我个人比较偏好简洁的 UI 设计,可惜不是相关专业,刚开始时完全没有方向。像很多 UI 工程师一样(跟我司 UI 学的),我第一件做的事情就是上 dribbble 寻找灵感,看到合适的就收藏下来,好日后进行模仿。
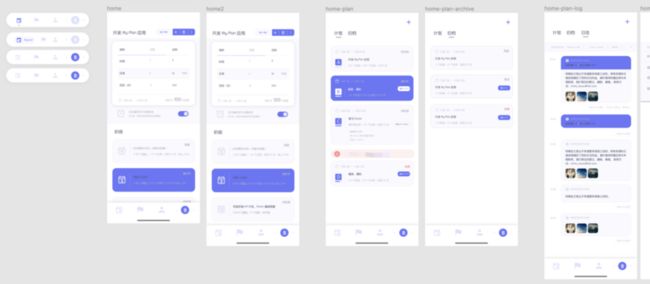
下面的截图这是当时收藏的一些 UI 设计。
dribbble 上好看的设计实在太多,可是要把收集到的碎片重整为自己需要的样子就不太容易了。“灵感”收集得差不多了,接下来就自己摸索着在 Figma 画页面,同时也能把一些功能和交互确定下来。
UI 设计上花了很长时间,但看看最终上线后实际的 UI,与当初设计的也相差太大了。边做边改,有的功能临时决定放到下个版本,有的界面实现之后没有达到预期的效果,有的功能决定不要了。随意一点吧,反正一切都是自己做主。
关于 Flutter
Flutter 要使用 dart 语言进行开发,开始学习 Flutter 之前要简单看下 dart。可以跟着官网提供的 Tour 走一遍,看完也就差不多了。
然后学习 Flutter。Flutter 的学习文档很多,社区也很活跃。中文官网的 开始使用 涵盖了所有初学者需要知道的知识点。
学习 Flutter 比当初学习 Android 容易许多,中间没有碰到太多问题。而且用 Flutter 开发让人觉得比较顺畅,你期望达到什么效果,写好代码后热重载立马能看到效果,而且往往跟你的预期是一致的。比较烦人的是环境配置,之后的依赖下载(网络问题)等,耗时间。
学习 Flutter 时 Dart 的异步模型是必须要学习的,比较重要,也有一定难度。在进行一些耗时操作,如网络请求(这个应用将会使用到的 RPC Call),文件读取时就会用到。推荐两篇文章:
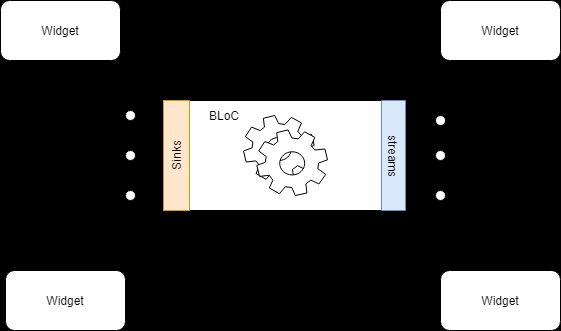
还有一点比较重要的是 BLoC(Business Logic Component) 模式,使用 BLoC 模式开发 Flutter App 可以有效的隔离 UI 显示 代码和 业务逻辑(状态管理) 代码。看看下面这张经典的图例:
BLoC 模式遵循下面的步骤处理用户事件:
1) 用户与 App 交互产生事件(events),events 通过 Sinks 发送给 BLoC
2) BLoC 对事件进行处理,并更新维护在 BLoC 内的状态数据
3) BLoC 通过 Streams 将新的状态数据发送给 widgets,widgets 再对这些状态数据进行渲染。
使用 BLoC 模式能够很好的将代码进行解耦。
- 我们可以随时修改业务逻辑代码,同时使修改对 UI 显示的影响最小
- 可以随时修改 UI 显示,同时使业务逻辑受到的影响最小
- 更容易对业务逻辑代码进行测试
对于开发过程的总结留到下篇文章再进行总结,以及后续的 TestFlight 测试, App Store 审核等事项的总结。
代码已开源,你可以在这里找到:makeaplan。如果想支持并体验一下 App,可以在 App Store 或 Google Play 下载。