2019独角兽企业重金招聘Python工程师标准>>> ![]()
1.Hand
手的物理特性。手部跟踪数据包括手掌位置和速度;手掌的法线方向和手指的方向;球的性质与手的匹配;和所附的手 指的列表。获取有效的手对象:
var controller = Leap.loop(function(frame){
if(frame.hands.length > 0)
{
var hand = frame.hands[0];
var position = hand.palmPosition;
var velocity = hand.palmVelocity;
var direction = hand.direction;
}});(1)属性
1. Hand.arm:Bone(),位置,大小和方向和哪只手
arm = hand.arm;arm.basis[0],arm.basis[1],arm.basis[2],代表x,y,z
2. Hand.confidence:number--范围[0..1],模型摸拟观测到的数据
var confidence = hand.confidence;
if(confidence > .7){
//...
}3. Hand.direction:number[]--3个位置参数,从掌心向手指的方向。
var direction = hand.direction;
console.table(direction);4. Hand.fingers[]:Pointable() 对象的数组,检测到的手指列表,没有手指为空
hand.fingers.forEach(function(finger){
//...
});5. Hand.grabStrength:float--[0..1]之间的值,一个抓手的力量,一个开着的手的力量是零,下面的例子使用
grabstrength确定手打开或关闭:
function handStateFromHistory(hand, historySamples) {
if(hand.grabStrength == 1) return "closed";
else if (hand.grabStrength == 0) return "open";
else {
var sum = 0
for(var s = 0; s < historySamples; s++){
var oldHand = controller.frame(s).hand(hand.id)
if(!oldHand.valid) break;
sum += oldHand.grabStrength
}
var avg = sum/s;
if(hand.grabStrength - avg < 0) return "opening";
else if (hand.grabStrength > 0) return "closing";
}
return"not detected";}console.log("Hand is " + handStateFromHistory(hand, 10));6. Hand.id:String,手指id,下面的例子在一个给定数目的帧中找到一个平均的手位置,通过查找该手对象。
function avgHandPosition(hand, historySamples) {
var sum = Leap.vec3.create();
Leap.vec3.copy(sum, hand.palmPosition);
for(var s = 1; s < historySamples; s++){
var oldHand = controller.frame(s).hand(hand.id)
if(!oldHand.valid) break;
Leap.vec3.add(sum, oldHand.palmPosition, sum);
}
Leap.vec3.scale(sum, sum, 1/s);
return sum;}var average = avgHandPosition(hand, 30);console.table(average);7. Hand.indexFinger:Finger(),这只手的食指。
var index = hand.indexFinger;8. Hand.middleFinger:Finger(),这只手的中指
var middle = hand.middleFinger;9. Hand.palmNormal:number[]--3个位置参数,正常向量的手掌(手是平坦的,这个向量将向下点)
var normal = hand.palmNormal;10. Hand.palmPosition:number[]--3个位置参数,原点中心位置毫米。
var position = hand.palmPosition;11. Hand.palmVelocity:number[],手掌位置的变化率。毫米/秒,
var speed = hand.palmVelocity;12. Hand.palmWidth:number,手掌平均外宽(毫米),
handSize = hand.palmWidth;13. Hand.pinchStrength:float--range [0..1],捏手的强度,下面的示例将拇指尖与其他手指,来确定哪个手指捏。
if(hand.pinchStrength > 0){
var pinchingFinger = findPinchingFinger(hand);}function findPinchingFingerType(hand){
var pincher;
var closest = 500;
for(var f = 1; f < 5; f++)
{
current = hand.fingers[f];
distance = Leap.vec3.distance(hand.thumb.tipPosition, current.tipPosition);
if(current != hand.thumb && distance < closest)
{
closest = distance;
pincher = current;
}
}
return pincher;}14. Hand.pinky:Finger(),手的小指
var pinkyFinger = hand.pinky;15. Hand.pointables[]:Pointable() 对象的数组,检测手指列表,没有与该手相关的手指被检测,该列表可以是空的
下面的示例通过手指的名称标识每个指向:
var nameMap = ["thumb", "index", "middle", "ring", "pinky"];hand.pointables.forEach(function(pointable){
if(pointable.tool) console.log("Tool");
else console.log(nameMap[pointable.type]);});16. Hand.ringFinger:Finger(),手的无名指
var thirdFinger = hand.ringFinger;17. Hand.sphereCenter:number[],一个球体的中心与这只手的曲率。
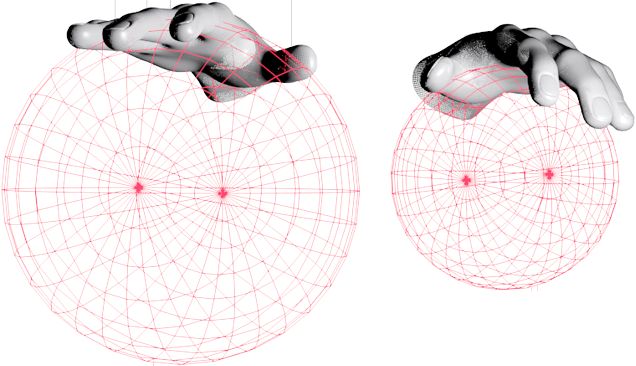
var center = hand.sphereCenter;
console.log("Sphere Center: " + center[0] + ", " + center[1] + ", " + center[2] + ")");这个球被放置在手上,好像手拿着一个球似的。
18. Hand.sphereRadius:number,手的曲率半径,以毫米为单位
var radius = hand.sphereRadius;
console.log("Sphere Radius: " + radius);19. Hand.stabilizedPalmPosition:number[],稳定的手掌位置
下面的例子计算了手掌位置和它的稳定的对应关系。
var stabilized = hand.stabilizedPalmPosition;
var delta = Leap.vec3.create();
Leap.vec3.subtract(delta, stabilized, hand.palmPosition);
console.log("Difference between palm and stabilized palm positions: ");
console.table(delta);20. Hand.thumb:Finger(),手的大拇指
var thumb = hand.thumb;21. Hand.timeVisible:number,手连续的可见的跳跃运动时间。及秒内
var timeVisible = hand.timeVisible;
if(timeVisible > .25){
//... use hand
}22. Hand.tools[]:Pointable() 类型数组,检测到的工具的列表
23. Hand.type:string,识别左右手,
var type = hand.type;
if(type == "left"){
console.log("Left hand.");
} else {
console.log("Right hand."
)}24. Hand.valid:boolean,是否是有效的手
(3)方法:
1. Hand.finger(id):手指与指定的身份,使用此函数来检索利用前一帧得到的ID值代表一个手指,并返回一个对象
var finger = hand.finger(fingerID);一只手的跟踪丢失和恢复,检测数据也改变,也可以查看自己的手和手指的解剖类型:
var sum = Leap.vec3.create();var count = 0;for(var s = 0; s < 30; s++){
if(!frame.valid || frame.hands.length == 0) break;
frame.hands.forEach(function(hand){
if(hand.type == "left"){
indexTip = hand.indexFinger.tipPosition;
Leap.vec3.add(sum, indexTip, sum);
count++;
}
});}if(count > 0) Leap.vec3.scale(sum, sum, 1/count);console.table(sum);2. Hand.pitch():弧度角,Z轴和矢量在y-z平面上的投影之间的夹角
var pitchRadians = hand.pitch();3. Hand.roll():弧度的转角,辊轴和矢量在X-Y平面的投影之间的夹角
var rollRadians = hand.roll();4. Hand.rotationAngle(sinceFrame[, axis]):在当前帧和指定帧之间,旋转轴的角度来自于这个手的方向的变化,以及
相关的手指:
var previousFrame = controller.frame(1);
var totalRotation = hand.rotationAngle(previousFrame);
var rotationAroundZAxis = hand.rotationAngle(previousFrame, [0,0,1]);
console.log("Rot: " + totalRotation + ", Z Rot:" + rotationAroundZAxis);5. Hand.rotationAxis(sinceFrame):
var previousFrame = controller.frame(1);
var axis = hand.rotationAxis(previousFrame);
console.log("Axis of Rotation: (" + axis[0] + ", " + axis[1] + ", " + axis[2] + ")");6. Hand.rotationMatrix(sinceFrame):变换矩阵表示从该手的方向的变化,和相关的手指
var previousFrame = controller.frame(1);
var matrix = hand.rotationMatrix(previousFrame);
console.log("Rotation Matrix:");
console.log("[" + matrix[0] + ", " + matrix[1] + ", " + matrix[2] + "]");
console.log("[" + matrix[3] + ", " + matrix[4] + ", " + matrix[5] + "]");
console.log("[" + matrix[6] + ", " + matrix[7] + ", " + matrix[8] + "]");7. Hand.scaleFactor(sinceFrame):来自于当前帧和指定帧之间手部的比例因子。
var previousFrame = controller.frame(1);
var scale = hand.scaleFactor(previousFrame);
console.log("Hand scale: " + scale);8. Hand.toString():一个包含一个简短的,人可读的描述手的对象的字符串
console.log(hand.toString());9. Hand.translation(sinceFrame):当前帧与指定帧之间的位置变化,返回的平移矢量
var previousFrame = controller.frame(1);
var movement = hand.translation(previousFrame);
console.table(movement);10. Hand.yaw():弧度偏航角。
var yawRadians = hand.yaw();11. Hand.Invalid:无效的手对象