企业微信对接开发流程
目录
- 企业微信如何收费?
- 如何申请企业微信,创建企业内部应用?
- 企业微信OAuth2接入流程
- 关于网页授权的可信域名
- 如何调用企业微信API?
企业微信如何收费?
微信微信是免费申请的,不收取任何费用。若企业人数超过200人,需要进入企业微信后台的认证系统进行认证,操作如下:

认证费用是300元,认证成功后的企业需要年审,费用是300元/年。
如何申请企业微信,创建企业内部应用?
1.首先,到企业微信官网进行账号注册。
2.注册成功后,进入管理员后台。
3.需要导入通讯录,同步后台通讯录。
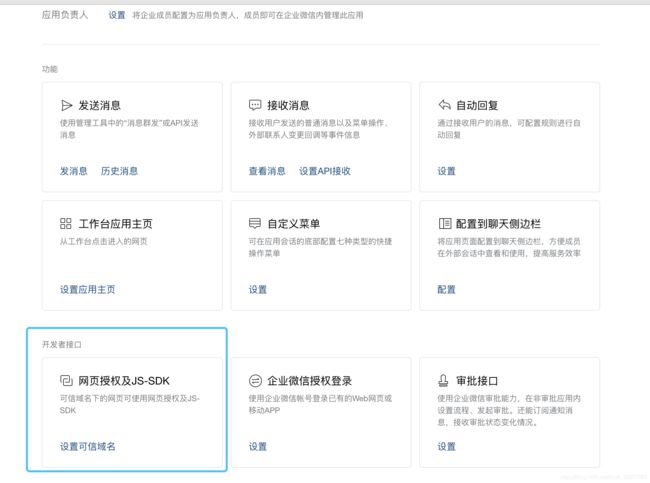
4.创建应用,点击应用管理->创建应用,填写相应的信息,方可创建。
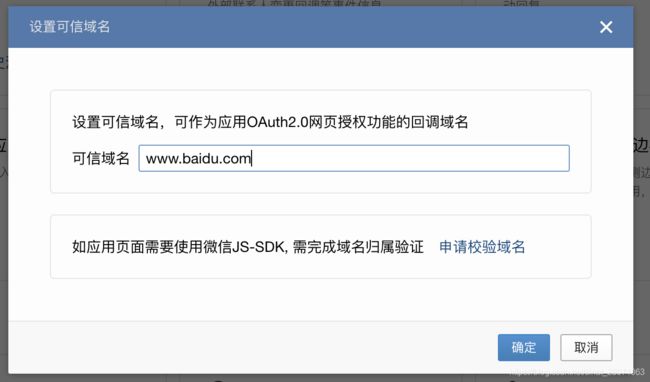
5. 点击创建的应用,设置可信度域名。
6.设置工作应用台主页

说明:
如果企业需要在打开的网页里面携带用户的身份信息,第一步需要构造如下的链接来获取code参数:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
appid在我的企业>企业信息 企业ID 可以看到

员工点击后,页面将跳转至 redirect_uri?code=CODE&state=STATE,企业可根据code参数获得员工的userid。code长度最大为512字节。
至此,创建一个应用的流程差不多结束。记得设置应用的可见范围。
企业微信OAuth2接入流程
详情可参考:企业微信开发之授权登录
流程为:
A) 用户访问第三方服务,第三方服务通过构造OAuth2链接(参数包括当前第三方服务的身份ID,以及重定向URI),将用户引导到认证服务器的授权页
B) 用户选择是否同意授权
C) 若用户同意授权,则认证服务器将用户重向到第一步指定的重定向URI,同时附上一个授权码。
D) 第三方服务收到授权码,带上授权码来源的重定向URI,向认证服务器申请凭证。
E) 认证服务器检查授权码和重定向URI的有效性,通过后颁发AccessToken(调用凭证)

关于网页授权的可信域名
REDIRECT_URL中的域名,需要先配置至应用的“可信域名”,否则跳转时会提示“redirect_uri参数错误”。
要求配置的可信域名,必须与访问链接的域名完全一致。举个例子:

如何调用企业微信API?
1.引入js文件
方法一:在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
方法二:支持使用 AMD/CMD 标准模块加载方法加载(以vue为例)
$ npm install weixin-js-sdk --save
或
$ yarn add weixin-js-sdk --save
2.通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用)。
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,企业微信的corpID
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
而signature的如何生成可参考官网API,出于安全考虑,开发者必须在服务器端实现签名的逻辑(即后端给出接口)。
任意门
3.通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
4.通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
验证成功后,就可以调用微信API的其他接口了。
任意门