Springboot+vue整合
SpringBoot+Vue实战–博客管理
这段时间决定自学Vue并使用Springboot框架整合Vue项目。终于,再不懈的努力下,终究完成了一个个人博客系统。基本实现了,个人的添加博客模块,删除博客模块修改以及删除模块。下面就开始简单的介绍这个项目
Vue部分:
现在主流都是前后端分离,各自完成自己部分,最后合并。vue是一个应用广泛的前端框架。本次博客管理系统的前端部分就是使用的vue。
对于Vue项目,首先就要使用脚手架创建vue项目,脚手架创建项目的方式有很多种,这就是一种(By闪白)。
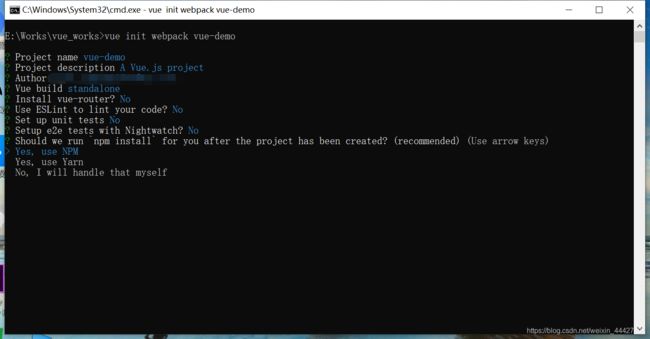
然而,此次项目并不是使用的create命令。各种创建项目的结果都没什么区别,大同小异。以下是创建命令
cd [your_works_dir]
vue init webpack [your_project_name]
配置如下,按各自需求选择。
项目目录结构如下:
其中一般只动用src底下的文件。
至于vue项目的完成我这就不过多赘述了,我也是根据视频来学的。这里贴上学习视频地址vue+springboot前后端分离,如有侵权,请联系我。
这里特别讲述一下,遇到的问题。项目搭建完成后,也都能运行成功。但是端口号出现了问题。
明明我设置端口为8081,为什么run了之后,却变成了8082。在网上扑腾了很久,
portfinder版本也重新安装导入,还是不变。最后发现是我的后端Server使用了8081端口。修改,不冲突即可!
再记录一下,vue的一些插件。
-
axios的全局配置
首先在终端进行安装命令
cnpm install vue-axios安装之后在main.js配置axios
import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)注意,这样配置后,每次使用axios时,必须在前面加上this。
当然也可以如视频老师一样那样调用axios。
-
elementUI全局配置
同样先安装,这里给上ElementUI官网。可以在里面选择自己喜欢的组件进行二次开发
安装后再在main.js里引用
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)之后再组件里使用el标签即可
最后再记录一个非常重要的问题–router.mode
这里特别注意,history与hash
mode: 'hash',//hash模式下,浏览器地址不规整,带有#
mode: 'history',//history模式下,浏览器地址规整,但需要后台支持
记住这个mode:history,最后整合可折腾死我了。
至此前端部分就结束了。
Springboot部分:
springboot可谓是基于java的主流框架。废话不多说,直接整上流程。
跟着视频来成功创建后项目目录应如下
这里记录几个运行出现的问题:
读取超级超级慢,慢到心态崩溃。最后发现是maven的设置,没有配置镜像。
maven镜像配置:
-
去maven官网下载apache-maven-x.x.x-bin.zip,解压到本地目录
-
在解压后的同级目录创建一个空文件夹(localWarehouse)
-
到华为开源里点击maven后再点击下载配置文件,将下载后的配置文件覆盖maven解压后的conf目录下的setting.xml文件
-
再往里添加一行代码
<localRepository>E:/maven/localWarehouselocalRepository>
- 之后在IDEA全局指定配置文件。
- file->close project(如果打开IDEA没有自动打开项目直接找到设置里的configure)
- Confgure->Settings搜索maven
- Build tools->maven
a. Maven home directory:选定自己解压的maven目录
b. User settings file:选中conf目录下的settings.xml文件
c. Local repository:选中本地仓库localWarehouse目录
至此IDEA全局配置maven完成!!
接下来贴上application.properties文件
#DB Configuration:
spring.datasource.driverClassName=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/[your_database]?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useSSL=false&serverTimezone=UTC&allowPublicKeyRetrieval=true
spring.datasource.username=xxx
spring.datasource.password=xxxx
#JPA Configuration:
spring.jpa.database=MySQL
spring.jpa.show-sql=true
spring.jpa.open-in-view=false
spring.jpa.properties.hibernate.format_sql=true
#Server Configuration
server.port=8081
server.servlet.context-path=/
spring.profiles.active=test
#spring.resources.static-locations=classpath:/dist
配置Mysql连接池,万年不变的设置,自行替换。
按理,依照上面的视频来说,运行是没问题的。
Springboot+vue的整合
前后端分离完成后,各自端都没有问题后就可以准备整合了。首先是前端:
cd [your_vue_project]
npm run build
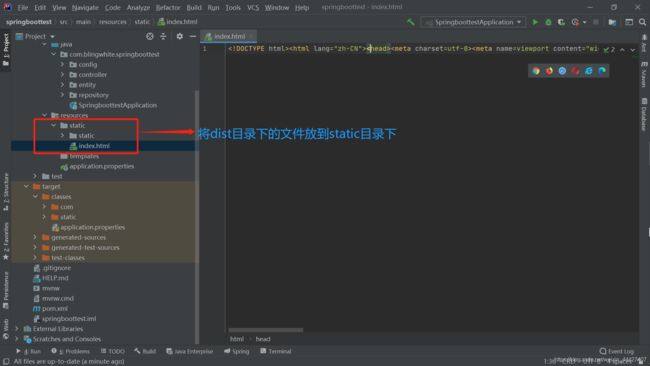
build完成后会在对应目录下生成dist文件夹,把dist文件夹目录下的文件放到springboot项目底下的resource/static目录底下。
再运行启动类。结果我每次刷新页面或者在地址栏输入url地址都会报404的错。查了将近一天,终于是解决了。
这时候就要提到前面的mode:history了。
正常情况下我们刷新页面,那么浏览器就会按照url去后台请求数据。但是在vue项目中,url只是在router中定义的跳转路径(并不是controller中的mapping),当跳转到某页面之后会在调用api(比如说在created的时候)去后台请求数据。那么我们刷新页面, 浏览器会认为url是对应controller中的mapping,但实际上后台根本没有对应的方法,因此报错。(摘自https://blog.csdn.net/ChOLg/article/details/103749007)
里面也给了解决办法,这里就不赘述了,本来也不太熟悉。
再记录一点,有可能是配置目录的相对路径的问题,有些静态文件没有加载进去,比如我的fonts文件没有加载进去,这时候推荐一个方法。IDE一般都支持,“ctrl+鼠标左键”进行跳转。依次跳转index.html文件里的静态资源,再运行启动类。倘若再有问题(比如font文件夹加载不上去),修改css里调用font的文件相对路径即可。
虽然项目运行后,浏览器运行项目没有问题。但是还是有一些Bug:
- 打开浏览器的开发者工具,一直有404的错。(这里理解为原先的错误并没有解决只是将所有status为404请求全部给返回到index.htm首页)
- 添加博客成功后返回到查询博客,但此时左侧菜单会同时高亮(前端是根据当前路由来判断哪一个高亮的,不知道为何会有同时高亮的情况)
最后附上项目地址:flashWhite