之前讲过使用FFmpeg的drawtext滤镜(把图片或文字加到视频上),而实际上,FFmpeg的滤镜很强大,远不止加字幕或加图片的功能。滤镜很有趣,可以把图片变模糊、变色、缩放旋转,等等。
本文介绍FFmpeg滤镜的使用。目的是让你感受一下FFmepg的滤镜效果,这样在实际需要某种效果时,可以考虑使用FFmpeg。
我这里直接使用FFmpeg的命令行来使用滤镜,不涉及写代码调用FFmpeg的内容,并且这里都是对图片进行滤镜处理,你会看到很多有趣的处理效果。
但是,由于FFmpeg滤镜的内容很多,我这里没有一一介绍,你如果想详细了解这部分内容的话,可以查阅官方文档: http://www.ffmpeg.org/ffmpeg-...
本文多图。
(0)前提
先要让ffmpeg程序支持滤镜,对于FFmpeg的安装或编译,我之前已经有介绍,后续还会介绍FFmpeg的编译。之前介绍过,让FFmpeg支持滤镜的话,需要在配置FFmpeg时指定使用avfilter:
./configure --enable-avfilter
最终编译出来的FFmepg是支持滤镜的,比如,小程的ffmpeg程序的滤镜信息是这样的:
这个ffmpeg程序已支持滤镜处理,比如之前加字幕、加图片的操作,用的就是这个ffmepg程序。
最好看的当然是第三张。
(1)模糊
参数boxblur。
./ffmpeg -i 1.jpg -vf boxblur=2 blur1.jpg
(2)变色
有几个办法。
(a)colorbalance
调整rgb某个维度的权重实现变色。
选项有三组,分别为rs/gs/bs、rm/gm/bm、rh/gh/bh。每一个选项都指定了目标颜色(rgb中的一个),s表现偏暗,m表现偏中间,h表现偏亮(且平滑)。
选项的值范围为[-1, 1],正数表示偏向目标颜色,负数表示远离目标颜色。
比如这三个命令:
./ffmpeg -i 1.jpg -vf colorbalance=rs=1 colorbalance1-1.jpg./ffmpeg -i 1.jpg -vf colorbalance=rm=1 colorbalance1-2.jpg
./ffmpeg -i 1.jpg -vf colorbalance=rh=1 colorbalance1-3.jpg
得到的图片是这样的:
再比如把图片变得冷色一点:
./ffmpeg -i 2.jpg -vf colorbalance=rh=-0.6 colorbalance2.jpg
效果是这样的:
(b)colorchannelmixer
对rgba四个通道进行重新计算,并分别给定权重比例。
先看命令:
./ffmpeg -i 3.jpg -vf colorchannelmixer=.3:.4:.3:0:.3:.4:.3:0:.3:.4:.3 colorchannelmixer3.jpg./ffmpeg -i 2.jpg -vf colorchannelmixer=.393:.769:.189:0:.349:.686:.168:0:.272:.534:.131 colorchannelmixer2.jpg
每个通道的权重从0到1,先给red的计算权重,即red=redrr + bluerb + green*rg +
alpha*ra,然后分别是green跟blue的计算权重。
上面两个命令对应的效果是这样的:
(c)hue
改变色调,相当在调色板上调色。
./ffmpeg -i 2.jpg -vf hue=h=30:s=1 hue_30.jpg
s为饱和度,范围为[-10,10],默认为1。h为角度,不同角度有不同的颜色布局(类比调色板),范围为[0,360],超过360则相当于从0开始,默认为0。
以下效果为s=1(默认),h分别为30、60、90、120、160、180、210、250、280、320、360时的效果(在360时,就是原图):
再比如,只调饱和度s:
./ffmpeg -i 2.jpg -vf hue=h=0:s=-5 hue_s-5.jpg
以下效果为h=0(默认),s分别为-10、-5、0、1、5、10时的效果(在1时,就是原图):
(d)lut/lutyuv/lutrgb
./ffmpeg -i 2.jpg -vf lutyuv="y=maxval+minval-val:u=maxval+minval-val:v=maxval+minval-val" lutyuv1.jpg./ffmpeg -i 2.jpg -vf lutyuv="y=negval:u=negval:v=negval" lutyuv2.jpg
lutyuv用于yuv颜色空间。这两个命令的效果是一样的,都是反转,得到底片的效果:
./ffmpeg -i 2.jpg -vf lutyuv=y=negval lutyuv2.jpg
把亮度(y)反转,效果如下:
./ffmpeg -i 2.jpg -vf lutyuv="u=128:v=128" lutyuv3.jpg
把色度移除(uv),得到黑白图:
./ffmpeg -i 2.jpg -vf lutyuv="y=2*val" lutyuv4.jpg
提升亮度,效果如下:
./ffmpeg -i 2.jpg -vf lutyuv='u=1.2 val:v=1.1val' lutyuv5.jpg
调整uv的值,效果如下:
(e)negate
反转,得到底片的效果,参数值为0或1,为1时表示把alpha通道也反转,默认为0。
./ffmpeg -i 3.jpg -vf negate=0 negate1.jpg
效果如下:
(f)swapuv
uv互换。
./ffmpeg -i 2.jpg -vf swapuv swapuv1.jpg
效果如下:
(3)裁剪
参数crop,支持裁剪多大、在哪个位置开始,也支持带变量的更复杂的裁剪。
./ffmpeg -i 1.jpg -vf crop=200:300:100:100 crop1.jpg./ffmpeg -i 1.jpg -vf crop=w=200:h=300:x=100:y=100 crop2.jpg
这两个命令是一样的,都是在(100,100)的位置,裁剪200*300的大小,效果如下:
./ffmpeg -i 1.jpg -vf crop=400:500 crop2.jpg
这个命令是从中间开始,裁剪400*500的尺寸。
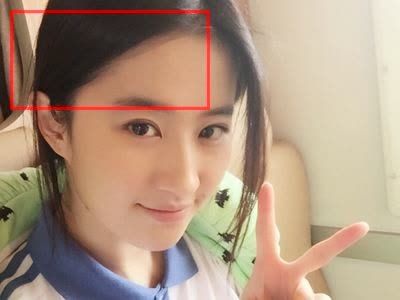
(4)去logo
参数delogo,在指定的区域作模糊处理,达到消除logo的效果。
./ffmpeg -i 2.jpg -vf delogo=x=0:y=0:w=50:h=50:band=5:show=1 delogo2.jpg
band为模糊的强度,show为1时显示模糊的区域框,省略show或值为0时不显示区域框。
效果如下:
(5)加边框
参数drawbox。
./ffmpeg -i 2.jpg -vf drawbox drawbox1.jpg
在边界画一个实心的黑框,效果如下:
./ffmpeg -i 2.jpg -vf drawbox=10:10:200 [email protected] drawbox2.jpg./ffmpeg -i 2.jpg -vf drawbox=x=10:y=10:w=200:h=100:[email protected] drawbox2.jpg
这两个命令是一样的,0.5为边框的透明度(0到1),效果如下:
./ffmpeg -i 2.jpg -vf drawbox=x=10:y=10:w=300:h=230:[email protected]:t=10 drawbox3.jpg
t为边框厚度,效果如下:
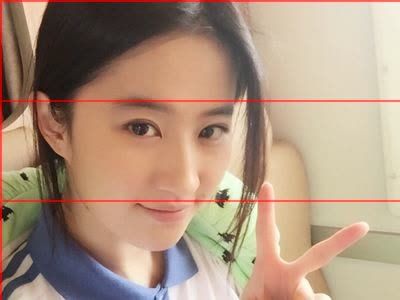
(6)画网格
参数drawgrid。
./ffmpeg -i 2.jpg -vf drawgrid=w=iw/3:h=ih/3:t=2:[email protected] drawgrid1.jpg
画一个3*3的白色的厚度为2,透明度为0.5的网络,效果如下: 
./ffmpeg -i 2.jpg -vf drawgrid=w=400:h=100:t=2:[email protected] drawgrid2.jpg
画每个单元为400*100的网格,效果如下:
(7)添加字幕
参数为drawtext,这个小程之前已经详细介绍过了。
(8)画边缘
参数edgedetect。
./ffmpeg -i 2.jpg -vf edgedetect=low=0.1:high=0.4 edge2-1.jpg./ffmpeg -i 2.jpg -vf edgedetect=low=0.5:high=0.8 edge2-2.jpg
low小于等于high,且值的范围为[0,1],是检测算法使用的阈值。
以上两个命令的效果是这样的:
再比如:
./ffmpeg -i 1.jpg -vf edgedetect=low=0.1:high=0.2 edge1-1.jpg
效果是这样的:
(9)eq效果
参数为eq,可以调整亮度、饱和度、对比度等。
./ffmpeg -i 2.jpg -vf eq=brightness=0.2 eq1.jpg
brightness为亮度,值范围为[-1,1],效果是这样的:
./ffmpeg -i 2.jpg -vf eq=contrast=1.5 eq2.jpg
contrast是对比度,值范围为[-2, 2],效果如下:
./ffmpeg -i 2.jpg -vf eq=saturation=0.1 eq3.jpg
saturation是饱和度,值范围为[0,3],默认是1,效果如下:
./ffmpeg -i 2.jpg -vf eq=gamma_r=0.2 eq4.jpg
调整gamma系数,范围为[0.1,10],默认是1,效果如下:
(10)缩放
参数scale。
./ffmpeg -i 3.jpg -vf scale=200:200 scale1.jpg
缩放为200*200,效果如下:
(11)等比放大
参数hqx。
./ffmpeg -i 2.jpg -vf hqx=4 hqx1.jpg
效果是尺寸等比放大4倍。
(12)横向倒置
参数hflip。
./ffmpeg -i 2.jpg -vf "hflip" hflip1.jpg
水平方向作镜像,效果是这样的:
(13)纵向倒置
参数vflip。
./ffmpeg -i 2.jpg -vf "vflip" vflip2.jpg
纵向作镜像,效果是这样的:
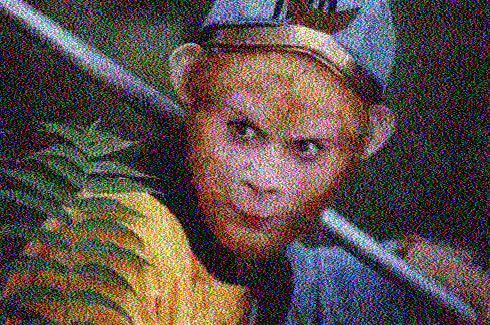
(14)加噪音
参数noise。
./ffmpeg -i 3.jpg -vf noise=alls=100:allf=t+u noise1.jpg
alls表示所有像素成分的强度,范围为[0,100],默认为0;allf表示所有像素成分的噪音类型,t为临时噪音,u为统一噪音。效果如下:
./ffmpeg -i 3.jpg -vf noise=alls=100:allf=a noise2.jpg
a表示平滑的平均噪音,效果如下:
./ffmpeg -i 3.jpg -vf noise=alls=100:allf=p noise3.jpg
p表示随机噪音,效果如下:
(15)加水印
参数overlay。
之前介绍在视频上加logo(图片或gif图)时讲解过。
(16)加底板
参数pad。
./ffmpeg -i 2.jpg -vf pad=500:500:40:40:violet pad1.jpg./ffmpeg -i 2.jpg -vf pad=width=500:height=500:x=40:y=40:color=violet pad2.jpg
以上两个命令是一样的效果,增加一个500*500的底面板,(x,y)是原图摆放的位置:
(17)旋转
参数rotate。
./ffmpeg -i 1.jpg -vf rotate=PI/6 rotate1.jpg
效果如下:
(18)光晕
参数vignette。
./ffmpeg -i 2.jpg -vf vignette=PI/4 vignette1.jpg
效果如下:
好了,总结一下,本文介绍怎么使用FFmpeg命令行来调用滤镜处理,并且给出了处理的效果。这里只是小部分滤镜介绍,希望能让你对滤镜有个感知,如果实际要使用到,则可以详细查看相应的文档说明。好了,有缘再见,see you.