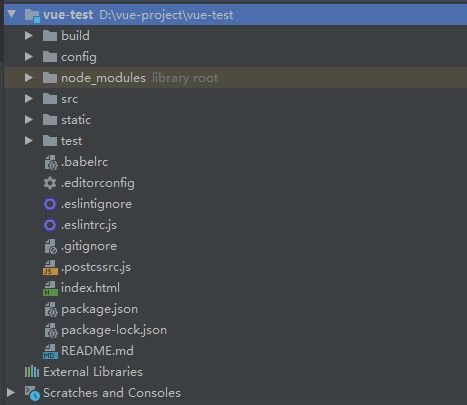
利用 vue-cli 生成的项目的结构如下:
基于这个工程。我这里主要介绍一些常用的基础入门操作,帮助小白快速了解 Vue。更加详细的请参阅 Vue官方文档。内容如下:
- v-model、v-bind、v-if、v-else、v-for、v-on、v-once
- Class 与 Style 绑定
- 计算属性
- 侦听器
- 实现路由的页面跳转
- 基于Axios发送ajax跨域请求
- vue的生命周期函数
环境准备:
基础的开发环境就不介绍了,这里主要还需要安装一个 Axios 模块 :cnpm install axios --save-dev
安装完成查看工程目录下 package.json 文件:
首先直接贴上的我 demo 所对应的 HelloWorld.vue 文件,忽略style相关。只是为了排版。以下的一些基础操作都基于该文件。
<template xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<div class="hello">
<h1>{
{ msg }}h1>
<div>
<div style="height: 300px;width: 300px;float: left">
<h2>这是一个标题h2h2>
<h3>这是一个标题h3h3>
<button v-on:click="tiaozhuan">页面跳转按钮button>
<img src="../images/head.jpg" width="100" height="100" />
<a href="https://www.baidu.com">这是一个跳转链接a>
div>
<div style="height: 300px;width: 200px;float: left">
<h4 style="color: firebrick">有序列表:h4>
<ol>
<li v-for="todo in todos" v-bind:key="todo.text">
{
{ todo.text }}
li>
ol>
div>
<div style="height: 300px;width: 200px;float: left">
<h4 style="color: firebrick">无序列表:h4>
<ul>
<li>Coffeeli>
<li>Teali>
<li>Milkli>
ul>
div>
<div style="height: 300px;width: 300px;float: left">
<h4 style="color: firebrick">表格:h4>
<table style="height: 100px; width: 250px;border-collapse: collapse" border="2" >
<tr align="center">
<th>姓名th>
<th>年龄th>
tr>
<tr align="center">
<td>wuzztd>
<td>11td>
tr>
<tr align="center">
<td>jacktd>
<td>22td>
tr>
table>
div>
<div style="height: 300px;width: 340px;float: left">
<h4 style="color: firebrick">表单:h4>
<form>
输入框: <input type="text" name="firstname" v-model="modelPassworld">{
{modelPassworld}}<br>
密码框: <input type="password" name="pwd"><br>
单选框:
<input type="radio" name="sex" value="male">Male
<input type="radio" name="sex" value="female">Female<br>
复选框:
<input type="checkbox" name="vehicle" value="Bike">I have a bike
<input type="checkbox" name="vehicle" value="Car">I have a car<br>
Username: <input type="text" name="user"><br>
提交按钮:
<input type="submit" value="Submit">
form>
div>
div>
<div id="app-2" v-if="seen" style="height: 300px;width: 560px;float: left">
<h4 style="color: firebrick">动态绑定,计算属性及侦听器:h4>
<button v-on:click="clickTest">测试按钮button>
<button v-on:click="reverseMessage">反转消息button>
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span><br/>
<span v-once>这个将不会改变: {
{ message }}span><br/>
<p>Using v-html directive: <span v-html="rawHtml">span>p>
<h3>计算属性:{
{computeFiled}}h3>
div>
<div id="app-3" v-if="seen" style="height: 300px;width: 200px;float: left">
<h4 style="color: firebrick">Class 与 Style 绑定:h4>
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">class-stylediv>
<div style="margin-top: 10px"
v-bind:class="[{ active: isActive }, errorClass]">class-style arraydiv>
div>
<div id="app-4" v-if="seen" style="height: 300px;width: 600px;float: left">
<h4 style="color: firebrick">条件渲染:h4>
<button @click="awesomeTest(message,seen)">条件渲染按钮切换button>
<button v-on:click.once="awesomeTest(message,seen)">点击事件将只会触发一次button>
<h1 v-if="awesome">Vue is awesome!h1>
<h1 v-else>Oh no h1>
div>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
message: '页面加载于 ' + new Date().toLocaleString(),
seen: true,
todos: [],
modelPassworld: '',
rawHtml: 'aaaa',
isActive: true,
hasError: true,
errorClass: 'text-danger',
awesome: false
}
},
methods: {
tiaozhuan: function () {
this.$router.push('/home')
},
clickTest: function () {
this.message = '22222222222'
// this.seen = false
this.todos = [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
this.rawHtml = 'This should be red'
},
reverseMessage: function () {
this.msg = this.msg.split('').reverse().join('')
},
awesomeTest: function (message, seen) {
alert(message + ' ' + seen)
this.awesome ? this.awesome = false : this.awesome = true
}
},
computed: {
// 计算属性的 getter
computeFiled: function () {
// `this` 指向 vm 实例
return this.msg + ' Wuzz'
}
},
watch: {
// 侦听器
msg: function (newMsg, oldMsg) {
alert(oldMsg + '==============>' + newMsg)
}
}, // 以下时vue生命周期函数
beforeCreate: function () {
console.group('------beforeCreate创建前状态------')
console.log(this.todos)
},
created: function () {
console.group('------created创建完毕状态------')
console.log(this.todos)
},
beforeMount: function () {
console.group('------beforeMount挂载前状态------')
console.log(this.todos)
},
mounted: function () {
console.group('------mounted 挂载结束状态------')
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》')
},
updated: function () {
console.group('updated 更新完成状态===============》')
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》')
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》')
}
}
script>
<style scoped>
style>
其中跳转涉及到路由的配置,修改 src\router\index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
meta: {
title: '测试Hello World'
}
},
{
path: '/home',
name: 'Home',
component: Home,
meta: {
title: '首页'
}
}
]
})
对应的跳转目标模板对象 Home.vue:
<template xmlns:v-on="http://www.w3.org/1999/xhtml">
<div id="app">
<button v-on:click="send">发送ajax请求button>
div>
template>
<script>
import axios from 'axios'
/* eslint-disable no-new */
export default {
name: 'Home',
data () {
return {
msg: 'Welcome to Your Vue.js Home'
}
},
methods: {
send: function () {
axios({
method: 'get',
url: '/api/wuzz/get.json?name=' + 'wuzz'
}).then(function (res) {
let data = res.data.success
alert(JSON.stringify(data))
// console.log(res)
}).catch(function (err) {
alert(err)
})
}
}
}
script>
还需要配置 src\main.js 进行路有变化修改title,导入Axios模块的配置:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {App},
template: '<App/>'
})
/* 路由发生变化修改页面title */
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
还有关于跨域请求的配置 config\index.js:
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8889/', //需要代理的网址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
.........
}
然后跨域启动一下项目,点击点击 看看效果。接下去介绍一些其中涉及到的vue的相关操作。
v-model、v-bind、v-if、v-else、v-for、v-on、v-once:
v-model:
你可以用 v-model 指令在表单 、