Vue | Element UI 的快速入门指南
文章目录
- 一、创建 Vue 项目
- 二、安装所需依赖
-
- 1、安装 vue-router
- 2、安装 element-ui
- 3、安装 npm 的基础依赖
- 4、安装 SASS 加载器
- 5、测试环境
- 三、开始写 Demo
-
- 1、删掉多余文件
- 2、编写视图文件
- 3、配置路由
- 4、Main.js 中引入路由、Element-UI 相关依赖
- 5、App.vue 中展示路由视图
- 6、运行效果
- 四、侧边栏以及嵌套路由
一、创建 Vue 项目
新建一个文件夹,命名为 vue-elementui
然后在地址栏中敲 cmd 进入到命令行,输入如下命令初始化项目:
vue init webpack
可在命令行中看到成功信息:

创建成功后,进入到项目所在目录,可以看到,前端项目文件自动生成

具体步骤可参考:https://blog.csdn.net/qq_45716120/article/details/112848675
二、安装所需依赖
在项目目录的地址栏中输入 cmd 进入到命令行

接下来,需安装如下几个包
1、安装 vue-router
输入如下命令安装 vue-router
npm install vue-router --save-dev
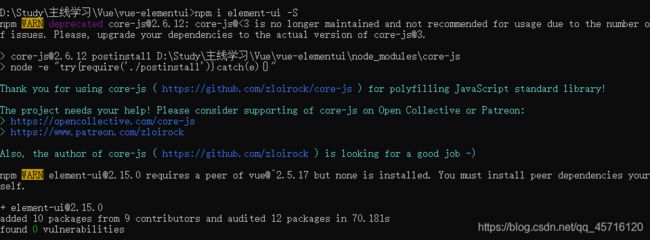
2、安装 element-ui
输入如下命令安装 elementui
npm i element-ui -S
3、安装 npm 的基础依赖
输入如下命令安装 npm 的基础依赖:
npm install
4、安装 SASS 加载器
输入如下命令安装 SASS 加载器
npm install sass-loader node-sass --save-dev
5、测试环境
在终端窗口中,输入如下命令运行项目:
npm run dev
运行成功如下所示:

浏览器地址栏中输入:localhost:8080

出现以上界面,说明 Vue 项目搭建完毕并且环境测试通过。
三、开始写 Demo
1、删掉多余文件
环境没问题后,在 VSCode 中打开项目文件
删除掉自带的 logo 以及 HelloWorld.vue,注意需在 App.vue 中将相关的引用等也删掉
得到的基础 Vue 工程如下:
App.vue
<template>
<div id="app">
div>
template>
<script>
export default {
name: 'App',
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
2、编写视图文件
src 下新建 views 目录,其中存放各个组件视图
这里创建一个 Main.vue 以及 Login.vue,并在其中引入 Element UI 组件
Main.vue 中引入日历组件, Login.vue 中引入表单组件,其他组件效果可从 Element UI 官网中查找使用
Main.vue
<template>
<el-calendar v-model="value">
el-calendar>
template>
<script>
export default {
name: 'Main',
data() {
return {
value: new Date()
}
}
}
script>
<style scoped>
style>
Login.vue
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name">el-input>
el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai">el-option>
<el-option label="区域二" value="beijing">el-option>
el-select>
el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;">el-date-picker>
el-col>
<el-col class="line" :span="2">-el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;">el-time-picker>
el-col>
el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery">el-switch>
el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type">el-checkbox>
<el-checkbox label="地推活动" name="type">el-checkbox>
<el-checkbox label="线下主题活动" name="type">el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type">el-checkbox>
el-checkbox-group>
el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助">el-radio>
<el-radio label="线下场地免费">el-radio>
el-radio-group>
el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建el-button>
<el-button>取消el-button>
el-form-item>
el-form>
template>
<script>
export default {
name: 'Login',
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
script>
<style scoped>
style>
3、配置路由
src下新建 router 目录,其中创建 index.js, 用于配置路由
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
Vue.use(Router);
export default new Router({
routes: [
{
path: '/main',
component: Main
},
{
path: '/login',
component: Login
}
]
});
4、Main.js 中引入路由、Element-UI 相关依赖
在 Main.js 中引入路由文件 index.js、Element-UI 以及对应的 css 文件
Main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App)
})
5、App.vue 中展示路由视图
最后在,App.vue 中展示路由视图
App.vue
<template>
<div id="app">
<router-link to="/main">点我进入 Mainrouter-link>
<router-link to="/login">点我进入 Loginrouter-link>
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App',
}
script>
6、运行效果
在终端窗口中,输入如下命令运行程序:
npm run dev
运行成功如下所示:

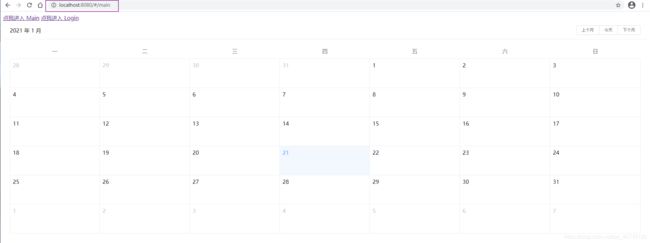
点击超链接发送 main 请求:

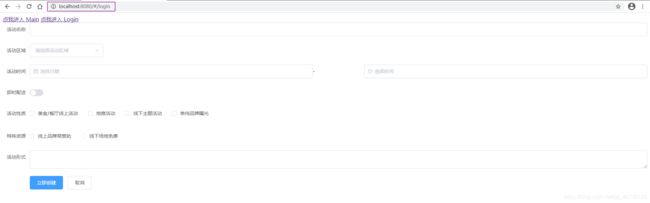
点击超链接发送 login 请求:

可以看到,Element-UI 的界面还是十分好看的。
四、侧边栏以及嵌套路由
侧边栏是经常使用到的一个控件,在 Element-UI 中也有不错的 Demo,同时结合 Vue 的嵌套路由,可以很好地实现内容区域的局部刷新。
在 view 目录下新建 class 目录,用于存放班级视图,其中创建 Class.vue 以及 List.vue
Class.vue
<template>
<h1>班级信息h1>
template>
<script>
export default {
name: 'ClassInfo'
}
script>
<style scoped>
style>
List.vue
<template>
<h1>学生列表h1>
template>
<script>
export default {
name: 'StudentList'
}
script>
<style scoped>
style>
在 Index.js 中配置新路由,其中 children 表示嵌套路由,其格式与外层是一致的,都包含 path、name 等属性
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
import ClassInfo from '../views/classes/Class'
import StudentList from '../views/classes/List'
Vue.use(Router);
export default new Router({
routes: [
{
path: '/main',
component: Main,
children: [
{
path: '/class/info', component: ClassInfo },
{
path: '/class/list', component: StudentList }
]
},
{
path: '/login',
component: Login
}
]
});
修改 Main.vue,其中引入侧边栏,并添加 router-link、router-view
Main.vue
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message">i>班级管理template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/class/info">班级信息router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/class/list">学生列表router-link>
el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu">i>个人中心template>
<el-menu-item-group>
<el-menu-item index="2-1">账号信息el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting">i>系统管理template>
<el-menu-item-group>
<el-menu-item index="3-1">系统信息el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px">i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看el-dropdown-item>
<el-dropdown-item>新增el-dropdown-item>
<el-dropdown-item>删除el-dropdown-item>
el-dropdown-menu>
el-dropdown>
<span>Settingsspan>
el-header>
<el-main>
<router-view>router-view>
el-main>
el-container>
el-container>
template>
<script>
export default {
name: 'Main',
data() {
const item = {
date: '2016-05-02',
name: 'XXX',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item)
}
}
}
script>
<style scoped>
.el-header {
background-color: #67C23A;
color: #333;
line-height: 60px;
}
.el-aside {
color: #909399;
}
style>
关键地方如下:

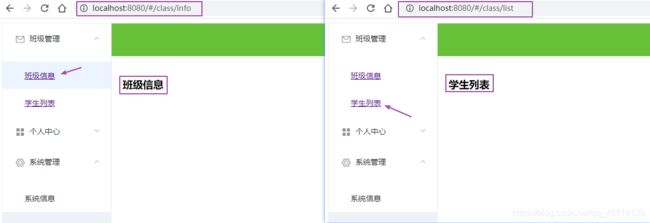
浏览器中查看运行效果:

可以看到,我们只要点击左侧的链接,便能完成右边内容区域的内容替换,用起来十分方便
这也是前端模块化与工程化带来的好处,大大提高了前端工程的开发效率
附录:
- Element UI 官方文档:https://element.eleme.cn/#/zh-CN/component/installation