性参数include字符串或正则表达式。只有名称匹配的组件会被缓存。exclude字符串或正则表达
- 前端笔记:vscode Vue nodejs npm
彳亍261
前端vscode
1VSCode终端中默认cmd默认使用cmd(CommandPrompt),不使用PowerShell解决方式:【vscode配置】:vscode配置终端为cmd1命令面板(Ctrl+shift+p)2输入Terminal:SelectDefaultProfile之后回车3选择cmd(CommandPrompt)即可2npm镜像源配置在中国使用npm时,由于网络问题,经常需要配置镜像源以提高下载速
- 一文带你了解多租户模式
蠢死的脑细胞
框架设计模式数据库springcloud
前言本文主要介绍了多租户的相关概念和实现原理,具体的实现相信你看完博客之后自己就知道怎么去写了,如果还是不了解的话,欢迎留言,博主会补充对应的代码实现。什么是多租户你们公司研发一套学生管理系统,现在将这套系统出售不同的学校,每个学校根据自己的需要选择需要的功能,如果每个学校都部署一套系统,那么将会浪费掉很多服务器资源,那么可不可以只部署一套,然后使用技术手段在物理或逻辑将不同的学校进行功能和数据隔
- Swift语言的Web开发
邵晨熙
包罗万象golang开发语言后端
Swift语言的Web开发引言随着移动互联网的快速发展,Web开发的需求日益增长。传统上,Web开发主要使用JavaScript、Python、PHP等语言,但近年来,Swift作为一种新兴语言,也逐渐进入了Web开发的视野。Swift最初由苹果公司推出,主要用于iOS和macOS的应用开发。随着它的开源化,Swift逐步被应用于服务器端开发,形成了一种新的Web开发趋势。在本文中,我们将深入探讨
- Spring Boot如何利用Twilio Verify 发送验证码短信?
HBLOGA
SpringBootDemospringboot后端java
Twilio提供了一个名为TwilioVerify的服务,专门用于处理验证码的发送和验证。这是一个更为简化和安全的解决方案,适合需要用户身份验证的应用。使用TwilioVerify服务的步骤以下是如何在SpringBoot中集成TwilioVerify服务的步骤:1.添加依赖确保在pom.xml中添加Twilio的依赖(如果尚未添加):springboot-democom.et1.0-SNAPSH
- 构建微服务网关的利器:深入Spring Cloud Gateway
蓝天资源分享
微服务架构云原生
构建微服务网关的利器:深入SpringCloudGateway在微服务架构中,随着系统被拆分成多个独立的小型服务,服务的数量不断增加,服务的治理和调用变得复杂。为了有效管理和简化客户端与多个微服务之间的通信,API网关(如SpringCloudGateway)成为了一个不可或缺的组件。SpringCloudGateway是SpringCloud生态系统中的一个重要成员,它基于SpringFrame
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1

![]() 然后在target文件夹下找到刚刚打包的jar包(项目目录进去)
然后在target文件夹下找到刚刚打包的jar包(项目目录进去)


 dist文件夹即前台打包后的文件
dist文件夹即前台打包后的文件




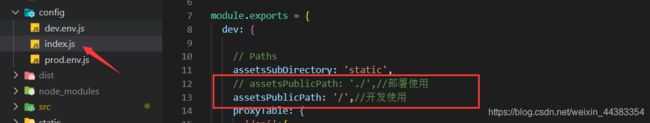
 nginx.conf配置内容
nginx.conf配置内容