【Web前端】【VUE】VUE基础二
VUE基础二
- 1. axios与fetch实现数据请求
-
-
- (1)fetch [github](https://github.com/camsong/fetch-ie8)
- (2) axios1 做ajax的第三方库 [github](https://github.com/axios/axios)
-
- 2. 计算属性
-
-
- (1) 基础例子
- (2) 计算缓存 VS methods
- (3) 计算属性 VS watch
-
- 3. Mixins [Vue-Mixins 官方文档](https://cn.vuejs.org/v2/guide/mixins.html#%E5%9F%BA%E7%A1%80)
- 4. 虚拟dom与diff算法 key的作用
- 5. 组件化开发基础
- 6. 组件注册方式
-
-
- a.全局组件
- b.局部组件 (定义在父组件中)
-
- 7. 组件编写方式与Vue实例的区别
- 8. 组件通信
-
-
- 1. 父传子(属性向下传 props down)
- 2. 子传父(event up 事件向上传)
- Ref (可以实现参数传递、父子通信)
- 事件总线
-
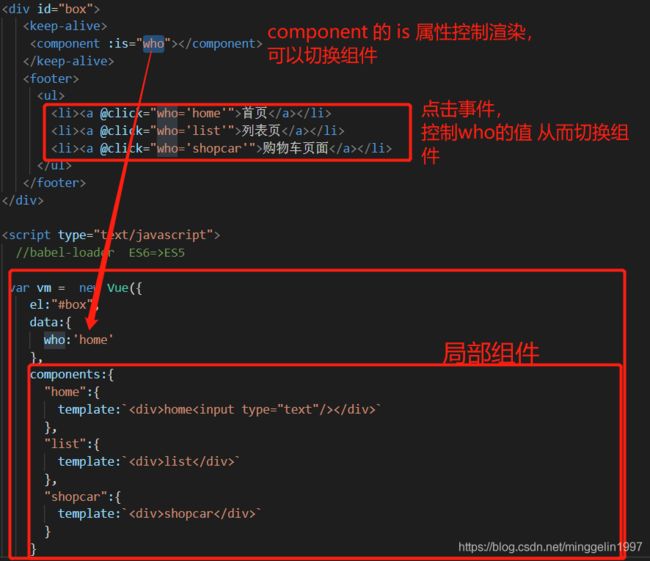
- 9. 动态组件
1. axios与fetch实现数据请求
(1)fetch github
- 传统js原生数据请求方法弊端:
使用的XMLHttpRequest 是一个设计粗糙的 API,配置和调用方式非常混乱,
而且基于事件的异步模型写起来不友好。
兼容性不好 - fetch
- get
fetch("**").then(res=>res.json()).then(res=>{console.log(res)}) fetch("**").then(res=>res.text()).then(res=>{console.log(res)})- post
fetch("**",{ method:'post', headers: { "Content‐Type": "application/x‐www‐form‐urlencoded" }, body: "name=kerwin&age=100" }).then(res=>res.json()).then(res=>{console.log(res)}); fetch("/users",{ method:'post', credentials: 'include', headers: { "Content‐Type": "application/json" }, body: JSON.stringify({ name:"kerwin", age:100 }) }).then(res=>res.json()).then(res=>{console.log(res)});- 【注意】:Fetch 请求默认是不带 cookie 的,需要设置 fetch(url, {credentials:‘include’})
- 实例
fetch("./json/test.json").then(res=>res.json()).then(res=>{ console.log(res.data.films) this.datalist = res.data.films })
(2) axios1 做ajax的第三方库 github
- 引入方式
axios.get("")promise对象axios.post("")promise对象axios.put("")axios.delete("")
axios({
url:"/gateway?type=2&k=3553574",
headers:{
'X‐Client‐Info': '{"a":"3000","ch":"1002","v":"1.0.0","e":"1"}',
'X‐Host': 'mall.cfg.common‐banner'
}
}).then(res=>{
console.log(res.data);
})
- 实例
axios.get("./json/test.json").then(res=>{
console.log(res.data.data.films) // axios 自动包装data属性 res.data
this.datalist = res.data.data.films
}).catch(err=>{
console.log(err);
})
- 【注意】:axios返回数据会被包装在data内
2. 计算属性
- 属性太多,复杂逻辑,模板难以维护
- 计算属性:
- 依赖的状态改变了 ,计算属性 会重新计算一遍
- 计算属性会缓存
(1) 基础例子
- 首字母大写例子
- 页面复杂方法:
{ {myname.substring(0,1).toUpperCase() + myname.substring(1)}}
- 计算属性方法:
计算属性:{ {getMyName}}
computed:{ getMyName(){ console.log("getMyName-计算属性调用") return this.myname.substring(0,1).toUpperCase() + this.myname.substring(1) } //1. 依赖的状态改变了 ,计算属性 会重新计算一遍 2. 计算属性会缓存 } - 函数方法:
普通方法:{
{getMyNameMethod()}}
methods:{
getMyNameMethod(){
console.log("getMyNameMethod-方法调用")
return this.myname.substring(0,1).toUpperCase() + this.myname.substring(1)
}
},
【注意】console.log()
- 函数方法被调用两次(执行多少次就调用多少次);
- 计算属性方法仅调用一次,有缓存。
(2) 计算缓存 VS methods
-
计算属性是基于它们的依赖进行缓存的。
-
计算属性只有在它的相关依赖发生改变时才会重新求值,而method只要有函数就会执行
-
【因此】计算属性的方法性能更高
-
【实例:模糊查询】
- 传统方法:需要深复制建立一个备份数组,进行操作(因为filter后改变数组内容了)
- 计算属性方法:不需要另外建立数组了,因为可以将html中的显示设置为computed中的方法名,计算属性有缓存,具体 如下:
data in getMyDatalist(getMyDatalist为计算属性中的函数名)
- { {data}}
- 计算属性中实现 getMyDatalist方法
computed: { getMyDatalist(){ return this.datalist.filter(item=>item.indexOf(this.mytext)>-1) } },- 如此就可以实现模糊查询
(3) 计算属性 VS watch
-
watch
watch的作用可以监控一个值的变换,并调用因为变化需要执行的方法。
可以通过watch动态改变关联的状态。new Vue({ el:"#box", data:{ price:100, number:1, sum:0 }, watch:{ price(){ console.log("price状态改变了") if(this.number*this.price>=1000){ this.sum = this.number*this.price }else{ this.sum = this.number*this.price+100 } } , number(){ console.log("number状态改变了") if(this.number*this.price>=1000){ this.sum = this.number*this.price }else{ this.sum = this.number*this.price+100 } } }, methods:{ mysum(){ var sum =this.price*this.number if(sum>=1000){ return sum; }else{ return sum+100 } } }, computed:{ mycomptedsum(){ var sum =this.price*this.number if(sum>=1000){ return sum; }else{ return sum+100 } } } })【计算属性】:
- 支持缓存,只有依赖数据发生改变,才会重新进行计算
- 不支持异步,当computed内有异步操作时无效,无法监听数据的变化
- computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值
- 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed
- 如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。
【watch】:
1. 不支持缓存,数据变,直接会触发相应的操作;
2. watch支持异步;
3. 监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
4. 当一个属性发生变化时,需要执行对应的操作;一对多;
5. 监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其他操作,函数有两个参数:
immediate:组件加载立即触发回调函数执行,
deep: 深度监听,为了发现对象内部值的变化,复杂类型的数据时使用,例如数组中的对象内容的改变,注意监听数组的变动不需要这么做。
【注意】:deep无法监听到数组的变动和对象的新增,参考vue数组变异,只有以响应式的方式触发才会被监听到。
【使用总结】:当需要在数据变化时执行异步或开销较大的操作时,最好使用watch。 -
v-model
3. Mixins Vue-Mixins 官方文档
- Mixins: 混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式。
- 混入对象可以包含任意组件选项。
- 当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
// 定义一个混入对象
var myMixin = {
created: function () {
this.hello()
},
methods: {
hello: function () {
console.log('hello from mixin!')
}
}
}
// 定义一个使用混入对象的组件
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"
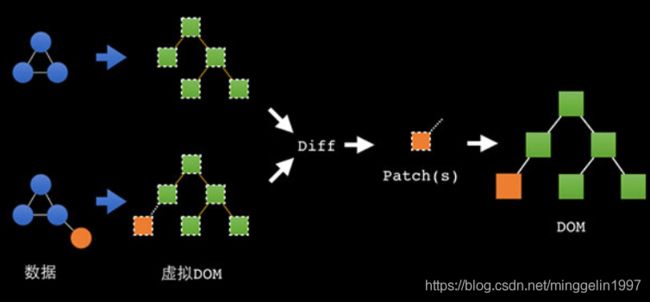
4. 虚拟dom与diff算法 key的作用
- DOM更新
- 虚拟dom
捕获到数据发生变化后,生成虚拟的DOM,用来与老的DOM进行比较。 - diff (对比)
新DOM与虚拟DOM比较的过程。 - 新的DOM
diff对比之后,生成补丁,修改原来的DOM
- 虚拟dom
【作用】减少重新创建,提高复用性。提高性能。
5. 组件化开发基础
【目的】:扩展 HTML 元素,封装可重用的代码
- 组件中包含:样式、逻辑
【注意】:函数methods 也写在component中(component 不能访问其外的内容)
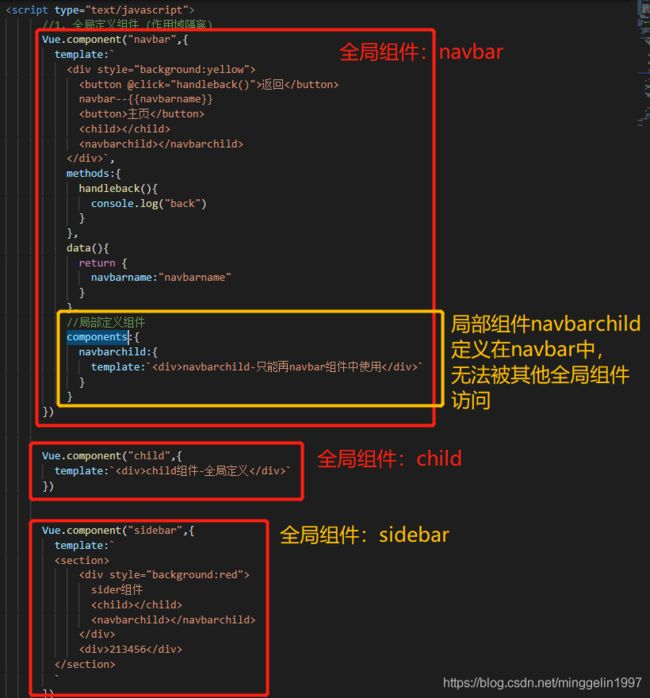
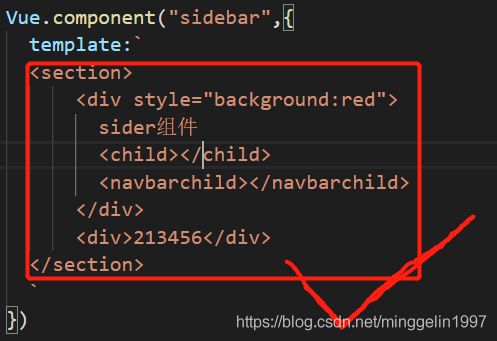
Vue.component("navbar",{
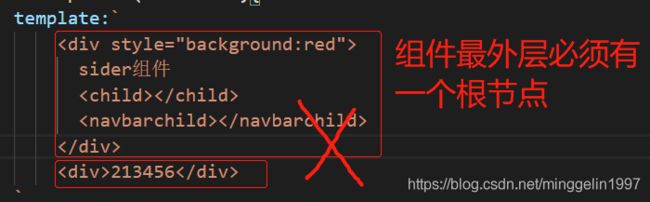
template:`
navbar--{
{navbarname}}
6. 组件注册方式
a.全局组件
- 全局组件,其他组件都可以访问
b.局部组件 (定义在父组件中)
7. 组件编写方式与Vue实例的区别
-
父子组件的data是无法共享
-
组件可以有data,methods,computed…,但是data 必须是一个函数
data(){ return { navbarname:"navbarname" } },
8. 组件通信
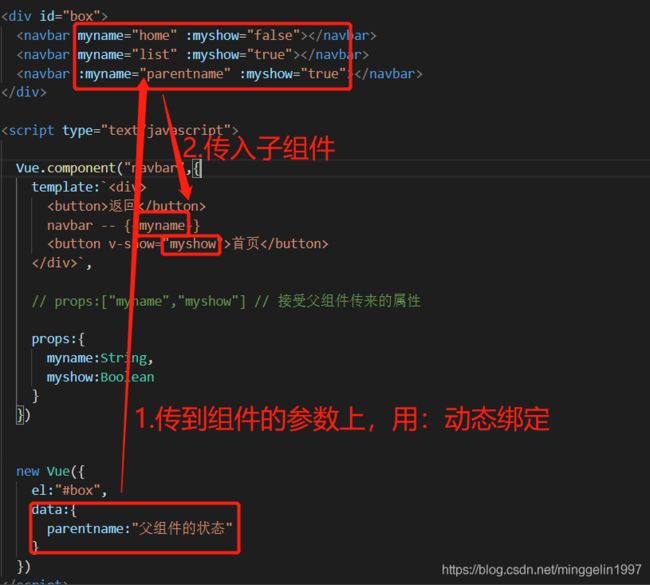
1. 父传子(属性向下传 props down)

props:[“myname”,“myshow”] // 接受父组件传来的属性
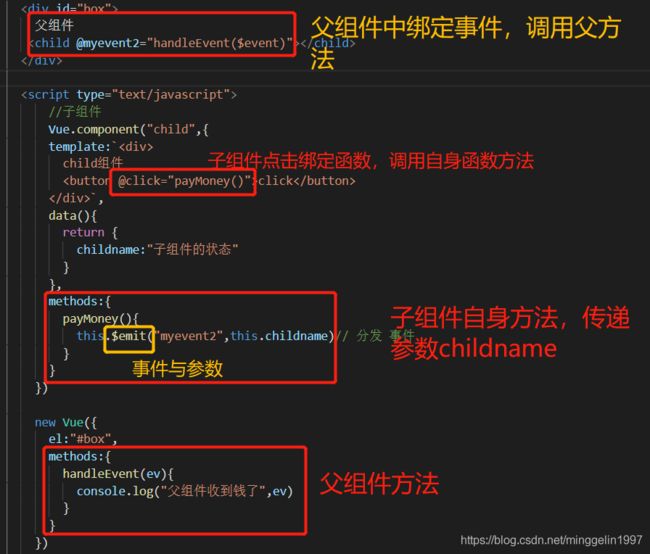
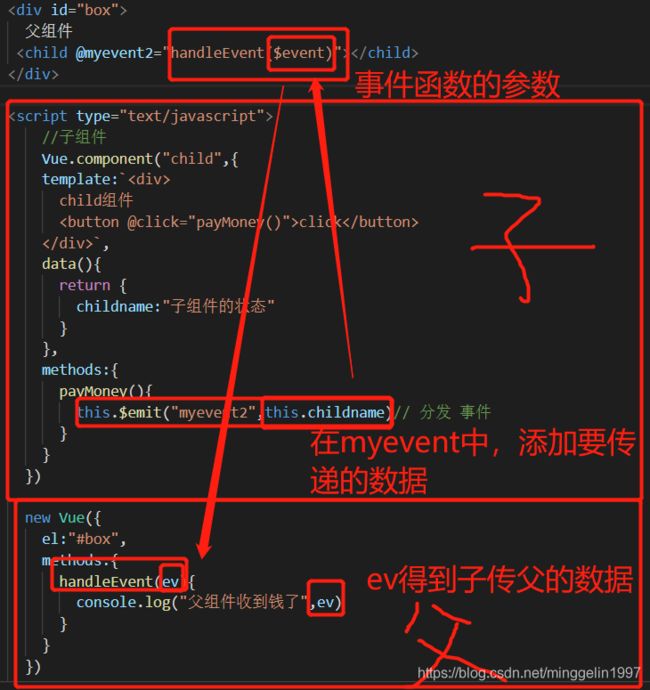
2. 子传父(event up 事件向上传)
子组件调用自身方法,利用$emit()分发、触发事件(事件定义在父组件payMoney)


-
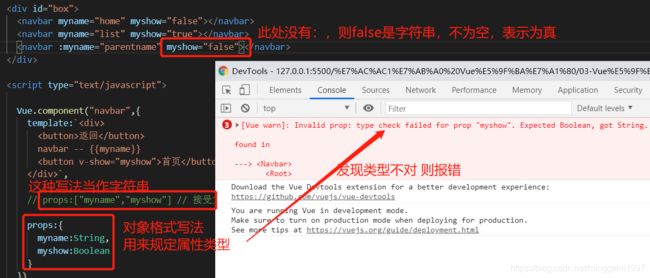
属性验证
props:{name:Number}props:{ myname:String, myshow:Boolean } -
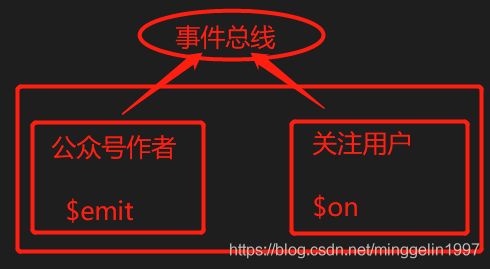
iii. 事件机制
-
使用 $on(eventName) 监听事件
-
使用 $emit(eventName) 触发事件
-
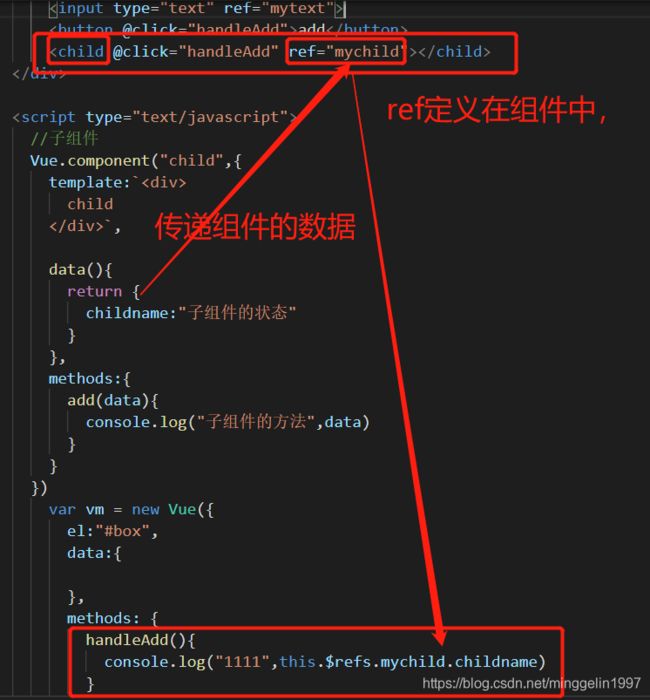
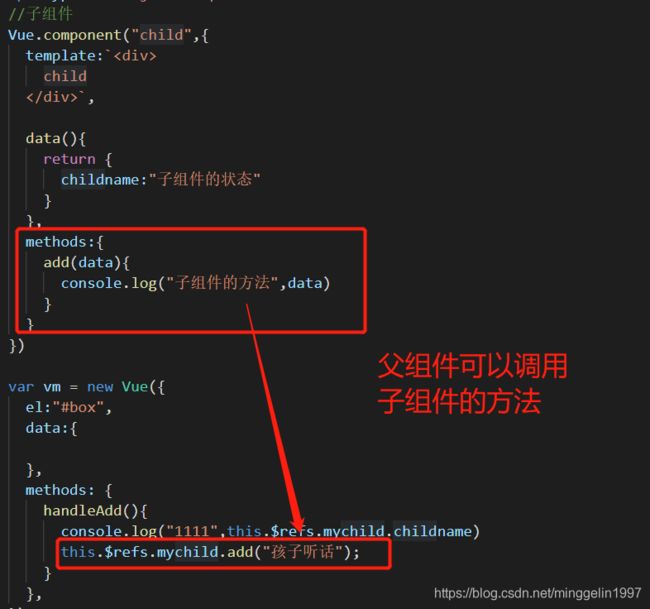
Ref (可以实现参数传递、父子通信)
【ref放在标签上, 拿到的是原生节点】
不需要使用v-model双向数据绑定,利用ref传递参数

【ref放在组件上, 拿到的是组件对象,实现父子通信】


this.$refs.mytext