Android学习记录(十七)
文章目录
- Fragment实现下拉列表
-
- 使用RadioGroup + RadioButton
-
- 1.实现步骤
-
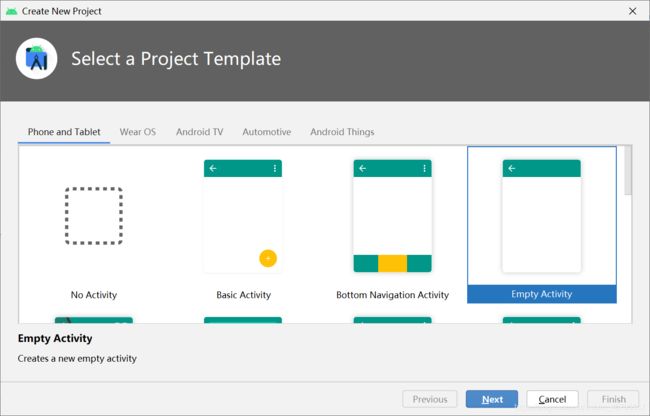
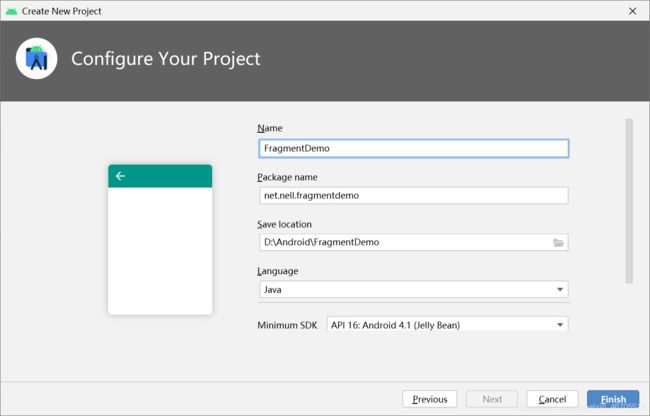
- 1.1 新建项目【FragmentDemo】
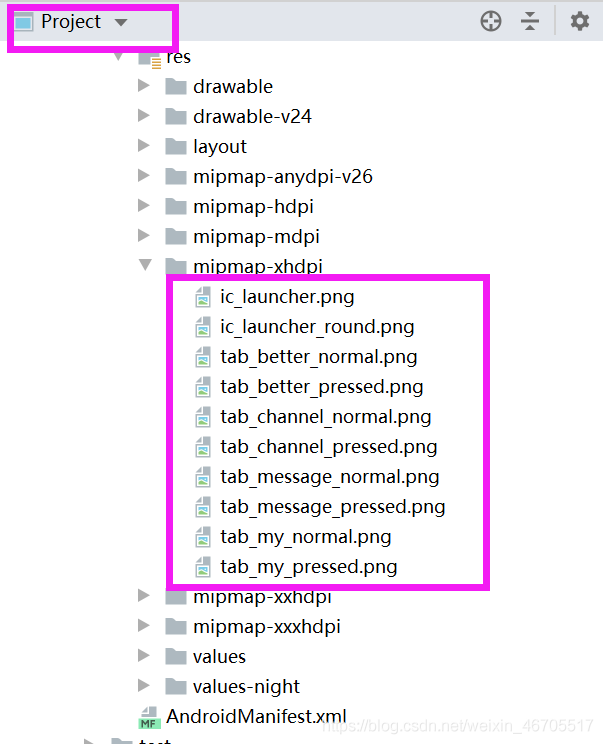
- 1.2 添加所需图片素材
- 1.3 编写所需资源文件
-
- 1.3.1 tab_menu_channel.xml
- 1.3.2 tab_menu_message.xml
- 1.3.3 tab_menu_better.xml
- 1.3.4 tab_menu_setting.xml
- 1.3.5 tab_menu_text.xml
- 1.3.6 tab_menu_bg.xml
- 1.4 activity_main.xml
- 1.5 AndroidManifest.xml
- 1.6 基于模板创建MyFragment.java
- 1.7 MainActivity.java
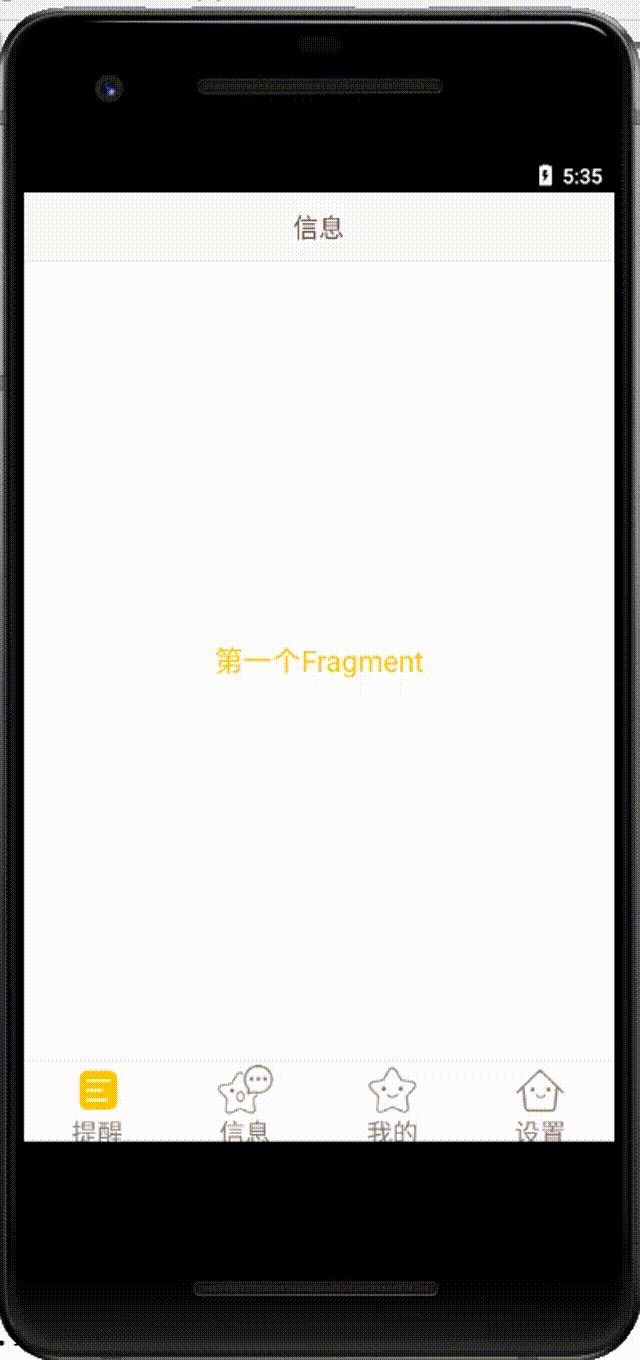
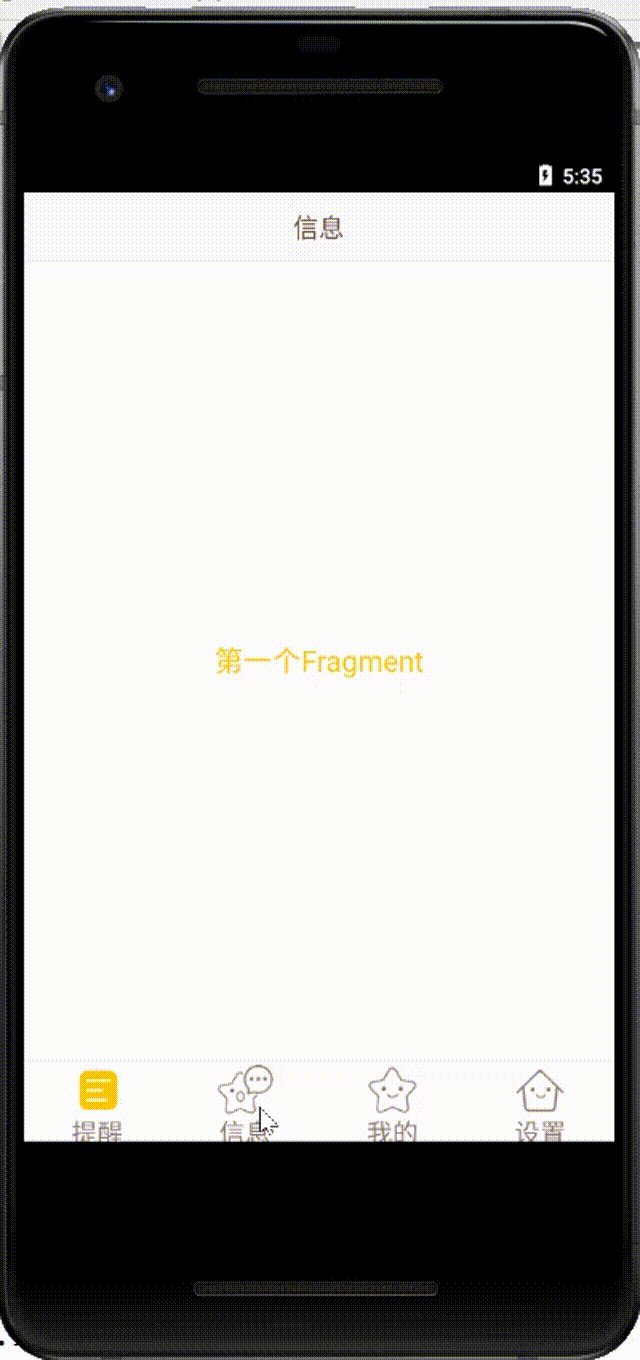
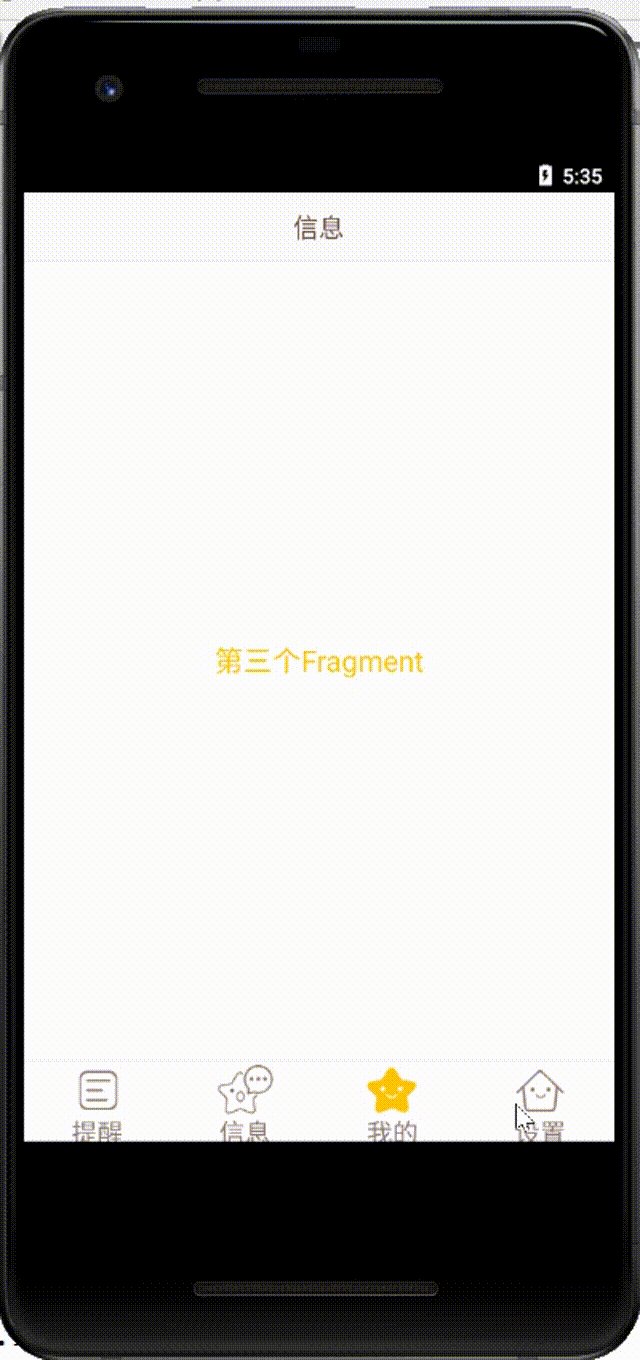
- 1.8 运行效果
Fragment实现下拉列表
使用RadioGroup + RadioButton
1.实现步骤
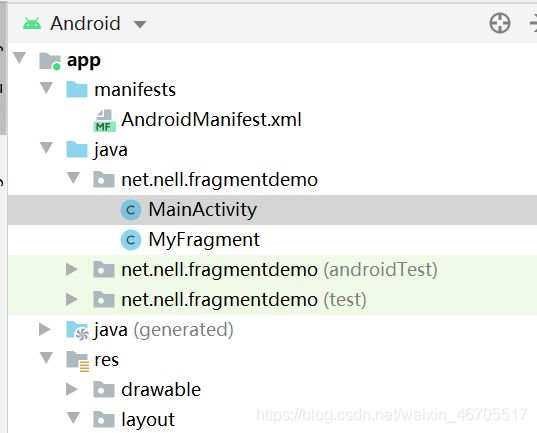
1.1 新建项目【FragmentDemo】
1.2 添加所需图片素材
1.3 编写所需资源文件
1.3.1 tab_menu_channel.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_channel_pressed" android:state_checked="true"/>
<item android:drawable="@mipmap/tab_channel_normal" />
selector>
1.3.2 tab_menu_message.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_message_pressed" android:state_checked="true"/>
<item android:drawable="@mipmap/tab_message_normal" />
selector>
1.3.3 tab_menu_better.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_better_pressed" android:state_checked="true"/>
<item android:drawable="@mipmap/tab_better_normal" />
selector>
1.3.4 tab_menu_setting.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_my_pressed" android:state_checked="true"/>
<item android:drawable="@mipmap/tab_my_normal" />
selector>
1.3.5 tab_menu_text.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/text_yellow" android:state_selected="true" />
<item android:color="@color/text_gray" />
selector>
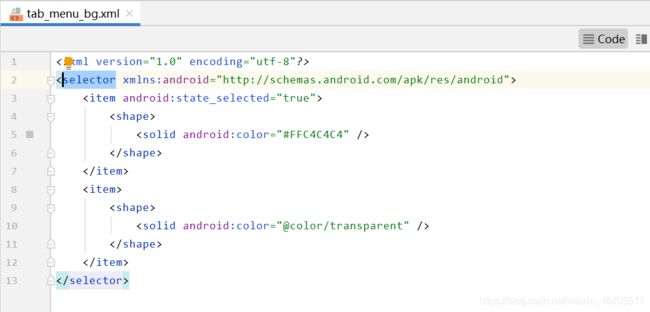
1.3.6 tab_menu_bg.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
<solid android:color="#FFC4C4C4" />
shape>
item>
<item>
<shape>
<solid android:color="@color/transparent" />
shape>
item>
selector>
1.4 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bg_gray"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/ly_top_bar"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@color/bg_topbar">
<TextView
android:id="@+id/txt_topbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:gravity="center"
android:text="信息"
android:textColor="@color/text_topbar"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_alignParentBottom="true"
android:background="@color/div_white" />
RelativeLayout>
<RadioGroup
android:id="@+id/rg_tab_bar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentBottom="true"
android:background="@color/bg_white"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_channel"
style="@style/tab_menu_item"
android:drawableTop="@drawable/tab_menu_channel"
android:text="@string/tab_menu_alert" />
<RadioButton
android:id="@+id/rb_message"
style="@style/tab_menu_item"
android:drawableTop="@drawable/tab_menu_message"
android:text="@string/tab_menu_profile" />
<RadioButton
android:id="@+id/rb_better"
style="@style/tab_menu_item"
android:drawableTop="@drawable/tab_menu_better"
android:text="@string/tab_menu_pay" />
<RadioButton
android:id="@+id/rb_setting"
style="@style/tab_menu_item"
android:drawableTop="@drawable/tab_menu_setting"
android:text="@string/tab_menu_setting"/>
RadioGroup>
<View
android:id="@+id/div_tab_bar"
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_above="@id/rg_tab_bar"
android:background="@color/div_white" />
<FrameLayout
android:id="@+id/ly_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/div_tab_bar"
android:layout_below="@id/ly_top_bar">
FrameLayout>
RelativeLayout>
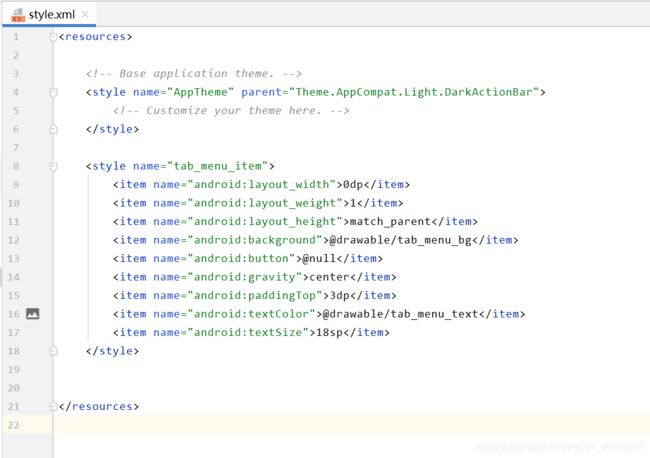
由以上代码我们可以发现,跟上一个方法比起来,我在这里使用了style.xml文件。这样做的目的是为了减少重复代码的使用,减少代码量。
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
style>
<style name="tab_menu_item">
- "android:layout_width"
>0dp
- "android:layout_weight"
>1
- "android:layout_height">match_parent
- "android:background">@drawable/tab_menu_bg
- "android:button">@null
- "android:gravity">center
- "android:paddingTop">3dp
- "android:textColor">@drawable/tab_menu_text
- "android:textSize">18sp
style>
resources>
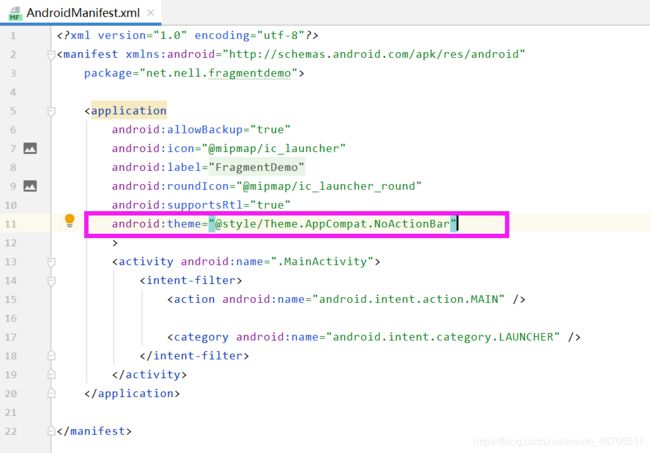
1.5 AndroidManifest.xml
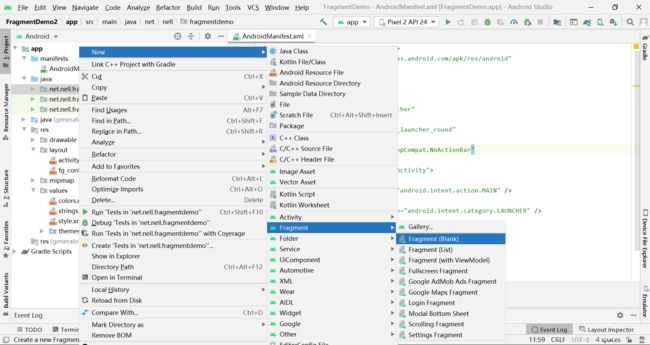
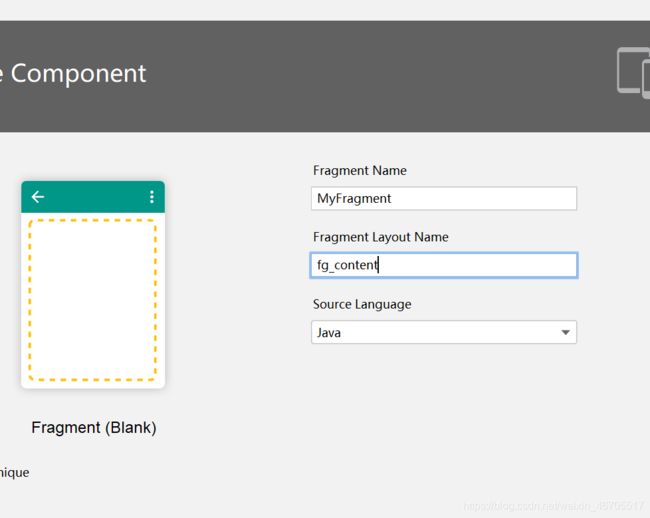
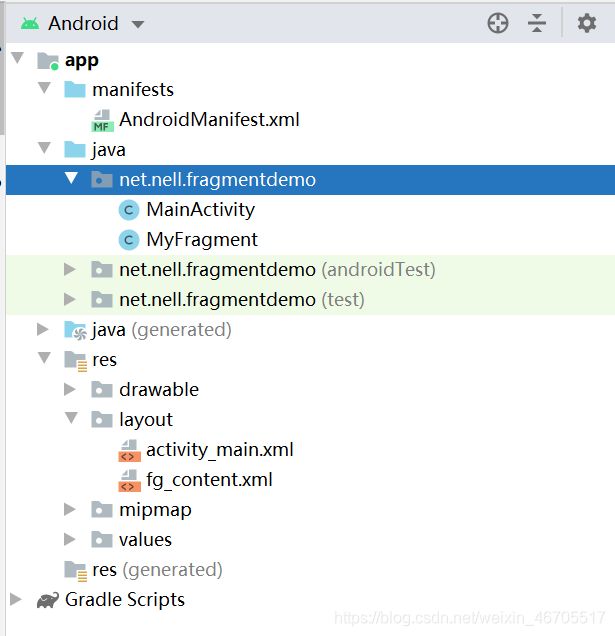
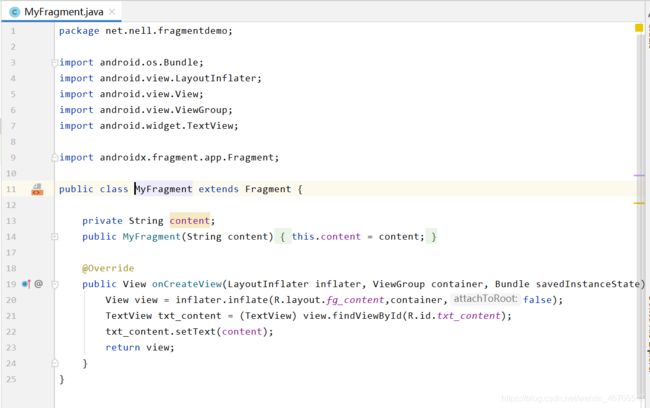
1.6 基于模板创建MyFragment.java
fg_content.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bg_white">
<TextView
android:id="@+id/txt_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="呵呵"
android:textColor="@color/text_yellow"
android:textSize="20sp"/>
LinearLayout>
package net.nell.fragmentdemo;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
public class MyFragment extends Fragment {
private String content;
public MyFragment(String content) {
this.content = content;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content,container,false);
TextView txt_content = (TextView) view.findViewById(R.id.txt_content);
txt_content.setText(content);
return view;
}
}
1.7 MainActivity.java
package net.nell.fragmentdemo;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener{
private RadioGroup rg_tab_bar;
private RadioButton rb_channel;
//Fragment Object
private MyFragment fg1,fg2,fg3,fg4;
private FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
rg_tab_bar = (RadioGroup) findViewById(R.id.rg_tab_bar);
rg_tab_bar.setOnCheckedChangeListener(this);
//获取第一个单选按钮,并设置其为选中状态
rb_channel = (RadioButton) findViewById(R.id.rb_channel);
rb_channel.setChecked(true);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
FragmentTransaction fTransaction = fManager.beginTransaction();
hideAllFragment(fTransaction);
switch (checkedId){
case R.id.rb_channel:
if(fg1 == null){
fg1 = new MyFragment("第一个Fragment");
fTransaction.add(R.id.ly_content,fg1);
}else{
fTransaction.show(fg1);
}
break;
case R.id.rb_message:
if(fg2 == null){
fg2 = new MyFragment("第二个Fragment");
fTransaction.add(R.id.ly_content,fg2);
}else{
fTransaction.show(fg2);
}
break;
case R.id.rb_better:
if(fg3 == null){
fg3 = new MyFragment("第三个Fragment");
fTransaction.add(R.id.ly_content,fg3);
}else{
fTransaction.show(fg3);
}
break;
case R.id.rb_setting:
if(fg4 == null){
fg4 = new MyFragment("第四个Fragment");
fTransaction.add(R.id.ly_content,fg4);
}else{
fTransaction.show(fg4);
}
break;
}
fTransaction.commit();
}
//隐藏所有Fragment
private void hideAllFragment(FragmentTransaction fragmentTransaction){
if(fg1 != null)fragmentTransaction.hide(fg1);
if(fg2 != null)fragmentTransaction.hide(fg2);
if(fg3 != null)fragmentTransaction.hide(fg3);
if(fg4 != null)fragmentTransaction.hide(fg4);
}
}