- 计算网络信号信号强度(Java & Python& JS & C++ & C )
lihuhelihu
javapythonjavascript华为od华为c++c语言
题目描述网络信号经过传递会逐层衰减,且遇到阻隔物无法直接穿透,在此情况下需要计算某个位置的网络信号值。注意:网络信号可以绕过阻隔物。array[m][n]的二维数组代表网格地图,array[i][j]=0代表i行j列是空旷位置;array[i][j]=x(x为正整数)代表i行j列是信号源,信号强度是x;array[i][j]=-1代表i行j列是阻隔物。信号源只有1个,阻隔物可能有0个或多个网络信号
- C++数据结构之数组(详解)
画个逗号给明天"
C++常用数据结构数据结构c++开发语言
1.介绍在C++中,数组是一种基本的数据结构,用于存储相同类型的元素的集合。数组的元素在内存中是连续存储的,可以通过索引访问。下面将详细介绍C++数组的相关内容。2.数组的定义数组的定义需要指定元素的类型和数组的大小。typearrayName[arraySize];type:数组元素的类型(如int、char)等。arrayName:数组的名称。arraySize:数组的大小(必须是常量表达式)
- Java大作业——酒店管理系统(六):客户管理【完结】
二年级程序员
java课程设计开发语言
Java大作业(一)介绍了全部功能点一、Main类——用于启动整个程序......代码于Java大作业(二)二、LoginWindowWindow类——用于登录......代码于Java大作业(二)三、FunctionSelectionWindow类——用于选择对应的功能......代码于Java大作业(二)四、AccountManagementWindow类——用于管理酒店工作人员账户.....
- 前端21:Vue.js开发实践指南
mater lai
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- cookieParser 依赖详解
yqcoder
web安全前端
cookie-parser是一个用于在Express.js中解析HTTPCookie的Node.js中间件。它将Cookie字符串解析为JavaScript对象,使开发者能够方便地在Express应用中访问和操作Cookie。一、安装npminstallcookie-parser二、基本使用constexpress=require("express");constcookieParser=requ
- Latex字符代码速查 (自用)
Sodas(填坑中....)
学习
Part1、希腊/希伯来字符、数学构造符号、分隔符、公式中可变长度的符号、标准函数;Part2、二元运算符和关系符号;Part3、箭头、微积分集合音乐符等杂项、数学mode声调Part4、Array环境、其他数学风格、字体大小、文本声调符号Part5、其他常用的latex符合定义1):\xleftarrow{n=0},\xrightarrow[T]{n>0}2):字符在正下方,\max\limit
- Django模型管理器/QuerySet 常见的方法
jay丿
python前端django数据库后端
模型管理器/QuerySet常见的方法get([**kwargs])方法用途:获取满足条件的唯一对象。参数:关键字参数,指定查询条件。返回值:模型对象。异常:如果找到多个对象或未找到对象,将分别抛出MultipleObjectsReturned和DoesNotExist异常。示例:try:student=Student.objects.get(pk=1)exceptStudent.DoesNotE
- Excel中VLOOKUP 函数学习、多种函数混合使用
谁家有个大人
Excel的工作技巧excel学习
一、什么是VLOOKUP函数?VLOOKUP(垂直查找)是Excel中用于在表格中查找特定值并返回对应数据的函数。它常用于在大型数据集中快速查找信息。二、函数语法=VLOOKUP(lookup_value,table_array,col_index_num,[range_lookup])-lookup_value:要查找的值。-table_array:查找范围,包括查找列(也就是‘lookup_v
- HarmonyNext实战案例:构建一个智能健康监测应用
前端
在本文中,我们将通过一个完整的实战案例,深入探讨如何在HarmonyNext平台上使用ArkTS构建一个智能健康监测应用。该应用将实现以下功能:实时监测用户的心率、步数和睡眠质量,并将数据可视化展示。本文假设读者已经具备一定的编程基础,尤其是对TypeScript或JavaScript有一定的了解,并且熟悉HarmonyNext的基本开发环境。项目概述智能健康监测应用的核心功能包括:心率监测:通过
- MYSQL实现动态替换字符串某个下标位置的值的函数
bilibilidicks
mysqljava数据库
DELIMITER$$CREATEFUNCTIONreplace_in_array(input_stringVARCHAR(255),split_delimiterVARCHAR(1),numberINT,targetStrVARCHAR(255))RETURNSVARCHAR(255)BEGINDECLAREtemp_arrayVARCHAR(255)DEFAULTinput_string;DE
- Java里的ArrayList和LinkedList有什么区别?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【Java里的ArrayList和LinkedList有什么区别?】面试题。希望对大家有帮助;Java里的ArrayList和LinkedList有什么区别?1000道互联网大厂Java工程师精选面试题-Java资源分享网ArrayList和LinkedList都是Java集合框架中的常用数据结构,它们都实现了List接口,但在底层实现、性能表现和使用场景上有显著区别
- ruby之旅之数组
长大的一哲
ruby
数组:①Ruby数组可存储诸如String、Integer、Fixnum、Hash、Symbol等对象,甚至可以是其他Array对象。②Ruby数组不需要指定大小,当向数组添加元素时,Ruby数组会自动增长1.数组的创建(1.1)通过Array.new创建①创建一个不指定大小的空数组arr=Array.new②创建一个指定大小的空数组arr=Array.new(20)③创建数组的同时给每个数组元素
- 鸿蒙HarmonyOS NEXT开发:AlphabetIndexer(基础组件)
「已注销」
ArkTS鸿蒙harmonyos华为android驱动开发鸿蒙
AlphabetIndexer可以与容器组件联动用于按逻辑结构快速定位容器显示区域的组件。说明:该组件从APIVersion7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。子组件无接口AlphabetIndexer(value:{arrayValue:Array,selected:number})原子化服务API:从APIversion11开始,该接口支持在原子化服务中使用
- Graphics View画一个可调速的风机(pyqt)
m0_37662818
pyqtpython
效果如图:风机具备调节转速的功能,转速通过扇叶旋转的快慢来区别,共分为四档,其中零档为静止状态,而一、二、三档则依次增加转速。在代码中,BlowerWrapper类包含了可旋转的扇叶、风机外框以及选项三个主要部分。此处有两处关键点值得注意:BlowerWrapper选择继承QObject的主要原因是为了配合QPropertyAnimation的使用,由于普通的QGraphicsItem并未继承QO
- Matplotlib Introductory Basic Usage
如桶底子脱
#数据分析机器学习进阶matplotlibpython开发语言
Introductory总览介绍了Matplotlib的基本用法,Figure,Axes,Axis,Artist等基本的类.函数包括ax1.twinx()生成一个Axes共享ax1的x轴ax3.secondary_xaxis(position,functions)给ax3添加一个x轴返回值ax:axes._secondary_axes.SecondaryAxispcolormesh(),conto
- 2025前端技能
家里有只小肥猫
前端
前端开发是现代Web开发中非常重要的一部分,涉及众多技术和工具。以下是一些在前端开发工作中常见的需求和技术:1.技术基础HTML/CSS:构建页面结构和样式。JavaScript:实现交互逻辑和动态功能。ES6+:使用现代JavaScript语法和特性。DOM操作:操作网页元素和事件处理。浏览器兼容性:确保代码在不同浏览器中正常运行。跨设备适配:确保页面在不同设备(PC、手机、平板)上正常显示。2
- 事件循环_经典面试题
还是鼠鼠
javascriptajax前端vscodehtml5
目录代码分析代码解读执行顺序执行结果结论文件名:在JavaScript中,理解事件循环(EventLoop)是掌握异步编程的基础。事件循环决定了代码的执行顺序,包括宏任务(Macrotasks)和微任务(Microtasks)的调度。为了更好地理解事件循环,我们通过一个经典的面试题来展示JavaScript中的异步执行顺序。代码分析这是一个简单的HTML文件,包含了一段JavaScript代码,我
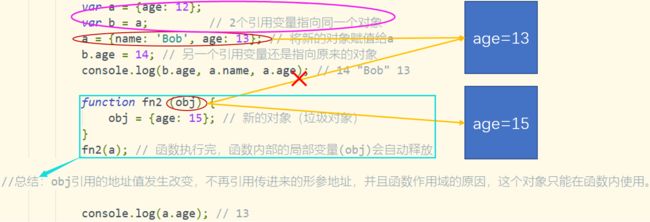
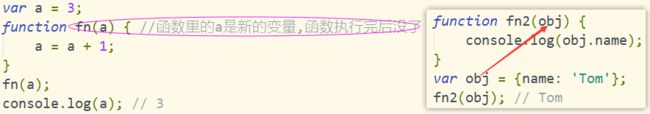
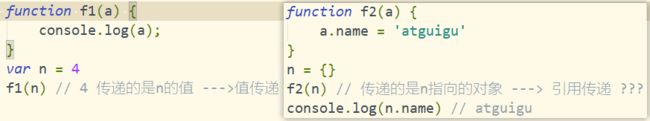
- JavaScript 系列之:函数
程序员SKY
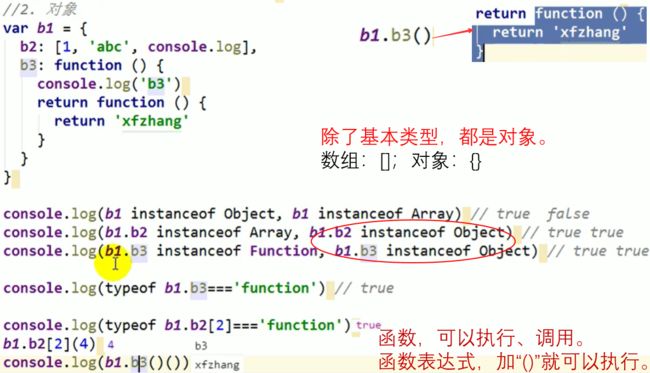
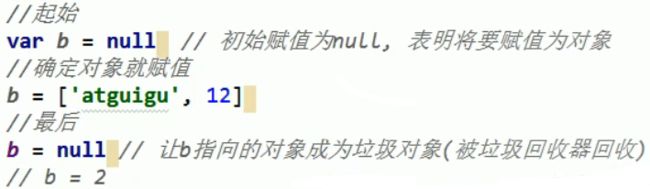
JavaScriptjavascript
函数的定义方式函数声明functionadd(a,b){returna+b;}函数声明的最重要的一个特征是函数声明提升,它允许你在函数声明之前调用该函数。add(1,2);functionadd(a,b){returna+b;}函数表达式//普通的函数表达式letadd=function(a,b){returna+b;}add(1,2)//函数表达式也可以有函数名,这个函数名不能在函数外面用,只能
- 【JavaSE Pro】 Java 进阶 笔记汇总(更新中)
m0_74823863
面试学习路线阿里巴巴java笔记开发语言
【JavaSEPro】Java进阶笔记汇总Java进阶内容的笔记整理汇总,主要讲解的是Java基础语法之外的一些特有的语言特性,包括接口,内部类,Lambda表达式,泛型,异常等。有问题欢迎和我交流!Day1面向对象进阶(static、单例、代码块、继承)Day2面向对象进阶(包、权限修饰符、抽象类、接口)Day3多态,内部类,常用API(Object,Objects,StringBuilder,
- JDK活化石复活:setStream()抢救指南,看完想给Applet开追悼会
筱涵哥
Java基础入门java
一、时空错乱现场:当我试图用Applet传2024年的数据1.1来自侏罗纪的SOS"把这个2003年的数据采集Applet改造成能对接新系统!"——看着要传输的JSON数据,我仿佛听到硬盘在哀嚎:"臣妾做不到啊!"1.2现代程序员的降维打击//试图传输JSON数据时try{InputStreamjsonStream=newByteArrayInputStream("{\"data\":1}".ge
- React - 兄弟互传 - 消息订阅 - 发布机制
来一碗刘肉面
Reactreact.js前端javascript
pubsub-js是一个轻量级的JavaScript库,用于实现发布-订阅(Pub/Sub)模式。该模式使得组件间的通信变得简单和高效,特别适用于React中的兄弟组件之间通信。通过pubsub-js,一个组件可以发布消息,其他组件可以订阅这些消息以获得更新。1.安装pubsub-jsnpminstallpubsub-js//或者yarnaddpubsub-js2.基本概念发布(Publish):
- javaScript-系统知识点【 常见问题及其解决办法】
大麦大麦
2025前端面经javascript开发语言ecmascript前端面试
会造成内存泄漏的情况(中级)setTimeout的第⼀个参数使⽤字符串⽽非函数的话,会引发内存泄漏。//setTimeout的错误使用setTimeout('666',100)//setTimeout的正确用法setTimeout(()=>{console.log('666')},1000)前端常见内存泄漏及解决方案如何捕获JS程序的异常?两种方式trycatchwindow.onerror//手
- 2025前端最新面试题-网络篇
大麦大麦
前端网络面试网络安全网络协议
1.现代浏览器为何要禁用第三方cookie为了用户的安全(安全和隐私是浏览器永恒的话题)第三方cookie会记录用户的行为和数据,方便做广告有些浏览器默认禁止,Chrome增加了SameSite(谷歌有广告)cookie可以实现不同域共享吗同一主域名下的子域名,cookie可以共享2.实现心跳检验-用于断线重连functionHeartbeaet(){lettimer=0functionfn(){
- JavaScript 系列八:同步与异步
XHSRookies
JavaScriptjavascript
快来加入我们吧!"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们(https://xhs-rookies.com/)进行学习,及时获取最新文章。"Codetailor",如果您对我们文章感兴趣、或是想提一些建议,微信关注“小和山的菜鸟们”公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
- 爬虫:一文掌握JavaScript hook的详细使用
数据知道
2025年爬虫和逆向教程爬虫javascript开发语言python数据采集前端
文章目录一、什么是JavaScriptHook?二、JavaScriptHook的常见用途三、常见的JavaScriptHook技术3.1函数劫持(FunctionHooking)3.2代理对象(Proxy)3.3MutationObserver3.4EventListenerHook四、在爬虫中的应用4.1使用Puppeteer拦截AJAX请求4.2使用Playwright注入Hook4.3表单
- 前后端分离项目的验证码实现(前端Vue,后端TP)
今天练肩感觉爆炸
vuethinkphp
1.TP安装依赖composerrequiretopthink/think-captcha=2.0.*2.生成验证码返回给前端//生成验证码publicfunctiongetCaptcha(){$config=[//验证码字符集合'codeSet'=>'0123456789',//验证码字体大小'fontSize'=>30,//字体'fontttf'=>'5.ttf',//验证码位数'length
- Node.js学习01-初识Node.js与内置模块
Meowmow
nodejsnode.js学习javascript
目录初识Node.js在Node.js环境执行js代码内置模块fs文件系统模块路径动态拼接问题path路径模块http模块request请求对象初识Node.jsNode.js是基于ChromeV8引擎的JavaScript运行环境,无法调用DOM和BOM等浏览器内置API。使用Node.js可以:基于Express框架快速搭建web应用基于Electron框架构建跨平台的桌面应用基于restif
- 使用Windows系统进行Node.js离线安装
YOUFDJ
windowsnode.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于服务器端开发。通常情况下,我们可以通过官方网站下载安装程序进行Node.js的安装,但有时候在没有网络连接的情况下,我们需要进行离线安装。本文将详细介绍如何在Windows系统下进行Node.js的离线安装。以下是进行Node.js离线安装的步骤:第一步:下载Node.js安装包首先,我们需要从官方网站或其他可信来源
- 未来3-5年哪些编程语言将逐渐淘汰?开发者如何应对技术变迁?
量子棱镜
pythonpython开发语言typescript
引言技术的迭代速度远超想象,编程语言作为开发者手中的核心工具,其兴衰直接影响职业选择与技术投资回报。未来3-5年,哪些语言可能逐渐退出主流舞台?哪些语言值得持续深耕?本文结合行业数据与生态变化,为你解析编程语言的未来格局。一、逐渐衰退的语言:新项目慎用,旧系统仍需维护1.Objective-C:苹果生态的“昨日荣光”现状:自2014年Swift发布后,Objective-C新项目占比不足5%(据S
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
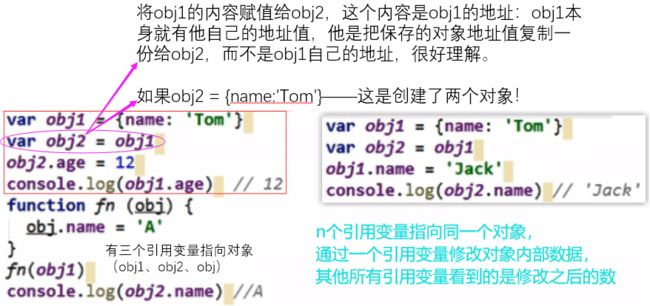
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj