jQueryEasyUI Messager基本使用
一、jQueryEasyUI下载地址
二、jQueryEasyUI Messager基本使用
1、$.messager.alert(title, msg, icon, fn) 1>、基本用法
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<head runat=
"server"
>
<title>消息提示框</title>
<link href=
"/jquery-easyui-1.2.4/themes/default/easyui.css"
rel=
"stylesheet"
type=
"text/css"
/>
<link href=
"/jquery-easyui-1.2.4/themes/icon.css"
rel=
"stylesheet"
type=
"text/css"
/>
<script src=
"/jquery-easyui-1.2.4/jquery-1.6.4.min.js"
type=
"text/javascript"
></script>
<script src=
"/jquery-easyui-1.2.4/jquery.easyui.min.js"
type=
"text/javascript"
></script>
<script src=
"/jquery-easyui-1.2.4/locale/easyui-lang-zh_CN.js"
type=
"text/javascript"
></script>
<script type=
"text/javascript"
>
$(
function
() {
$.messager.alert(
"操作提示"
,
"操作成功!"
);
});
</script>
</head>
<body>
</body>
</html>
|
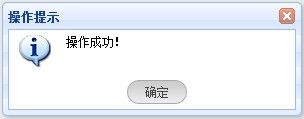
效果图:

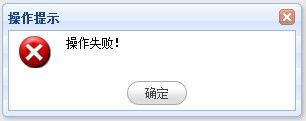
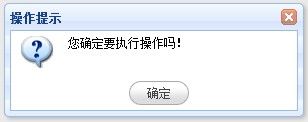
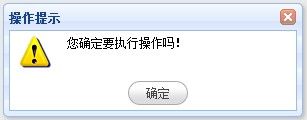
2>、icon使用 icon四种设置:"error"、"info"、"question"、"warning" 效果:
|
1
2
3
4
5
|
<script type=
"text/javascript"
>
$(
function
() {
$.messager.alert(
"操作提示"
,
"操作成功!"
,
"info"
);
});
</script>
|

|
1
2
3
4
5
|
<script type=
"text/javascript"
>
$(
function
() {
$.messager.alert(
"操作提示"
,
"操作失败!"
,
"error"
);
});
</script>
|

|
1
2
3
4
5
|
<script type=
"text/javascript"
>
$(
function
() {
$.messager.alert(
"操作提示"
,
"您确定要执行操作吗!"
,
"question"
);
});
</script>
|

|
1
2
3
4
5
|
<script type=
"text/javascript"
>
$(
function
() {
$.messager.alert(
"操作提示"
,
"您确定要执行操作吗!"
,
"warning"
);
});
</script>
|

3>、function使用
|
1
2
3
4
5
6
7
8
|
<script type=
"text/javascript"
>
$(
function
() {
$.messager.alert(
"操作提示"
,
"操作成功!"
,
"info"
,
function
() {
var
i = 1;
alert(i);
});
});
</script>
|
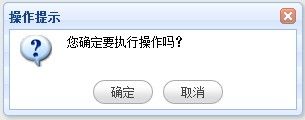
2、$.messager.confirm(title, msg, fn) 代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<script type=
"text/javascript"
>
$(
function
() {
$.messager.confirm(
"操作提示"
,
"您确定要执行操作吗?"
,
function
(data) {
if
(data) {
alert(
"确定"
);
}
else
{
alert(
"取消"
);
}
});
});
</script>
|
效果图:

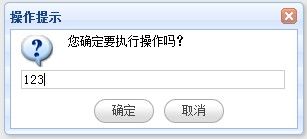
3、$.messager.prompt(title, msg, fn)
代码:
|
1
2
3
4
5
6
7
8
9
|
<script type=
"text/javascript"
>
$(
function
() {
$.messager.prompt(
"操作提示"
,
"您确定要执行操作吗?"
,
function
(data) {
if
(data) {
alert(data);
}
});
});
</script>
|
效果图:

4、$.messager.show(options) 代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<head runat=
"server"
>
<title>消息提示框</title>
<link href=
"/jquery-easyui-1.2.4/themes/default/easyui.css"
rel=
"stylesheet"
type=
"text/css"
/>
<link href=
"/jquery-easyui-1.2.4/themes/icon.css"
rel=
"stylesheet"
type=
"text/css"
/>
<script src=
"/jquery-easyui-1.2.4/jquery-1.6.4.min.js"
type=
"text/javascript"
></script>
<script src=
"/jquery-easyui-1.2.4/jquery.easyui.min.js"
type=
"text/javascript"
></script>
<script src=
"/jquery-easyui-1.2.4/locale/easyui-lang-zh_CN.js"
type=
"text/javascript"
></script>
<script type=
"text/javascript"
>
$(
function
() {
$.messager.show({
title:
"操作提示"
,
msg:
"请选择您要删除的记录!"
,
showType:
'slide'
,
timeout: 5000
});
});
</script>
</head>
<body>
</body>
</html>
|
或
|
1
2
3
4
5
6
7
8
9
10
11
|
<script type=
"text/javascript"
>
$(
function
() {
var
options = {
title:
"操作提示"
,
msg:
"请选择您要删除的记录!"
,
showType:
'slide'
,
timeout: 5000
};
$.messager.show(options);
});
</script>
|
效果图:
 showType3种设置值:"show"、"slide"、"fade"
showType3种设置值:"show"、"slide"、"fade"
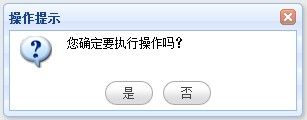
5、修改Button显示文字
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script type=
"text/javascript"
>
$(
function
() {
$.messager.defaults = { ok:
"是"
, cancel:
"否"
};
$.messager.confirm(
"操作提示"
,
"您确定要执行操作吗?"
,
function
(data) {
if
(data) {
alert(
"是"
);
}
else
{
alert(
"否"
);
}
});
});
</script>
|
效果图:

6、方法
| 方法名 |
参数 |
描述 |
| $.messager.show |
options |
在屏幕的右下角显示一个消息窗口。这些选项的参数可以是一下的一个配置对象: showType:定义如何将显示消息窗口。可用的值是:null,slide,fade,show。默认值是slide。 showSpeed:定义消息窗口完成的时间(以毫秒为单位), 默认值600。 width:定义消息窗口的宽度。 默认值250。 height:定义消息窗口的高度。 默认值100。 msg:定义显示的消息文本。 title:定义显示在标题面板显示的标题文本。 timeout:如果定义为0,消息窗口将不会关闭,除非用户关闭它。如果定义为非0值,当超时后消息窗口将自动关闭。 |
| $.messager.alert |
title, msg, icon, fn |
显示一个警告窗口。参数如下: title:显示在标题面板的标题文本。 msg:提示框显示的消息文本。 icon:提示框显示的图标。可用的值是:error,question,info,warning. fn:当窗口关闭时触发的回调函数。 |
| $.messager.confirm |
title, msg, fn |
显示一个含有确定和取消按钮的确认消息窗口。参数如下: title:显示在标题面板的标题文本。 msg:确认消息窗口显示的消息文本。 fn(b):当用户点击按钮后触发的回调函数,如果点击OK则给回调函数传true,如果点击cancel则传false。 |
| $.messager.prompt |
title, msg, fn |
显示一个确定和取消按钮的信息提示窗口,提示用户输入一些文本。参数如下: title:显示在标题面板的标题文本。 msg:提示窗口显示的消息文本。 fn(val):用户点击按钮后的回调函,参数是用户输入的内容。 |
7、扩展
可以通过$.messager.defaults方法自定义alert框的ok按钮和cancel按钮上显示的文字。
| 名字 |
类型 |
描述 |
默认值 |
|
| ok |
字符串 |
Ok |
按钮上的文本 |
Ok |
| cancel |
字符串 |
Cancel |
按钮上的文本 |
Cancel |
