CSS水滴融合效果
水滴融合效果
CSS
- 首先设置一个容器,在容器里写三个div
<div class="container">
<div class="drop">div>
<div class="drop">div>
<div class="drop">div>
div>
- 在把这个容器居中
.container {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
flex-direction: column; /* 使三个圆形垂直排列 */
}
- 设置水滴样式
.drop {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
}
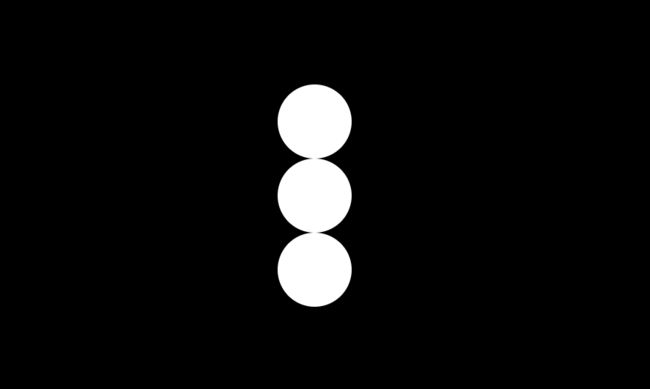
效果如下
- 通过绝对定位,使三个球重叠
.drop {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
position: absolute;
}
- 然后再设置三个球的位置,和过滤度
.drop {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
position: absolute;
filter: blur(20px);
}
.drop:nth-child(2) {
transform: translateY(-80px);
}
.drop:nth-child(3) {
transform: translateY(-130px);
}
如下效果
- 在container里添加对比度来模糊边框 ,重新绘制出一个实边,从而达到融合到一起的效果
.container {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
flex-direction: column; /* 使三个圆形垂直排列 */
filter: contrast(30);
}
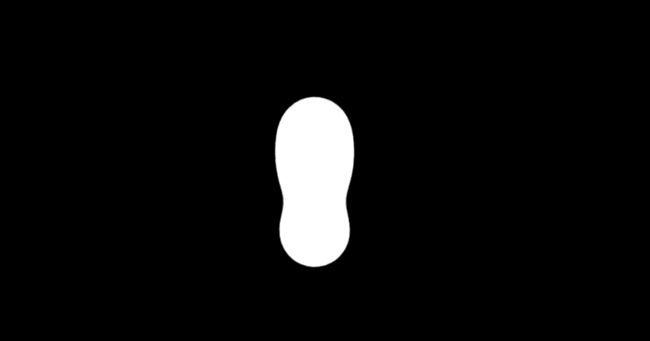
效果如下
- 在 HTML 中新增一个用来装水的容器
<div class="collection">div>
<span>80%span>
- CSS 样式如下
.collection {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
filter: blur(20px);
}
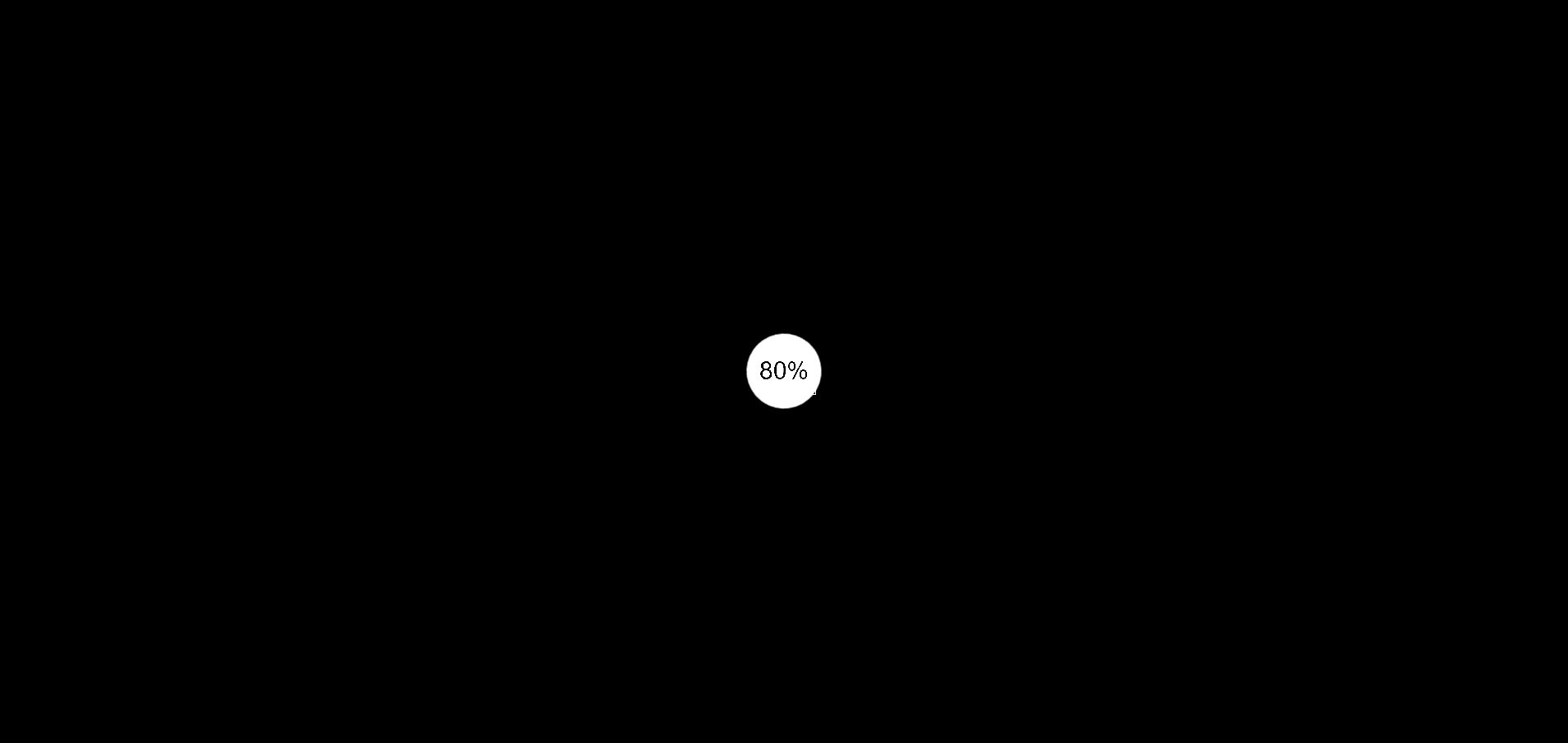
效果如下
- 编写CSS动画
@keyframes drop {
0% {
transform: scale(0.7) translateY(-600%);
opacity: 0;
}
50% {
transform: scale(0.4) translateY(-80%);
opacity: 1;
}
100% {
transform: scale(0.3) translateY(0px);
}
}
- 给drop设置动画
.drop {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
position: absolute;
filter: blur(20px);
opacity: 0;
animation: 2.5s drop linear infinite;
}
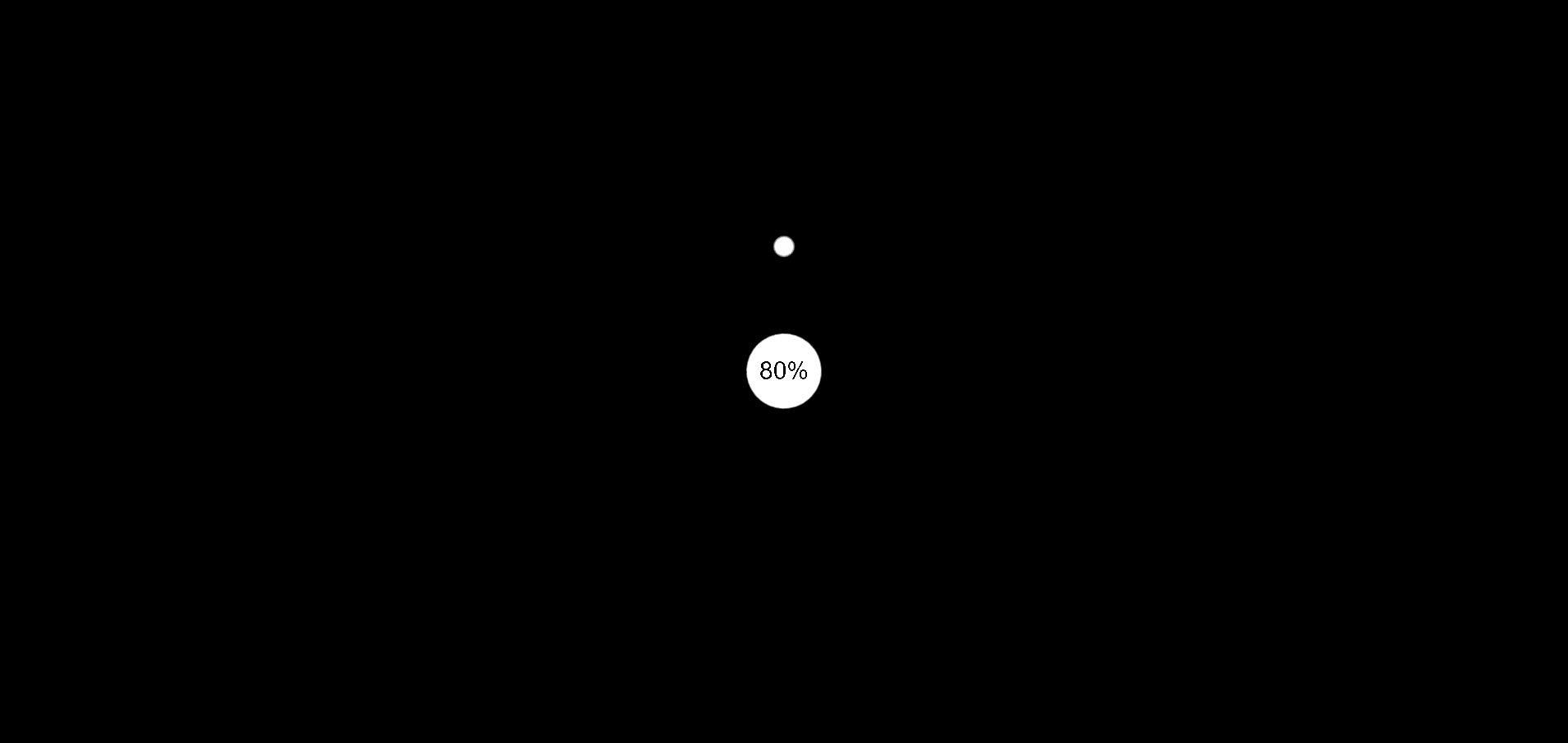
即可达到以下效果
- 给drop的另两个分别设置动画延迟
.drop:nth-child(2) {
animation-delay: 0.5s;
}
.drop:nth-child(3) {
animation-delay: 0.7s;
}
效果如下
- 编写collection的动画
@keyframes collection {
0% {
transform: scale(1) rotate(0deg);
}
50% {
transform: scale(1.3) rotate(180deg);
width: 90px;
border-top-left-radius: 40%;
border-bottom-left-radius: 45%;
}
100% {
transform: scale(1) rotate(360deg);
}
}
.collection {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
filter: blur(20px);
animation: 3s collection linear infinite;
}
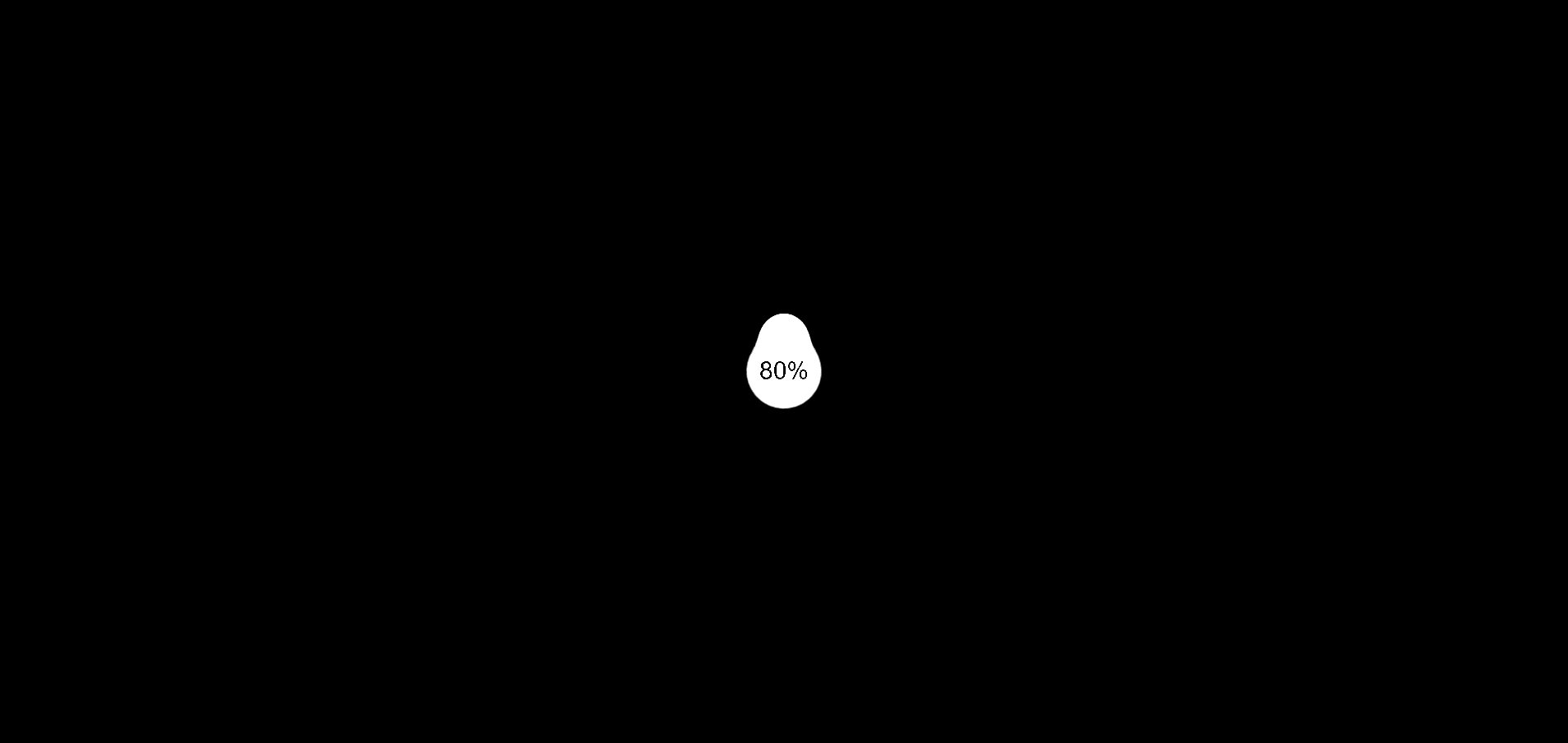
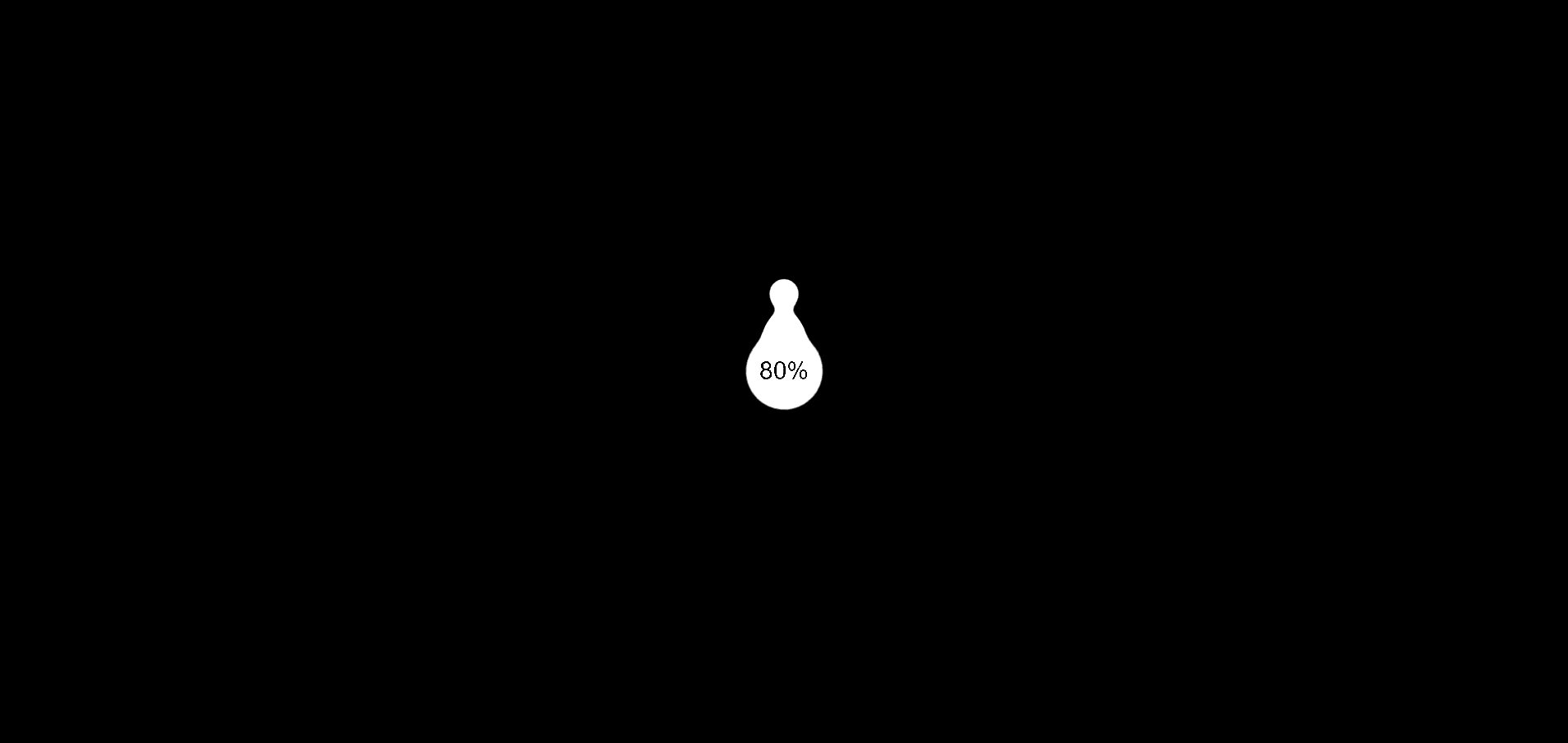
效果如下
完整代码:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<link rel="stylesheet" href="style.css" />
head>
<body>
<div class="container">
<div class="drop">div>
<div class="drop">div>
<div class="drop">div>
<div class="collection">div>
<span>80%span>
div>
body>
html>
body {
margin: 0;
padding: 0;
}
.container {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
flex-direction: column; /* 使三个圆形垂直排列 */
filter: contrast(30);
}
.drop {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
position: absolute;
filter: blur(20px);
opacity: 0;
animation: 2.5s drop linear infinite;
}
.drop:nth-child(2) {
animation-delay: 0.5s;
}
.drop:nth-child(3) {
animation-delay: 0.7s;
}
.collection {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
filter: blur(20px);
animation: 3s collection linear infinite;
}
span {
position: absolute;
font-family: Helvetica;
font-size: 30px;
}
@keyframes drop {
0% {
transform: scale(0.7) translateY(-600%);
opacity: 0;
}
50% {
transform: scale(0.4) translateY(-80%);
opacity: 1;
}
100% {
transform: scale(0.3) translateY(0px);
}
}
@keyframes collection {
0% {
transform: scale(1) rotate(0deg);
}
50% {
transform: scale(1.3) rotate(180deg);
width: 90px;
border-top-left-radius: 40%;
border-bottom-left-radius: 45%;
}
100% {
transform: scale(1) rotate(360deg);
}
}