Matplotlib快速入门--小白
Matplotlib
目录
- Matplotlib
-
- 基本用法
- figure图像
- 设置坐标轴
- legend图例
- Annotation注解
- 坐标轴刻度
- Scatter散点图
- Bar柱状图
- Contours等高线图
- 3D图像
- subplot多合一显示
- subplot分格显示
- 图中图
- 次坐标轴
- 结束
基本用法
首先来看一个matplotlib最基本的用法
这里需要导入两个库
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-1,1,50) # 制作横坐标点
y = 2*x+1 # 函数y
plt.plot(x,y)
plt.show() # 将图显示出来
运行代码,可以看到如下结果
按钮一:还原图,即回到最初始的状态
按钮二:返回上一步
按钮三:返回下一步
按钮四:移动图形
按钮五:可以用一个矩形框住某个部分,来达到局部放大的效果
按钮六:配置
按钮七:保存图片
figure图像
细心的小伙伴可以看见前面的图中有一个Figure 1,如果我们想要多个figure图像怎么实现呢?
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
y2 = x**2 # 函数y2
plt.figure() # 定义figure1
plt.plot(x,y1)
plt.figure() # 定义figure2
plt.plot(x,y2)
plt.show() # 将图显示出来
运行代码,可以看到我们得到了两个不同的figure:figure1和figure2;
figure()函数中是可以指明参数的,例如如下代码:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
y2 = x**2 # 函数y2
plt.figure() # 定义figure1
plt.plot(x,y1)
plt.figure(num=3,figsize=(8,5)) # 定义figure2
plt.plot(x,y2)
plt.show() # 将图显示出来
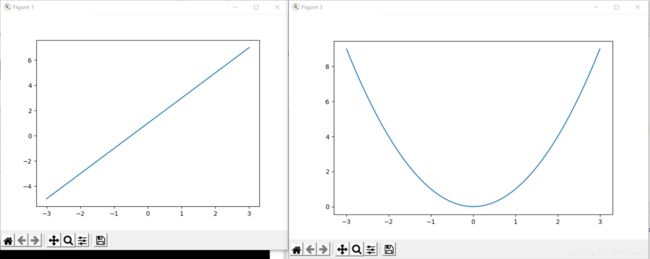
运行可以看到如下结果:
可以看到我们得到了两个figure:figure1和figure3。
figure中num=3的意思表示当前figure的编号为3,如果不指定num的话,则默认按照升序显示,figsize表示设定figure的length和width,可以看到figure3明显和figure1不一样;
如果我们想把两个函数图像放到同一个figure中,只需要同时plot两个函数即可,同时函数图像的style也是可以改变的。代码如下:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
y2 = x**2 # 函数y2
plt.figure() # 定义figure1
plt.plot(x,y1)
plt.plot(x,y2,color='red',linewidth=3,linestyle='--') # color为线的颜色 linewidth为线的粗度 linestyle为线的类型 这里为虚线
plt.show() # 将图显示出来
运行结果:
设置坐标轴
设置坐标轴范围
如果要设置x坐标轴的范围,只需要用到plt.xlim()函数即可。
同理y坐标轴只需要使用plt.ylim()。
例如:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
y2 = x**2 # 函数y2
plt.figure() # 定义figure1
plt.plot(x,y1)
plt.plot(x,y2,color='red',linewidth=3,linestyle='--') # color为线的颜色 linewidth为线的粗度 linestyle为线的类型 这里为虚线
plt.xlim((-1,2)) #设置x轴范围
plt.ylim((-2,3)) #设置y轴范围
plt.show() # 将图显示出来
运行结果:
可以看到坐标轴x,y的范围就被修改了。
添加说明性文字
如果想在x,y坐标轴加上相关说明性文字,只需要使用函数plt.xlabel()和plt.ylabel()即可
例如:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
y2 = x**2 # 函数y2
plt.figure() # 定义figure1
plt.plot(x,y1)
plt.plot(x,y2,color='red',linewidth=3,linestyle='--') # color为线的颜色 linewidth为线的粗度 linestyle为线的类型 这里为虚线
plt.xlim((-1,2)) #设置x轴范围
plt.ylim((-2,3)) #设置y轴范围
plt.xlabel('This is X') #设置x轴说明
plt.ylabel('This is Y') #设置y轴说明
plt.show() # 将图显示出来
改变坐标轴端点
如果想要修改坐标轴上每个端点的参数,需要用到plt.xticks()函数。
例如,修改x轴上端点:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
y2 = x**2 # 函数y2
plt.figure() # 替换前
plt.plot(x,y1)
plt.plot(x,y2,color='red',linewidth=3,linestyle='--') # color为线的颜色 linewidth为线的粗度 linestyle为线的类型 这里为虚线
plt.xlabel('This is X')
plt.ylabel('This is Y')
plt.figure() # 替换后
plt.plot(x,y1)
plt.plot(x,y2,color='red',linewidth=3,linestyle='--')
plt.xlabel('This is X')
plt.ylabel('This is Y')
new_ticks = np.linspace(-1,2,5)
plt.xticks(new_ticks) # 替换
plt.show() # 将图显示出来
运行结果:
例如,将y轴修改为文字:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
y2 = x**2 # 函数y2
plt.figure(figsize=(10,10)) # 替换前
plt.plot(x,y1)
plt.plot(x,y2,color='red',linewidth=3,linestyle='--') # color为线的颜色 linewidth为线的粗度 linestyle为线的类型 这里为虚线
plt.xlabel('This is X')
plt.ylabel('This is Y')
new_ticks = np.linspace(-1,2,5)
plt.xticks(new_ticks)
# 将y轴上每个固定的数字修改为对应的文字,例如y轴上-3的位置标志really bad
plt.yticks([-3,-2,-1.22,1,3,],
[r'$really\ bad$',r'$bad$',r'$normal$',r'$good$',r'$really\ good$'])
plt.show() # 将图显示出来
运行结果:
修改坐标轴位置
修改坐标轴位置,首先需要用到gca,即get current axis,得到当前的axis。
ax = plt.gca() #得到gca
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.spines的意思是骨架,即我们得到的图中,分为top,bottom,right和left。
这里我们将right和top的color设置为none,即去掉上边框和右边框。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
y2 = x**2 # 函数y2
plt.figure(figsize=(10,10)) # 替换前
plt.plot(x,y1)
plt.plot(x,y2,color='red',linewidth=3,linestyle='--') # color为线的颜色 linewidth为线的粗度 linestyle为线的类型 这里为虚线
plt.xlabel('This is X')
plt.ylabel('This is Y')
new_ticks = np.linspace(-1,2,5)
plt.xticks(new_ticks)
# 将y轴上每个固定的数字修改为对应的文字,例如y轴上-3的位置标志really bad
plt.yticks([-3,-2,-1.22,1,3,],
[r'$really\ bad$',r'$bad$',r'$normal$',r'$good$',r'$really\ good$'])
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
plt.show() # 将图显示出来
运行结果:
可以看到边框消失了。
同时我们可以把left和bottom分别当做y轴和x轴,并将(0,0)设置为坐标系原点。
ax.xaxis.set_ticks_position('bottom') #将bottom设置为x
ax.yaxis.set_ticks_position('left') #将left设置为y
ax.spines['bottom'].set_position(('data',0)) #设置bottom的起点为0
ax.spines['left'].set_position(('data',0)) #设置left的起点为0
之后我们可以看到如下结果:
legend图例
如果同一个figure中有多条线,我们想要分辨每一条线的话,需要用到函数legend函数。
# 给两条线设置一个label标签
plt.plot(x,y1,label='Line One')
plt.plot(x,y2,color='red',linewidth=3,linestyle='--',label='Line Two')
# 使用legend函数
plt.legend()
运行结果如下:
可以在右下角看见一个标识每条线的图例
legend()函数是可以指明参数的,例如:
l1,=plt.plot(x,y1,label='Line One')
l2,=plt.plot(x,y2,color='red',linewidth=3,linestyle='--',label='Line Two')
# 在legend中指明了labels则不会显示前面声明的label loc表示图例的位置best表示自动选择一个最佳位置
plt.legend(handles[l1,l2,],labels=['aaa','bbb'],loc='best')
运行结果:
Annotation注解
annotation注解主要在图中添加标识,例如有时候我们想要特别标注某个点。
假设我们要在函数y=2x+1中特别标注(1,3)这个点。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
plt.figure(figsize=(8,5),) # 替换前
plt.plot(x,y1,)
# 设置坐标轴
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
# 点(x0,y0)
x0 = 1
y0 = 2*x0 + 1
# scatter是做散点图用的,我们只传入了一个点,所以它只会显示一个点
plt.scatter(x0,y0,s=50,color='b')
plt.show() # 将图显示出来
运行结果:
标注完这个点后,如果我们想在这个点上加上一些说明性的文字,则我们有两种方式:
Method One
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
plt.figure(figsize=(8,5),) # 替换前
plt.plot(x,y1,)
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
x0 = 1
y0 = 2*x0 + 1
# scatter是做散点图用的,我们只传入了一个点,所以它只会显示一个点
plt.scatter(x0,y0,s=50,color='b')
plt.plot([x0,x0],[y0,0],'k--',lw=2.5) # 做出直线x=1 注意plot参数中[x0,x0]为两个点的横坐标 而不是一个点的横纵坐标
# method1
# xy 表示箭头指向的地方
# xycoords前面的xy是以data值作为基准
# xytext即图片中2x+1=3的位置
# textcoords 暂时不清楚
# fontsize字体大小
# arrowprops 箭头style的定义
plt.annotate(r'$2x+1=%s$' % y0,xy=(x0,y0),xycoords='data',xytext=(+30,-30),
textcoords='offset points',fontsize=16,
arrowprops=dict(arrowstyle='->',connectionstyle='arc3,rad=.2'))
plt.show() # 将图显示出来
运行后结果:
备注:如果想要明白每个参数确切的含义,建议大家自己手动修改,自己去体会一下,多试几次就明白了
Method Two
我们在Method One的基础上,再次加上一下说明性的文字:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 2*x+1 # 函数y1
plt.figure(figsize=(8,5),) # 替换前
plt.plot(x,y1,)
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
x0 = 1
y0 = 2*x0 + 1
# scatter是做散点图用的,我们只传入了一个点,所以它只会显示一个点
plt.scatter(x0,y0,s=50,color='b')
plt.plot([x0,x0],[y0,0],'k--',lw=2.5) # 做出直线x=1 注意plot参数中[x0,x0]为两个点的横坐标 而不是一个点的横纵坐标
# method1
# xy 表示箭头指向的地方
# xycoords前面的xy是以data值作为基准
# xytext即图片中2x+1=3的位置
# textcoords 暂时不清楚
# fontsize字体大小
# arrowprops 箭头style的定义
plt.annotate(r'$2x+1=%s$' % y0,xy=(x0,y0),xycoords='data',xytext=(+30,-30),
textcoords='offset points',fontsize=16,
arrowprops=dict(arrowstyle='->',connectionstyle='arc3,rad=.2'))
# method2
# 前面两个数字表示文字的位置 后面的字符串中\+空格用来转义空格 \mu \sigma_i 用来转义特殊的数学符号
plt.text(-3.7,3,r'$This\ is\ the\ some\ text.\ \mu\ \sigma_i\ \alpha_t$',
fontdict={
'size':16,'color':'r'})
plt.show() # 将图显示出来
运行结果:
坐标轴刻度
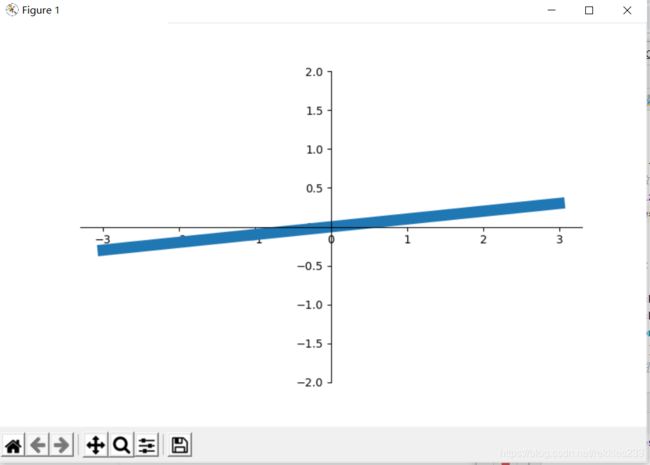
有时候如果图像中的线条过粗或者线条数目过多,可能会挡住我们坐标轴上面的数据。比如出现下图中的情况:
可能有的人说,线条变细一点就好了,这确实是一个办法,但是有没有更好的解决方案呢。其实很简单,我们只需要给他们设置一个Zorder就好啦。Zorder我个人理解为是一个优先级,Zorder值越大的就先显示,不知道这么说各位能不能理解,还是先上代码和运行结果吧。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,50) # 制作横坐标点
y1 = 0.1*x # 函数y1
plt.figure(figsize=(8,5),) # 替换前
# 这里设置原始直线的Zorder的值为1
plt.plot(x,y1,lw=10,zorder=1)
plt.ylim(-2,2)
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
for label in ax.get_xticklabels()+ax.get_yticklabels():
# 设置坐标轴上标点的zorder值为2
label.set_zorder(2)
label.set_fontsize(12)
# 设置background alpha为透明度
label.set_bbox(dict(facecolor='white',edgecolor='None',alpha=0.7))
plt.show() # 将图显示出来
可以发现坐标轴刻度是先显示的。
如果把plt.plot(x,y1,lw=10,zorder=1)修改成plt.plot(x,y1,lw=10,zorder=3)会发生什么?感兴趣的可以自己下去试一下,相信试过之后你就会理解Zorder的含义了。
Scatter散点图
可能学习Matplotlib的同学,不仅仅只是想来做一些数学方面的图,可能还有别的需求,接下来一一介绍Matplotlib其他强大的地方。
散点图:即在图像上显示一系列的点,这些点可能有规律,可能没有规律。
通过matplotlib做散点图其实也很简单。
还记得前面介绍Annotation的时候介绍过的Scatter么,忘记的同学可以回去看一看,我们使用scatter就可以了。
首先生成数据:
n = 1024
# normal 的意思是一个正态分布 0表示正态分布的均值,1表示正态分布的方差,n表示输出值的维度。
X = np.random.normal(0,1,n)
Y = np.random.normal(0,1,n)
T = np.arctan2(Y,X) # for color value
然后使用**plt.scatter()**函数
plt.scatter(X,Y,s=75,c=T,alpha=0.5)
plt.show() # 将图显示出来
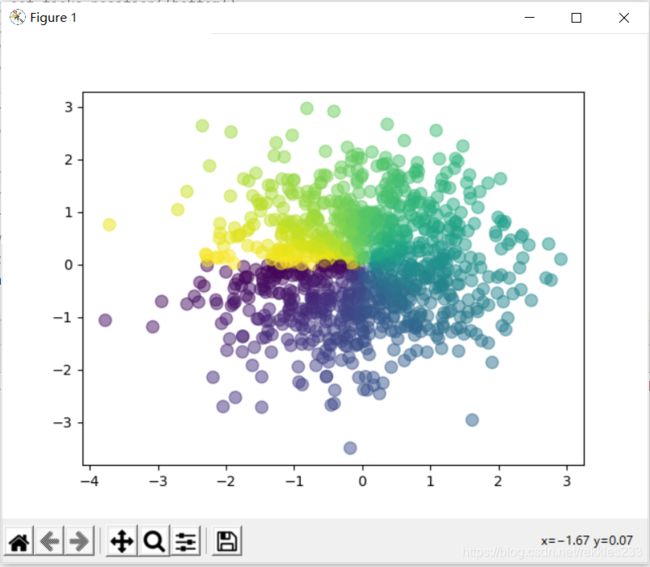
运行结果:
如果想要进一步美化这个图形,例如去掉坐标轴:
plt.xlim((-1.5,1.5))
plt.ylim((-1.5,1.5))
plt.xticks(()) # 传入一个空值即可
plt.yticks(()) # 传入一个空值即可
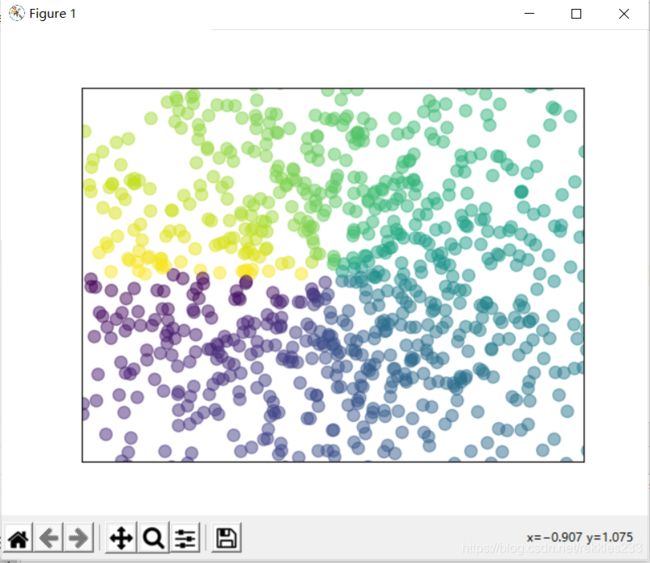
然后继续观察散点图:
可以看到比之前的要美观
这只是最基础的用法,有更高要求的小伙伴可以自行下去做进一步研究。
Bar柱状图
首先造数据,这里我们想显示两个柱状图,一个分布于x轴上方,另外一个分布于x轴下方。
n = 12
X = np.arange(n)
Y1 = (1 - X/float(n))*np.random.uniform(0.5,1.0,n) # 向上的柱状图
Y2 = (1 - X/float(n))*np.random.uniform(0.5,1.0,n) # 向下的柱状图
然后使用plt.bar()函数
plt.bar(X,+Y1,facecolor='#9999ff',edgecolor='white')
plt.bar(X,-Y2,facecolor='#ff9999',edgecolor='white')
facecolor:为图形颜色
edgecolor:为边框颜色,这里选择白色。
接着,我们设置一下坐标轴:
plt.xlim(-.5,n)
plt.ylim(-1.25,1.25)
plt.xticks(())
plt.yticks(())
然后show:
plt.show() # 将图显示出来
可以看到以下结果:
这个时候这个图形还不够完善,我们想要在柱状图上面得知某个矩形代表的值为多少,这个时候我们只需要使用一个循环就好:
for x,y in zip(X,Y1):
# ha:horizontal alignment
plt.text(x,y+0.05,'%.2f' % y,ha='center',va='bottom')
for x,y in zip(X,Y2):
# ha:vertical alignment
plt.text(x,-y-0.05,'-%.2f' % y,ha='center',va='top')
ha和va为对其方式,一个为水平,一个为垂直
效果图:
Contours等高线图
如何画出地理课本上美妙的山峰等高线图形呢?
首先我们定义一个等高线函数f
def f(x,y):
return (1-x/2+x**5+y**3)*np.exp(-x**2-y**2)
不用过多纠结这个函数,它只是一个计算公式而已。
造数据
n = 256
x = np.linspace(-3,3,n)
y = np.linspace(-3,3,n)
# 对numpy.meshgrid()最简洁且清晰的解释就是:把两个数组的笛卡尔积内的元素的第一二个坐标分别放入两个矩阵中。
X,Y = np.meshgrid(x,y)
然后使用plt.contourf方法,初步画出等高线图
plt.contourf(X,Y,f(X,Y),8,alpha=0.75,cmap=plt.cm.hot)
参数8表示将整个图形分的份数,如果是0,则为两份,可以推测如果是8的话应该是分成10份,可以试着数一数
cmap可以理解为色谱,根据公式f算出来的数值,每个数值对应一个颜色。hot为暖色系,还有其他色系。
可以参照下面的表格
| 参数 | 含义 |
|---|---|
| cmap = plt.cm.gray | 返回线性灰度色图 |
| cmap = plt.cm.hot | 从黑平滑过度到红、橙色和黄色的背景色,然后到白色 |
| cmap = plt.cm.cool | 包含青绿色和品红色的阴影色,从青绿色平滑变化到品红色 |
| cmap = plt.cm.bone | 具有较高的蓝色成分的灰度色图,用于对灰度图添加电子的视图 |
| cmap = plt.cm.white | 全白的单色色图 |
| cmap = plt.cm.spring | 包含品红和黄的阴影颜色 |
| cmap = plt.cm.summer | 包含绿和黄的阴影颜色 |
| cmap = plt.cm.autumn | 从红色平滑变化到橙色,然后到黄色 |
| cmap = plt.cm.winter | 包含蓝和绿的阴影色 |
初步运行结果:
然后进行美化,用黑色线条圈出每一个等高线
# use plt.contour to add contour lines
C = plt.contour(X,Y,f(X,Y),8,colors='black',linewidth=.0)
最后加上数值:
# adding label
plt.clabel(C,inline=True,fontsize=10)
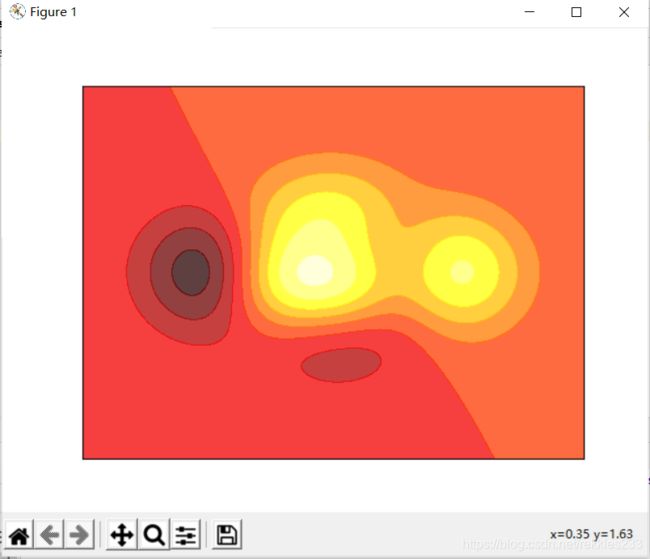
最终效果:
3D图像
除了2D图之外,可能还需要绘制3D图像。
首先需要引入一个库。
from mpl_toolkits.mplot3d import Axes3D
然后定义一个figure,并获取到该figure的axis
fig = plt.figure()
ax = Axes3D(fig)
然后造一些数据
X = np.arange(-4,4,0.25)
Y = np.arange(-4,4,0.25)
X,Y = np.meshgrid(X,Y)
R = np.sqrt(X**2+Y**2)
Z = np.sin(R)
然后调用函数plot_surface()
ax.plot_surface(X,Y,Z,rstride=1,cstride=1,cmap=plt.get_cmap('rainbow'),edgecolor='black')
rstride和cstride分别为row和column的跨度,可以自己修改参数去体会
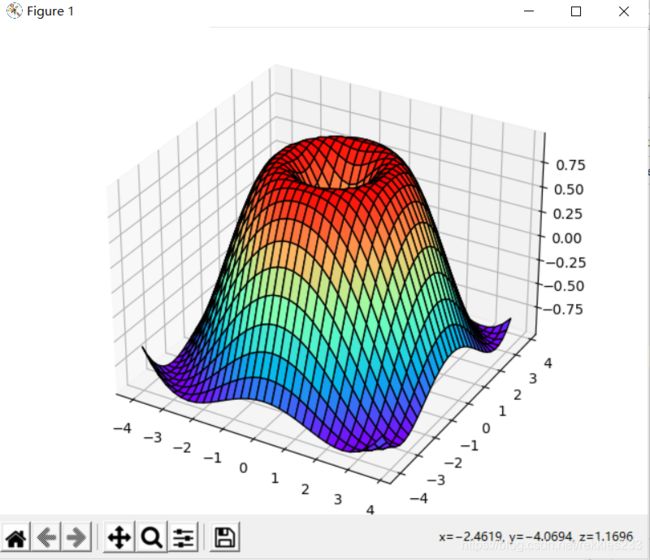
运行结果:
同时如果我们想把这个图分别投影到x,y,z轴,例如z轴:
# z表示z轴 同理x,y分别表示x轴和y轴 offset=-2为投影的偏移量
ax.contourf(X,Y,Z,zdir='z',offset=-2,cmap='rainbow')
# 便于美观 设置一下z轴的lim
ax.set_zlim(-2,2)
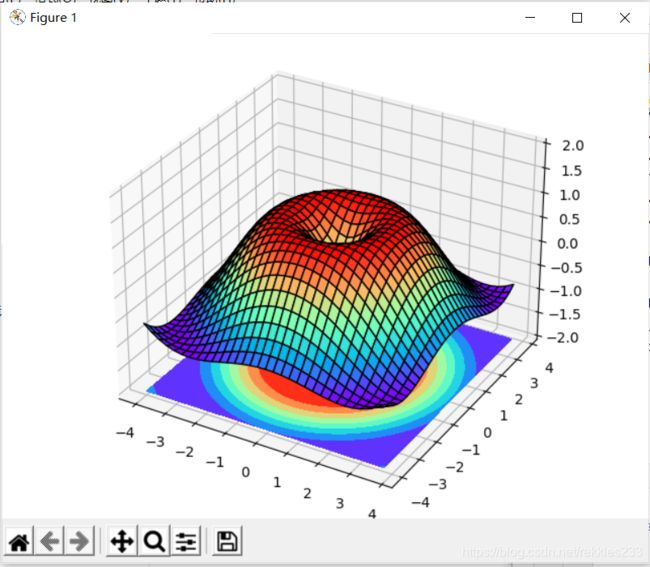
效果图:
subplot多合一显示
如果想在一个figure中显示多个图形,我们需要使用subplot函数
import matplotlib.pyplot as plt
plt.figure()
# 注意观察第三个参数的变化
plt.subplot(2,2,1)
plt.plot([0,1],[0,1])
plt.subplot(2,2,2)
plt.plot([0,1],[0,1])
plt.subplot(2,2,3)
plt.plot([0,1],[0,1])
plt.subplot(2,2,4)
plt.plot([0,1],[0,1])
plt.show() # 将图显示出来
效果:
如果有的图形需要独占一块比较大的位置:只需要修改参数即可:
import matplotlib.pyplot as plt
import numpy as np
plt.figure()
plt.subplot(2,1,1)
plt.plot([0,1],[0,1])
plt.subplot(2,3,4)
plt.plot([0,1],[0,1])
plt.subplot(2,3,5)
plt.plot([0,1],[0,1])
plt.subplot(2,3,6)
plt.plot([0,1],[0,1])
plt.show() # 将图显示出来
效果:
subplot分格显示
这里再介绍几种简单的方法
介绍前,先引入一个库
import matplotlib.gridspec as gridspec
Method One
import matplotlib.pyplot as plt
import numpy as np
import matplotlib.gridspec as gridspec
# method 1:subplot2grid
plt.figure()
# (3,3)表示将整个figure分成3*3的网格,(0,0)表示ax1这个子图是从0行0列开始画的,下标从0开始,即0行~2行,0列~2列,colspan和rowspan表示子图的跨度,不设置默认为1
ax1 = plt.subplot2grid((3,3),(0,0),colspan=3,rowspan=1)
ax1.plot([1,2],[1,2])
# 设置x轴说明
ax1.set_xlabel('this is ax1\'s s')
# 设置title 其他的设置类似于set_XXX()方法
ax1.set_title('this is ax1')
ax2 = plt.subplot2grid((3,3),(1,0),colspan=2,)
ax3 = plt.subplot2grid((3,3),(1,2),rowspan=2,)
ax4 = plt.subplot2grid((3,3),(2,0))
ax4 = plt.subplot2grid((3,3),(2,1))
plt.tight_layout()
plt.show() # 将图显示出来
效果:
结合效果图和代码中的参数仔细体会这种方法
Method Two
# method 2:gridspec
plt.figure()
gs = gridspec.GridSpec(3,3)
ax1 = plt.subplot(gs[0,:])
ax2 = plt.subplot(gs[1,:2])
ax3 = plt.subplot(gs[1:,2])
ax4 = plt.subplot(gs[2,0])
ax5 = plt.subplot(gs[2,1])
plt.tight_layout()
plt.show() # 将图显示出来
也是使用类似于索引的方式实现,效果图:
Method Three
# 在括号中定义每个ax,2,2表示figure为2*2表格,sharex=true表示共享x轴
f,((ax11,ax12),(ax21,ax22)) = plt.subplots(2,2,sharex=True,sharey=True)
ax11.scatter([1,2],[1,2])
plt.tight_layout()
plt.show() # 将图显示出来
效果图:
以上就是三种方法,使用分格显示,小伙伴们觉得那种简单就用哪一种吧!!!
图中图
如果想在一个图中显示另外一个图,怎么做呢?
import matplotlib.pyplot as plt
fig = plt.figure()
x = [1,2,3,4,5,6,7]
y = [1,3,4,2,5,8,6]
然后定义left,bottom,width,height
# left和bottom表示从figure的离left 10%以及离bottom 10%的位置开始画 width和height表示图的宽和长占比figure的80%和80%
left,bottom,width,height = 0.1,0.1,0.8,0.8
# 做出ax1
ax1 = fig.add_axes([left,bottom,width,height])
ax1.plot(x,y,'r')
ax1.set_xlabel('x')
ax1.set_ylabel('y')
ax1.set_title('title')
同理ax2
left,bottom,width,height = 0.2,0.6,0.25,0.25
ax2 = fig.add_axes([left,bottom,width,height])
ax2.plot(x,y,'b')
ax2.set_xlabel('x')
ax2.set_ylabel('y')
ax2.set_title('title inside 1')
也可以直接使用plt.axes()方法
plt.axes([0.6,0.2,0.25,0.25])
plt.plot(y[::-1],x,'g')
ax2.set_xlabel('x')
ax2.set_ylabel('y')
ax2.set_title('title inside 1')
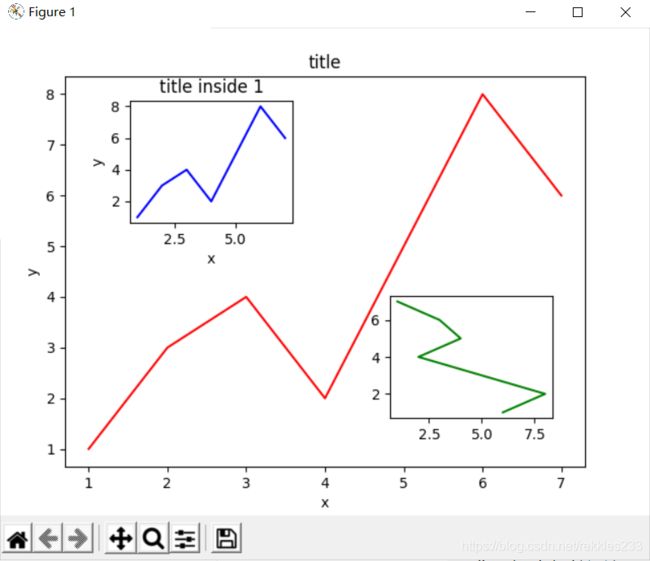
效果图:
次坐标轴
当我们需要显示两个y轴的时候,我们可以使用twinx共享x轴
import matplotlib.pyplot as plt
import numpy as np
x = np.arange(0,10,0.1)
y1 = 0.05 * x **2
y2 = -1 * y1
fig,ax1 = plt.subplots()
# 共享x轴
ax2 = ax1.twinx()
ax1.plot(x,y1,'g-')
ax2.plot(x,y2,'b--')
ax1.set_xlabel('X data')
ax1.set_ylabel('Y1',color='g')
ax2.set_ylabel('Y2',color='b')
plt.show()
效果:
结束
matplotlib的基本用法就介绍到这里,我是看b站莫烦python up主的视频做的笔记!谢谢大家!