springboot+freemarker+boostrap实现用户增删改查实战
说明
做java web用的2大模板语言分别是:thymeleaf和freemarker,thymeleaf前面已经用了很多了,所以今天用一下这个freemarker。
技术栈
- springboot
- mybatis-plus
- freemarker
- bootstrap
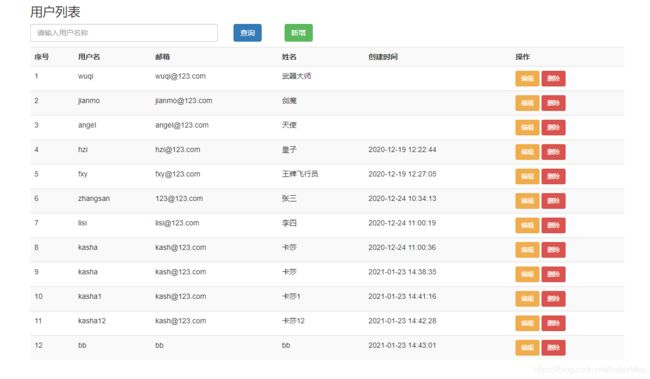
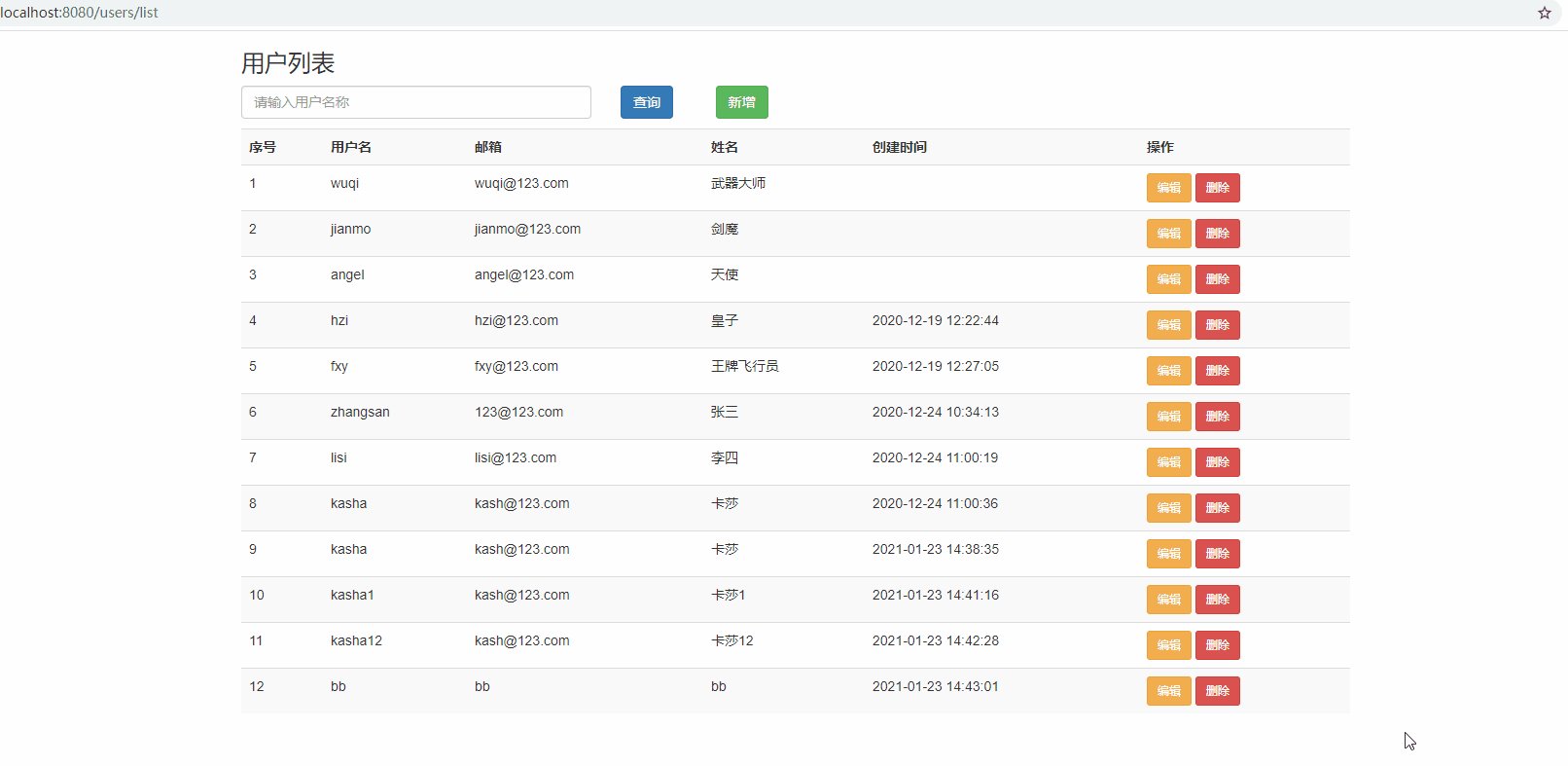
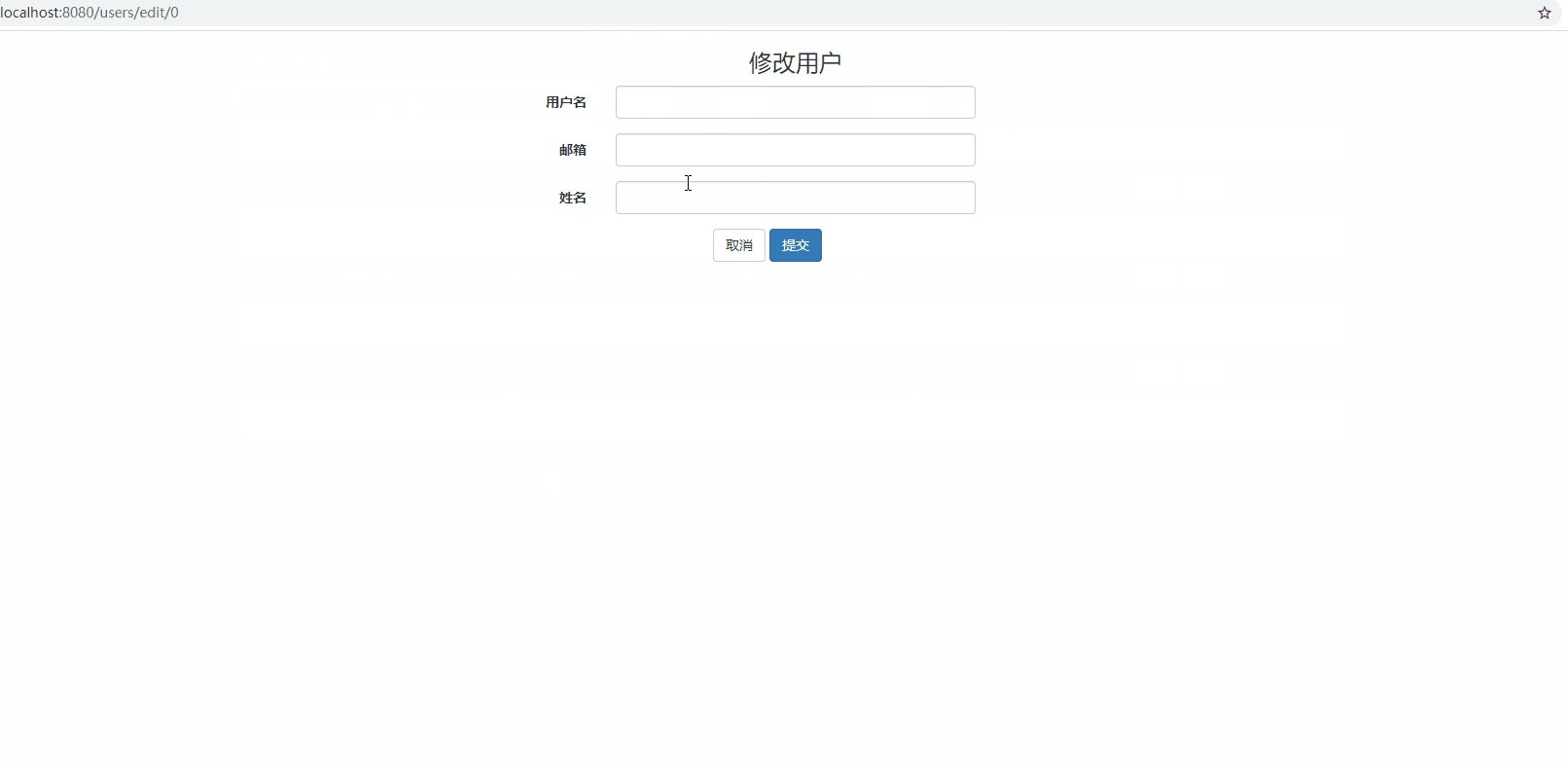
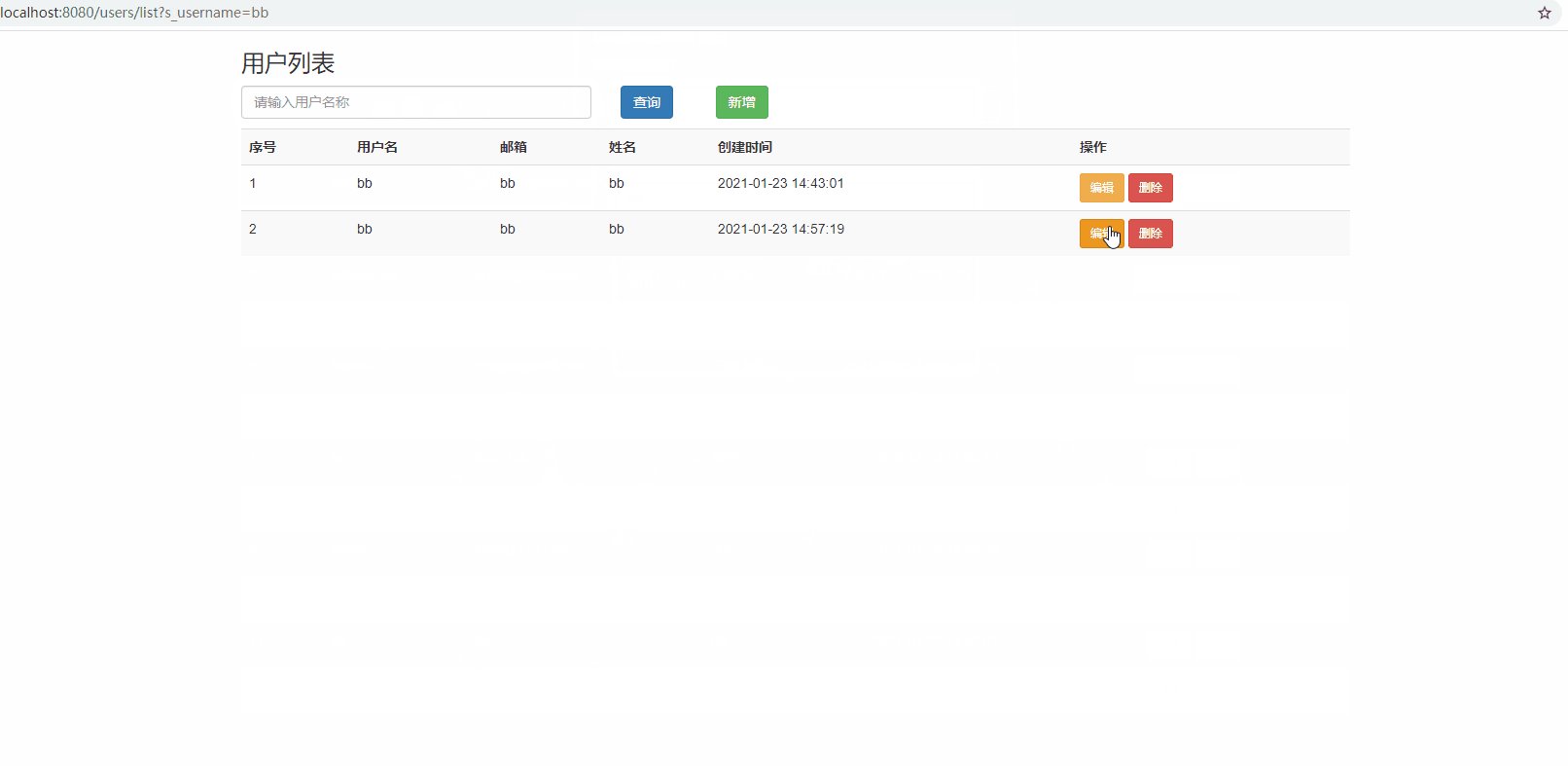
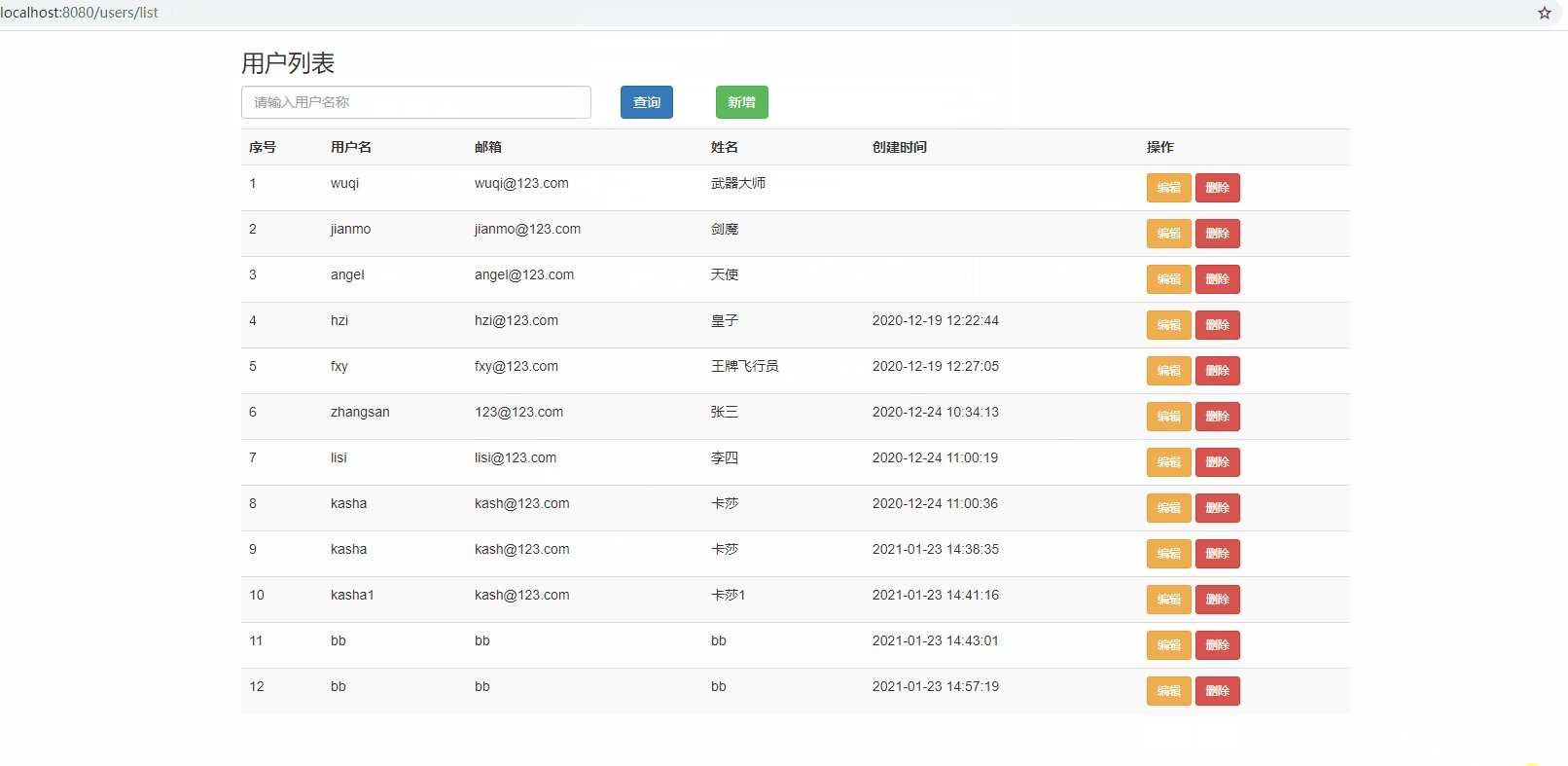
实现效果
主要代码
列表页
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>用户列表title>
<link rel="stylesheet" href="../static/css/bootstrap.min.css">
head>
<body>
<div class="container">
<h3>用户列表h3>
<div class="row">
<div class="form-group">
<form action="/users/list" method="get">
<div class="col-sm-4">
div>
<div class="col-sm-1">
<button class="btn btn-primary" type="submit" id="search">
查询
button>
div>
form>
<div class="col-sm-1"><button class="btn btn-success" onclick="add()">新增button>div>
div>
div>
<table class="table table-striped" style="margin-top: 10px;">
<tr>
<th>序号th>
<th>用户名th>
<th>邮箱th>
<th>姓名th>
<th>创建时间th>
<th>操作th>
tr>
<#--遍历用户列表-->
<#if userList?? && (userList?size >0)>
<#list userList as user>
<tr>
<td>${user_index +1}td>
<td>${user.username}td>
<td>${user.email}td>
<td>${user.truename}td>
<td>${(user.createTime?string("yyyy-MM-dd HH:mm:ss"))!}td>
<td>
<a class="btn btn-sm btn-warning" href="/users/edit/${user.id}">编辑a>
<button class="btn btn-sm btn-danger" onclick="remove(${user.id})">删除button>
td>
tr>
#list>
<#else>
<tr>
<td colspan="6">无数据td>
tr>
#if>
table>
div>
<script src="../static/js/jquery.min.js">script>
<script src="../static/js/bootstrap.min.js">script>
<script src="../static/js/util.js">script>
<script>
function remove(id) {
if (confirm("确定删除数据?")) {
$.ajax({
type: "POST",
url: "${ctx.contextPath}remove/"+id,
success: function (data) {
window.location.href="/users/list";
},
error: function (e) {
console.log("ERROR: ", e);
}
});
}
}
function add() {
window.location.href="/users/edit/0";
}
script>
body>
html>
修改页
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>修改用户title>
<link rel="stylesheet" href="/static/css/bootstrap.min.css">
head>
<body>
<div class="container">
<div class="row">
<h3 style="text-align: center;">修改用户h3>
<form class="form-horizontal" action="/users/save" method="post">
<div class="form-group">
<label for="username" class="col-sm-4 control-label">用户名label>
<div class="col-sm-4">
<input type="text" class="form-control" id="username" name="username" value="${user.username!}">
div>
div>
<div class="form-group">
<label for="email" class="col-sm-4 control-label">邮箱label>
<div class="col-sm-4">
<input type="text" class="form-control" id="email" name="email" value="${user.email!}">
div>
div>
<div class="form-group">
<label for="truename" class="col-sm-4 control-label">姓名label>
<div class="col-sm-4">
<input type="text" class="form-control" id="truename" name="truename" value="${user.truename!}">
div>
div>
<div class="form-group">
<div class="col-sm-offset-5 col-sm-8">
<button type="button" class="btn btn-default" onclick="cancel()">取消button>
<button type="submit" class="btn btn-primary">提交button>
div>
div>
form>
div>
div>
<script src="/static/js/jquery.min.js">script>
<script src="/static/js/bootstrap.min.js">script>
<script src="/static/js/util.js">script>
<script>
function cancel() {
window.location.href="/users/list";
}
script>
body>
html>
API和路由
@Controller
@RequestMapping("/users")
public class UsersController {
@Autowired
private UserService userService;
@GetMapping("/list")
public String list(Model model, @RequestParam(value = "s_username",required = false) String s_username){
QueryWrapper<User> queryWrapper = null;
if(!StringUtils.isEmpty(s_username)){
queryWrapper = new QueryWrapper<>();
queryWrapper.like("username", s_username);
}
List<User> userList = userService.list(queryWrapper);
model.addAttribute("userList", userList);
return "users";
}
@GetMapping("/edit/{id}")
public String edit(@PathVariable Integer id, Model model){
User user = userService.getById(id);
if(user==null){
user = new User();
}
model.addAttribute("user", user);
return "userEdit";
}
@PostMapping("/remove/{id}")
@ResponseBody
public Result<String> remove(@PathVariable Integer id){
userService.removeById(id);
return ResultUtil.ok();
}
@PostMapping("save")
public String save(User user){
userService.saveOrUpdate(user);
return "redirect:/users/list";
}
}
获取源码
地址:https://gitee.com/indexman/freemarker_demo