2021-01-24
删除线格式 @TOC
vue+element主题更换(换肤)功能实现过程详解
文章目录
- vue+element主题更换(换肤)功能实现过程详解
- 前言
- 一、实现思路
- 二、实现步骤
-
- 1.创建好自己的vue项目
- 2.安装element-ui以及sass
- 3.安装element-ui自定义主题工具
- 4.执行命令暴露element-ui全部变量在根目录生成element-variables.scss文件
- 5.更改自己想要的主题色,之后编译主题
- 6.开始编译主题
- 7.在main.js引入主题文件
- 8.安装gulp-css-wrap,为css文件扩展命名空间
- 9.在项目根目录创建gulpfile.js 的文件
- 10.执行gulp输出
- 11.建立store文件存储主题状态
- 12.在utils文件新建index.js并增加如下代码:
- 总结
前言
最近的一个后台管理项目有主题更换需求,无奈自己不会只好查阅各种文档以及各种教程,现将实现过程记录下来!
一、实现思路
本项目采用的是预置几套固定的主题供用户自行更换,首先保存一套默认主题,将主题名保存在vuex中,主题切换页面监听vuex中主题名的变化,然后再给body切换相应的类名!
二、实现步骤
1.创建好自己的vue项目
2.安装element-ui以及sass
代码如下(示例):
npm i element-ui -S
npm install --save-dev sass-loader
npm install --save-dev node-sass
3.安装element-ui自定义主题工具
npm i element-theme -g
npm i element-theme-chalk -D
4.执行命令暴露element-ui全部变量在根目录生成element-variables.scss文件
et -i element-variables.scss
提示:这句命令执行完有可能报错,ReferenceError: primordials is not defined,如报这种错执行以下命令即可
npm i element-themex -g
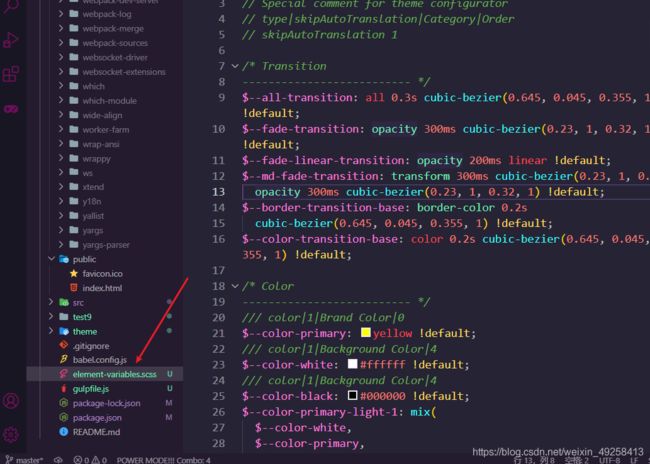
此时根目录生成element-variables.scss文件

5.更改自己想要的主题色,之后编译主题
6.开始编译主题
第五步执行完毕更换好自己想要的主题色之后命令行执行et命令开始编译自己的主题,编译完成之后在主目录下会生成theme的文件夹

7.在main.js引入主题文件
import '../theme/index.css'
8.安装gulp-css-wrap,为css文件扩展命名空间
npm install gulp
npm install gulp-clean-css
npm install gulp-css-wrap
9.在项目根目录创建gulpfile.js 的文件
// gulpfile.js
var path = require('path')
var gulp = require('gulp')
var cleanCSS = require('gulp-clean-css')
var cssWrap = require('gulp-css-wrap')
gulp.task('css-wrap', function () {
return gulp.src(path.resolve('./theme/index.css'))
/* 找需要添加命名空间的css文件,支持正则表达式 */
.pipe(cssWrap({
selector: '.custom-yellow' /* 添加的命名空间custom-后面跟上自己设置的主题颜色值 */
}))
.pipe(cleanCSS())
.pipe(gulp.dest('src/assets/css/theme/yellow')) /* 存放的目录 */
})
10.执行gulp输出
gulp css-wrap
然后在gulpfile.js设置的生成目录下就可以找到主题文件了,此时文件夹下没有fonts文件夹,把根目录下theme文件夹里面的fonts复制到此处即可
11.建立store文件存储主题状态
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state:{
themecolor:'yellow'//默认为yellow主题
},
mutations:{
//更新主题颜色
setThemeColor(state,curcolor){
this.state.themecolor = curcolor;
}
}
});
export default store;
在main.js引入store和默认主题文件
import store from './store';
import './assets/css/theme/red/index.css';
12.在utils文件新建index.js并增加如下代码:
// 换肤加class函数
export function toggleClass(element, className) {
if (!element || !className) {
return;
}
element.className = className;
}
13.在颜色切换页面的代码
<template>
<div id="app">
<div id="nav">
//添加一个按钮查看效果
<el-button type="primary">主要按钮</el-button>
// 主题切换select下拉框
<el-select v-model="themeColor" placeholder="请选择">
<el-option label="红色主题" value="red"> </el-option>
<el-option label="黄色主题" value="yellow"> </el-option>
</el-select>
</div>
<router-view />
</div>
</template>
<script>
import {
toggleClass } from './utils'
export default {
data () {
return {
classH2: 'custome-000000'
}
},
mounted () {
toggleClass(document.body, 'custom-' + this.themeColor)
let curcolor = this.$store.state.themcolor
this.classH2 = 'custome-' + curcolor
},
computed: {
themeColor: {
get () {
return this.$store.state.themecolor
},
set (val) {
this.$store.commit('setThemeColor', val)
}
}
},
watch: {
// 监听store中主题颜色变化
themeColor: {
handler () {
toggleClass(document.body, 'custom-' + this.themeColor)
}
}
}
}
</script>
总结
如果后续想继续增加多套主题的话只需继续执行5→6→9(只需gulpfile.js更改命名空间值和生成的文件名即可!)→10步骤即可生成,小伙伴们快去试试吧!