代码规范
代码规范是指程序员在编码时要遵守的规则,规范的目的就是为了让程序员编写易于阅读、可维护的代码。
试想一下,一个几十万行代码的项目,存在几种不同的代码规范,阅读起来是什么感受?连代码缩进使用空格还是 Tab 都能引发不少程序员的争论,可以说统一代码规范是非常重要的事情。
统一代码规范除了刚才所说的两点外,还有其他好处:
- 规范的代码可以促进团队合作
- 规范的代码可以降低维护成本
- 规范的代码有助于 code review(代码审查)
- 养成代码规范的习惯,有助于程序员自身的成长
当团队的成员都严格按照代码规范来写代码时,可以保证每个人的代码看起来都像是一个人写的,看别人的代码就像是在看自己的代码(代码一致性),阅读起来更加顺畅。更重要的是我们能够认识到规范的重要性,并坚持规范的开发习惯。
如何制订代码规范
代码规范一般包含了代码格式规范、变量和函数命名规范、文档注释规范等等。
代码格式
一般是指代码缩进使用空格还是 Tab、每行结尾要不要加分号、左花括号需不需要换行等等。
命名规范
命名规范一般指命名是使用驼峰式、匈牙利式还是帕斯卡式;用名词、名词组或动宾结构来命名。
const smallObject = {} // 驼峰式,首字母小写
const SmallObject = {} // 帕斯卡式,首字母大写
const strName = 'strName' // 匈牙利式,前缀表示了变量是什么。这个前缀 str 表示了是一个字符串变量命名和函数命名的侧重点不同。
变量命名的重点是表明这个变量“是什么”,倾向于用名词命名。而函数命名的重点是表明这个函数“做什么”,倾向于用动宾结构来命名(动宾结构就是 doSomething)。
// 变量命名示例
const appleNum = 1
const sum = 10
// 函数命名示例
function formatDate() { ... }
function toArray() { ... }由于拼音同音字太多,千万不要使用拼音来命名。
文档注释
文档注释比较简单,例如单行注释使用 //,多行注释使用 /**/。
/**
*
* @param {number} a
* @param {number} b
* @return {number}
*/
function add(a, b) {
return a + b
}
// 单行注释
const active = true如果要让团队从头开始制订一份代码规范,工作量会非常大,也不现实。所以强烈建议找一份比较好的开源代码规范,在此基础上结合团队的需求作个性化修改。
下面列举一些比较出名的 JavaScript 代码规范:
CSS 代码规范也有不少,例如:
如何检查代码规范
规范制订下来了,那怎么确保它被严格执行呢?目前有两个方法:
- 使用工具校验代码格式。
- 利用 code review 审查变量命名、注释。
建议使用这两个方法双管齐下,确保代码规范被严格执行。
下面让我们来看一下,如何使用工具来校验代码格式。
ESLint
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
- 下载依赖
// eslint-config-airbnb-base 使用 airbnb 代码规范
npm i -D babel-eslint eslint eslint-config-airbnb-base eslint-plugin-import- 配置
.eslintrc文件
{
"parserOptions": {
"ecmaVersion": 2019
},
"env": {
"es6": true,
},
"parser": "babel-eslint",
"extends": "airbnb-base",
}- 在
package.json的scripts加上这行代码"lint": "eslint --ext .js test/ src/"。然后执行npm run lint即可开始验证代码。代码中的test/ src/是要进行校验的代码目录,这里指明了要检查test、src目录下的代码。
不过这样检查代码效率太低,每次都得手动检查。并且报错了还得手动修改代码。
为了改善以上缺点,我们可以使用 VSCode。使用它并加上适当的配置可以在每次保存代码的时候,自动验证代码并进行格式化,省去了动手的麻烦(下一节讲如何使用 VSCode 自动格式化代码)。
stylelint
stylelint 是一个开源的、用于检查 CSS 代码格式的开源工具。具体如何使用请看下一节。
使用 VSCode 自动格式化代码
格式化 JavaScript 代码
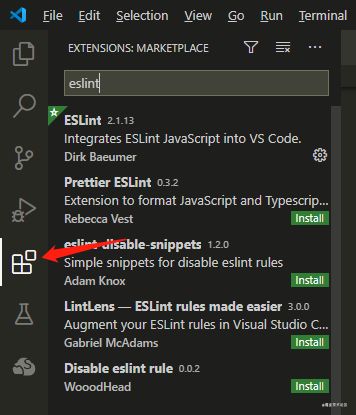
安装 VSCode,然后安装插件 ESLint。
选择 File -> Preference-> Settings(如果装了中文插件包应该是 文件 -> 选项 -> 设置),搜索 eslint,点击 Edit in setting.json。
将以下选项添加到配置文件
"editor.codeActionsOnSave": {
"source.fixAll": true,
},配置完之后,VSCode 会根据你当前项目下的 .eslintrc 文件的规则来验证和格式化代码。
TypeScript
下载插件
npm install --save-dev typescript @typescript-eslint/parser @typescript-eslint/eslint-plugin在 .eslintrc 配置文件,添加以下两个配置项:
module.exports = {
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint'],
}在根目录下的 package.json 文件的 scripts 选项里添加以下配置项:
"scripts": {
"lint": "eslint --ext .js,.ts,.tsx test/ src/",
},test/ src/ 是你要校验的目录。修改完后,现在 ts 文件也可以自动格式化了。
扩展
如何格式化 HTML、Vue(或其他后缀) 文件中的 HTML 和 CSS?
这需要利用 VSCode 自带的格式化,快捷键是 shift + alt + f。假设当前 VSCode 打开的是一个 Vue 文件,按下 shift + alt + f 会提示你选择一种格式化规范。如果没提示,那就是已经有默认的格式化规范了(一般是 vetur 插件),然后 Vue 文件的所有代码都会格式化,并且格式化规则还可以自己配置。
具体规则如下图所示,可以根据自己的喜好来选择格式化规则。
因为之前已经设置过 ESlint 的格式化规则了,所以 Vue 文件只需要格式化 HTML 和 CSS 中的代码,不需要格式化 JavaScript 代码,所以我们需要禁止 vetur 格式化 JavaScript 代码:
根据上图配置完成后,回到刚才的 Vue 文件。随意打乱代码的格式,再按下 shift + alt + f ,会发现 HTML 和 CSS 中的代码已经格式化了,但是 JavaScript 的代码并没格式化。没关系,因为已经设置了 ESlint 格式化,所以只要执行保存操作,JavaScript 的代码也会自动格式化。
同理,其他类型的文件也可以这样设置格式化规范。
格式化 CSS 代码
下载依赖
npm install --save-dev stylelint stylelint-config-standard在项目根目录下新建一个 .stylelintrc.json 文件,并输入以下内容:
{
"extends": "stylelint-config-standard"
}VSCode 添加 stylelint 插件:
然后就可以看到效果了。
如果你想修改插件的默认规则,可以看官方文档,它提供了 170 项规则修改。例如我想要用 4 个空格作为缩进,可以这样配置:
{
"extends": "stylelint-config-standard",
"rules": {
"indentation": 4
}
}Code Review 代码审查
代码审查是指让其他人来审查自己代码的一种行为。审查有多种方式:例如结对编程(一个人写,一个人看)或者统一某个时间点大家互相做审查(单人或多人)。
代码审查的目的是为了检查代码是否符合代码规范以及是否有错误,另外也能让评审人了解被审人所写的功能。经常互相审查,能让大家都能更清晰地了解整个项目的功能,这样就不会因为某个核心开发人员离职了而引起项目延期。
当然,代码审查也是有缺点的:一是代码审查非常耗时,二是有可能引发团队成员争吵。据我了解,目前国内很多开发团队都没有代码审查,包括很多大厂。
个人建议在找工作时,可以询问一下对方团队是否有测试规范、测试流程、代码审查等。如果同时拥有以上几点,说明是一个靠谱的团队,可以优先选择。
git 规范
git 规范一般包括两点:分支管理规范和 git commit 规范。
分支管理规范
一般项目分主分支(master)和其他分支。
当有团队成员要开发新功能或改 BUG 时,就从 master 分支开一个新的分支。例如项目要从客户端渲染改成服务端渲染,就开一个分支叫 SSR,开发完了再合并回 master 分支。
如果要改一个重大的 BUG,也可以从 master 分支开一个新分支,并用 BUG 号命名。
# 新建分支并切换到新分支
git checkout -b test
# 切换回主分支,合并新分支
git checkout master
git merge test注意,在将一个新分支合并回 master 分支时,如果新分支中有一些意义不明确的 commit,建议先对它们进行合并(使用 git rebase)。合并后,再将新分支合并回 master 分支。
git commit 规范
git 在每次提交时,都需要填写 commit message。
git commit -m 'this is a test'commit message 就是对你这次的代码提交进行一个简单的说明,好的提交说明可以让人一眼就明白这次代码提交做了什么。
既然明白了 commit message 的重要性,那我们就更要好好的学习一下 commit message 规范。下面让我们看一下 commit message 的格式:
():
我们可以发现,commit message 分为三个部分(使用空行分割):
- 标题行(subject): 必填, 描述主要修改类型和内容。
- 主题内容(body): 描述为什么修改, 做了什么样的修改, 以及开发的思路等等。
- 页脚注释(footer): 可以写注释,放 BUG 号的链接。
type
commit 的类型:
- feat: 新功能、新特性
- fix: 修改 bug
- perf: 更改代码,以提高性能
- refactor: 代码重构(重构,在不影响代码内部行为、功能下的代码修改)
- docs: 文档修改
- style: 代码格式修改, 注意不是 css 修改(例如分号修改)
- test: 测试用例新增、修改
- build: 影响项目构建或依赖项修改
- revert: 恢复上一次提交
- ci: 持续集成相关文件修改
- chore: 其他修改(不在上述类型中的修改)
- release: 发布新版本
- workflow: 工作流相关文件修改
scope
commit message 影响的功能或文件范围, 比如: route, component, utils, build...
subject
commit message 的概述
body
具体修改内容, 可以分为多行.
footer
一些备注, 通常是 BREAKING CHANGE 或修复的 bug 的链接.
示例
fix(修复BUG)
每次 git commit 最好加上范围描述。
例如这次 BUG 修复影响到全局,可以加个 global。如果影响的是某个目录或某个功能,可以加上该目录的路径,或者对应的功能名称。
// 示例1
fix(global):修复checkbox不能复选的问题
// 示例2 下面圆括号里的 common 为通用管理的名称
fix(common): 修复字体过小的BUG,将通用管理下所有页面的默认字体大小修改为 14px
// 示例3
fix(test): value.length -> values.lengthfeat(添加新功能或新页面)
feat: 添加网站主页静态页面
这是一个示例,假设对任务静态页面进行了一些描述。
这里是备注,可以是放 BUG 链接或者一些重要性的东西。chore(其他修改)
chore 的中文翻译为日常事务、例行工作。顾名思义,即不在其他 commit 类型中的修改,都可以用 chore 表示。
chore: 将表格中的查看详情改为详情其他类型的 commit 和上面三个示例差不多,在此不再赘述。
验证 git commit 规范
利用 git hook 能在特定的重要动作发生时触发自定义脚本。
验证 git commit 规范也不例外,我们需要通过 git 的 pre-commit 钩子函数来进行。当然,你还需要下载一个辅助插件 husky 来帮助你进行验证。
pre-commit 钩子在键入提交信息前运行,它用于检查即将提交的快照。
husky 是一个开源的工具,使用它我们可以在 package.json 里配置 git hook 脚本。下面让我们看一下如何使用:
下载
npm i -D husky在 package.json 加上下面的代码:
"husky": {
"hooks": {
"pre-commit": "npm run lint",
"commit-msg": "node script/verify-commit.js",
"pre-push": "npm test"
}
}然后在你项目根目录下新建一个文件夹 script,并在下面新建一个文件 verify-commit.js,输入以下代码:
const msgPath = process.env.HUSKY_GIT_PARAMS
const msg = require('fs')
.readFileSync(msgPath, 'utf-8')
.trim()
// 提前定义好 commit message 的格式,如果不符合格式就退出程序。
const commitRE = /^(feat|fix|docs|style|refactor|perf|test|workflow|build|ci|chore|release|workflow)(\(.+\))?: .{1,50}/
if (!commitRE.test(msg)) {
console.error(`
不合法的 commit 消息格式。
请查看 git commit 提交规范:https://github.com/woai3c/Front-end-articles/blob/master/git%20commit%20style.md
`)
process.exit(1)
}现在来解释下各个钩子的含义:
"pre-commit": "npm run lint",在git commit前执行npm run lint检查代码格式。"commit-msg": "node script/verify-commit.js",在git commit时执行脚本verify-commit.js验证 commit 消息。如果不符合脚本中定义的格式,将会报错。"pre-push": "npm test",在你执行git push将代码推送到远程仓库前,执行npm test进行测试。如果测试失败,将不会执行这次推送。
通过工具,我们可以很好的管理团队成员的 git commit 格式,无需使用人力来检查,大大提高了开发效率。
另外,我提供了一个简单的工程化 DEMO。它包含了自动格式化代码和 git 验证,如果看完文章还是不知道如何配置,可以参考一下。
项目规范
项目规范主要是指项目文件的组织方式和命名方式。统一项目规范是为了方便管理与修改,不会出现同样性质的文件出现在不同的地方。例如同样是图片,一个出现在 assets 目录,一个出现在 img 目录。
创建目录,需要按照用途来划分。例如较常见的目录有:文档 doc、资源 src、测试 test...
├─doc
├─src
├─testsrc 资源目录又可以细分:
├─api
├─asset
├─component
├─style
├─router
├─store
├─util
└─view现在文件命名有很多种方式(是否简写 img image、是否复数 img imgs、文件名过长是用驼峰还是用-连接 oneTwo one-two)。其实用哪种方式不重要,最重要的是命名方式一定要统一。
例如团队成员有人命名目录喜欢用复数形式(apis),有人喜欢用单数(api),这样是不允许的,一定要统一。
UI 规范
注意,这里的 UI 规范是指项目里常用 UI 组件的表现方式以及组件的命名方式,而不是指 UI 组件如何设计。
表现方式
现在开源的 UI 组件库有很多,不同的组件库的组件表现方式也不一样。例如有些按钮组件点击时颜色变深,有些组件则是变浅。所以建议在 PC 端和移动端都使用统一的 UI 组件库(PC 端、移动端各一个),或者同一个项目里只使用一个 UI 组件库。
另外,项目里常用的组件表现方式也需要通过文档确定下来。例如收缩展开的动画效果,具体到动画持续时间、动画是缓进快出还是快进缓出等等。
如果不把这些表现方式的规范确定下来,就有可能出现以下这种情况:
- 同样的组件,在不同的页面有不同的表现方式(例如动画效果)。因为没有规范,开发根据个人喜好添加表现效果。
- 同样的二次确认弹窗,提示语不一样,按钮类型也不一样。
统一命名
统一命名,也是为了减少沟通成本。
举个例子,现在的日期组件可以选单个日期、也可以选择范围日期,有的还可以选择时间。这样一来,一个日期组件就有四种情况:
- 单个日期带时间
- 单个日期不带时间
- 日期范围带时间
- 日期范围不带时间
如果这种情况不区分好,开发在看产品文档的时候就会疑惑,从而增加了开发与产品的沟通成本。
综上所述,我们可以发现制定 UI 规范的好处有两点:
- 统一页面 UI 标准,节省 UI 设计时间。
- 减少沟通成本,提高前端开发效率。
小结
其实统一规范的最根本目的就是为了保证团队成员的一致性,从而减少沟通成本,提高开发效率。我以前就经历过因为规范不标准,造成产品与开发理解有偏差、开发各写各的代码,导致各种 BUG 不断,最后项目延期的事。
所以说为了提高开发效率,减少加班,请一定要统一规范。
参考资料
带你入门前端工程 全文目录:
- 技术选型:如何进行技术选型?
- 统一规范:如何制订规范并利用工具保证规范被严格执行?
- 前端组件化:什么是模块化、组件化?
- 测试:如何写单元测试和 E2E(端到端) 测试?
- 构建工具:构建工具有哪些?都有哪些功能和优势?
- 自动化部署:如何利用 Jenkins、Github Actions 自动化部署项目?
- 前端监控:讲解前端监控原理及如何利用 sentry 对项目实行监控。
- 性能优化(一):如何检测网站性能?有哪些实用的性能优化规则?
- 性能优化(二):如何检测网站性能?有哪些实用的性能优化规则?
- 重构:为什么做重构?重构有哪些手法?
- 微服务:微服务是什么?如何搭建微服务项目?
- Severless:Severless 是什么?如何使用 Severless?