前端基础笔记-CSS-04-浮动
浮动
- CSS布局的三种机制
- 浮动
-
- 浮动的扩展
- 清除浮动
CSS布局的三种机制
1.普通流(标准流)
- 块级元素独占一行,从上到下顺序排列。常见的块级元素有div、hr表格行、ul无序列表、ol有序列表、p段落、form表单、table表格、h1-h6等。
- 行内元素在一行内从左到右顺序显示,到父元素边缘就自动换行。常见的有a链接、em强调、span等。
2.浮动
让盒子从普通流中浮起来,主要作用是让多个块级盒子在一行内显示。
3.定位
将某个盒子定位在浏览器的某一固定位置。
浮动
概念:给元素设置了浮动之后,元素会脱离普通流,移动到指定位置。
作用:让多个块级元素在一行内显示;实现盒子左右对齐;实现文字环绕图片的效果等。
- 设置了浮动的元素是漂浮在普通流元素上面的
- 浮动元素不占有原来的位置,原先的位置会空出来,顺位的标准元素会向上填补这个空位
- 给元素设置浮动,会改变display属性,类似于转换成为行内块,但是行内块之间会有空白缝隙,浮动元素之间是紧贴着的。如果到达父级元素的边界,就会自动排列到下一行对齐。
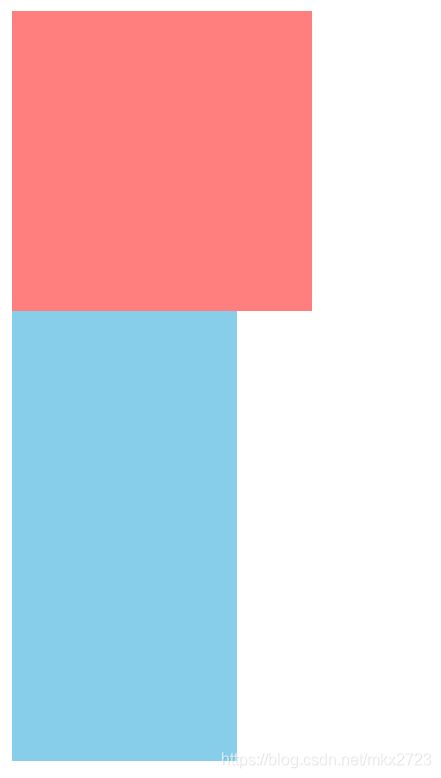
例1:两个普通流块级元素各占一行从上到下顺序排列
Document
"box1">
"box2">
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
}

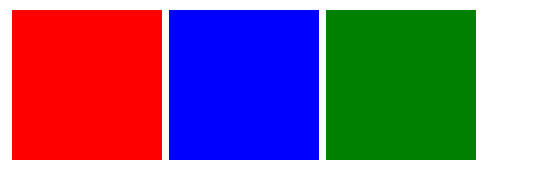
例2:将三个块级元素设置display属性转换为行内块,会有空白缝隙。
Document
"box1">
"box2">
"box3">
转换为浮动元素后,紧密贴合,无空白缝隙。

注意:由于浮动元素会使它之后的标准流元素到原先浮动元素的位置进行补位,为了避免浮动元素对其他标准流元素的影响,通常给浮动元素添加一个标准流的父元素。
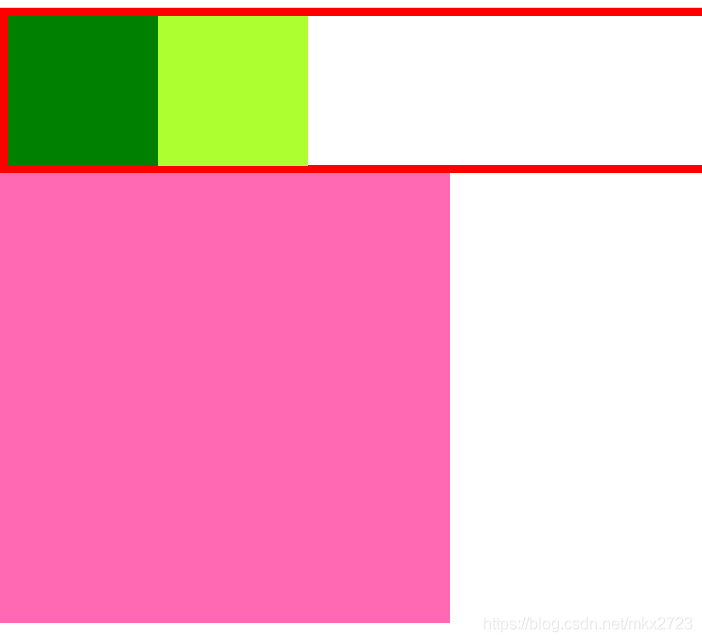
练习:利用浮动做一个丑陋的导航栏
注意:在实际的导航栏中,往往会用li包裹a,这样一是为了使语义更清晰,二是防止网站有堆砌关键字的嫌疑导致网站权重降低。
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
Document
浮动的扩展
1.浮动元素不会超过父元素的内边距以及边框,子元素的浮动是参照父元素对齐的。
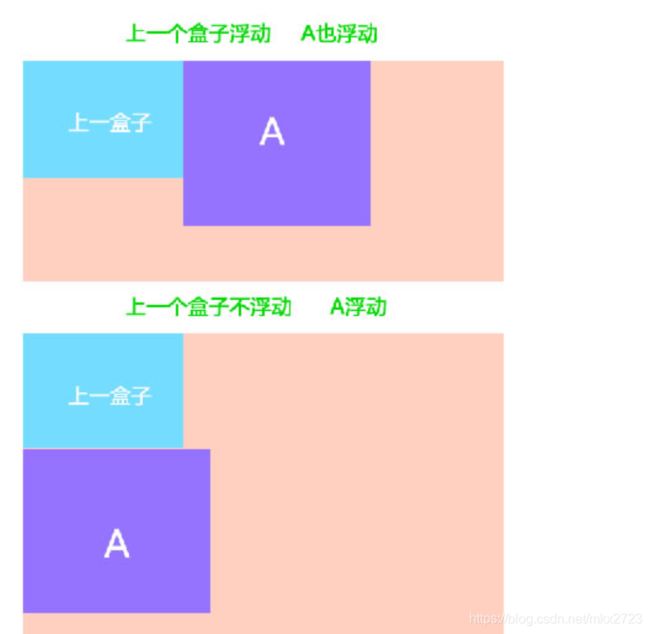
2.浮动元素只会影响当前的或是后面的标准流元素,不会影响前面的。

如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题。
清除浮动
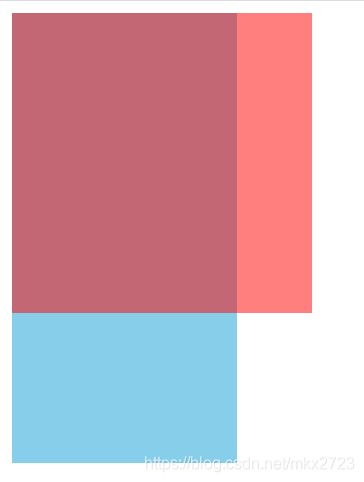
父盒子没有设置高度的时候,如果子盒子全是浮动的,那么因为浮动盒子不会实际占有标准流的位置,会造成父盒子没有高度,这样就会影响下面的标准流盒子的位置。
如图:
Document
"father">
"son1">
"son2">
"next">

所以要清除浮动,即清除浮动带来的影响。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
语法选择器{clear:属性值;}

清除浮动的方法:
1.额外标签法
在浮动元素的末尾添加一个空标签,如:
"father">
"son1">
"son2">
"clear: both;">
"next">
2.为父元素添加overflow属性
overflow: hidden || scroll || auto; 后两种不怎么会用到
.father {
border: 5px solid red;
overflow: hidden;
这种方法的缺点是如果内容多于父盒子原本设置的大小,溢出的部分就会被隐藏。
3.使用after伪元素
这种方法其实就相当于方法1,即在浮动元素的末尾添加空标签,是方法1的升级版,相较而言,这个方法好在不用改变html结构
Document
"father clearfix">
"son1">
"son2">
"next">
4.使用双伪元素清除浮动
其实就是在浮动元素前后都增加空标签。
.clearfix:before,
.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}