基于Yapi文档的统一代码生成器 生成interface Windows桌面工具(electron打包)
工具介绍:该工具是为了提高开发效率、解决繁琐的TS->interface编写、避免书写错误应运而生的。仅仅支持Yapi的数据格式,当然各位大佬也可以自己扩展。该工具为Windows桌面程序,当然也可以将源码用作网页。
工具使用截图及使用方式介绍:
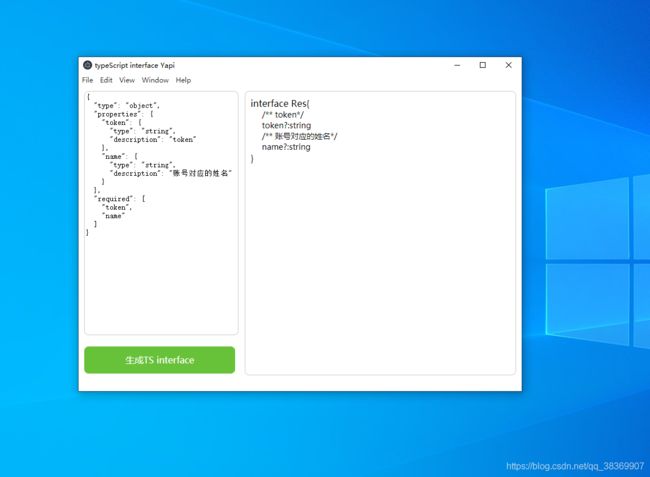
(1)安装后启动工具界面
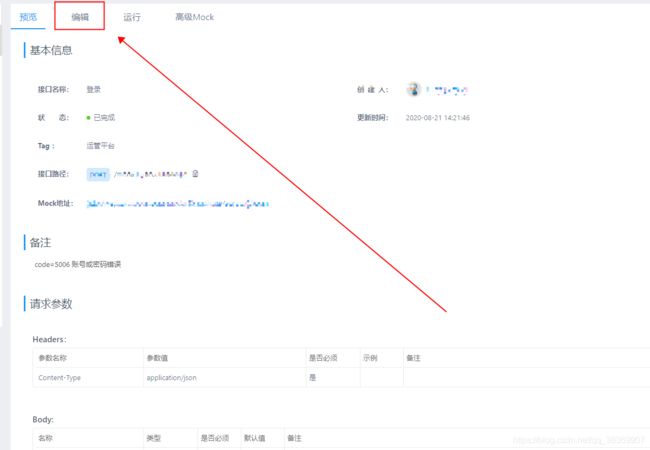
(2)选择接口文档点击编辑
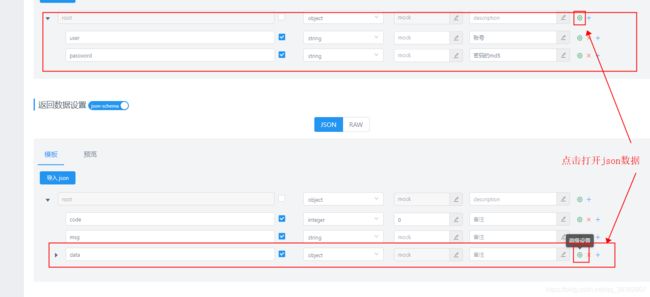
(2)选择要转义的数据层级
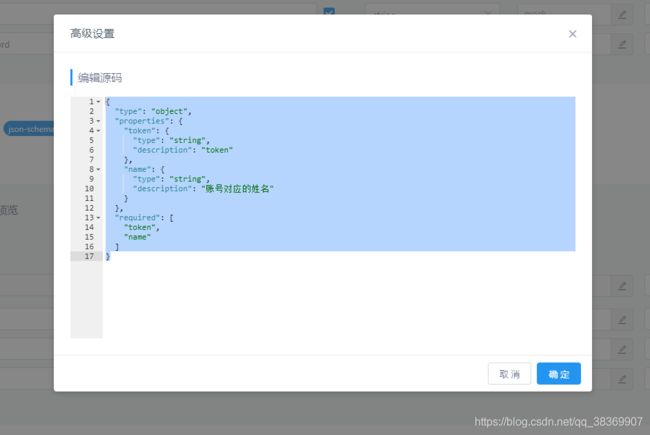
(3)复制json数据
(4)粘贴数据到代码生成工具中并生成interface
三、主要实现逻辑介绍:我们通过打开Yapi各个接口文档我们不难发现,他的数据结构及字段名称是有一定的数据结构标准的。所以我们只需要解析数据结构然后生成我们需要的数据结构再展示到我们的工具中就ok了。一开始我是想的做成一个网页就ok了,但是感觉不如桌面端好用,所以我就打起了electron的注意。下面看代码。
四、代码实现:代码我就不一一赘述了,主要还是看Yapi的数据结构,然后对数据结构进行解剖和拼接渲染,写的很简单甚至有点low。但是不管了博主水平就这样了。我想不会有人还看不懂我这么简单的代码吧,而且还有注释,如果真有就私信我。
typeScript interface
生成TS interface
网页版的实现了那么有人问了怎么弄成桌面版呢?
好把这个没有啥技术含量,具体更加详细的配置啥的去这儿看吧:https://www.electronjs.org/docs 我还是简单的说下这个吧。
五、使用Electron
介绍:Electron是一个实时框架,允许您使用HTML5,CSS和JavaScript创建桌面应用程序。这是一个由GitHub的工程师Cheng Zhao(又名zcbenz)发起的开源项目。具体介绍请参考:https://www.cnblogs.com/sanshengshui/p/11051245.html
文档地址:https://www.electronjs.org/docs
环境搭建:https://www.electronjs.org/docs/tutorial/quick-start#create-a-basic-application
六、使用electron-packager打包成exe
1、局安装打包神器electron-packager
cnpm install electron-packager -g
2、开始打包
(1) 最简打包
cd到my-electron-app文件夹,执行如下最简单的命令,即可开始打包。
electron-packager .打包成功,在当前目录下生成一个新的dist文件夹打开里面的exe文件就可以启动桌面程序了。
上面命令非常简单,使用到了一些默认配置:
- Use the current directory for the
sourcedir - Infer the
appnamefrom theproductNameinpackage.json - Infer the
appVersionfrom theversioninpackage.json - Infer the
platformandarchfrom the host, in this example,darwinplatform andx64arch. - Download the darwin x64 build of Electron 1.4.15 (and cache the downloads in
~/.electron) - Build the macOS
Foo Bar.app - Place
Foo Bar.appinfoobar/Foo Bar-darwin-x64/(since an out directory was not specified, it used the current working directory)
补充:后来又尝试打包,执行命令后总是下载当时的新版本electron-v7.1.1-win32-x64.zip,总是下载很慢,没有下载成功,尝试覆盖缓存也没有成功。
发现电脑中有6.0.12版本,之前好像使用该版本成功过。
在打包命令中指定electron的版本后,迅速打包成功。
使用命令:electron-packager . --electron-version=6.0.12
electron包下载缓慢可以尝试通过自定义镜像和缓存实现。即设置从taobao镜像下载,或手动下载(需同时下载SHASUMS256.txt,并重命名追加版本号),然后覆盖缓存文件。参考这里,虽然我没有测试成功。(2)直接在命令中设置参数打包
执行命令electron-packager --help或者访问官网查看所有可配置参数。
命令说明:
- sourcedir:项目源文件所在路径(唯一的必须参数)
- appname:项目名称(直接使用package.json文件中的name属性更方便)
- platform:要构建哪个平台的应用(Windows、Mac 还是 Linux)
- arch:决定了使用 x86 (ia32)还是 x64(x64),还是两个架构都用
- optional options:可选选项
举例:
electron-packager . fukaiitapp --out fukaiitapp --arch=x64 --overwrite --ignore=node_modules说明:
electron-packager . 应用名称 --out 输出文件夹 --arch=x64 --overwrite --ignore=node_modules(3) 配置package.json打包
{
"name": "ts-interface-yapi",
"version": "0.1.0",
"author": "your name",
"description": "My Electron app",
"main": "main.js",
"build": {
"appId": "com.xxx.app",
"mac": {
"target": ["dmg","zip"]
},
"win": {
"target": ["nsis","zip"]
}
},
"scripts": {
"start": "nodemon --watch main.js --exec electron .",
"dist": "electron-builder --win --x64"
},
"devDependencies": {
"electron": "^11.2.0",
"electron-builder": "^22.9.1"
}
}运行npm run dist 进行打包
3. win10 C盘中打包可能会碰到的问题
(1)win10 C盘下打包可能会碰到较多问题,请参考这篇博客:electron | electron-packager打包问题汇总
我是没有权限和反应慢的问题都碰到了。
按win+X,在Windows PowerShell(管理员)窗口中执行。
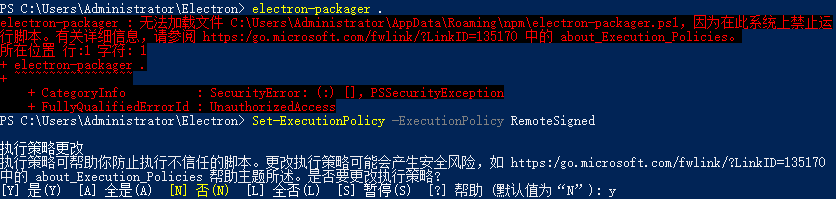
(2)在win10 C盘中打包可能出现如下错误:
electron-packager : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\electron-packager.ps1,因为在此系统上禁止运
行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ electron-packager .
+ ~~~~~~~~~~~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
解决办法其实在提示中:https://go.microsoft.com/fwlink/?LinkID=135170
以管理员身份运行powershell,执行:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned借图一张
ps:进入我的博客资源中有安装包有需要的可以下载安装使用
有关Electron其他文章:
https://blog.csdn.net/fukaiit/article/details/90964319
https://www.cnblogs.com/dfsxh/articles/12889222.html
electron-userland/electron-builder
electron-userland/electron-packager
Two package.json Structure - electron-builder